Как мы запустили мистический спецпроект с предсказаниями на 2022 год
Осенью 2021-го мы решили создать спецпроект «Гадалка» — лендинг, каждый посетитель которого получал забавное предсказание на 2022-й. Рассказываем, как успели запустить «Гадалку» с отсылкой к «Матрице» и собственным Tone of Voice прямо к Новому году.
Какой был запрос
Мы хотели сделать необычный спецпроект, который дарил бы людям отличное настроение. Обычно проекты решают маркетинговые проблемы, например помогают увеличить конверсию или проработать процент отказов, но «Гадалка» должна была:
- повысить узнаваемость бренда CRM-group;
- дать пользователям позитивные эмоции перед новогодними праздниками;
- раскрыть творческий потенциал команды. Дизайнеры и авторы любят покреативить в своё удовольствие.
Как строилась работа
Гадалка — это полноценный образ со своим обликом и манерой речи, над которым трудилась целая команда.
- Дизайнеры создавали визуал — придумывали концепцию, отрисовывали персонажа и настраивали анимацию.
- Авторы разрабатывали Tone of Voice, основанный на мемах, и прописывали тексты предсказаний.
Расскажем, как проходила работа и что мы сделали, чтобы создать одновременно актуальную и аутентичную гадалку
Шаг 1. Создали базовый образ
Чтобы собрать концепцию «Гадалки» потребовалась сплочённая работа всей команды проекта.
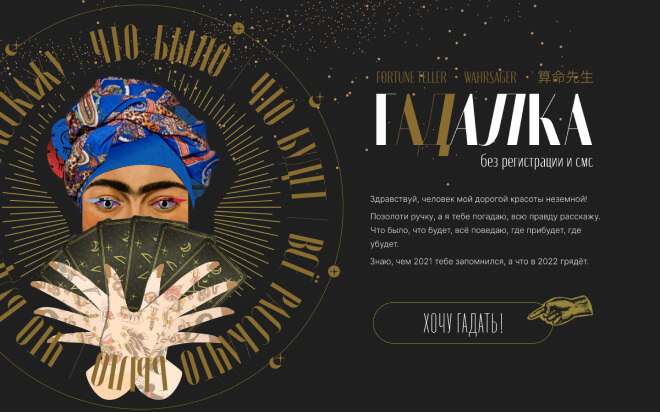
1На первом этапе нужно было придумать общий образ гадалки, который соответствовал бы идее проекта. На созвонах ребята штурмили идеи и выбирали самые интересные варианты, всей командой собирали референсы. Так у персонажа появился тюрбан, татуировки, густые брови и глаза цвета космоса.
Итог первого этапа — создали core-образ. Так называют основу внешнего вида персонажа, которую нужно было ещё дорабатывать.
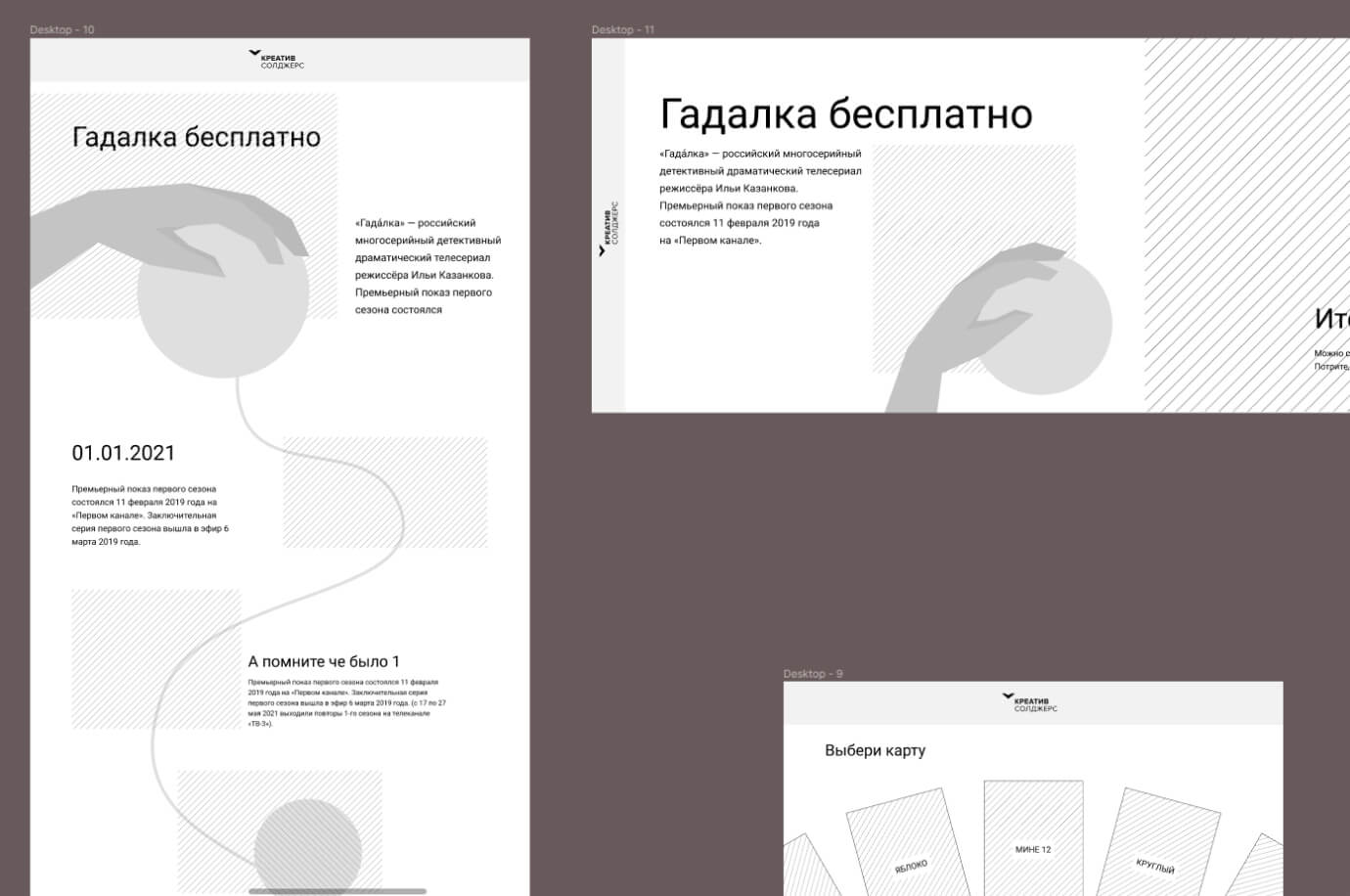
 В Фигме собрали два черновых макета с горизонтальной и вертикальной
В Фигме собрали два черновых макета с горизонтальной и вертикальной прокруткой, чтобы понять визуальную механику проекта
2Второй этап — прототип. Облик гадалки основывался на том, что это женщина-загадка без определённого возраста. Чтобы это реализовать, добавили персонажу руки, которые держат карты и закрывают лицо.
Шаг 2. Написали тексты
Одновременно с проработкой образа создавали Tone of Voice и тексты предсказаний.
Команда хотела, чтобы гадалка получилась как настоящая. Её речь должна была соответствовать таинственному образу, поэтому авторы собрали базу референсов — исследовали сайты ведуний и цыганские выражения.
На основании этой базы сформулировали Tone of Voice, пример которого можно посмотреть в блоге Monk.
С этого момента работа пошла быстрее — стало понятно, как формулировать фразы и что точно не подойдёт для речи персонажа. В итоге получилось два массива текста, разделённых по принципу «что было и что будет»: часть реплик была про уходящий 2021-й, вторая часть — про грядущий 2022-й.
 Чтобы тексты были актуальными, решили сделать упор на трендовые и памятные мемы.
Чтобы тексты были актуальными, решили сделать упор на трендовые и памятные мемы. Так в речь гадалки закрались отсылки к образу Понасенкова, мемы про Меладзе и рыбов
Работа над текстом без мелких доработок заняла две недели. За это время ребята прошли путь от первой идеи до законченного документа с фразами гадалки и построенным тоном голоса.
Шаг 3. Проработали визуал
После создания прототипа и базы текстов нужно было финализировать визуальную часть:
- выбрать шрифты;
- окончательно доработать внешний вид гадалки;
- придумать анимацию и способы её реализации;
- утвердить стиль иллюстраций.
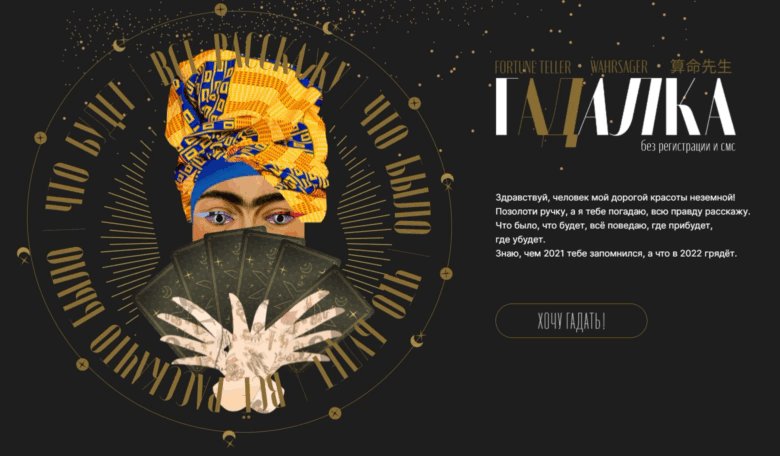
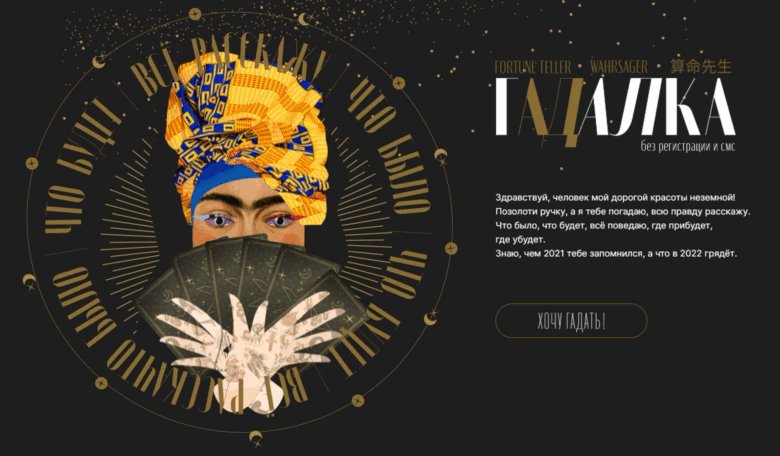
Все варианты обсуждали на командных созвонах. Чтобы коммуникации проходили быстрее, а подзадачи можно было решать оперативно, создали отдельный канал в дискорде, доступный только участникам проекта. За время работы в нём появилось 390 сообщений, 38 мемов, 13 сайтов-референсов, 5 макетов и 1 гуглодок со всеми текстами. В результате получили образ гадалки, который встречает вас на лендинге.
Если присмотреться, на странице реализовано много деталей, которые формируют общую атмосферу проекта:
- звёздное небо;
- таинственные знаки вокруг персонажа;
- стильные шрифты;
- комбинация золотого и чёрного цветов;
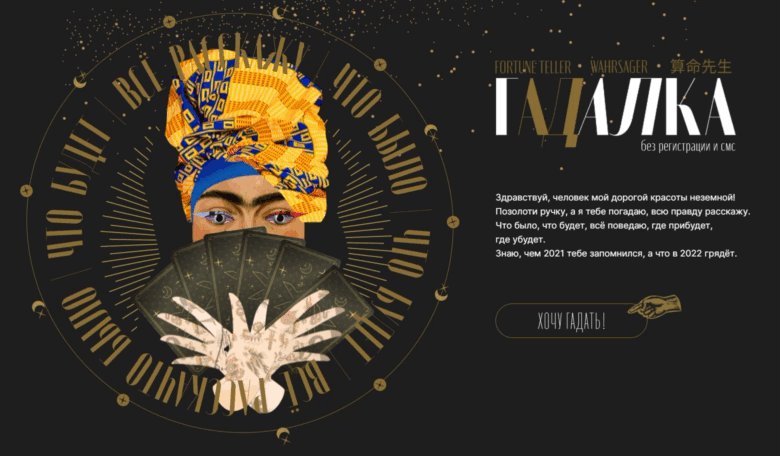
- «указующий перст», который появляется при наведении на кнопки «Хочу гадать» и «Шар, расскажи»;
- слово «гадалка», переведённое на три языка;
- татуировки на руках.
Шаг 4. Сверстали проект
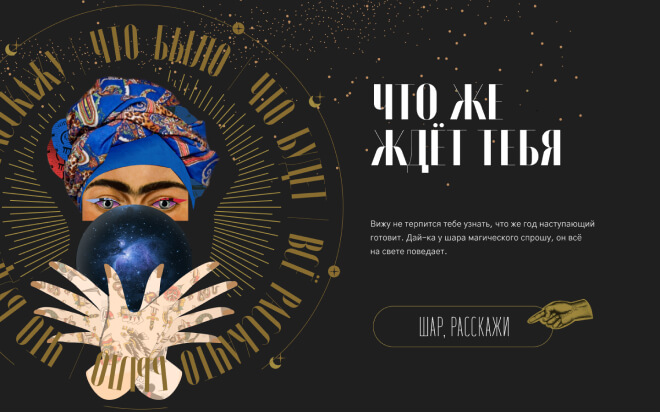
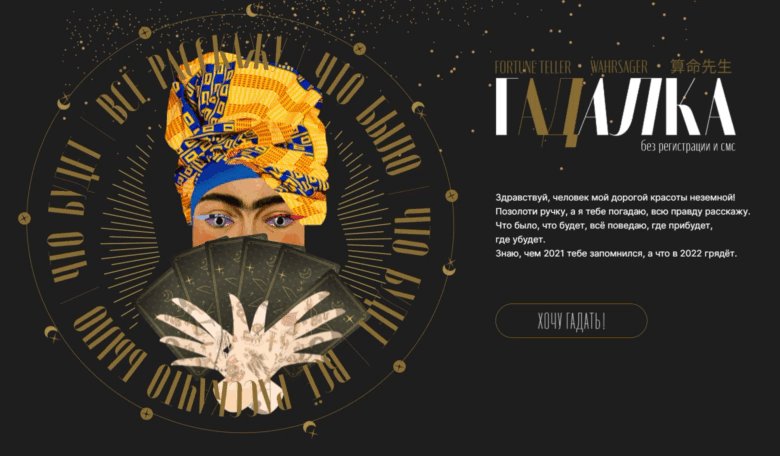
Чтобы образ был живым, запланировали и реализовали анимацию: вокруг гадалки вращаются слова и символы, а лицо, руки и карты двигаются в разном темпе
 Добавили ховер — эффект, возникающий при наведении курсора на объект. Если нажать на кнопку «Хочу гадать» или «Шар, расскажи», появляется рука с вытянутым пальцем
Добавили ховер — эффект, возникающий при наведении курсора на объект. Если нажать на кнопку «Хочу гадать» или «Шар, расскажи», появляется рука с вытянутым пальцем
Сайт запустили на Readymag — ресурсе, который позволяет делать интерактивные веб-проекты без разработчиков. Настройкой занимался Сева Иванов, веб-дизайнер CRM-group, а проверяли анимацию всей командой проекта — с разных операционных систем, браузеров и телефонов. Благодаря общим действиям удалось настроить и запустить анимированную «Гадалку» в срок.
Главной задачей анимации в Readymag было выстроить последовательность движений, появлений объектов и реакций на действия пользователя. Этот алгоритм требовал суперточных тайминга и координат, чтобы всё выглядело как надо. Было интересно наблюдать, как по принципу домино наш персонаж начинал обретать в рамках проекта свои признаки жизни.
Самым сложным моментом оказалась работа над блоком с событиями прошлого, где летали карты, а гадалка рассказывала мемные отрывки уходящего года. По задумке карты должны были перелистываться с текстом, что создавало бы приятный пользовательский опыт. Но оказалось, что конструктор не умеет адаптироваться под разные размеры экранов, браузеры и скролл.
Это был настоящий челлендж и классный опыт. Надеюсь, со временем получится делать ещё круче, и единственным ограничением будет только наша фантазия.

Сева Иванов
Web Designer
Чтобы предсказания не выглядели шаблонными, нужно было настроить их рандомную выдачу. Здесь помог IFrame — HTML-компонент, с помощью которого можно встраивать видео и интерактивные файлы в страницу.
Какие результаты получили
38 000 пользователей
увидели рекламу «Гадалки» в инстаграме и фейсбуке;
5 300 пользователей
увидевших рекламу перешли на лендинг
900 пользователей
получили предсказания: прошли весь путь от «что было» до «что будет».
В итоге на сайт перешёл каждый седьмой получатель рекламы, а каждый шестой посетитель получил предсказание.
Это был интересный эксперимент по распределению ответственности в команде. Многие из ребят попробовали то, что раньше не делали, но очень хотели. Мы сами менеджерили процесс, устанавливали сроки и выбирали комфортный нам темп. Пусть потом экстремально не хватало времени, это всё равно было интересно!
Труднее всего было найти компромиссы на некоторых этапах, потому что каждый видел проект по-своему. Но в итоге справились и были довольны результатом. Будь в сутках больше часов, мы брали бы больше таких проектов.

Вика Зимакова
Senior Product Designer
Оказалось, что внутренние спецпроекты круто влияют на команду: ребята объединяются, проводят мозговые штурмы, приносят классные идеи и находки. Если нужно, зовут на помощь коллег и на одной волне создают результат, превосходящий ожидания.
Даже если возникают трудности с тайм-менеджментом, это тоже полезный опыт. Ничто так не мобилизует, как горящий дедлайн!