Материал обновлён и дополнен 16.02.2021.
Дизайнеры часто делают одни и те же ошибки в макетах — мелкие, но непростительные. Обычно это происходит из-за невнимательности или потому, что они не уделяют должного внимания мелочам. Хотя в этом вопросе важно быть педантом.
Мы составили чек-лист с основными правилами, которые помогут таких ошибок избежать. Вы можете сверяться с ним перед тем, как отдать макет в работу.
Ничего нового мы не придумывали: просто отобрали среди общепринятых стандартов те, что нужны именно в email-рассылках. Они не гарантируют вам идеальный шаблон, но помогут сократить время на ревью и улучшить экзекьюшн.
Используйте этот чек-лист для дизайнера в работе как дополнительного помощника:
- Использовали модульную сетку.
- Кегль не менее 10 пикселей.
- Проверили интерлиньяж.
- Прописные буквы нужно разряжать, строчные разряжать нельзя.
- Размеры шрифтов — целые числа.
- Значения отступов кратны 4.
- Выдержана чёткая иерархия текстовых стилей.
- Текст и фон контрастны друг другу.
- Внутренние расстояния меньше внешнего.
- Динамический контент — стандартным шрифтом.
- Данные в таблицах выровнены по левому флангу.
- Выключка в емейлах — по левому флангу или по центру.
- Адаптировали под Retina-дисплеи.
- Сгруппировали слои.
- Использовали Auto Layout.
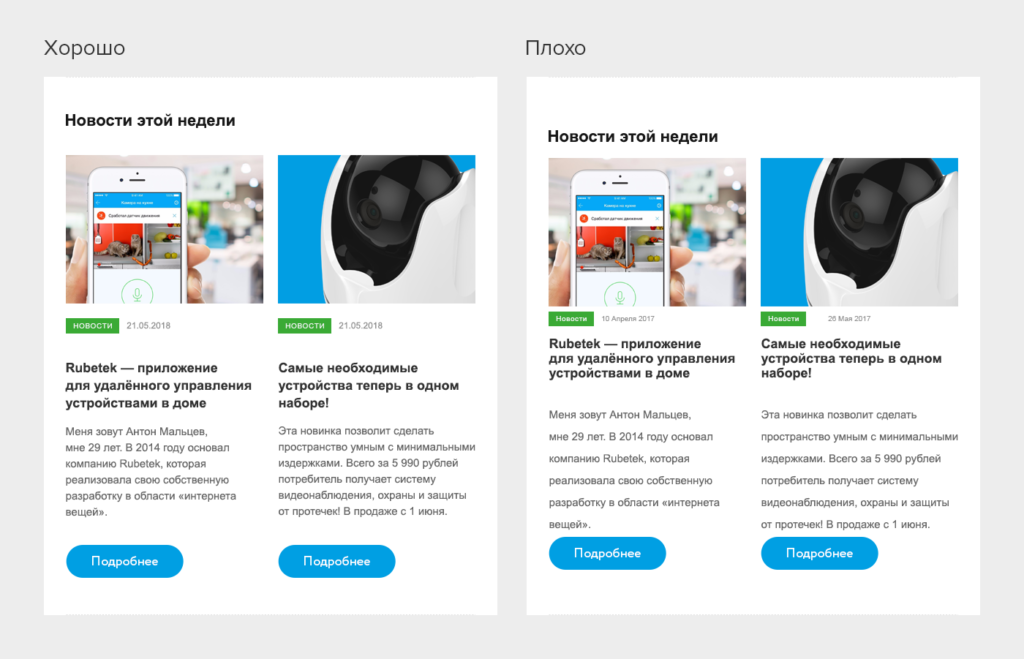
Использовали модульную сетку
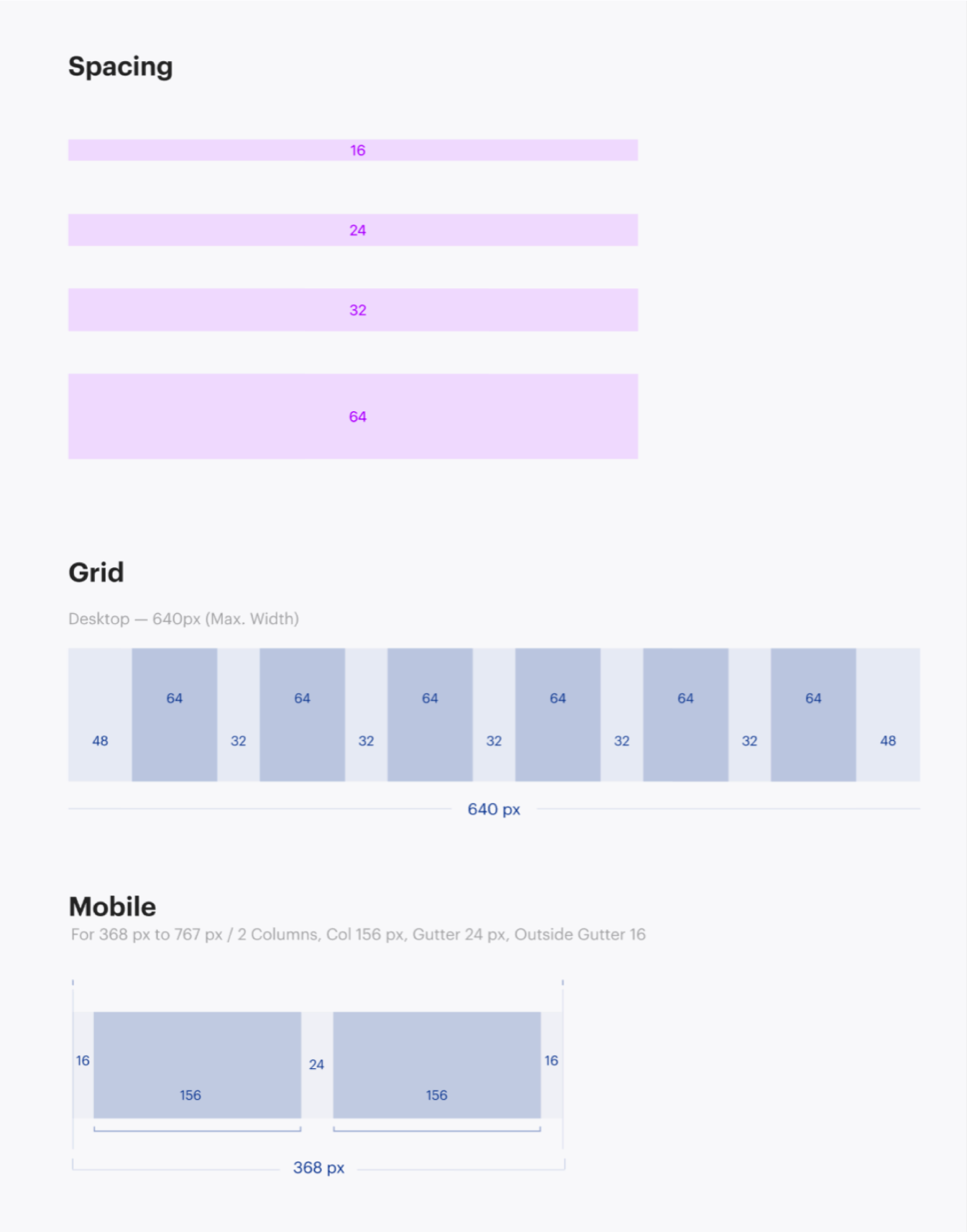
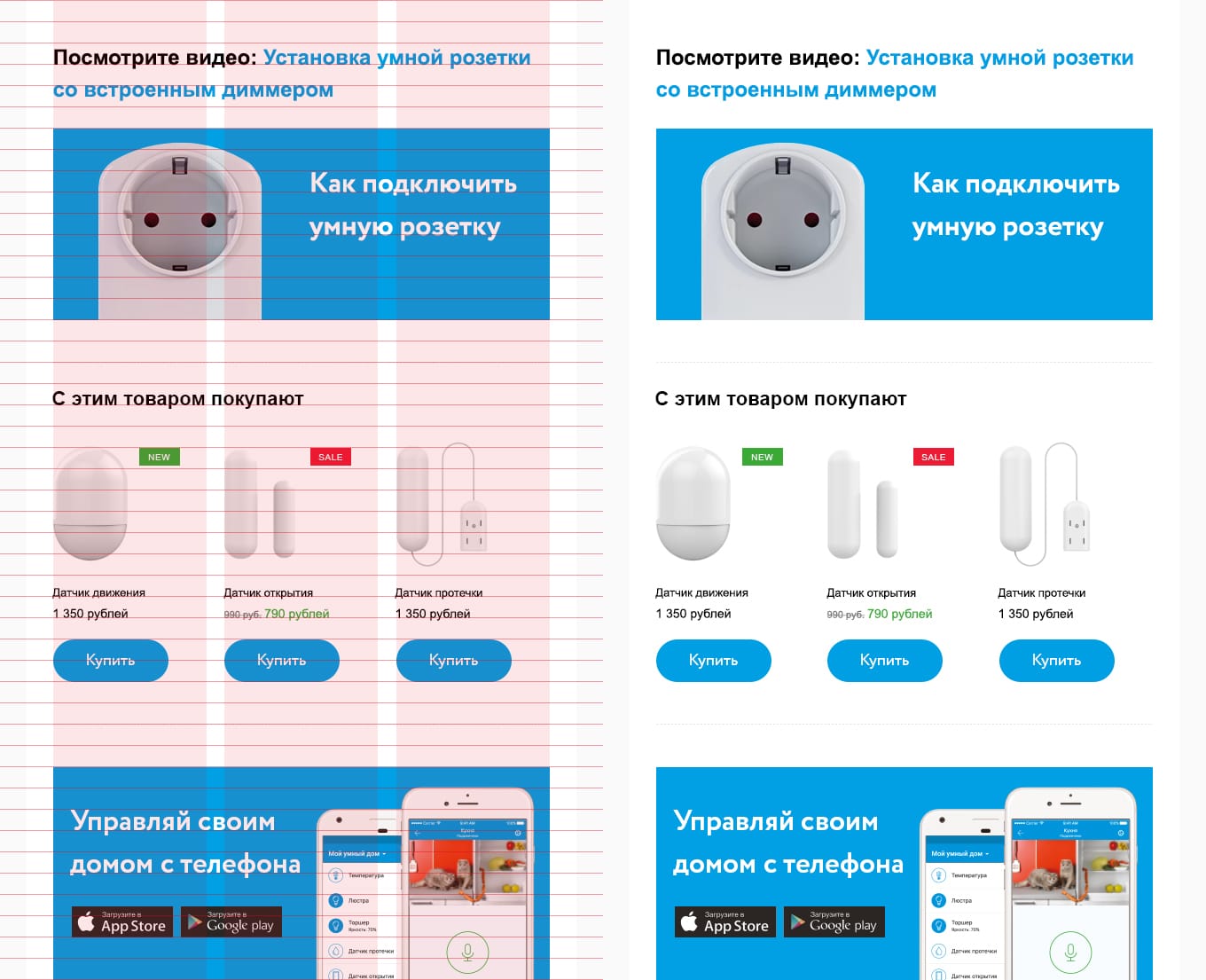
В рамках макета должна соблюдаться модульная сетка. Она нужна, чтобы ускорить и упростить создание макета, будь то email-рассылка или посадочная страница. С ней вам не придётся думать, какой отступ сделать и как гармонично расположить объекты.
Фактически, как и процессе создания сайтов, мы используем 12-колоночную сетку, но из-за особенностей работы с письмами сокращаем её до количественных столбцов: 2, 3, 4.

Сетка задаст единый стандарт расположения объектов и исключит возможность нечётных отступов. И на основе сетки проще создавать адаптивный дизайн.
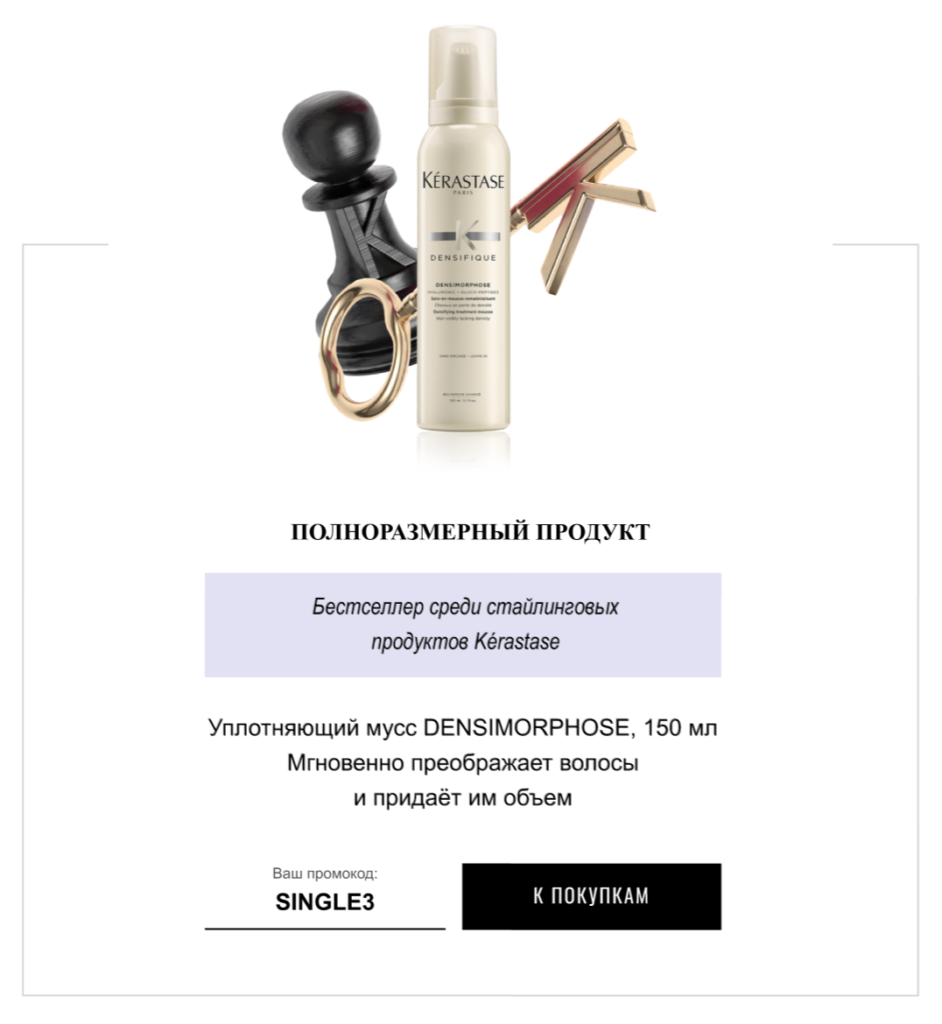
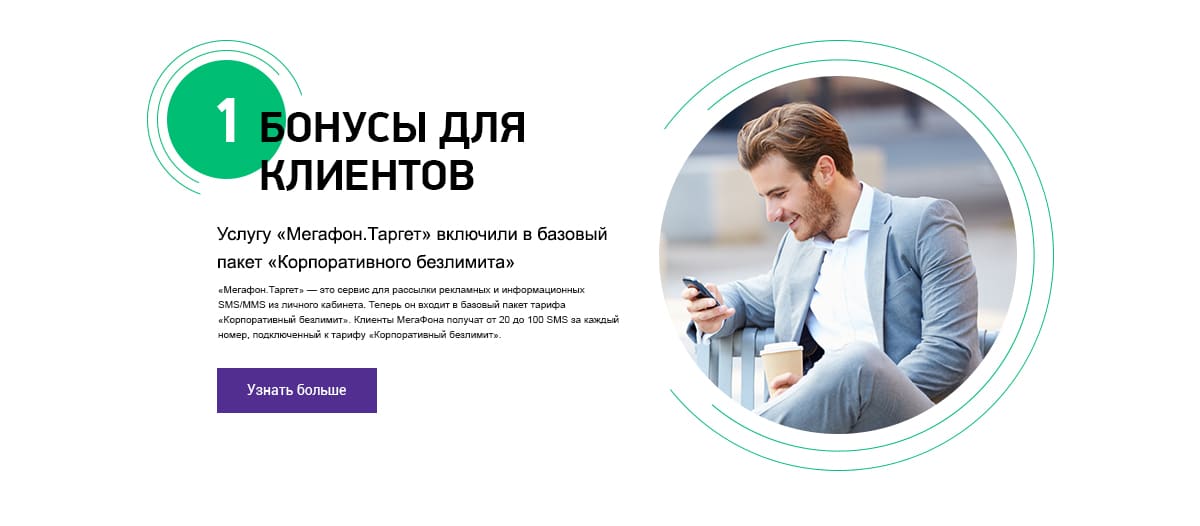
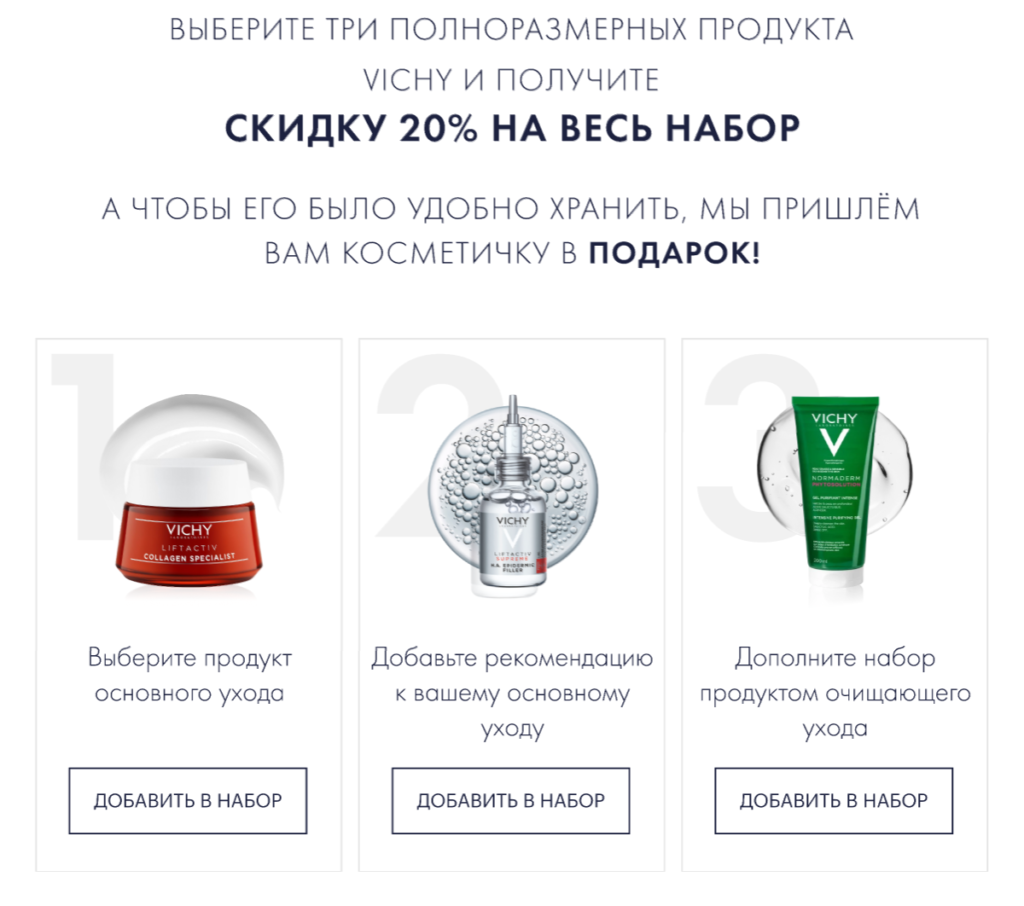
Вот как смотрятся письма, сделанные по модульной сетке:

Читайте также
Что будет, если сделать дизайнера менеджером
Кегль не менее 10 пикселей
Обычно минимальный размер кегля в теле письма — 13 пикселей. Если текст будет мельче, его будет сложно читать, особенно, людям с плохим зрением или тем, у кого плохо откалиброван монитор. В прехедере или в футере минимальный размер текста обычно 10 пикселей.


Проверили интерлиньяж
Рекомендуемый интерлиньяж в типографике обычно высчитывается такой формулой:
Интерлиньяж = кегль текста × 1,5
Это значение примерно соответствует автоматическим 150% в Фигме, но иногда гарнитура текста может быть специфической. Тогда необходимо перепроверить значение методом подсчёта. Это некий стандарт, при котором текст воспринимается максимально комфортно.
Но есть случаи, когда это правило не работает. Например, если у вас гарнитура, очень сжатая по высоте. Тогда интерлиньяж можно уменьшить до значения 1,2. Чем длиннее строка, тем больше должна быть её высота, и наоборот.
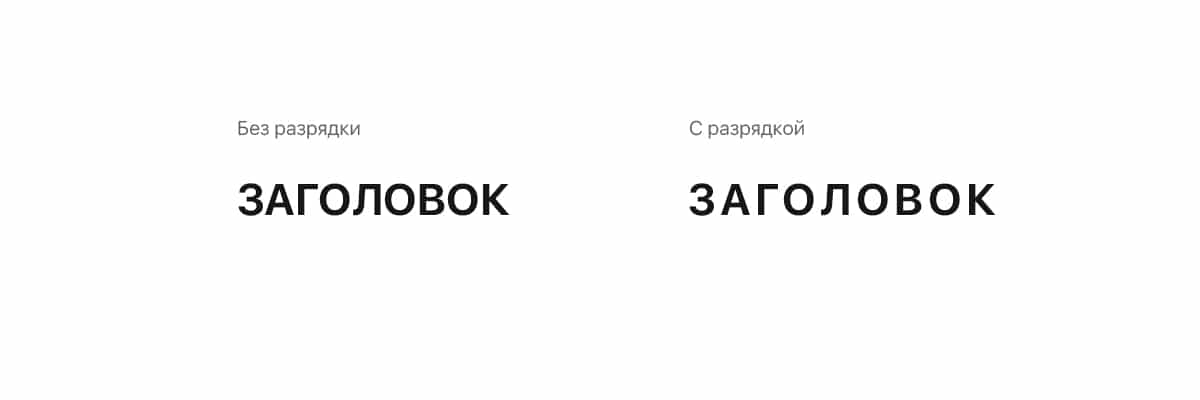
Прописные буквы нужно разряжать, строчные разряжать нельзя
Это золотое правило, которое работает во всех без исключения случаях. Разрядка нужна, чтобы текст был визуально равномерным — с одинаковым количеством белого пространства внутри букв и между буквами.
Разрядка у прописных букв должна быть меньше интерлиньяжа в блоке. Пробел между строками прописных букв не должен быть меньше высоты буквы.

Размеры шрифтов — целые числа
Не используйте десятичные значения вроде 14,57 пикселей. Иначе верстальщику придется вручную подбирать размер и тратить лишнее время на подготовку макета перед вёрсткой. Это правило распространяется на все объекты в макете, как и в случае расстояния между ними. Соблюдайте целые значения в пикселях при работе с изображениями, логотипами, иконками и шрифтами.
Значения отступов кратны 4
Не используйте ничем не обоснованные величины отступов, подобранные «на глаз». Например, 21 или 17 пикселей. Замените их на округлённые значения или кратные 4.
Это облегчит задачу и вам, и верстальщикам, когда потребуется высчитывать координаты и комбинировать блоки при вёрстке.
Выдержана чёткая иерархия текстовых стилей
При создание макета отдельное внимание стоит уделять типографике. Количество текстовых стилей должно быть равно количеству функций, которые они выполняют. Нужно понимать, какую функцию закроет конкретный блок и делить их на H0, H1, H2 и H3.
Заголовок должен быть контрастным основному тексту. Если наборный текст — 14 пикселей, а заголовок — 16 пикселей и жирный, то это не достаточный контраст.
Читайте также
Тренды в веб-дизайне в 2018 году от Hubspot (перевод)
Текст и фон контрастны друг другу
Если текст и фон будут контрастны, пользователю будет легче читать текст. Слишком маленький контраст сделает текст недоступным для людей с плохим зрением или ненастроенными мониторами. При этом, если у вас на 100% чёрный текст на белом фоне, это будет раздражать глаза. Лучше сделать его тёмно-серым, например, #333333.

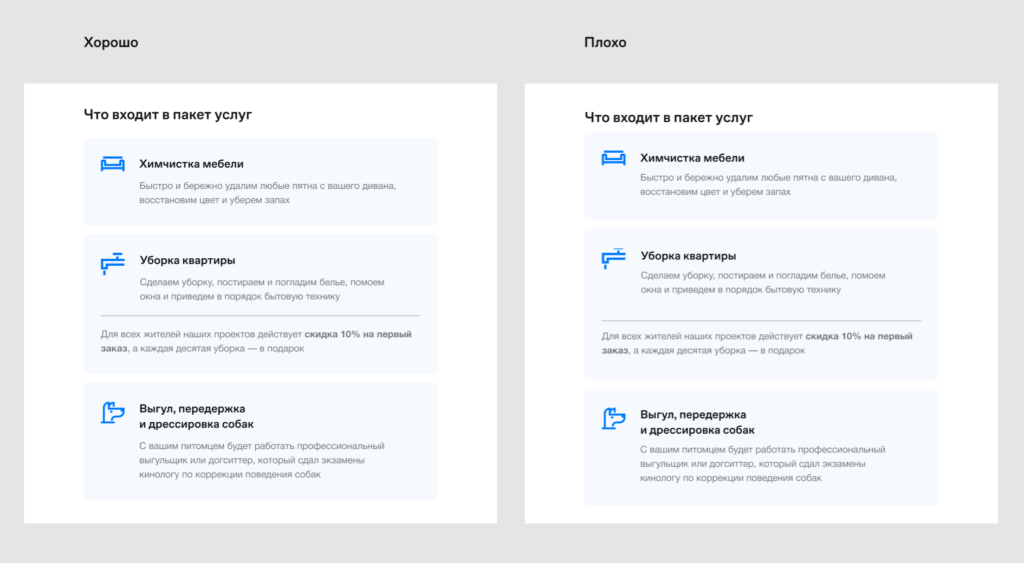
Внутренние расстояния меньше внешнего
Расстояния внутри одного компонента должны быть меньше, чем расстояние между компонентами. То есть межбуквенное расстояние меньше, чем пробелы между словами, пробелы между словами меньше, чем интерлиньяж и т.д..
Подробнее об этом можно почитать у Артёма Горбунова.


Динамический контент — стандартным шрифтом
Всегда. Потому что иначе данные не смогут подгружаться автоматически.
Нестандартный шрифт используется только в том случае, если блок будет верстаться картинкой. Как правило, это баннеры, реже — крупные заголовки или меню в хедере. Если использовать нестандартный шрифт и верстать блок текстом, верстальщику придётся заменить шрифт на стандартный. В итоге текст поедет, так ещё и отступы станут некорректными.
Данные в таблицах выровнены по левому флангу
Разнородные данные (1 штука, 200 рублей, 50%) в таблицах всегда выравниваются по левому флангу. Если данные однородные (только цифры), а описание («штука», «рубль») вынесено в верх таблицы, их надо выравнивать по правому флангу.
Текст в таблицах всегда выравнивается по левому флангу.
Читайте также
Выравнивание текста по ширине или по краям — какое выбрать для письма
Выключка в емейлах — по левому флангу или по центру
Никогда не делайте выключку по ширине в вебе. Этот метод хорошо смотрится только в книжной или журнальной вёрстке за счёт того, что грамотный верстальщик может настроить переносы интервалов между словами и расстояния между буквами. В вебе же пока невозможно правильно расставлять переносы и следить за длиной пробелов.

Материал о том, как правильно делать выключку.
Адаптировали под Retina-дисплеи
Необходимо помнить, что у пользователей продукции Apple на мониторах с повышенной плотностью пикселей (например, iPhone) все изображения увеличиваются вдвое. Поэтому одни из главных приоритетов в поиске картинок — формат и размер. В плохом качестве изображения не подойдут.
Сгруппировали слои
Удаляйте из макета все ненужные слои и элементы. Остальные группируйте в фреймы и распределяйте иерархию слоёв в подгруппах, чтобы верстальщик не тратил лишнее время на работу с поиском нужных объектов в панели слоёв.
Использовали Auto Layout
Для ещё большей корректности работы с отступами в макете советуем применять инструмент Auto layout. Тогда не возникнет проблемы лишних пикселей или дробных значений. Функция очень проста и полезна, она позволяет сгруппировать элементы, автоматически устанавливая отступы между ними. Это позволит гибко создавать сложные композиции и управлять расстоянием в макете в целом.
Полезные плагины в работе
С помощью этих инструментов, процесс работы над макетом упрощается и становится быстрее — не только для сайтов и интерфейсов, но и писем. С каждым днём их становится больше, в нашем списке — самые ходовые в рабочем процессе:
- Remove Background хорошо удаляет белый фон у изображений.
- Smooth Shadow создаёт красивые, объёмные тени у фигур или элементов.
- Round it округляет битые пиксели в целое число.
- Archiver создаёт дополнительную страницу в макете, куда по нажатию можно
отправить ненужный фрейм. Идеально подходит для работы с крупными проектами. - Dither помогает ретушировать изображения, делать цветокоррекцию и вау-эффекты.
- Autocrop обрезает изображения в формате png с лишним прозрачным фоном.
- Pattern Hero создаёт паттерны по сетке из любых элементов.
- Easometric делает изометрическое изображение из любого слоя.
- Insert Big Image выручает при работе с большими картинками, разделяет и вставляет каждый файл изображения как набор изображений меньшего размера.