Когда на проектах есть однотипные работы, их стоит оптимизировать и хотя бы частично автоматизировать, чтобы сэкономить силы и оплачиваемое клиентом время. Со стороны дизайна рассылок можно использовать несколько подходов, чтобы внедрить дизайн-систему.
Мастер-шаблон помогает собрать примеры с часто используемыми блоками в одном месте, чтобы, например, клиент самостоятельно смог подготовить рассылку, основываясь на уже отправленных письмах.
Сложность в том, что на старте сложно предугадать, какие блоки понадобятся в дальнейшем помимо базовых. Наш опыт показал, что в 90% случаев мастер-шаблон приходится переделывать или дорабатывать, добавляя новые элементы.
Дизайн-система — это набор правил и компонентов, которые формируются на старте проекта и, собранные в библиотеку, используются после.
Дизайн-система помогает сформировать общий визуальный стиль для всего контента: не только для триггерных цепочек, велкомов, контентных писем, но и для промо, пушей и других визуальных коммуникаций.
В статье сравним два подхода и аргументируем свой выбор в пользу дизайн-систем.
Читайте также
Дизайн email-рассылок: полная инструкция
Как работает мастер-шаблон
Письма, которые компании отправляют в рассылках клиентам, состоят из блоков, если это не обычное письмо с текстом.
Мастер-шаблон — это набор блоков, который свёрстан в графическом редакторе. Он хранит элементы письма и позволяет собрать повторное письмо быстрее и эффективнее, чем первое, — примеры, как должно быть, уже собраны в одном месте.
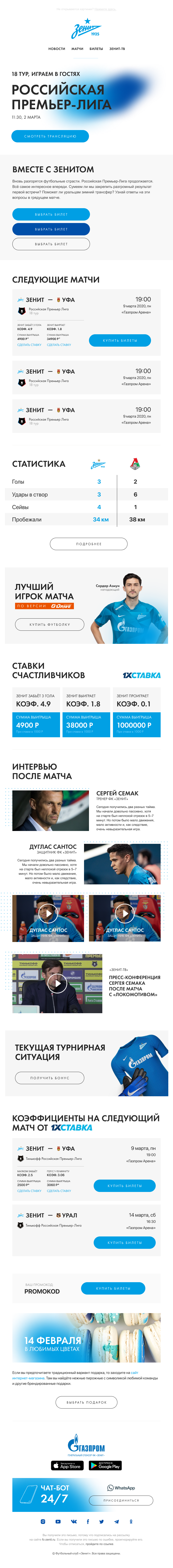
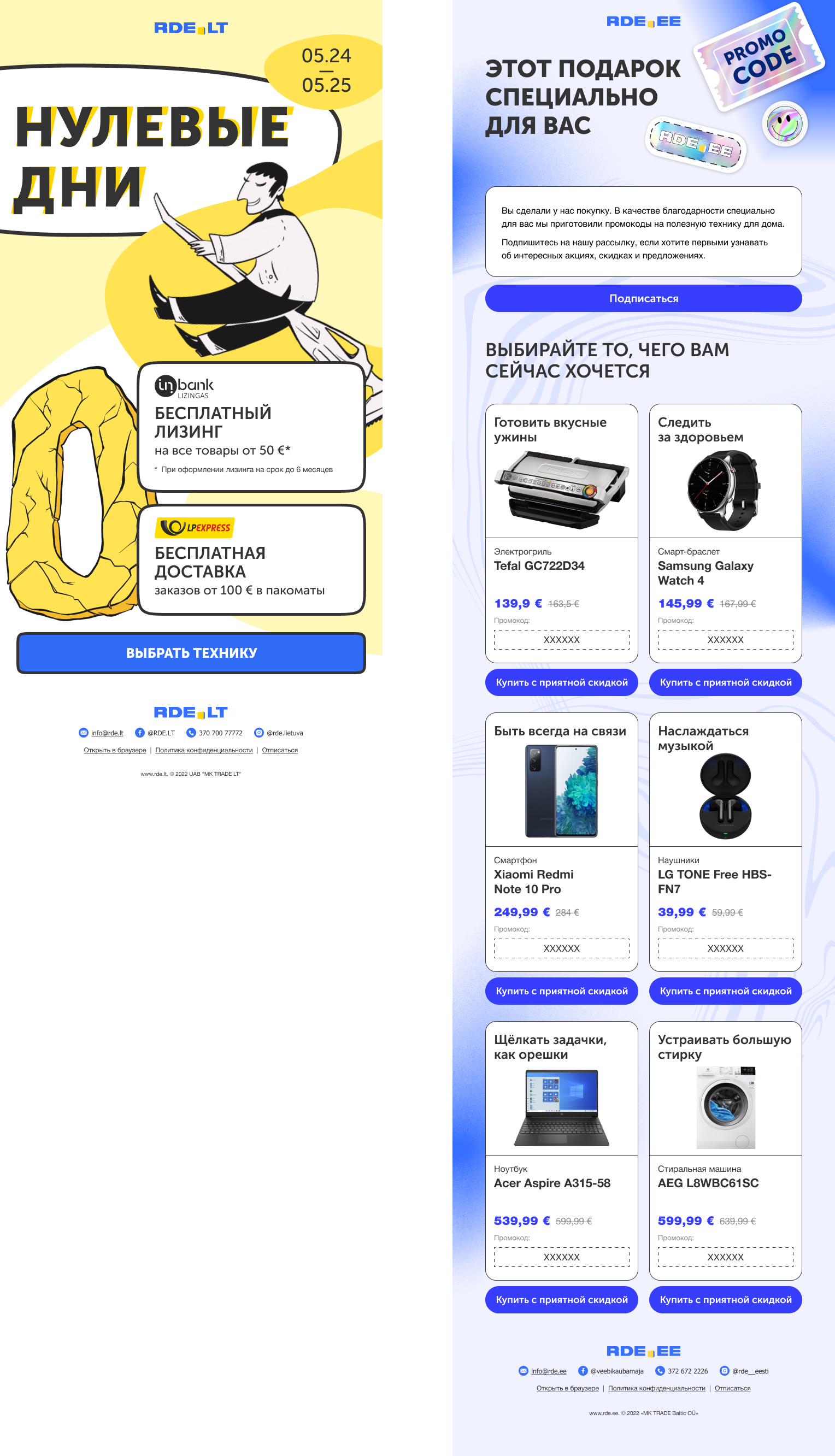
Так выглядит мастер-шаблон для рассылок ФК «Зенит»:

Фактически это все элементы, которые могут быть в письме, адаптированные под фирменный стиль клиента, и различные варианты использования, например:
- хедер;
- баннер;
- товарная сетка;
- заголовки разного уровня — h1, h2, h3, h4;
- списки;
- колонки;
- CTA — призыв к действию;
- NPS-опрос;
- футер.
Подробнее о мастер-шаблоне можно прочитать в нашем материале «Что включить в дизайн рассылок банков, недвижимости, ecommerce».
Как работает дизайн-система
Дизайн-система — это набор правил и компонентов визуального языка бренда, которые формируются на старте проекта и используются после, собранные в библиотеку.
Библиотека нужна, чтобы полномасштабно управлять дизайном за счёт сокращения лишних элементов и выстраивать визуальное единообразие в разных каналах коммуникации. Иными словами, рабочее пространство с компонентами, которые подойдут не только для писем, но и для омниканальных коммуникаций.
Вообще дизайн сайта или мобильного приложения по умолчанию подразумевает наличие визуальной системы, то есть правил переиспользования компонентов: от кнопок, стилей текста до блоков. Размер интерфейса обуславливает глубину проработки этой системы. Иногда допустимо использовать готовую систему, но мы редко так делаем, так как наш принцип работы — индивидуальный подход к каждому проекту.

Евгений Кузьмин, дизайн-директор UPROCK
Дизайн-система позволит автоматизировать процессы и сократить время на согласования: так на работу затрачивается меньше времени, а продукты приобретают единый стиль.
Так выглядит структура дизайн-системы:
Библиотека включает:
- шаблоны для каждого вида коммуникаций;
- стили, которые можно наложить на шаблоны и изменить визуальный ряд, сохраняя расположение компонентов;
- готовые блоки, аналогичные тем, которые хранятся в мастер-шаблоне.
Читайте кейс
Как мы за месяц пересобрали письма на проекте «Самолета» с помощью дизайн-системы
Из чего состоит дизайн-система
Рассмотрим основные элементы дизайн-системы.
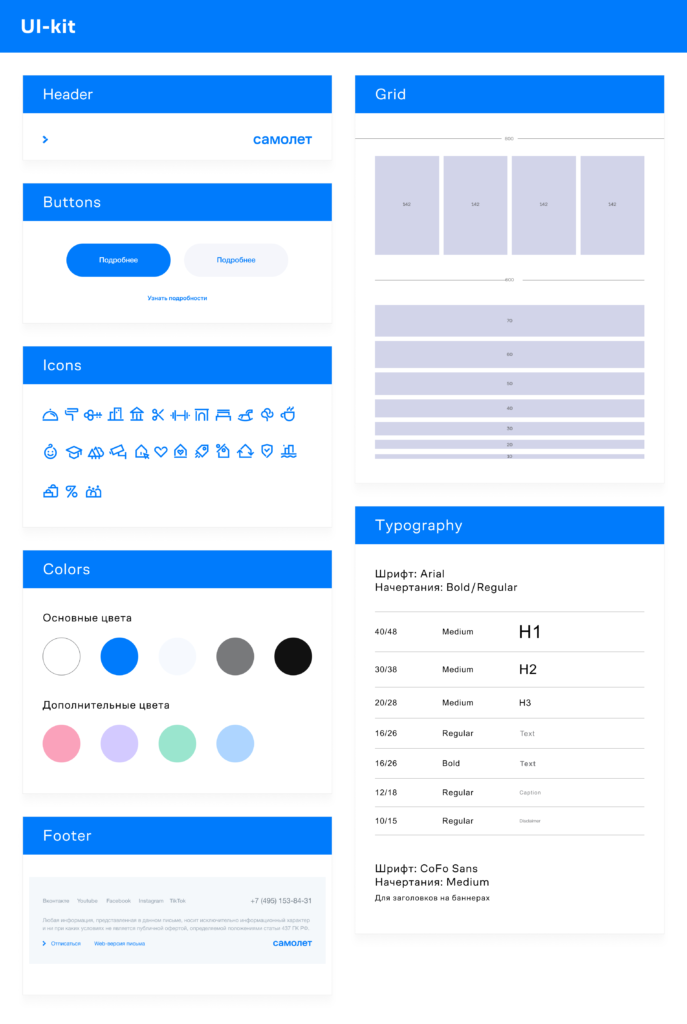
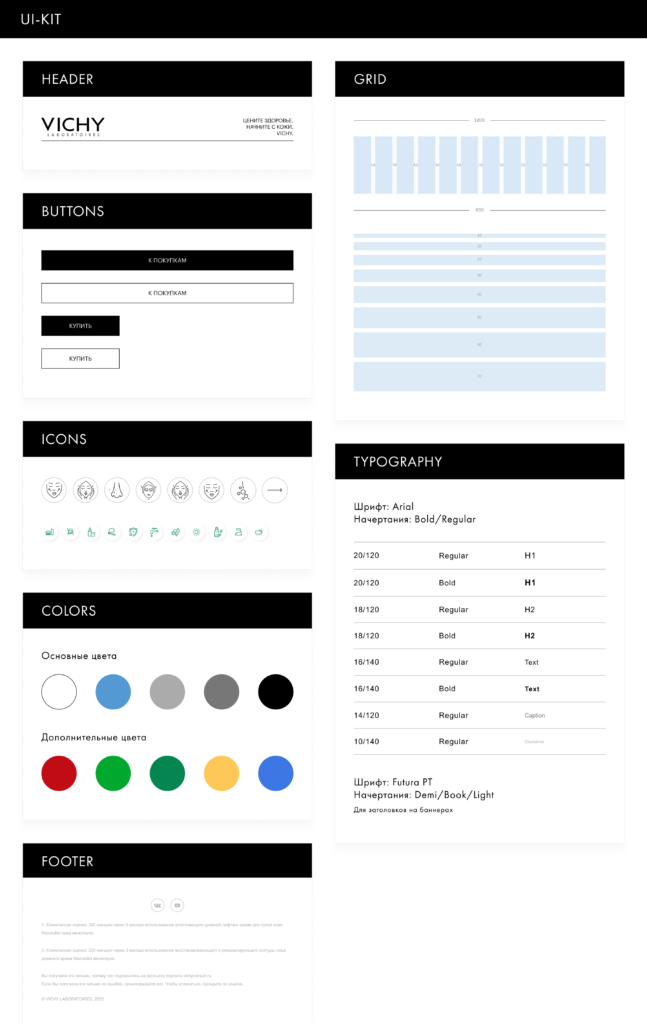
- UI-кит — основные элементы интерфейса;
- виды CTA — призывов к действию — с описанием вариантов использования;
- типографика — шрифты, размеры заголовков и основного текста, оформление списков и цитат, выравнивание текста;
- шрифтовая иерархия;
- модульная сетка — количество колонок, строк и отступы между ними;
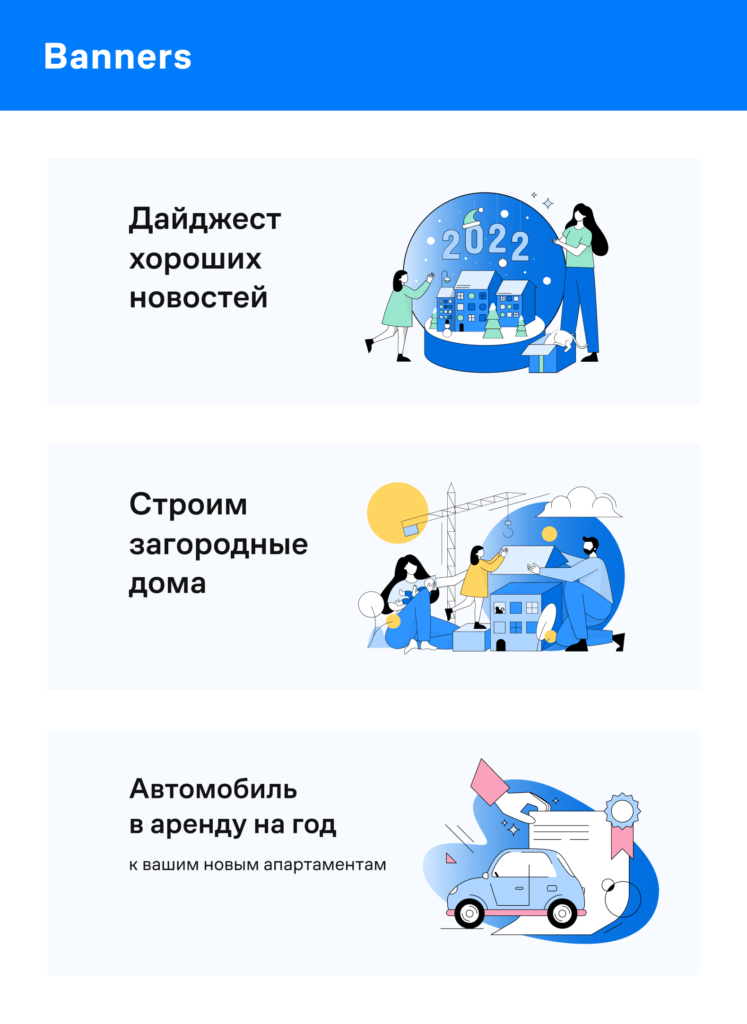
- варианты дизайна баннеров с описанием использования;
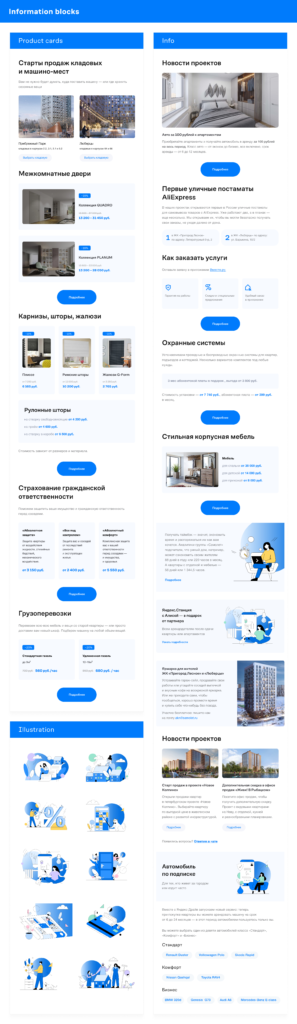
- виды товарной сетки;
- варианты хедера/футера для разных цепочек;
- типовые виды блоков и их варианты для разных писем;
- примеры использования блоков и UI-кита в работе;
- иконки/иллюстрации;
- цвета, основные и вспомогательные оттенки;
- интервалы — поля, отступы, границы элементов;
- изображения.
Помимо базовых вариантов рассылок из дизайн-системы можно собрать:
- массовые рассылки: промо, информационные письма, дайджесты;
- триггерные цепочки: велком-серия, брошенные просмотры, цепочки писем после покупки.
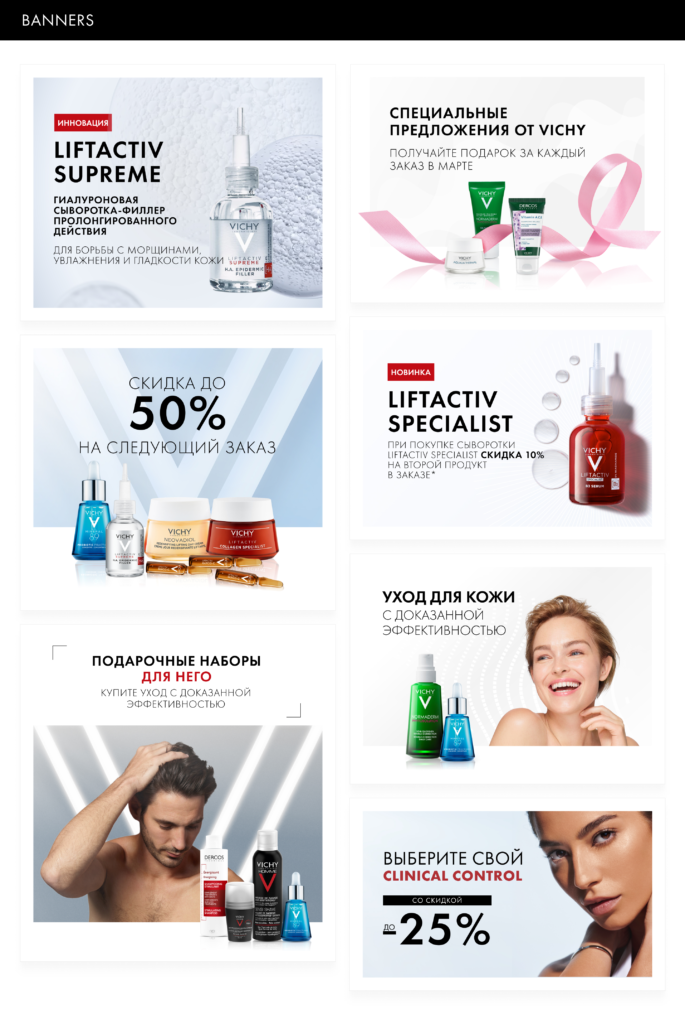
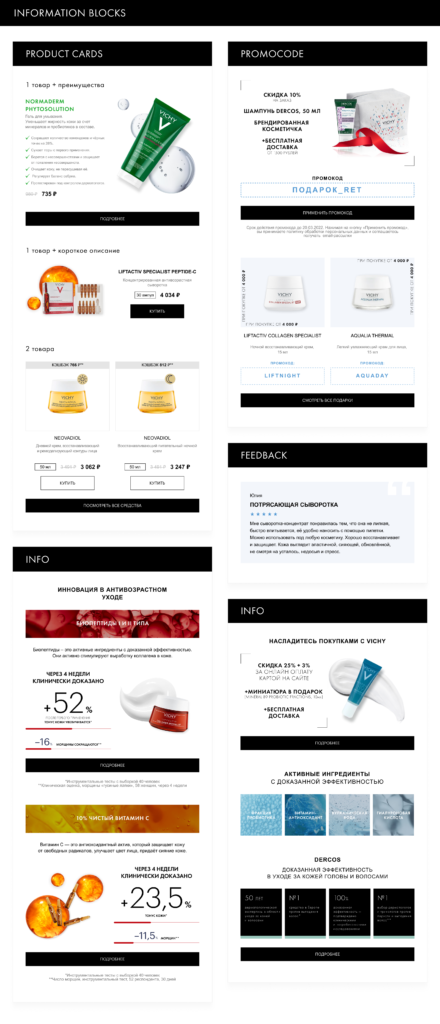
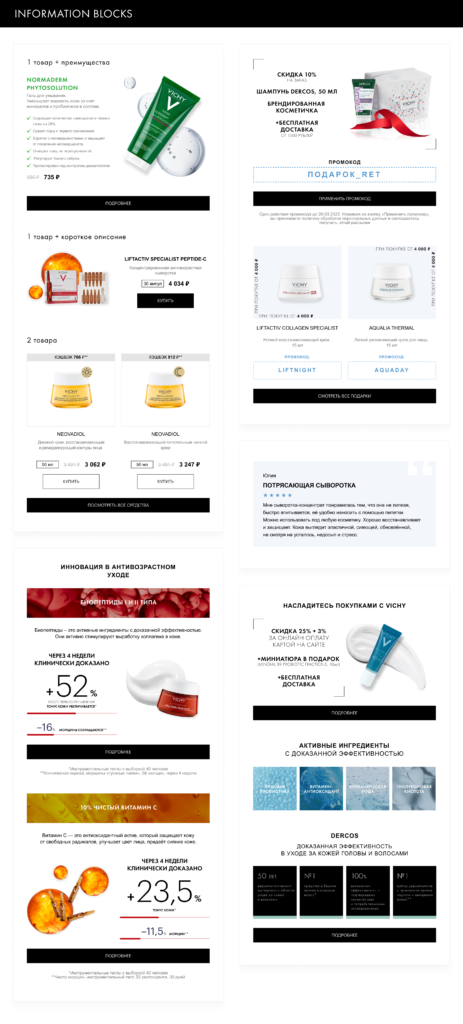
Пример дизайн-системы на проекте Vichy:
Преимущества дизайн-системы
Дизайн-система выгодно отличается от мастер-шаблона.
- Хорошую дизайн-систему можно масштабировать в другие визуальные коммуникации клиента. Например, гораздо проще собрать лендинг или попап, используя правила, описанные в дизайн-системе, чем создавать всё это с нуля.
- Дизайн-система позволяет использовать все свои возможности: изменять блоки, структуру и визуальные элементы, не выходя за рамки гайдлайна/брендбука клиента.
- Здесь нет лишних блоков, которые, как показывает практика, не будут использованы в работе над рассылками ни с нашей стороны, ни со стороны клиента. Мы формируем библиотеку блоков из писем, которые уже запускаются в работу.
- При необходимости мы можем по паттернам библиотеки готовых блоков, используя UI-кит, собирать новые блоки, которые будут использованы в дальнейшем. Нет необходимости отрисовывать макет целиком. Так гораздо проще передавать проект другому дизайнеру или верстальщику, а собирать письма можно в разы быстрее.
- Дизайн-система ускоряет процесс согласования с клиентом, так как основные элементы уже согласованы. При изменении дизайн-системы мы можем легко сохранять консистентность во всех других визуальных коммуникациях за счёт удобства работы с помощью функции работы с библиотеками и готовыми стилями в Фигме — например, ассетов и автолейаутов.
- Дизайн-система позволяет сократить количество итераций и согласований и вместо них сосредоточиться на более важных и глобальных задачах.
- Если для выполнения других визуальных задач клиенту понадобится брендбук, то всегда можно предоставить подрядчику готовую библиотеку.
Читайте также
Чек-лист для дизайнера: что проверить в макете перед сдачей
Кому не подойдёт дизайн-система
Использовать дизайн-системы могут бренды, у которых много писем с похожей структурой и эти письма делаются постоянно. Либо те, кому нужно переделать сразу много цепочек в короткие сроки.
Компании, использующие дизайн-системы, могут значительно сократить внутренние временные затраты, например на согласование с принимающими решение.
Дизайн-система не подойдёт брендам, которые ориентируются на уникальную визуальную коммуникацию в каждом письме. Например, если для каждого письма бренд с нуля отрисовывает иллюстрации и использует разные стили.

Как создать дизайн-систему и какие данные должен предоставить бренд
В идеале у компании должно быть подробное описание гайдлайна/брендбука, чтобы на его основе можно было адаптировать материалы под специфику email-рассылок.
Если таких материалов нет, можно собрать дизайн-систему на основе существующего визуала, например сайта, соцсетей или POS-материалов.
Чтобы ввести дизайн-систему на проекте, нужна скоординированная работа команды. И дизайнер, и верстальщик, и менеджер должны понимать ценность такой работы и структуру взаимодействия с клиентом и между собой. Подход к такому роду работ необходимо стандартизировать: описать правила и внедрить.
Материалы и письма должны быть согласованы, а чтобы понимать, какие письма и в каком объёме придётся делать, нужна стратегия.
С внутренней точки зрения использовать дизайн-системы выгодно и исполнителю: команда сможет набить руку, а значит, научится собирать дизайн-системы всё быстрее: будут понятны паттерны, которые используются чаще всего, будет структура для удобства работы, выстроится работа с ассетами и библиотеками в Фигме.
Виды файлов для дизайн-системы
Если для дизайн-системы готовы все материалы — гайдлайн, брендбук, иконки и другие визуальные элементы, используемые дизайн-командой в работе, — собрать библиотеку можно за четыре рабочих дня. Время зависит от количества и качества предоставляемых материалов и может меняться.
Все материалы для дизайн-системы хранятся в Фигме в карточке проекта:
- UI-кит и компоненты блоков — в отдельном макете;
- необходимые цвета, типографика, простые блоки — в ассетах, расшаренных на всех, кто занимается проектом;
- готовые письма расфасованы в макетах по типу: отдельно — триггерный макет, с разбивкой разных писем по страницам, отдельно — велкомы по такой же системе и т. п.;
- архив согласованных писем для вёрстки — у менеджера или верстальщика.
Описание проекта и основные правила можно хранить как в облачных документах — Google Docs, — так и в многофункциональных сервисах, например используя Notion.
Большую роль ДС играет для команды дизайнеров, которые синхронизируются в понимании общего стиля проекта и могут параллельно рисовать разные модули интерфейса. А потом это сильно сокращает время работы программистов, которые, предварительно подготовив компоненты, могут собрать сервис как конструктор из них

Евгений Кузьмин, дизайн-директор UPROCK
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в CRM-Chat.