В прошлом году мы решили расширить нашу контентную деятельность и выпускать обучающие материалы, которые можно скачать. Начали с простой раздатки, в которой рассказали, как написать текст для email-рассылок. Чтобы её раздавать, нужен был лендинг. Для этого у нас были следующие варианты:
- сделать собственную шаблонную страницу, в которой можно будет просто менять контент: заголовок, картинку и описание, — и использовать её в таких случаях;
- сделать на Readymag;
- сделать на Тильде;
- сделать на каком-нибудь фреймворке от Designmodo.
Почему мы выбрали Slides от Designmodo
Первый вариант слишком долгий и нудный в реализации, а ведь нам надо было хотя бы просто посмотреть, интересно ли нашим читателям скачивать раздатки. Был риск, что потратим кучу времени, а потом окажется, что раздатки никому не нужны. Затягивать смысла не было, так что сразу решили использовать конструкторы.
Почему-то мы сразу проскочили вариант с Тильдой, теперь уж никто не вспомнит, почему, так что сразу начали с Readymag. На нём мы сделали первую версию страницы. В Readymag не понравились слишком узкие возможности в правке кода и скудные настройки для формы подписки. Однако страница на редимаге просуществовала довольно долго и, может быть, так и оставалась бы там, если бы не надо было платить — размещение страницы на собственном домене — платно, а 16 баксов каждый месяц — да ну на фиг.
Полезно почитать
Каково это — вести блог агентства
Поэтому в какой-то момент страница просто исчезла с нашего сайта, потому что мы за неё не заплатили. С этим надо было что-то делать, так что мы решили попробовать Slides от Designmodo. Это решение нам нравится до сих пор, так что мы его с радостью рекомендуем и рассказываем о своём опыте работы с ним.
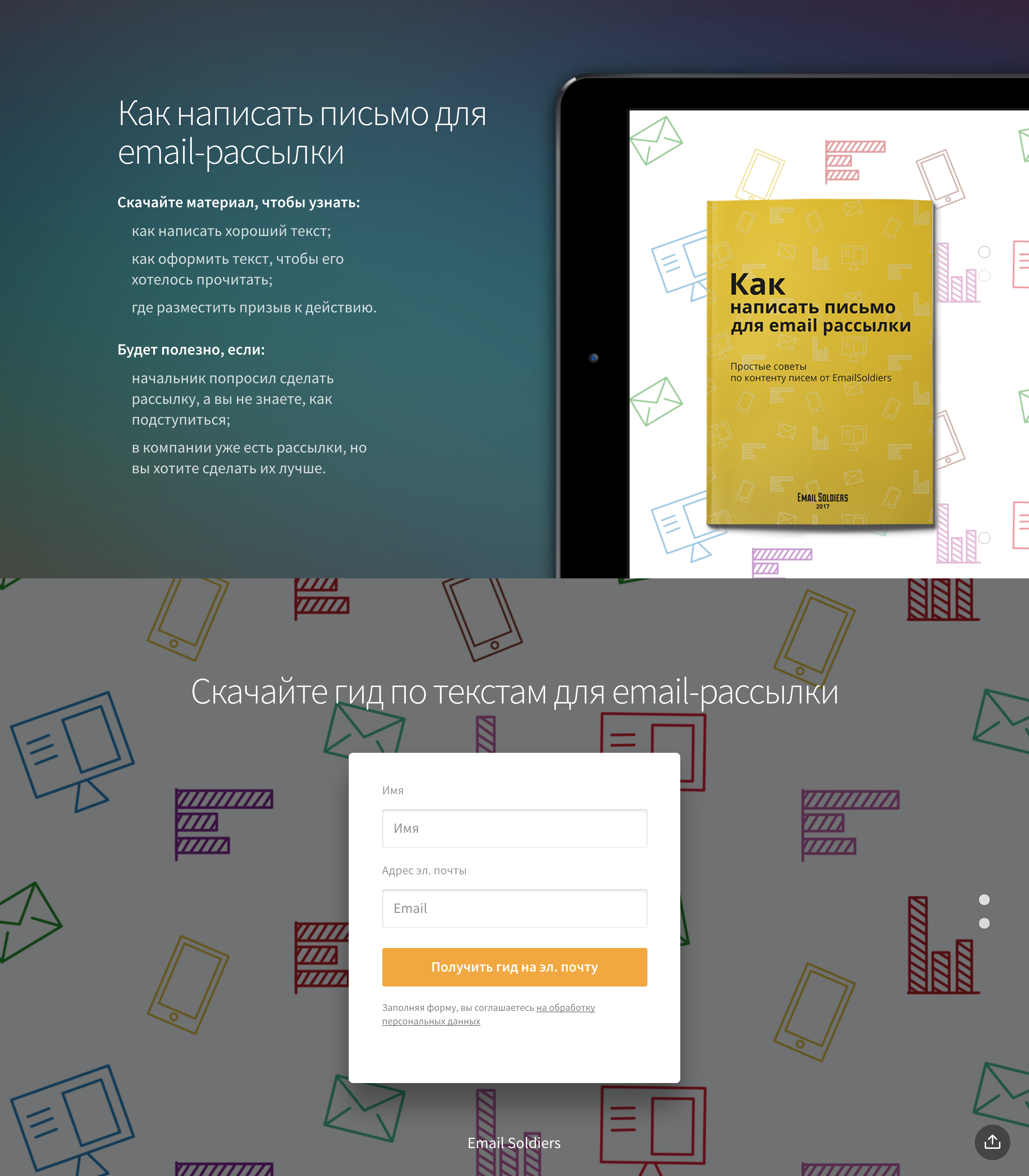
Лендинг, который у нас получился
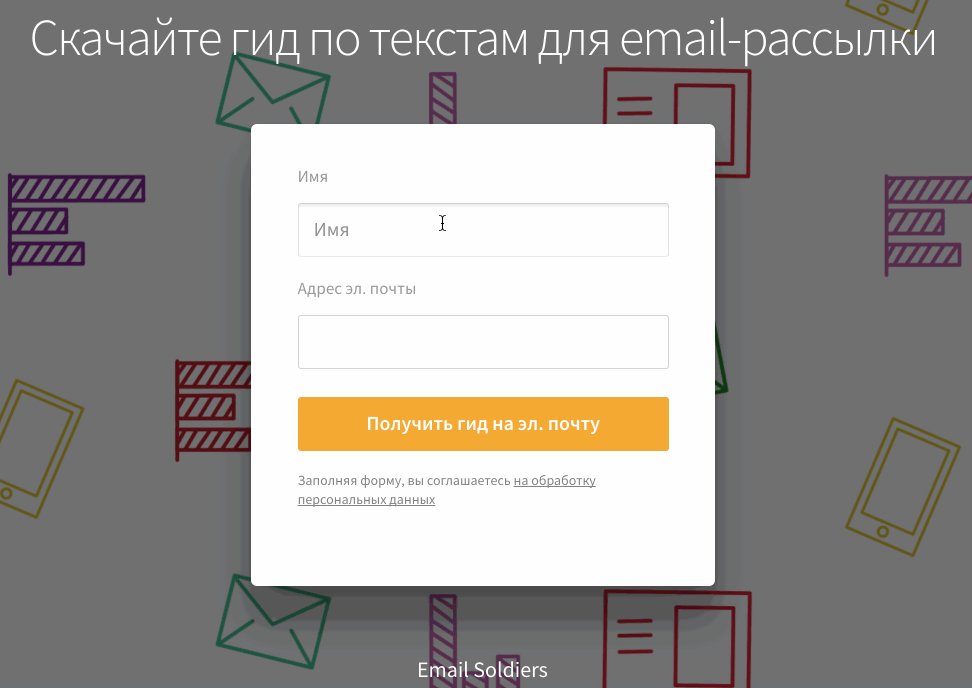
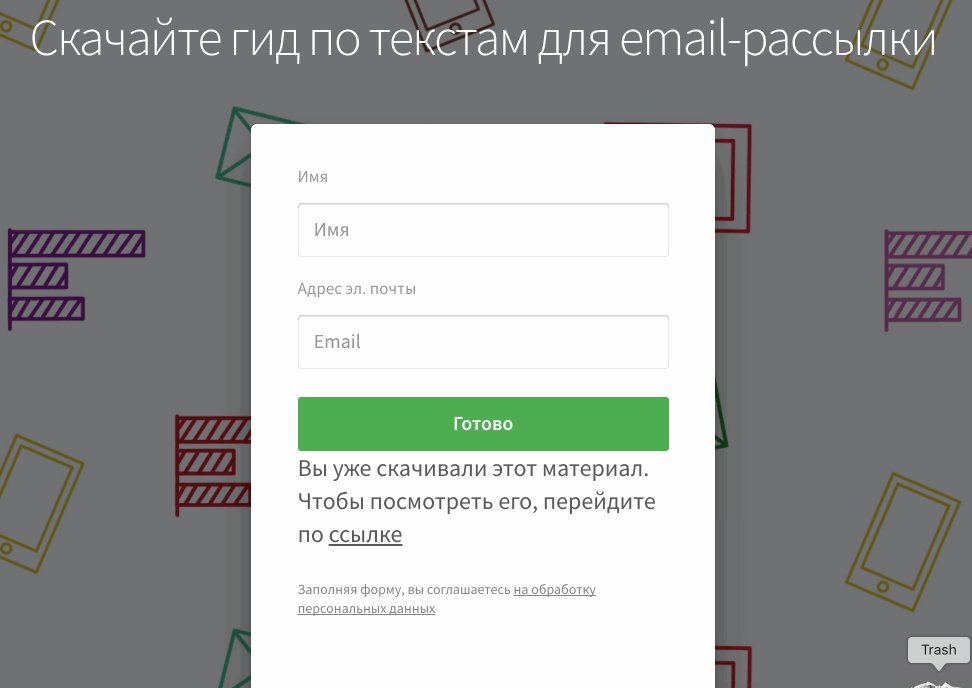
С помощью Slides мы сделали вот такой простенький лендинг из двух экранов за пару дней:

Как сделать лендинг на Slides
Для работы со Slides нужны базовые знания HTML и CSS. Этому можно научиться на Codecademy. Если вы далеки от вёрстки, советуем немного погрузиться — потом долго будете радоваться этому навыку.
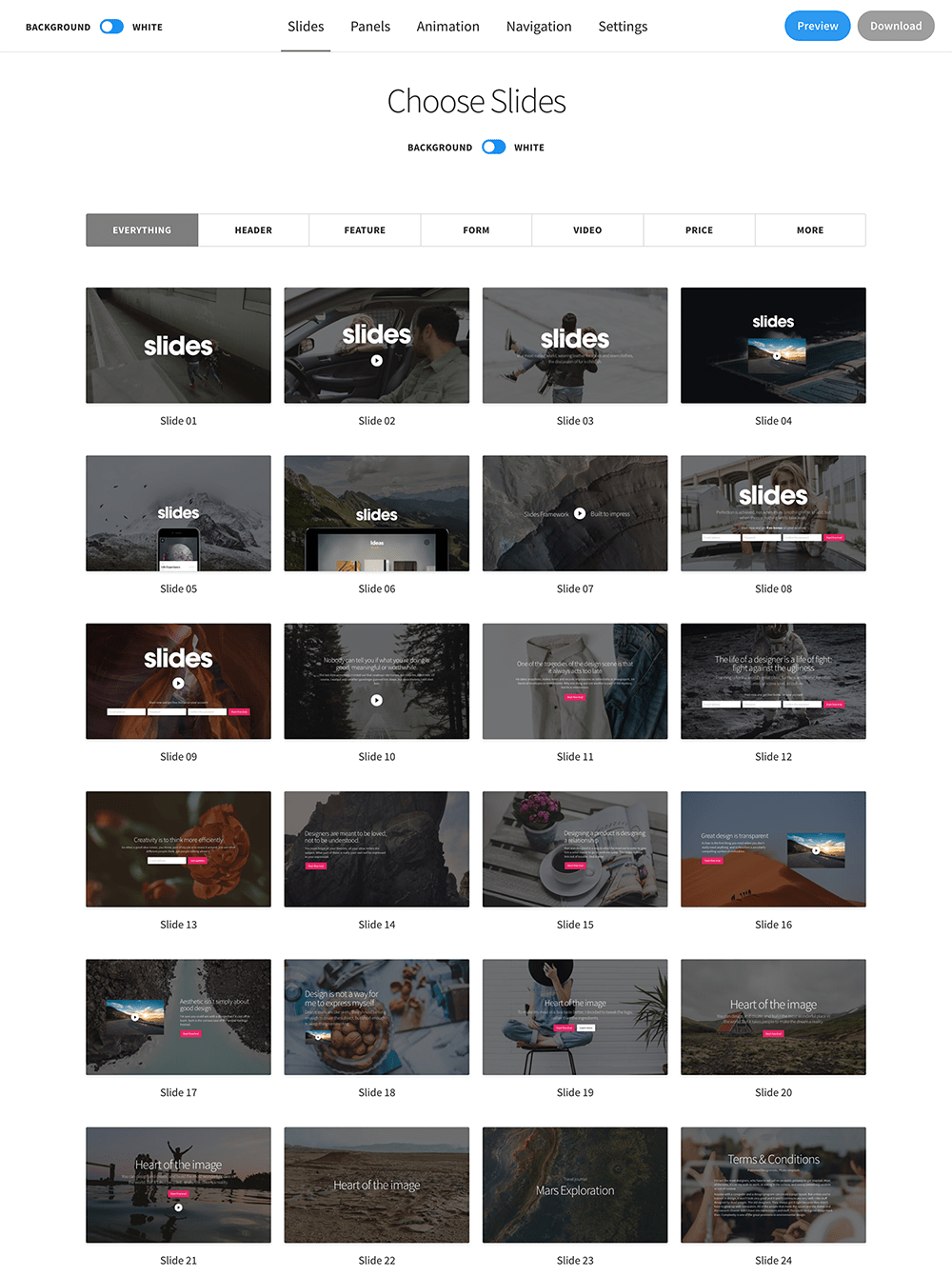
Смысл работы со Slides в том, что на странице самого приложения есть много разных блоков: с видеофонами, шапкой, формами, таблицами тарифов, разными вариантами анимации. Пользователю остаётся поставить галочки, какие блоки ему нужны, и скачать архив, в котором уже есть весь код и все нужные файлы. После в текстовом редакторе вы правите контент.

Мы для своей страницы выбрали два блока: один под описание раздатки, другой — под форму, чтобы читатель мог эту раздатку скачать.
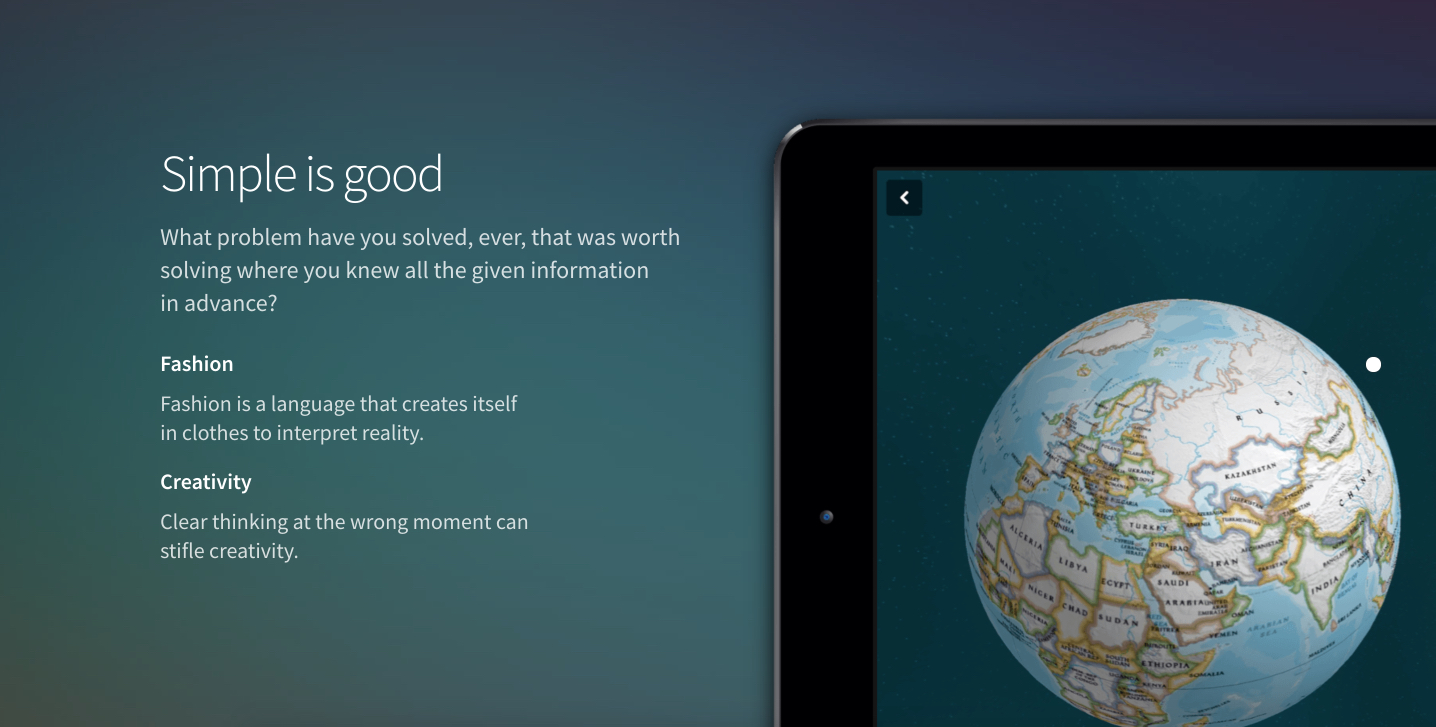
Первый блок в оригинале выглядит так:

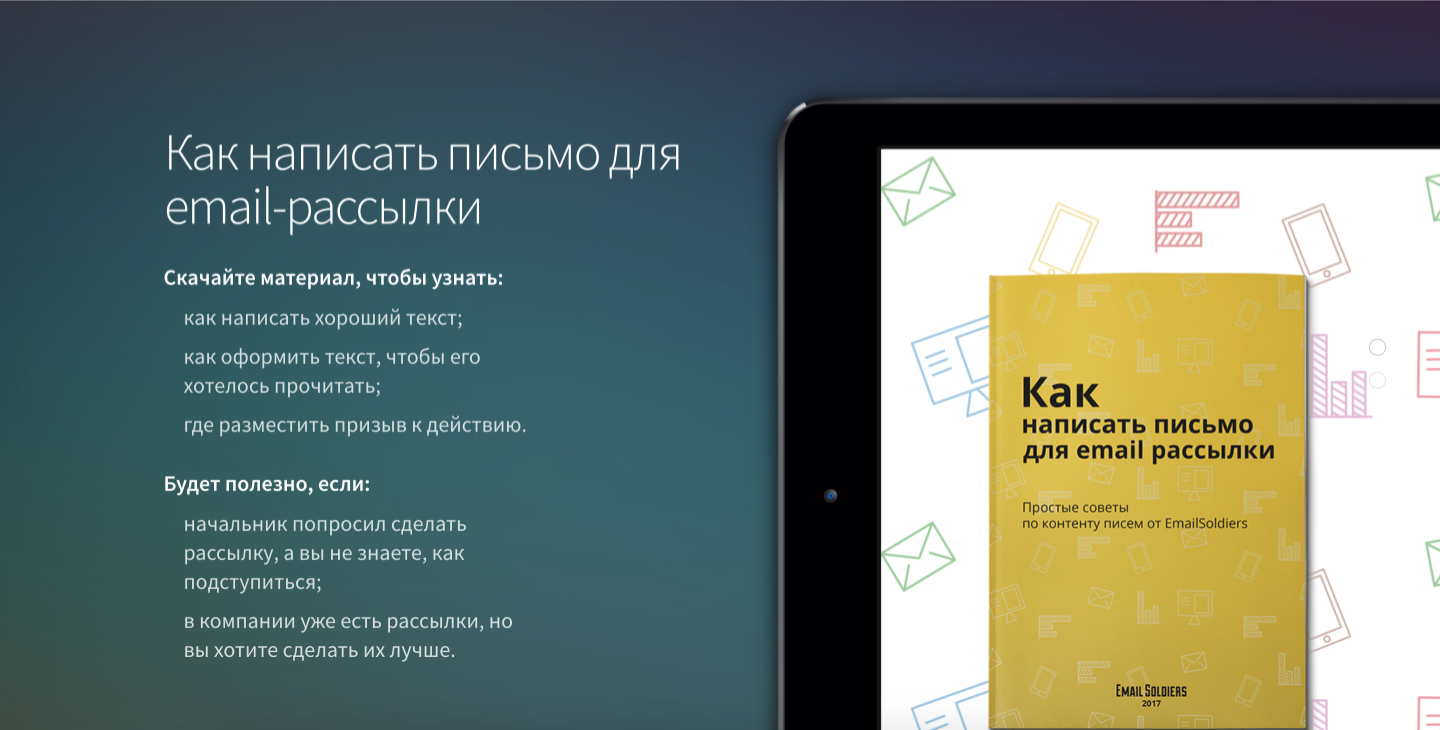
В нашей версии вот так:

То есть, мы только заменили картинку и текст. Ещё добавили стилей к списку, чтобы у пунктов был отступ.
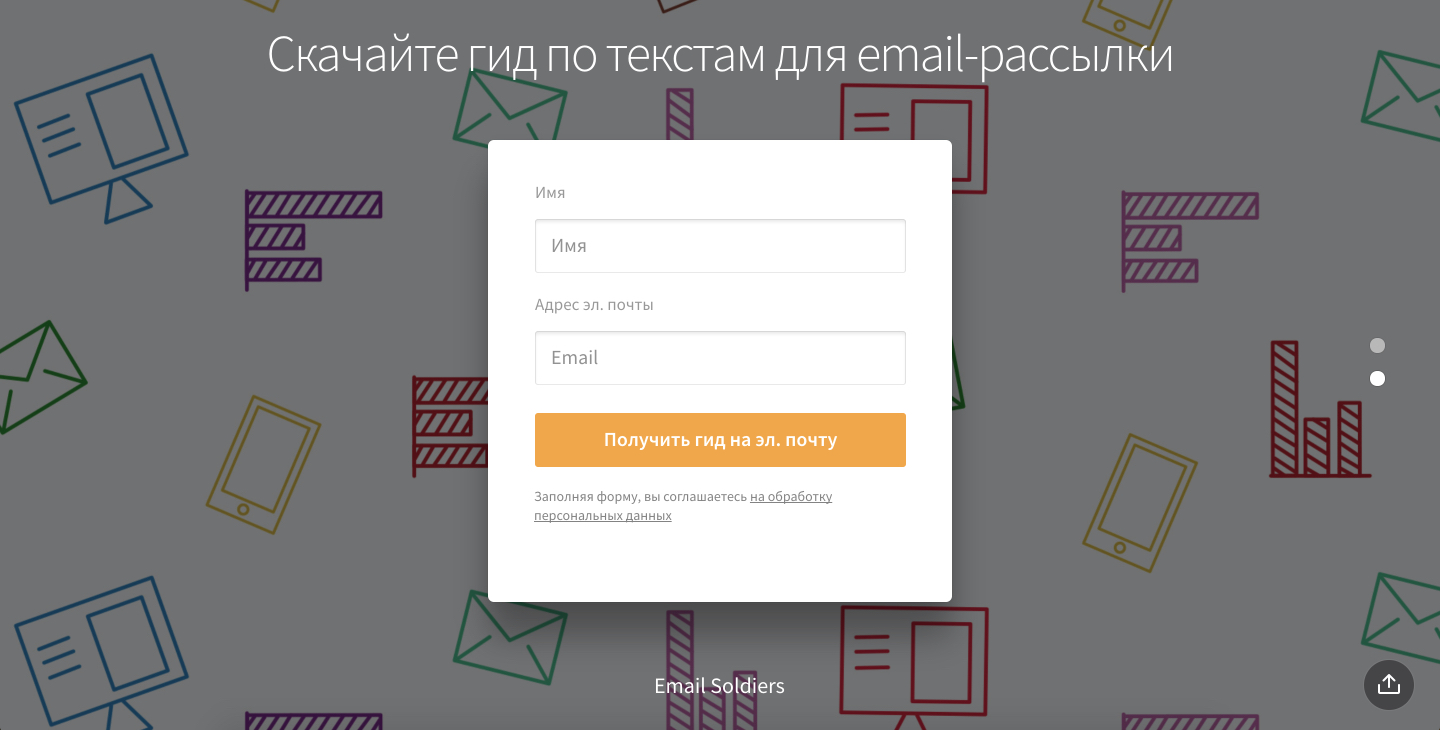
Второй экран — с формой:

Мы заменили фоновое изображение и использовали наши фирменные цвета:

Общее впечатление от Slides
Что понравилось
- Slides — удобный инструмент, если вам нужно сделать лендинг быстро и без особого участия программиста.
- Очень много разных блоков, все их можно гармонично комбинировать между собой.
- Страница получается адаптивной.
- Обширные возможности правки кода — настраивать можно почти всё, что угодно. А, если не умеете, то и так сойдёт.
- Красивый дизайн.
Что не понравилось
- Дизайн довольно шаблонный стартаперский (возможно, вы прочитали «старпёрский», но это неправильно). В контенте приходится исходить из дизайна, а не наоборот. Но а) это особенность любого шаблонного решения; б) для простых быстрых задач в этом нет ничего страшного.
- Не хватает экрана с галереей изображений — такого в дизайне не предусмотрено.
- Анимацию перелистывания можно настроить, но нет возможности сделать страницу без анимации. Такие вещи часто ухудшают скорость загрузки страницы. (UPD: после публикации статьи ребята из Designmodo подсказали, что можно просто убрать параметр animated из тега <body>)
Тем не менее, несмотря на эти минусы, Slides для нас — лучший инструмент, который мы пробовали и для решения простых задач подходит идеально.
Однако, чтобы в MailChimp отправлялись подписчики и форма работала хорошо, нам пришлось повозиться с формой подписки и обратиться к программисту. Хорошая новость в том, что в этой статье мы отдаём вам весь код, который может потребоваться.
Как настроить форму MailChimp на лендинге Slides
Оригинальный код формы выглядит так:
<!-- Slide #55 -->
<section class="slide fade kenBurns">
<div class="content">
<div class="container">
<div class="wrap">
<h1 class="ae-1">Say Hello</h1>
<div class="ae-2"><p>Feel free to ask anything about our products.</p></div>
<div class="fix-5-12 margin-top-6">
<div class="pad shadow selected ae-3">
<form action="ajax-email.php" id="contact-form" method="post" class="wide center" data-ajax-form="true">
<div class="label ae-4 cropTop"><label class="cropTop opacity-5" for="name55">Your name</label></div>
<input class="stroke ae-5 wide" id="name55" type="name" name="name" placeholder="Name" required/>
<div class="label ae-6"><label class="opacity-5" for="email55">Email address</label></div>
<input class="stroke ae-7 wide" id="email55" type="email" name="email" placeholder="Email" required/>
<div class="label ae-8"><label class="opacity-5" for="message55">Message</label></div>
<textarea class="left ae-9" id="message55" type="text" name="message" placeholder="Message" required></textarea>
<input class="button wide pink ae-10 margin-top-2 cropBottom" type="submit" name="submit" value="Send message" data-success-text="Done!" data-success-class="green"/>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="background" style="background-image:url(assets/img/img-55.jpg)"></div>
</section>
Помимо простых вещей, вроде изменения цвета и бэкграунда, требовалось интегрировать форму с MailChimp. Для этого я воспользовалась инструкцией, которую нашла в блоге Designmodo:
- Создала список рассылки в аккаунте MailChimp, в который будут попадать подписчики с лендинга.
- В меню списка рассылки выбрала Signup forms → Embed forms → Naked
- В коде формы скопировала значение, которое записано в <form action="…">, вставила скопированное значение в <form action="…"> в ;форме в коде Slides.
- Ну и русифицировала форму тоже прямо в коде.
- Кроме того, добавила примечание об обработке персональных данных — это важно после обновления закона 1 июля 2017.
Получился вот такой код:
<!-- Slide 4 (#55) -->
<section class="slide fade kenBurns">
<div class="content">
<div class="container">
<div class="wrap">
<h1 class="ae-1">Скачайте гид по текстам для email-рассылки</h1>
<!-- <div class="ae-2"><p>Feel free to ask anything about our products.</p></div> -->
<div class="fix-5-12 margin-top-6">
<div class="pad shadow selected ae-3">
<form action="КОД ИЗ ФОРМЫ MAILCHIMP" id="contact-form" method="post" class="wide left" data-ajax-form="true">
<div class="label ae-4 cropTop"><label class="cropTop opacity-5" for="name55">Имя</label></div>
<input class="stroke ae-5 wide" id="name55" type="text" value="" name="FNAME" placeholder="Имя" required/>
<div class="label ae-6"><label class="opacity-5" for="email55">Адрес эл. почты</label></div>
<input class="stroke ae-7 wide" id="email55" type="email" value="" name="EMAIL" placeholder="Email" required/>
<!-- <div class="label ae-8"><label class="opacity-5" for="message55">Message</label></div>
<textarea class="left ae-9" id="message55" type="text" name="message" placeholder="Message" required></textarea>
--> <input class="button wide yellow-ems ae-10 margin-top-2 cropBottom" type="submit" name="submit" value="Получить гид на эл. почту" data-success-text="Готово" data-success-class="green"/>
</form>
<p class="terms">Заполняя форму, вы соглашаетесь <a target="_blank" href="https://emailsoldiers.ru/about-us/politika-konfidencialnosti/">на обработку персональных данных</a></p>
</div>
</div>
</div>
</div>
</div>
<div class="background" style="background-image:url(assets/img/img-icons.jpg)"></div>
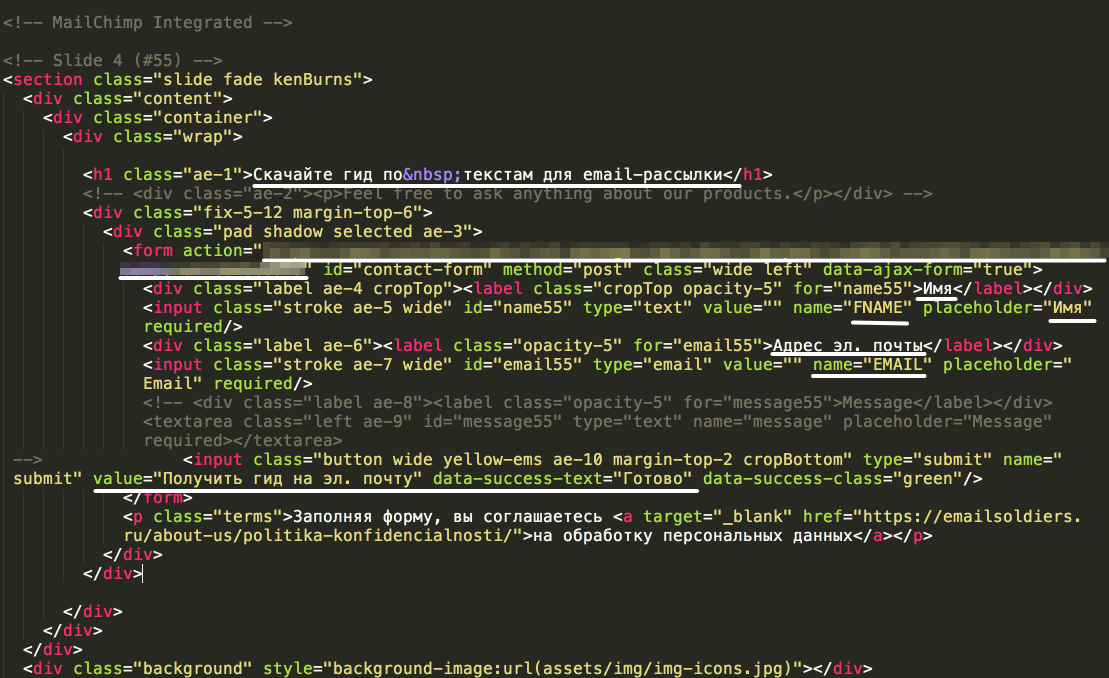
Вот тут на картинке подчёркнуты все изменения, которые я вносила в код формы:

В инпутах, обратите внимание, соотнесла поля с названиями полей в MailChimp (name=»FNAME» и name=»EMAIL»).Инструкция: формы подписки MailChimp
После теста форма работала, данные подписчика попадали в список рассылки, но не работала кнопка — по клику ничего не происходило. То есть данные отправлялись, но пользователь не мог об этом догадаться — обратной связи не было.
Пришлось писать в поддержку. После недели общения выяснили, что у нас не работают скрипты, которые меняют состояние формы. Мы решили написать свой скрипт. Если вам тоже потребуется, пользуйтесь:
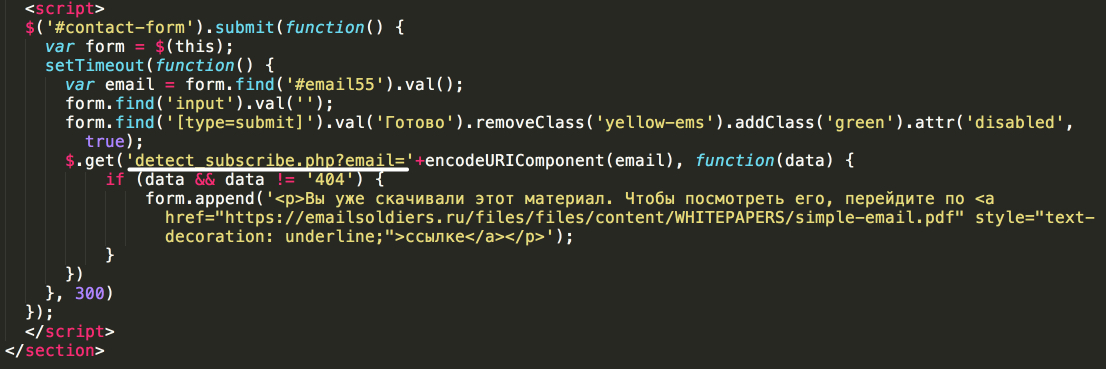
<script>
$('#contact-form').submit(function() {
var form = $(this);
setTimeout(function() {
var email = form.find('#email55').val();
form.find('input').val('');
form.find('‘).val(‘Готово’).removeClass(‘yellow-ems’).addClass(‘green’).attr(‘disabled’, true); $.get(‘detect_subscribe.php?email=’+encodeURIComponent(email), function(data) { if (data && data != ‘404’) { form.append(‘<p>Вы уже скачивали этот материал. Чтобы посмотреть его, перейдите по <a href=»https://emailsoldiers.ru/files/files/content/WHITEPAPERS/simple-email.pdf» style=»text-decoration: underline;»>ссылке</a></p>’); } }) }, 300) }); </script>
Его нужно вставить после последнего тега <div></div> перед закрывающим тегом</section>.
Обратите внимание, в коде одна строка отсылает к файлу detect_subscribe.php:

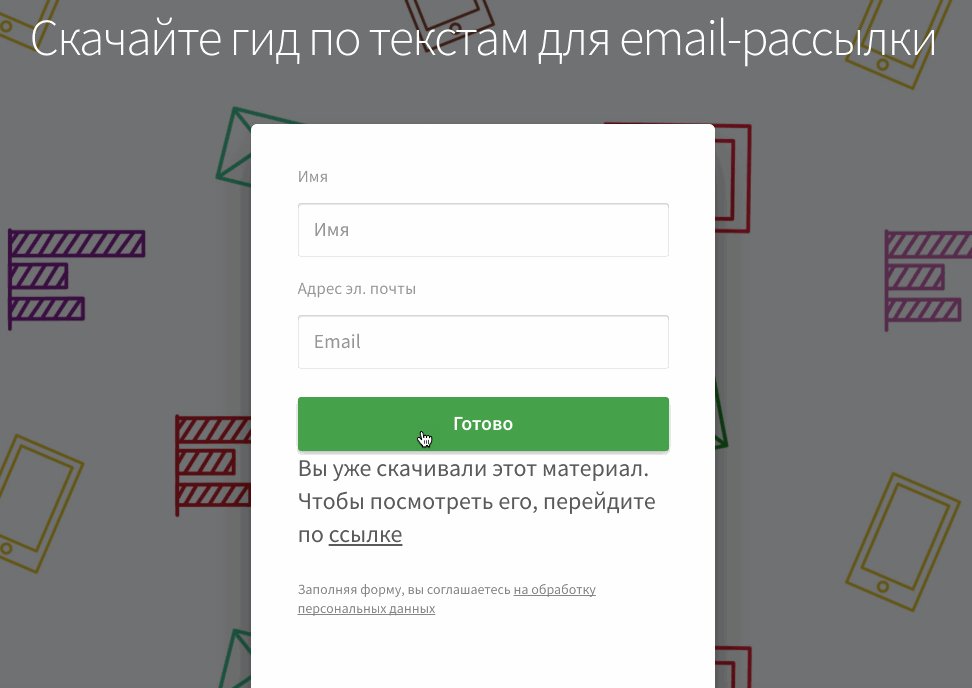
Этот файл нужен, чтобы форма получала от MailChimp информацию, является ли человек нашим подписчиком. Потому что, если является, то мы не хотели спрашивать с него данные, а хотели просто предоставить материал по ссылке.
Так что вам тоже может потребоваться такая проверка. В той же папке, где лежат все остальные файлы Slides, создайте файл detect_subscribe.php и вставьте в него этот код:
<?php
function mc_checklist($email, $debug, $apikey, $listid, $server) {
$userid = md5($email);
$auth = base64_encode( 'user:'. $apikey );
$data = array(
'apikey' => $apikey,
'email_address' => $email
);
$json_data = json_encode($data);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://'.$server.'.api.mailchimp.com/3.0/lists/'.$listid.'/members/' . $userid);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json',
'Authorization: Basic '. $auth));
curl_setopt($ch, CURLOPT_USERAGENT, 'PHP-MCAPI/2.0');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "GET");
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json_data);
$result = curl_exec($ch);
if ($debug) {
echo($result);
}
$json = json_decode($result);
return $json->{'status'};
}
echo mc_checklist($_GET['email'], false, 'ваш API ключ', 'идентификатор списка рассылки', 'сервер');
?>
В конце вместо «ваш API-ключ», «идентификатор списка рассылки» и «сервер» вставьте свои данные.
Как получить API-ключ MailChimp
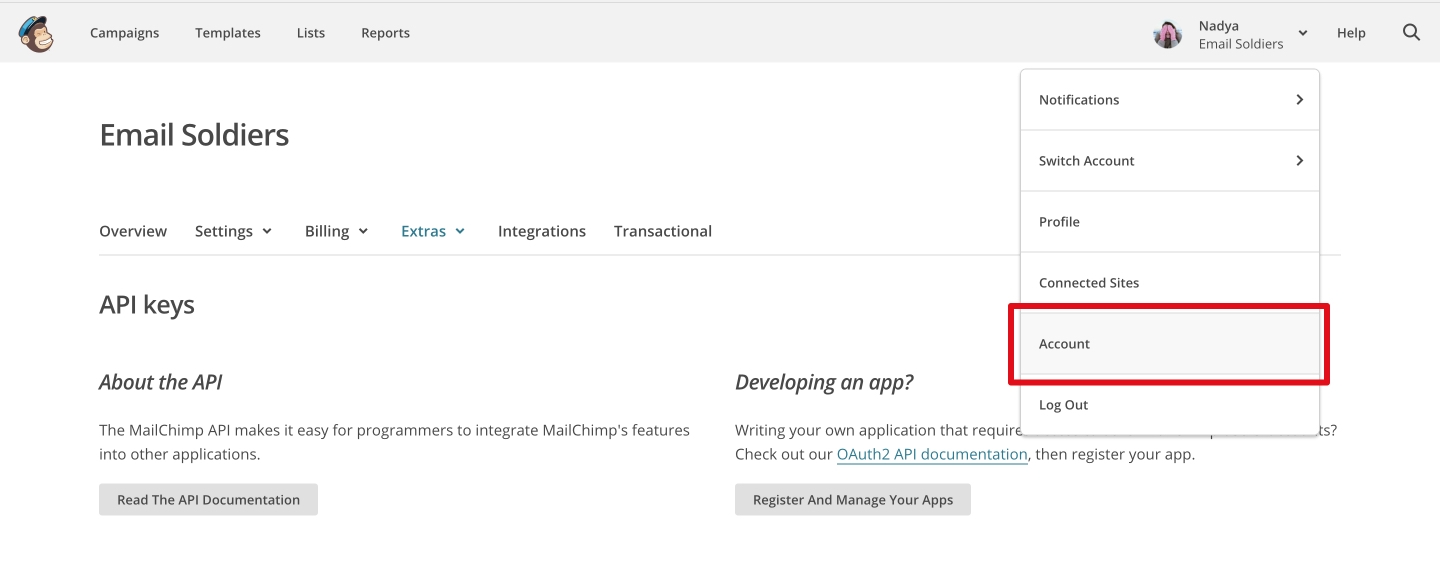
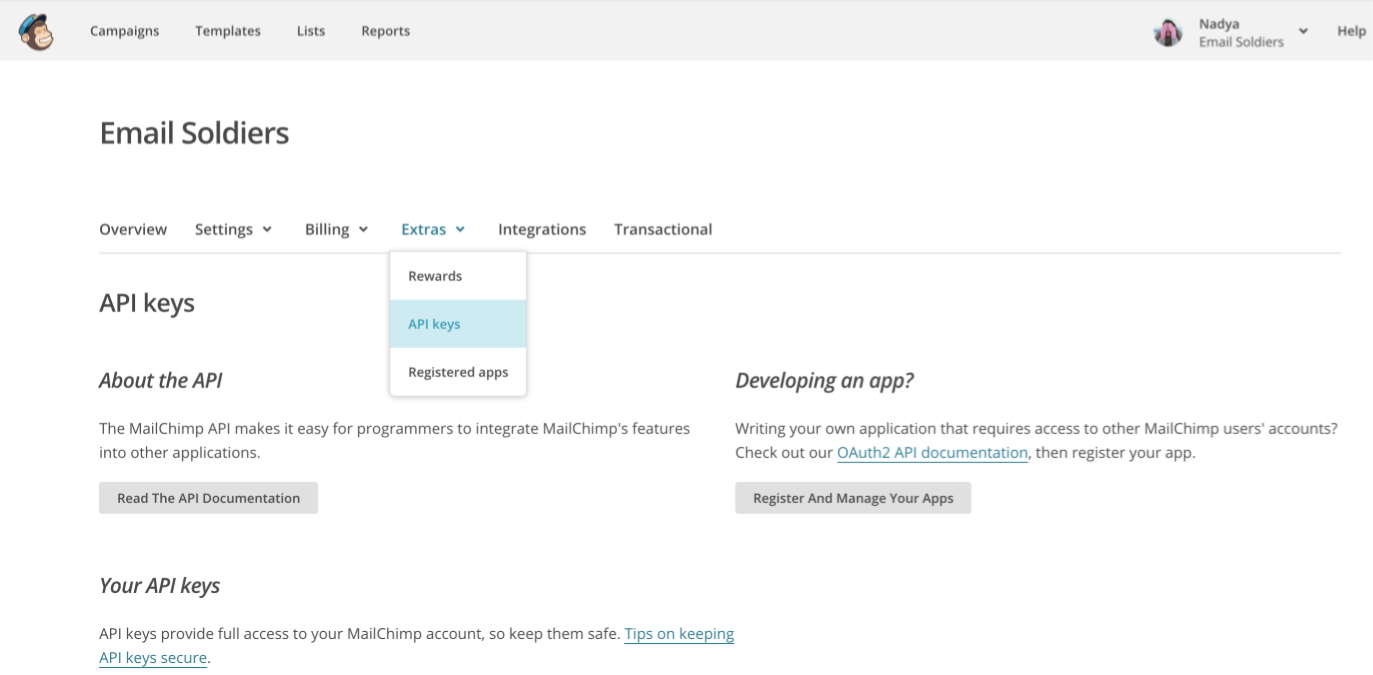
Главная страница аккаунта → выпадающее меню, которое открывается при клики на стрелку рядом с фото и названием аккаунта → Extras → API keys → кликаете на кнопку Create API key → копируете полученную комбинацию букв и цифр — это ваш API ключ


Как найти идентификатор списка рассылки
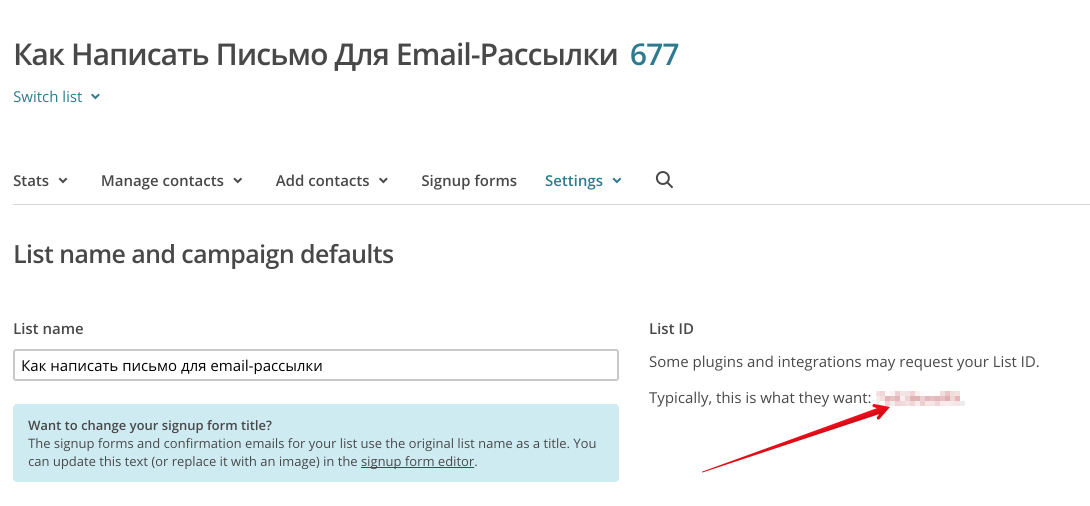
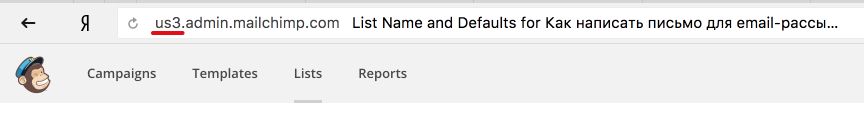
Lists → выбираете список рассылки, из которого надо брать данные → Settings → List name and campaign defaults, там находите List ID:

Как узнать свой сервер MailChimp
После того, как вы вошли в свой аккаунт, сервер можно найти в адресной строке браузера:

В нашем случае это us3.
Вот и всё, когда замените три значения в php-коде на нужные, всё должно работать. Вот как это выглядит для пользователя:

Объяснение длинное, но на самом деле, ничего сложного в этом нет. И уж тем более проще, чем обращаться к программисту.
Slides стоит $249, что, на наш взгляд, выгодно. $249 — это 15 месяцев на Readymag, а Slides вы сможете пользоваться бесконечно долго для какого угодно числа проектов, заплатив один раз.
Если отвлечься от финансового вопроса, Slides больше подходит тем, кто хочет вносить много изменений в страницу, а Readymag — для тех, кому важнее запустить и не придумывать себе приключений.
UPD: через пару лет перенесли обучающие материалы на основной сайт, конструктором больше не пользуемся.