Компании часто проводят опросы среди подписчиков. Обычно для этого используют гуглоформы или какие-нибудь сервисы, вроде Survey Monkey.
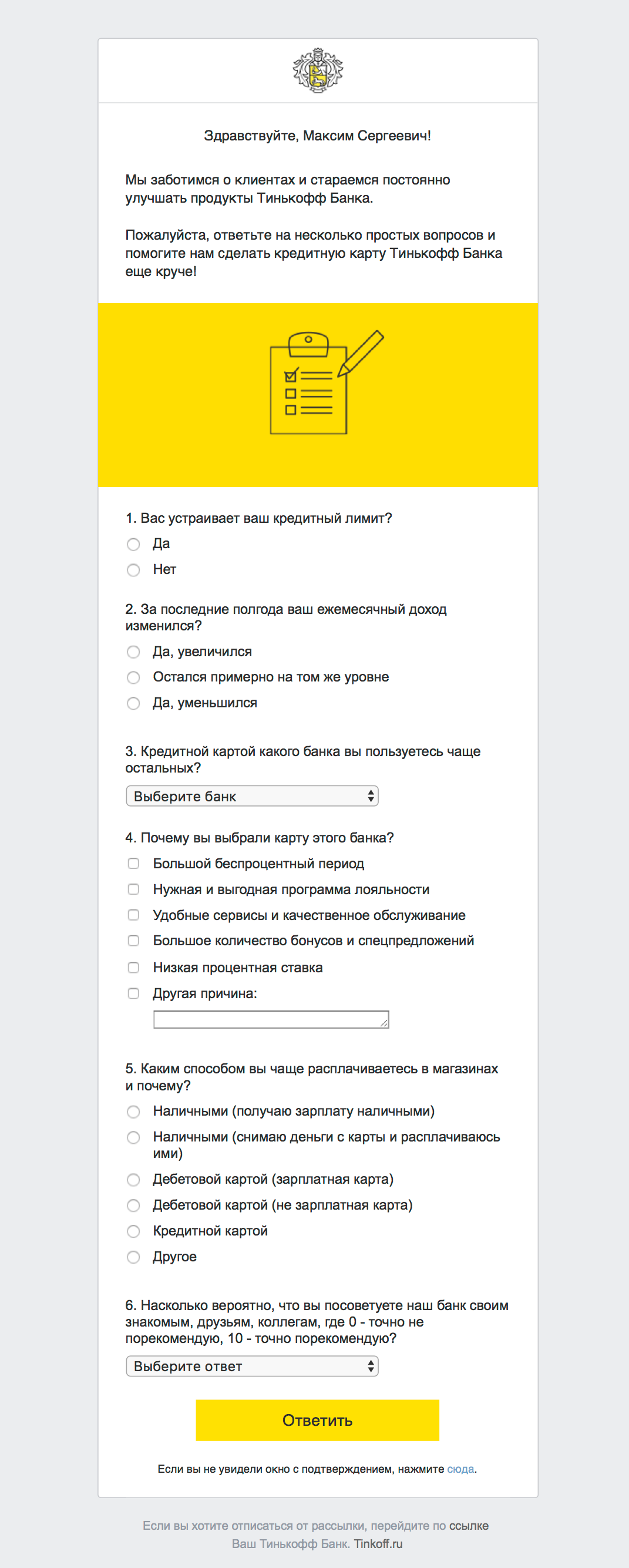
Мало кто знает, что можно добавить опросы в само письмо. Тогда подписчику не придётся переходить на новую страницу, чтобы ответить, — и ваши шансы получить заполненную форму повышаются. А ещё такие письма классно смотрятся:
Проблема в том, что не все почтовые провайдеры передают данные из форм, а, значит, часть информации исчезнет безвозвратно. Поэтому держите таблицу с популярными почтовыми клиентами и пометками, можно ли в них реализовать опросы:
Форма выводится Форма отправляется
Outlook
2016
нет
нет
Outlook.com
web
да нет
iOS
да да
android
да да
Thunderbird да форма отправляется по клику на любой инпут
Yahoo! mail
web
да да
iOS
да кнопка нажимается, но перехода нет
android
да да
Google Inbox
web
да да
iOS
да да
android
да нет
Gmail
web
да да
iOS
да да
android
нет
нет
Mail.ru
web
да да
iOS
да да
android
да нет
myMail
iOS
да да
android
да да
Rambler mail
web
да да
iOS
да да
android
да да
Yandex mail
web
да да
iOS
да да
android
да да
Apple Mail
iOS
да да
OSX
да да
Spark (iOS) да да
Вряд ли все подписчики в вашей базе используют почтовые клиенты, которые поддерживают отправку форм. Советуем выделить сегмент подписчиков с «рабочими» провайдерами и отправить им письмо с формой внутри. Остальным — ссылку на гуглоформу или другой сервис.
Если не терпится попробовать, берите наш код для опросов:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title>опрос</title>
<style type="text/css">
html { -webkit-text-size-adjust: none; -ms-text-size-adjust: none;}
@media only screen and (min-device-width: 600px) {
.table600 {width: 600px !important;}
}
@media only screen and (max-device-width: 600px), only screen and (max-width: 600px){
table[class="table600"] {width: 100% !important;}
}
.table600 {width: 600px;}
</style>
</head>
<body style="margin: 0; padding: 0;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="background: #ffffff; min-width: 340px; font-size: 1px; line-height: normal;">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" width="600"><![endif]-->
<table cellpadding="0" cellspacing="0" border="0" width="600" class="table600" style="width: 100%; max-width: 600px; min-width: 340px; background: #ffffff;">
<tr>
<td align="center" valign="top">
<table cellpadding="0" cellspacing="0" border="0" width="90%" style="width: 90% !important; min-width: 90%; max-width: 90%;">
<tr>
<td align="center" valign="top">
<div style="height: 30px; line-height: 30px; font-size: 28px;"> </div>
<span style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 26px; line-height: 30px;">Опрос для клиентов Емейл Солджерс</span>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" border="0" width="90%" style="width: 90% !important; min-width: 90%; max-width: 90%;">
<tr>
<td align="left" valign="top">
<div style="height: 30px; line-height: 30px; font-size: 28px;"> </div>
<form style="width: 100%;" action="#" method="post">
<span style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;">Какие услуги вас интересуют?</span>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> Контент-маркетинг</label>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> Email-маркетинг</label>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> Power BI отчёты</label>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> Push-уведомления</label>
<div style="height: 23px; line-height: 23px; font-size: 21px;"> </div>
<span style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;">В какой сфере вы работаете?</span>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> b2b</label>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> b2c</label>
<div style="height: 12px; line-height: 12px; font-size: 10px;"> </div>
<label style="font-family: Tahoma, Arial, Geneva, sans-serif; color: #333333; font-size: 16px; line-height: 24px;"><input type="checkbox"/> b2g</label>
</form>
<div style="height: 30px; line-height: 30px; font-size: 28px;"> </div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>
</body>
</html>
Вам останется только использовать свои варианты ответов и докрутить стили.