Человеческий глаз сначала цепляется за движение, поэтому анимация, в отличие от статичных картинок, способна лучше удерживать внимание пользователей. Благодаря способности оживлять контент и делать его более привлекательным GIF-анимация пользуется популярностью в email-рассылках. А ещё таким способом можно уместить больше информации в письме, не превращая его в простыню текста.
Расскажем, как делали GIF-анимацию для NYX Professional Makeup, с какими столкнулись трудностями и как их решали.
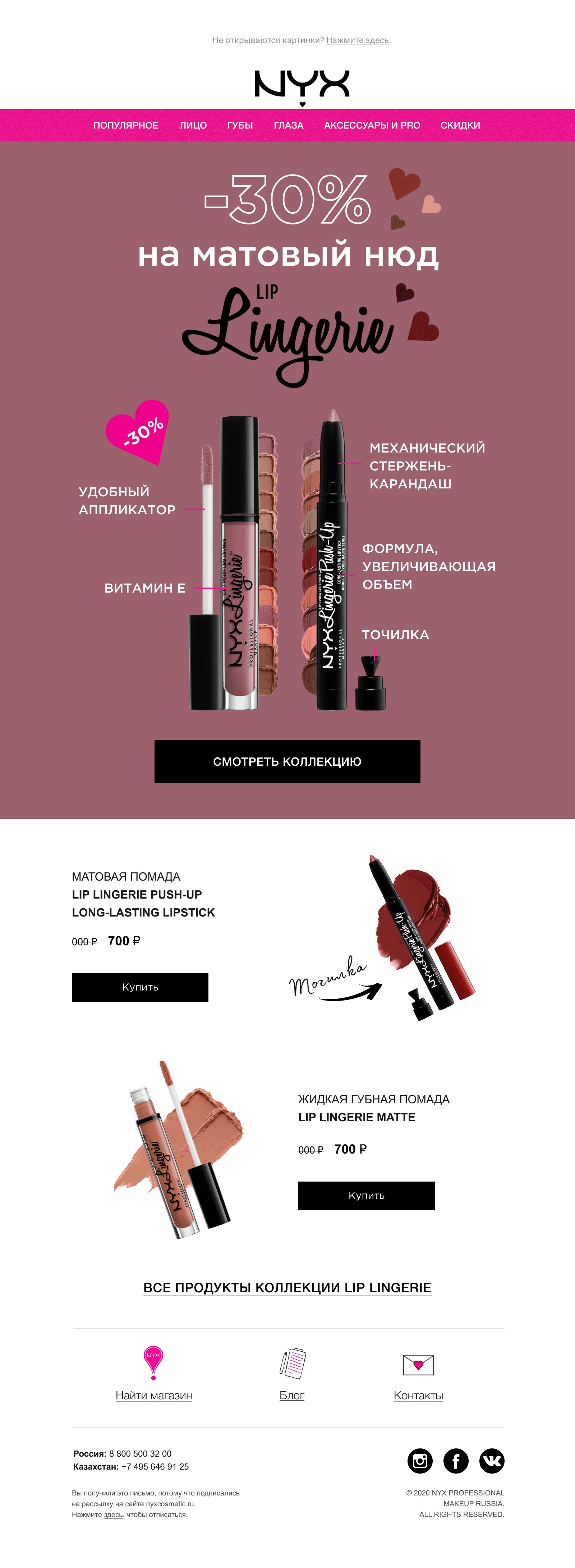
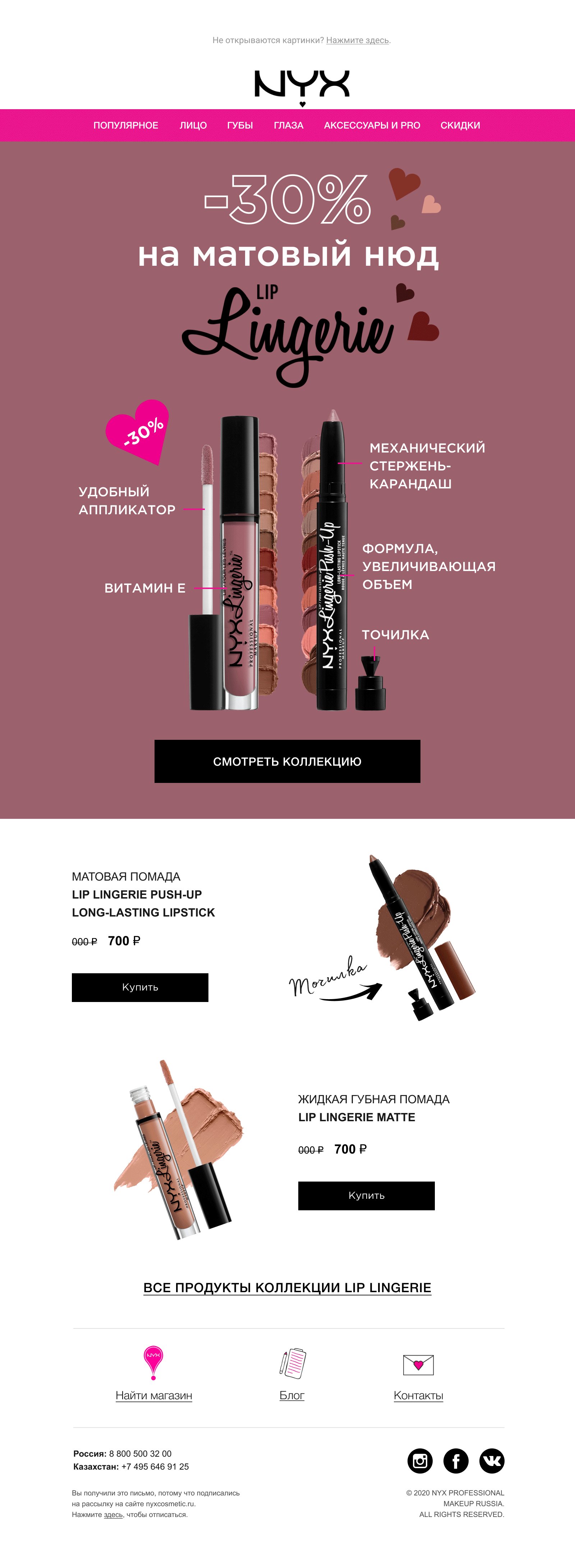
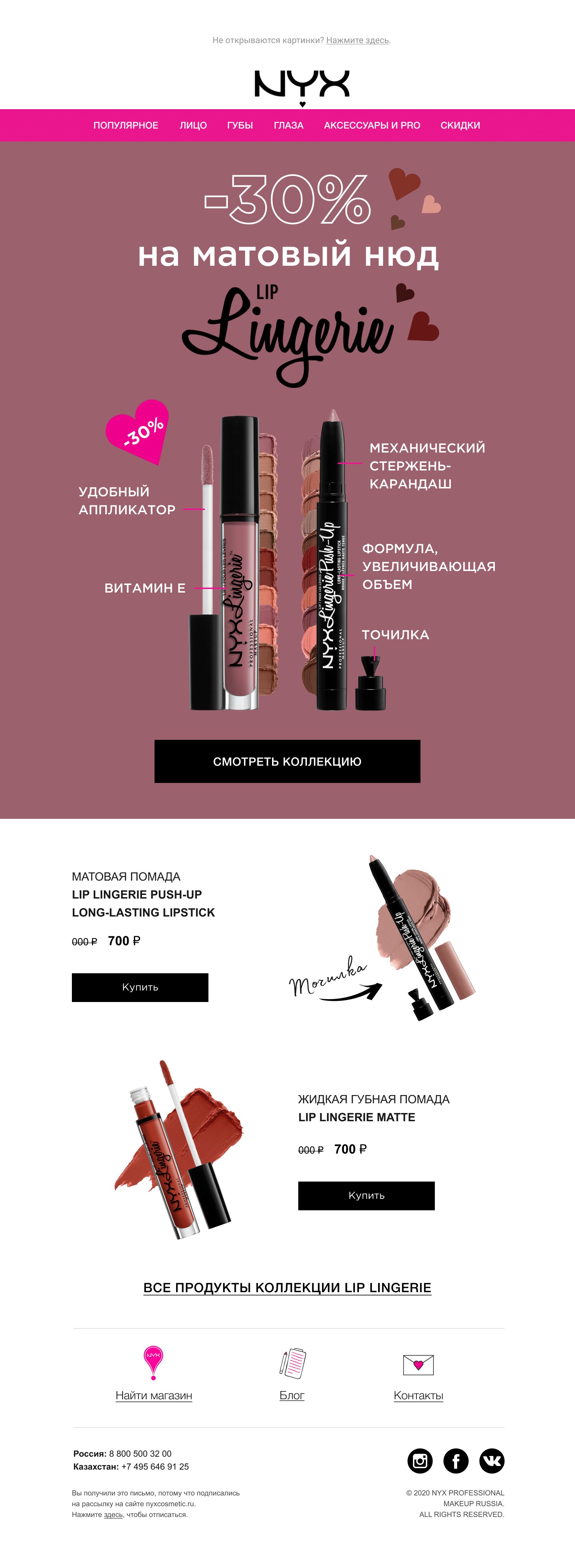
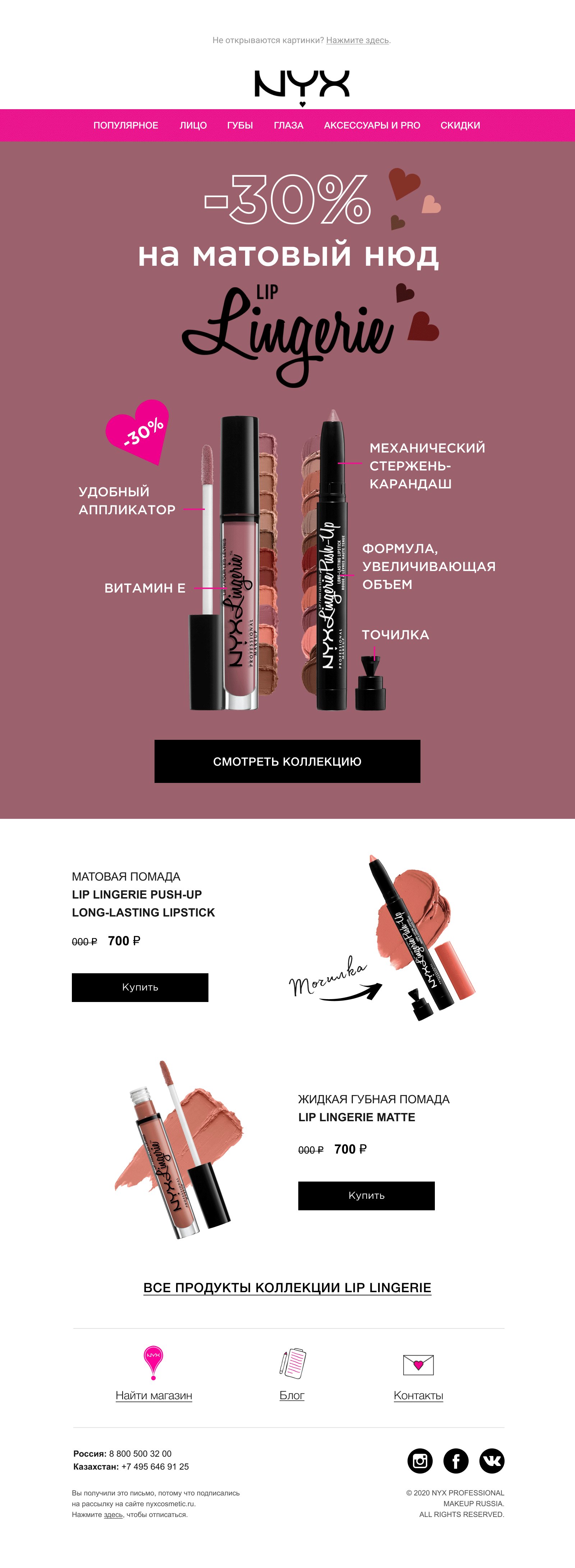
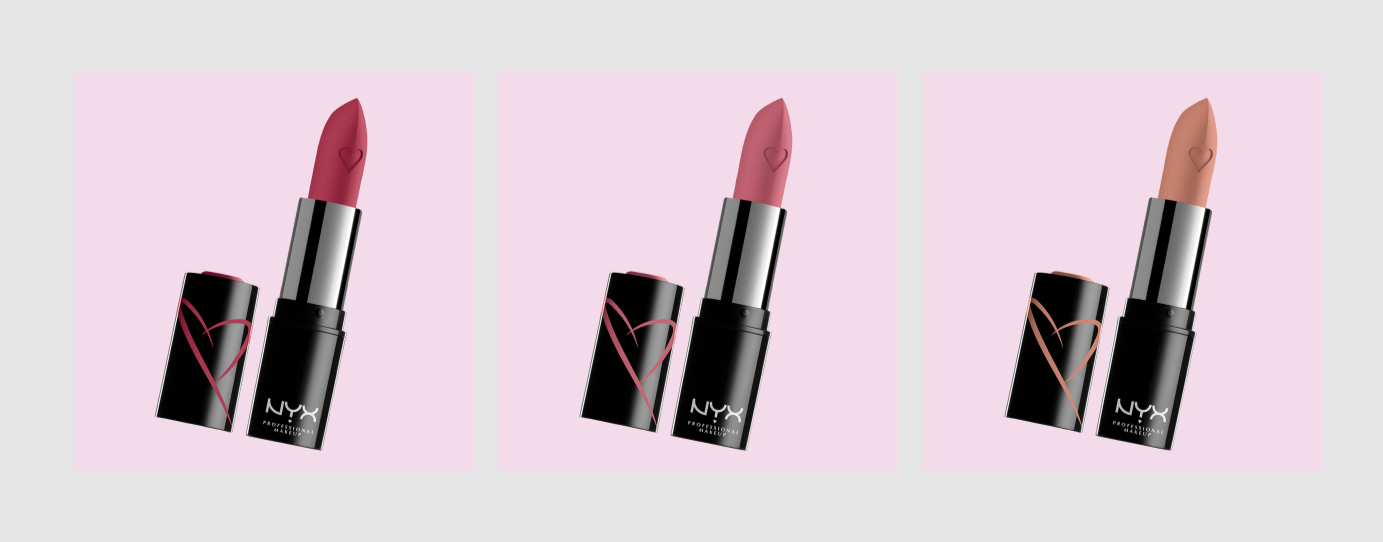
Мы выбрали гифки не только из-за красоты — GIF-анимация добавляет информативности в письма нашего клиента. В одной картинке мы показываем все оттенки продукта, а также демонстрируем его в упаковке, без упаковки и в деле.
Для проморассылок мы, как правило, готовим гифки вручную, а в триггерах используем автоматически сформированные.
Читайте также
Дизайн email-рассылок: полная инструкция
Автоматическое формирование GIF-анимации
В триггерных письмах используется динамический контент: в них подставляются не конкретные продукты, а те, которые соответствуют определённым характеристикам на момент формирования письма. Например, новинки, популярные товары, персональные рекомендации. Вся информация о товаре при этом берётся из продуктового фида.
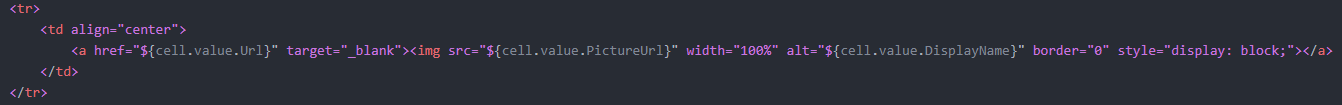
Когда встал вопрос об использовании GIF-анимации в качестве картинок продуктов в триггерах, подрядчики, ответственные за поддержку интернет-магазина, настроили регулярную задачу генерации гифок для продуктов из статичных изображений и передачи ссылки на GIF-картинку в фид. Нам осталось только подставить ссылку на гифку из фида в письмо.


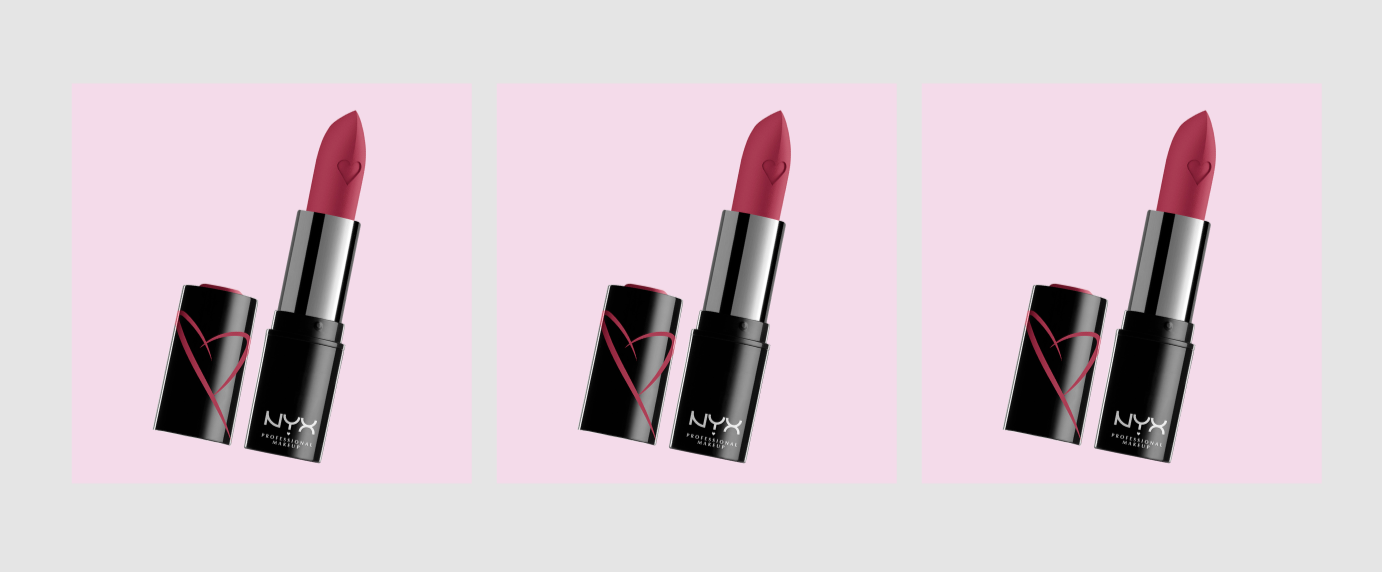
Получилась гифка:

Ручная сборка гиф-анимации
В отличие от автоматической ручная сборка позволяет самостоятельно формировать визуал и контролировать контент. Поэтому для проморассылок мы собираем гифки сами. Как правило, мы используем для сборки Photoshop, если гифки простые и состоят из череды кадров.

Анимацию посложнее делаем в After Effects. Иногда прибегаем к помощи Screen to GIF, когда нужно сделать запись с экрана (например, записать, как зарегистрироваться в личном кабинете или оформить заказ).

Читайте также
HTML вёрстка писем — полная инструкция
Проблемы, с которыми мы столкнулись, и их решения
В процессе сборки GIF-анимаций мы сталкивались с проблемами, которые заставили нас понервничать. Расскажем, какие трудности нас ждали и как мы выходили из положения.
При автоматической оптимизации кадров Photoshop искажал белый фон

Чтобы решить эту проблему, мы убрали белый фон, для GIF использовали кадры с прозрачным фоном в формате png.

В момент, когда анимация начинала проигрываться, одновременно показывались несколько кадров

Учитывая предыдущую проблему, мы решили использовать под кадрами фоновую плашку с вырезанными картинками продуктов. С помощью такой плашки можно не только решить проблему одновременно показывающихся кадров, но и подгонять фон GIF к фону письма.

Дёргающиеся кадры из-за большого количества элементов
Для NYX Professional Makeup мы собираем много GIF. Часто это их продукты, в которых нужно показать разнообразие оттенков. Из-за большого количества элементов для кадров, точно выстроить элементы на кадрах было большой сложностью, на выходе получалась дёргающаяся анимация.

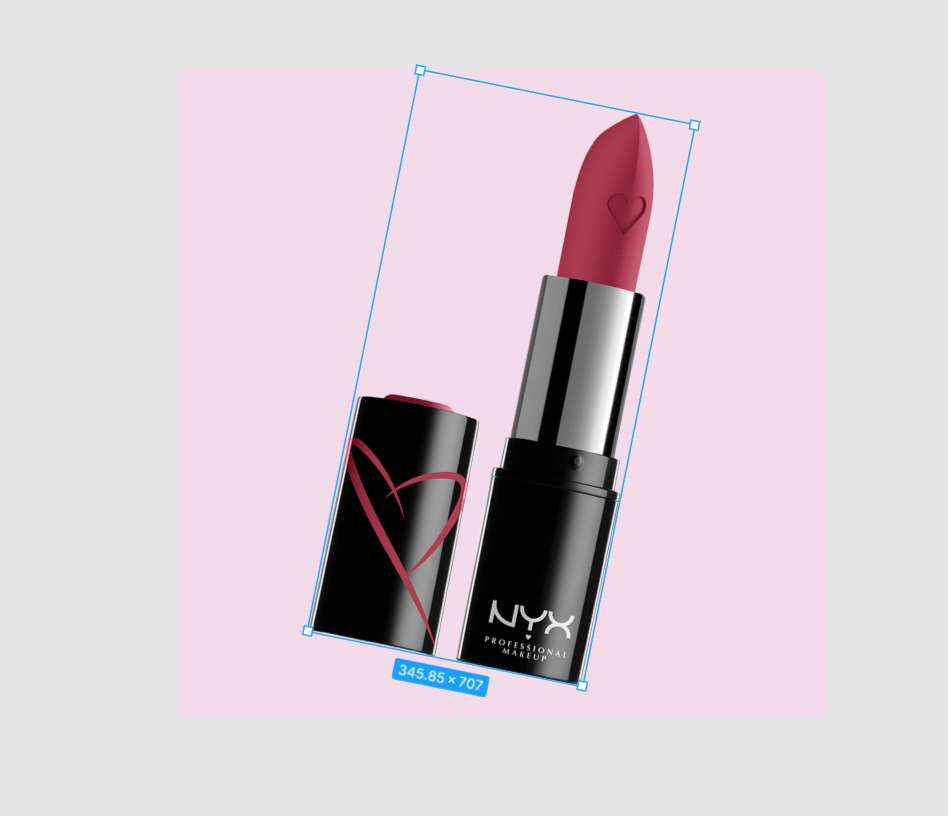
Тогда мы стали заранее готовить элементы для кадров так, чтобы у них был одинаковый размер и расположение на плашке.
Как это сделать:
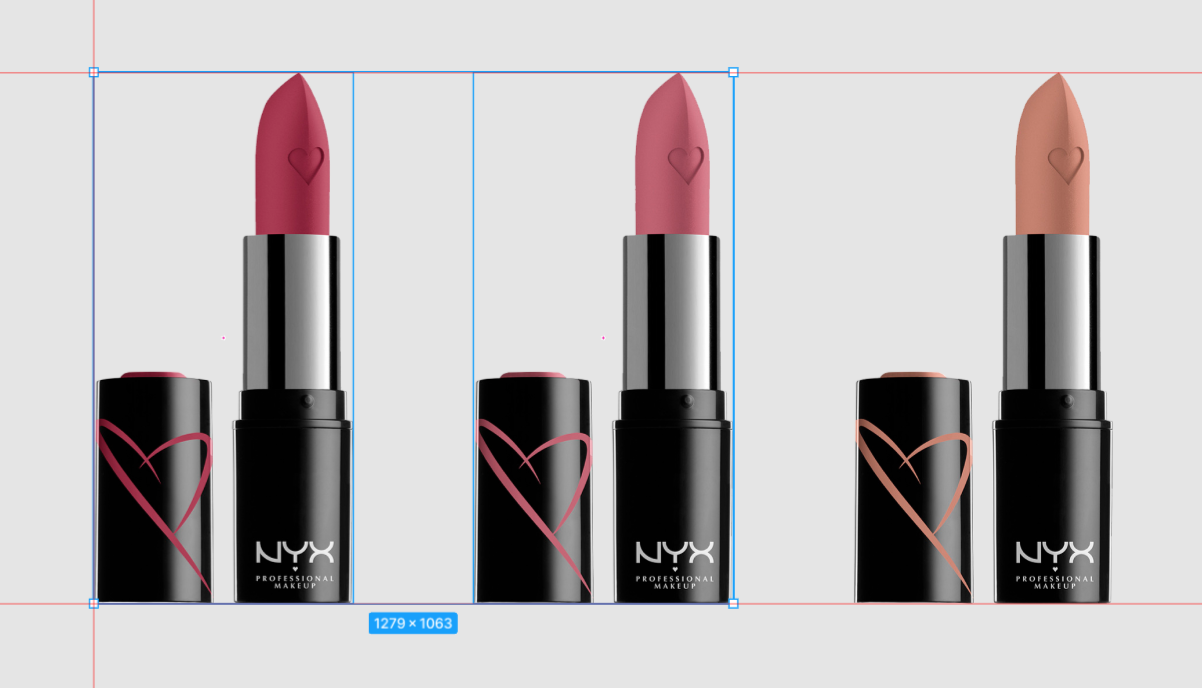
- Выгруженные в рабочую область элементы с помощью направляющих подгоняем под один размер и накладываем друг на друга.


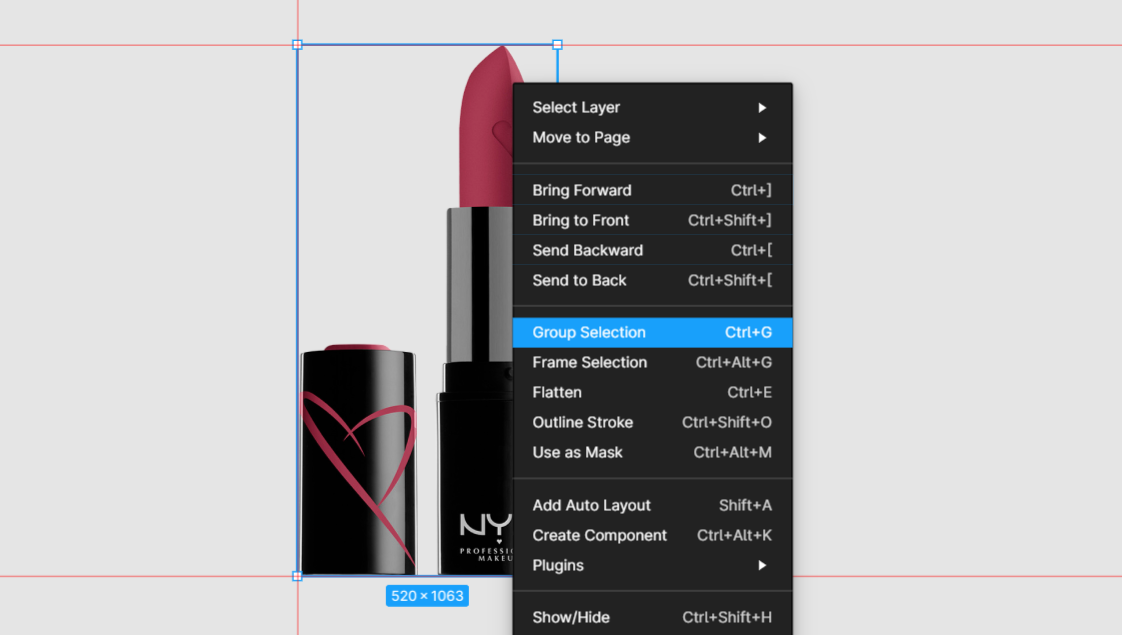
- Группируем элементы.

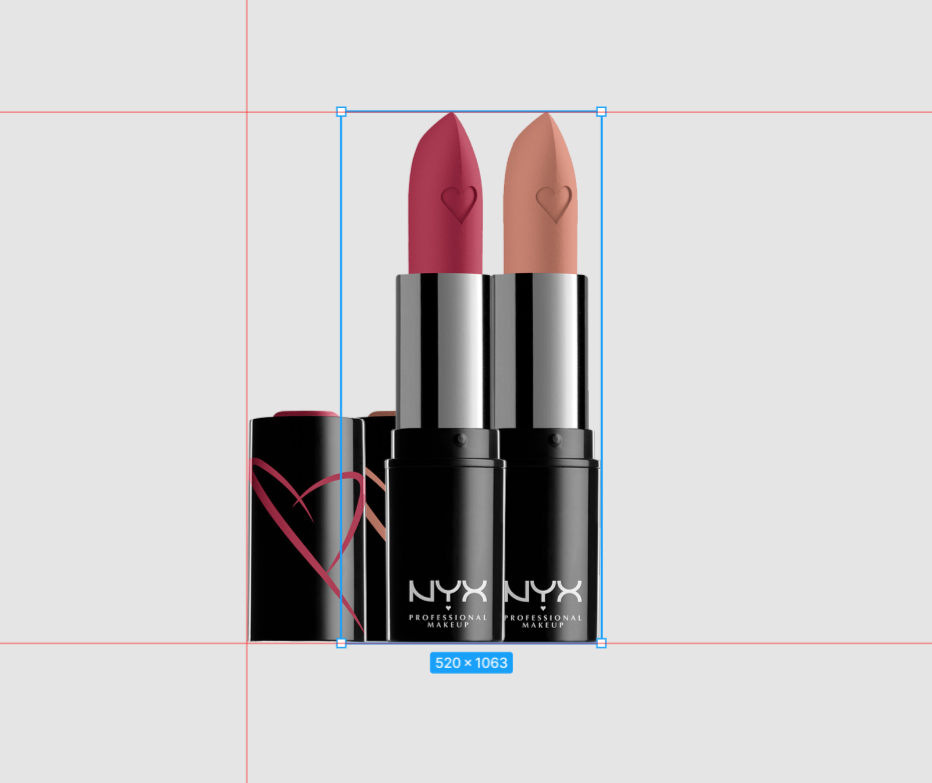
- Перемещаем группу из элементов на плашку.

- Подгоняем размер и положение сгруппированных элементов на плашке.

- Делаем копии группы элементов и плашки. Количество копий будет зависеть от количества планируемых кадров.

- В каждой группе удаляем лишнее, оставляя по одному элементу на каждой плашке.

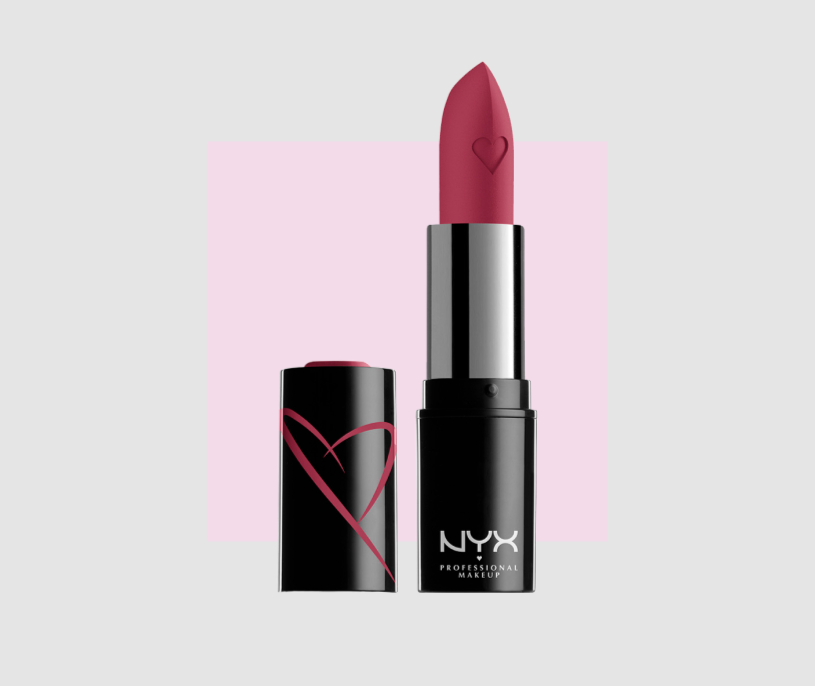
Получаем кадры, где элементы имеют одинаковые координаты и размер. Анимация из таких кадров будет ровной и приятной для восприятия.

GIF-анимация для баннеров
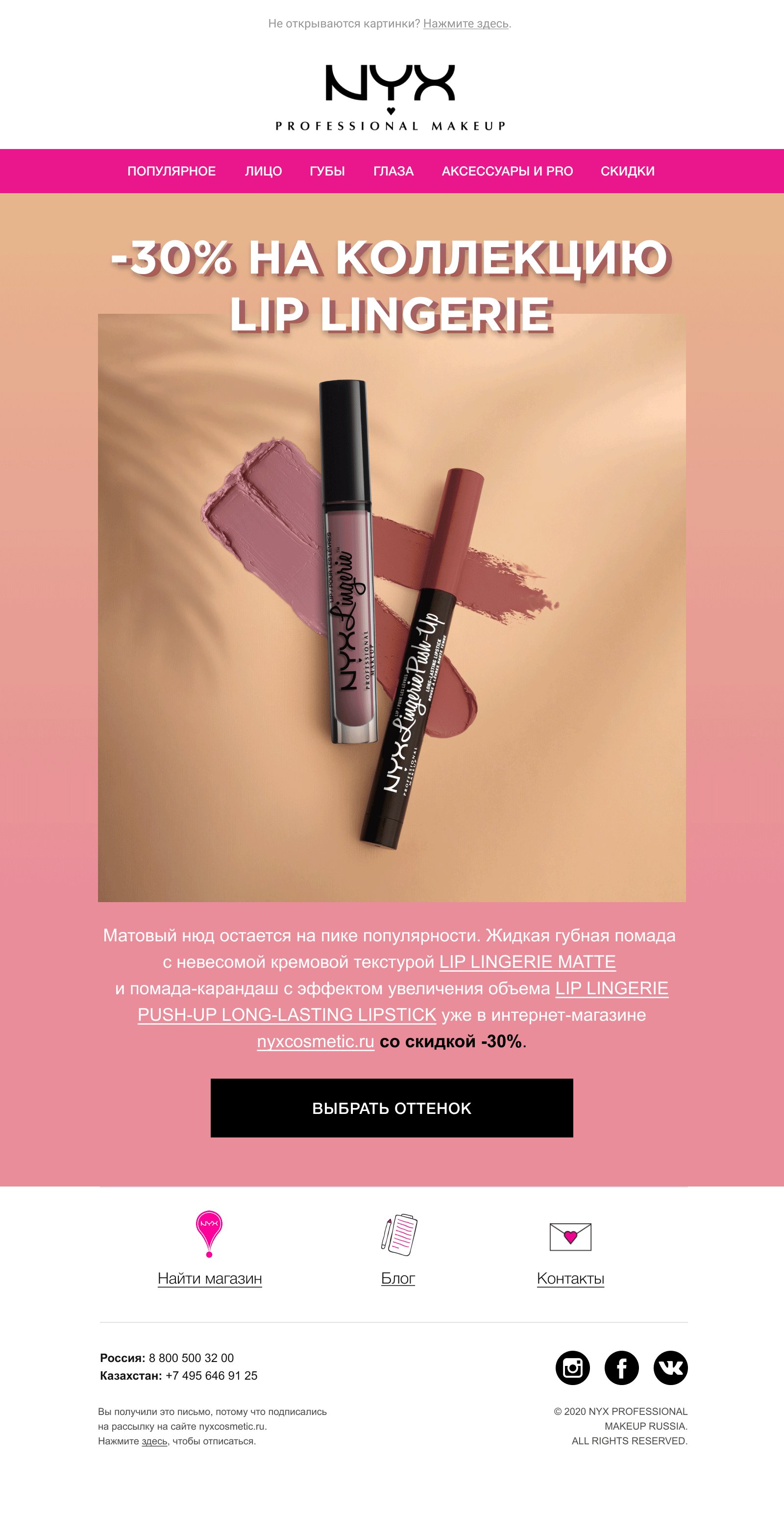
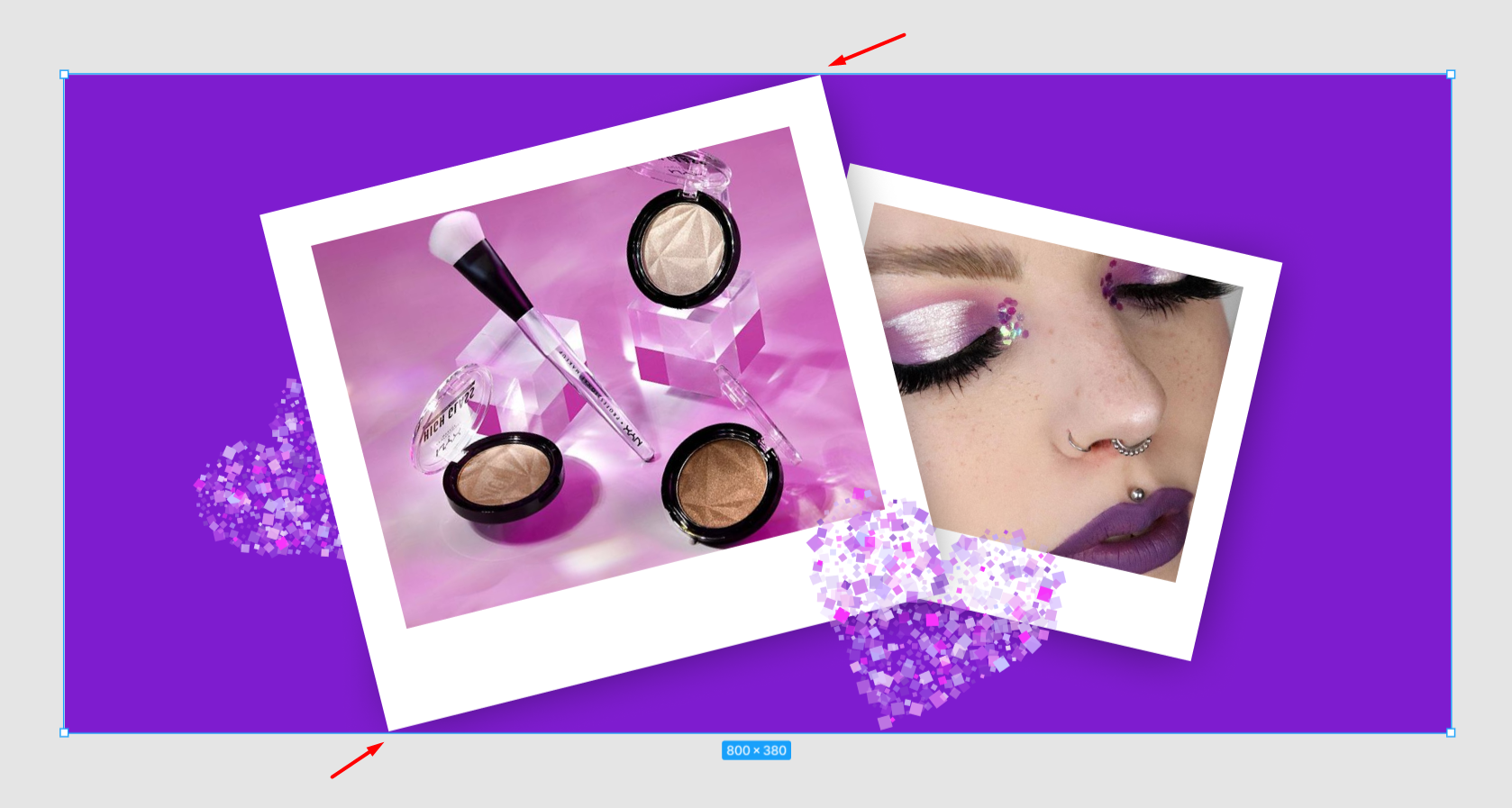
Чтобы письмо сразу же привлекло внимание при открытии, мы часто делаем GIF-анимацию для главного баннера. С помощью GIF на баннерах можно показать фотографии продукта в красивой обстановке, анимировать коллаж из нескольких продуктов или поставить фотографию модели с конкретным продуктом.

При подготовке кадров для анимации баннеров мы учитываем небольшой нюанс — лучше обрезать по границе элементов, не оставляя лишнего пространства. Верстальщик сможет задать точное расстояние между объектами.

Читайте также
Что такое зерокодинг, какие перспективы у этой технологии
Какие картинки подойдут для GIF-анимации
При сохранении GIF-анимации качество картинки может заметно ухудшиться. Поэтому лучше всего брать в работу картинки с высоким разрешением, хорошо подходят форматы PNG и TIFF. Также следует помнить про Retina-адаптацию и увеличивать GIF вдвое.
Все визуальные материалы мы берём с сайта клиента, из его социальных сетей или пользуемся фотостоками. У многих брендов есть свои стоки качественных фотографий. Например, у NYX Professional Makeup есть бокс, где собрано множество фотографий их продуктов и материалы фотосессий высокого качества.
Читайте также
Чек-лист для дизайнера: что проверить в макете перед сдачей
Подытожим: что следует помнить при работе с GIF-анимацией
Гифки оживляют email-рассылку, привлекают больше внимания, чем обычная статичная картинка. Если вы решили использовать в своём письме GIF-анимацию, то вам следует помнить о ряде ограничений:
- Формат GIF-анимации поддерживают не все почтовые клиенты (например, гифки не воспроизводятся в Outlook 2007, 2010 и 2013), поэтому самую важную информацию лучше помещать на первый кадр.
- GIF-анимация тяжелее обычной картинки. Чем больше весит GIF, тем медленнее она будет прогружаться у подписчиков. Мы стараемся делать анимацию весом до 3 мб, в редких случаях — до 5 мб.
- При резкой смене частоты кадров ухудшается восприятие, теряется информативность, могут возникнуть неприятные ощущения, поэтому стоит следить за скоростью и плавностью анимации.
Обсудить любой материал и задать вопросы можно в нашем CRM-Chat. И, конечно, подписывайтесь на наш Телеграм-канал Маркетинг за три минуты, где регулярно выходят полезные материалы в виде постов-трёхминуток.