Мы перевели
статью из блога Hubspot — о трендах в веб-дизайне в 2018 году. Вообще она вышла ещё в январе, но в марте они её дополнили. Так что вдохновляйтесь.
Веб-дизайн постоянно развивается. То, что выглядело современно и свежо, может в одночасье устареть, а ушедшие в небытие тренды — вновь вернуться в моду.
Мы собрали список из 15 тенденций, чтобы подготовить вас к тому, куда грянет волна веб-дизайна.
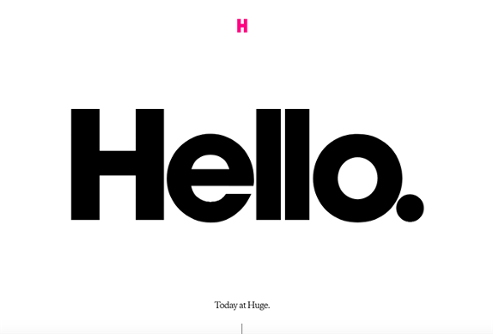
1. Жирный шрифт
Всё больше и больше компаний обращаются к большой и смелой типографике, чтобы закрепить внимание на главной странице. Этот стиль лучше всего работает, когда остальная часть страницы оформлена чисто и минималистично. Например, как у бруклинского агентства
Huge.
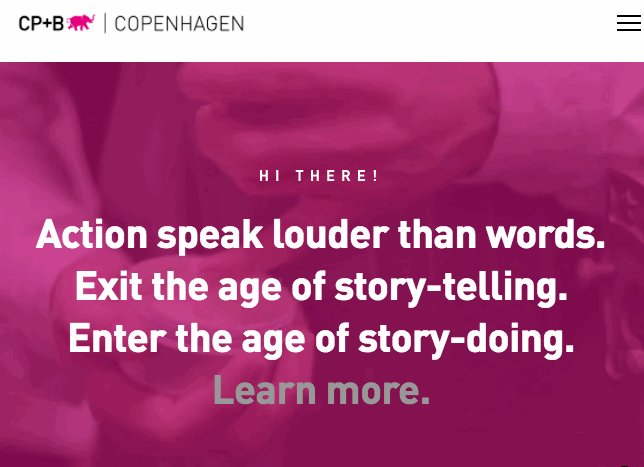
2. Синемаграфия
Синемаграфия — это зацикленное статичное видео или gif-файл, где часть картинки обездвижена. Это популярный способ добавить движения статичным страницам. Пример — сайт датского агентства
CP + B Copenhagen, на котором гифка делает интересной простую страницу.
3. Брутализм
Чтобы выделиться в море опрятных организованных сайтов, дизайнеры используют грубые и угловатые структуры. Сначала это может показаться раздражающим, но многие популярные бренды уже разместили агрессивные элементы на своих сайтах. Например,
Bloomberg.
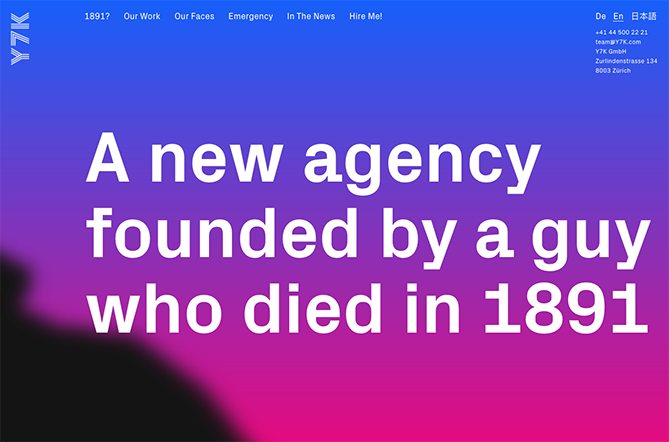
4. Насыщенный градиент
Градиенты были повсюду в 2017 году, и они остаются популярными в 2018-м. Главная страница на сайте агентства
Y7K в Цюрихе показывает прекрасный пример того, как сделать двухцветный эффект свежим и современным.
Дизайн email-рассылок: полная инструкция
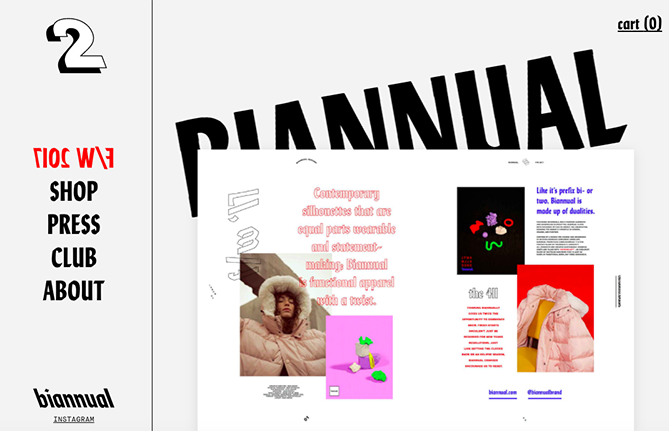
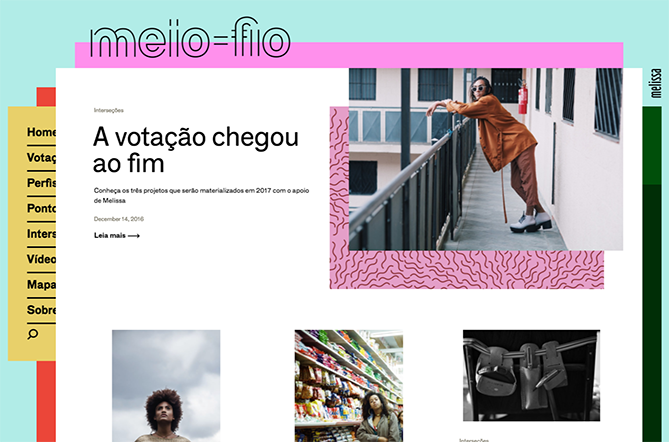
5. Яркие цвета в разных слоях
Расположенные зигзагообразно и наложенные друг на друга яркие слои добавят глубину и текстуру простому макету сайта, как видно на примере команды из Сан-Паулу
Melissa Meio-Fio.
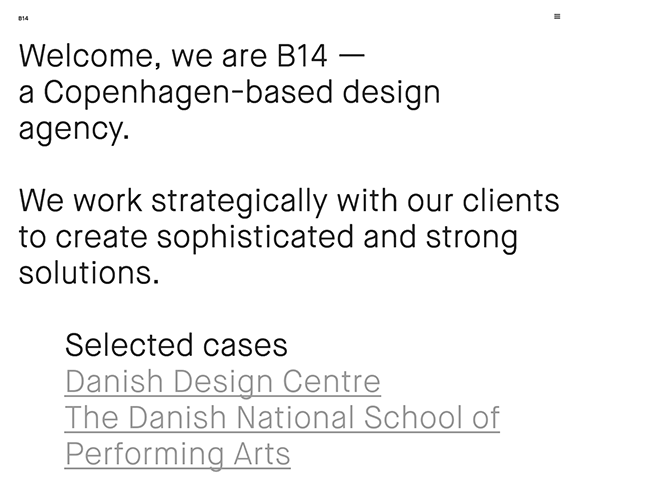
6. Только текст
Некоторые веб-сайты вообще убирают изображения и разделы навигации, опираясь только на несколько строк простого текста.
Датское агентство
B14 использует такой подход: на сайте описывается их цель и даются ссылки на работы. Это современный и не загромождённый подход к информации.
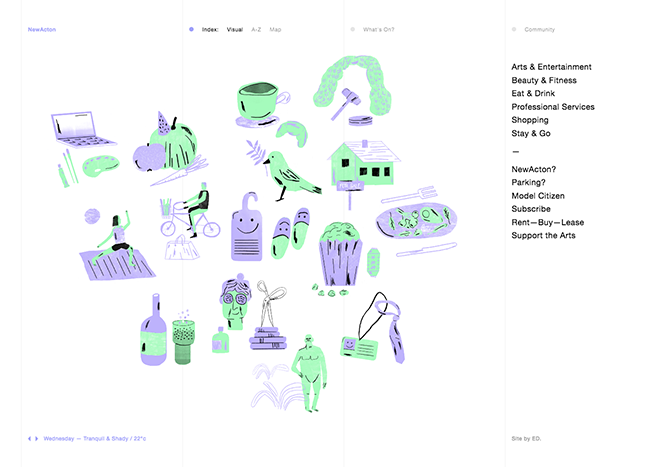
7. Иллюстрации
Многие компании обращаются к иллюстраторам и художникам, чтобы заказать иллюстрации для своих веб-сайтов. Последние годы доминирует плоский дизайн и минимализм, а иллюстрированные штрихи добавляют сайту индивидуальности. Это видно на очаровательном примере из
NewActon, разработанном австралийским цифровым агентством
ED.
8. Ультра-минимализм
Принимая классический минимализм за крайность, некоторые дизайнеры отрицают условные правила оформления сайтов и сосредотачиваются на простых потребностях. Сайт от дизайнера
Mathieu Boulet сосредоточен вокруг нескольких ссылок на его соцсети и информацию.
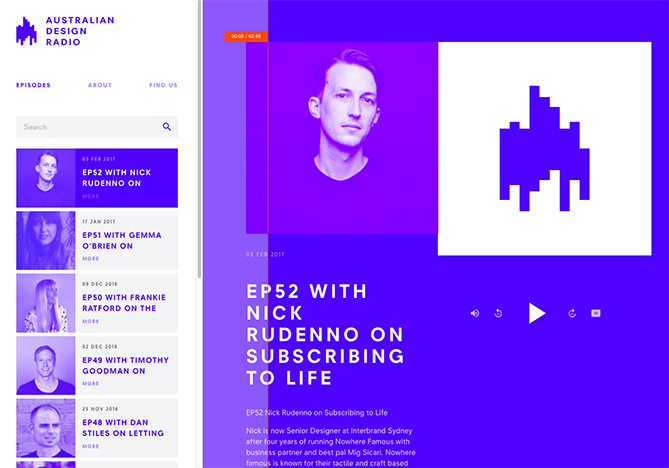
9. Duotone
Duotone — это монохромное изображение с добавленными поверх цветом или ярким градиентом. Этот эффект делает картинку сочнее и ярче.
Эти упрощённые двухцветные цветовые схемы выглядят круто и современно, как в примере
Australian Design Radio.
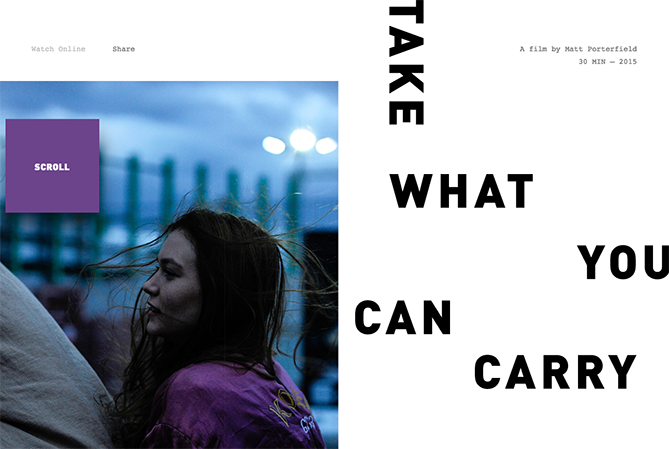
10. Смешивание горизонтального и вертикального текста
Смешивайте вертикальное и горизонтальное выравнивания текста, чтобы освежить страницу. Для вдохновения — пример режиссера
Matt Porterfield.
11. Геометрические формы и паттерны
Необычные формы и паттерны всё чаще появляются на сайтах и добавляют некоторую причудливость макету. Канадская дизайнерская студия MSDS использует смелые узорные буквы на главной странице.
Что будет, если сделать дизайнера менеджером
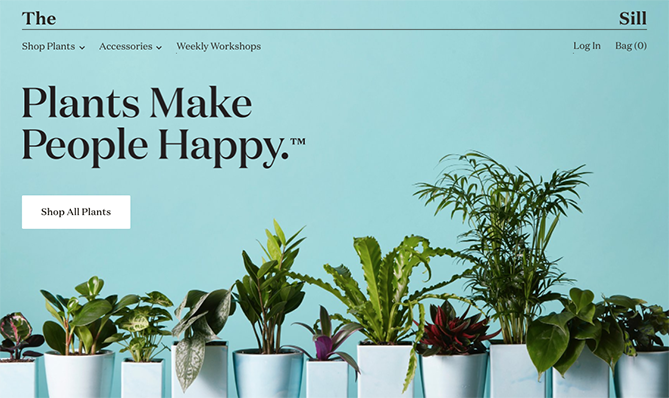
12. Шрифт Serif
Много лет разрешения экрана были ограничены, а у онлайн-шрифтов не было поддержки, и поэтому в борьбе за разборчивость и чистоту сайтов дизайнеры много лет избегали шрифтов с засечками. Теперь техвозможности стали шире, поэтому шрифты с засечками — важный элемент в 2018 году. Они никогда не выглядели так современно, как сейчас. На сайте
The Sill заголовок serif добавляет изысканности и стиля.
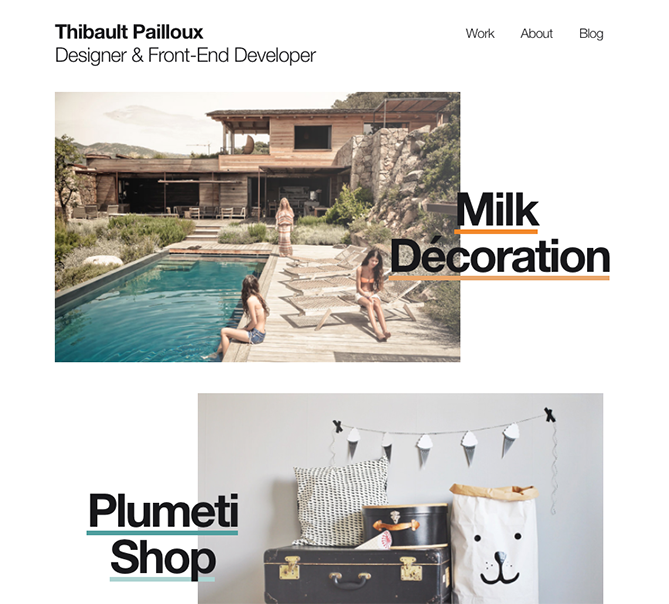
13. Перекрытие текста и изображений
Текст, который слегка перекрывает изображение, стал популярным эффектом в блогах и портфолио. Арт-директор и фронтенд-разработчик
Thibault Pailloux на своём сайте не только частично перекрыл изображение текстом, но и добавил подчёркивание каждому заголовку.
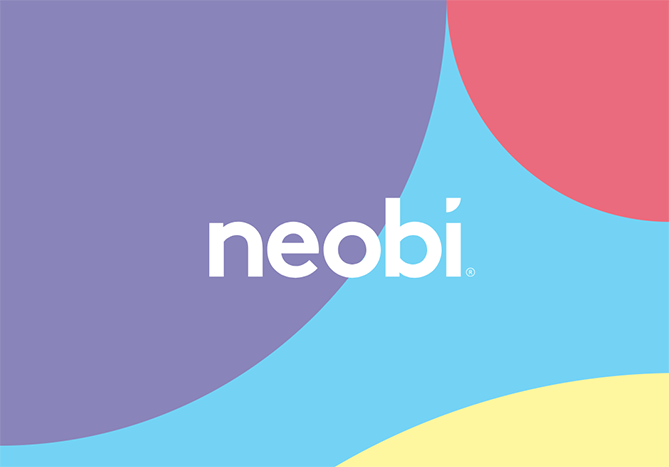
14. Натуральные формы
Прошли те времена, когда строгие макеты по сетке и острые края были обязательным атрибутом макета. В 2018-м будут модны изогнутые линии и мягкие натуральные формы. В примере из
Neobi мультяшный фон добавляет благородства, индивидуальности и яркости несложному дизайну.
15. Рисованные шрифты
Пользовательские отрисованные вручную шрифты в последние месяцы появляются всё чаще. И не без оснований, ведь они добавляют картинке характера и обаяния. На
KIKK Festival’s website созданный вручную шрифт стал причудливым якорем на главной странице.