Раньше все дизайнеры Email Soldiers использовали «Фотошоп» как основной рабочий инструмент. Много лет он казался удобной программой, но мы просто не знали ничего лучше. : )
В прошлом году я посмотрела мастер-класс арт-директора Red Collar и обратила внимание на программу, в которой она работала. Я не единственная ей заинтересовалась: в чате было много вопросов, что это за зверь такой. Оказалось, это «Фигма». Я её изучила и поняла, что это то, что нам нужно.
Предложила новый инструмент команде: большинством голосов мы решили, что надо попробовать. И назначили «Фигме» испытательный срок.
Как мы переносили проекты в «Фигму»
С того момента мы заводили все новые проекты в «Фигме» и параллельно разбирались с интерфейсом. Это было легко, так как он простой и интуитивно понятный.
Макеты, начатые в «Фотошопе», переносили с помощью сервиса Avocode. Для этого приходилось сначала переводить их в формат «Скетча», а уже потом импортировать в «Фигму». Перенести макет сразу из «Фотошопа» в «Фигму», к сожалению, невозможно.
Иногда слетали изображения и ориентация шрифта, но это легко поправить. Так за неделю мы перетащили 50 проектов. Если бы нам пришлось собирать макеты с нуля, это точно бы заняло в десятки раз больше времени.
Мы быстро поняли, что «Фигма» значительно удобнее. Она решила часть проблем, связанных с особенностями «Фотошопа». Некоторые из них я раньше даже не осознавала — просто не знала, что процесс можно настроить по-другому.
Чем «Фигма» удобнее «Фотошопа»
Исходники хранятся в облаке
Основная проблема «Фотошопа» в том, что исходники много весят. Хранить их на компьютере проблематично: приходится покупать SSD-диск, перекидывать макеты в облачное хранилище или просто удалять их.
Мы заливали исходники на корпоративный Google Диск, но и там были свои проблемы. Загрузка файлов занимала много времени. Мы раскладывали всё по отдельным папкам, ставили даты, но менеджерам всё равно было сложно находить нужные макеты. Плюс этим диском пользуется всё агентство: порой кто-то заливал файл с таким же именем или создавал дублирующуюся папку. Просто папочный ад.
В «Фигме» все макеты хранятся в облаке и вообще не занимают место на компьютере. Создаешь папку проекта и все материалы сохраняются туда, в том числе последняя версия макета.
Все изменения сохраняются автоматически
Файл в «Фотошопе» нужно постоянно сохранять. Иначе, если что-то случится, — привет, макет с нуля! При этом он хранит только определённое количество итераций в макете, так что отменить кучу последних действий и «откатиться» далеко назад не выйдет.
В «Фигме» макет сохраняется автоматически, и вы можете возвращаться назад бесконечно. Можно даже открыть историю, выбрать конкретный день и сделать дубликат этой версии.

Над макетом могут работать несколько человек одновременно
В «Фотошопе», чтобы два дизайнера работали над одним макетом (например, в случае жёсткого дедлайна), приходилось скидывать исходник, вносить изменения, вновь скидывать исходник, а потом соединять две версии в одну.
В «Фигме» над проектом может работать хоть вся команда. Каждый будет отвечать за свою область, а результат видно в режиме реального времени. Это экономит кучу времени, я не представляю, как мы жили без этого раньше.

Работает в браузере, доступна на Windows и Mac OS
Уникальная особенность «Фигмы» в том, что она работает в браузере, причём со всем функционалом. Правда, я всё равно пользуюсь десктопной версией, потому что у меня обычно и так сто вкладок открыто.
А ещё «Фигма», в отличие от того же «Скетча», доступна и на Windows, и на Mac OS. Мы в команде пользуемся обеими системами, поэтому для нас это важное условие.
Читайте также
Удобно передавать макеты на вёрстку
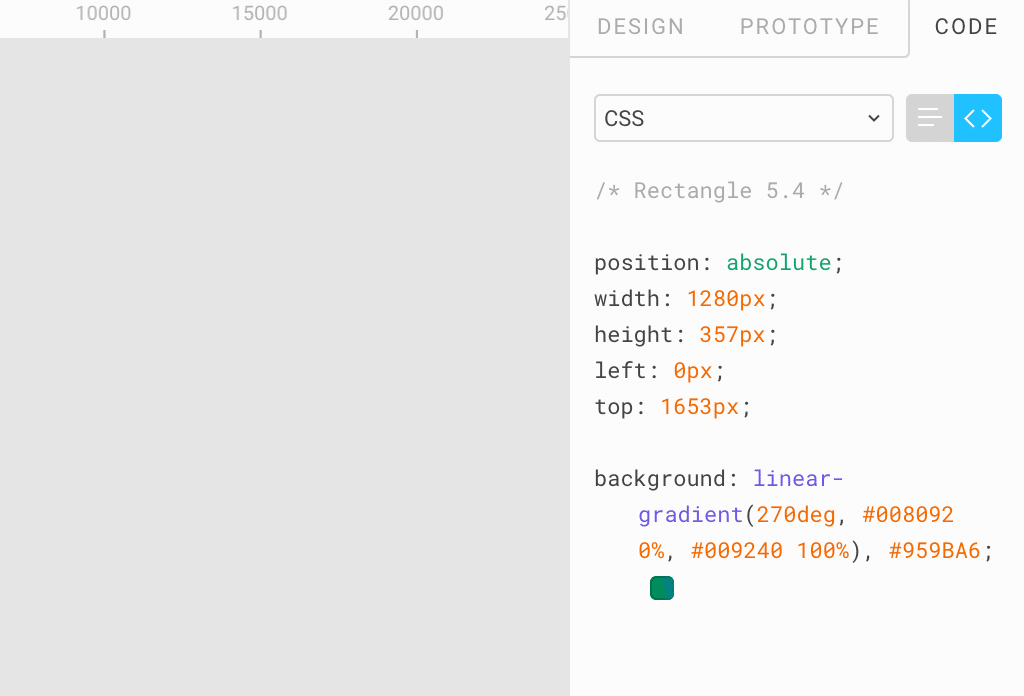
В «Фигме» проще передавать макеты на вёрстку: не нужно ничего никуда заливать или сохранять. Достаточно дать доступ для просмотра, и верстальщик увидит вкладку с режимом «Код». Чтобы экспортировать элемент макета, достаточно одного клика, в «Фотошопе» это занимало гораздо больше времени.

Александр Гурков, верстальщик Email Soldiers:
Главный плюс «Фигмы» в том, что всё хранится в облаке и нам не нужно ничего скачивать. Макеты «нарезаются» раза в два быстрее, чем через «Фотошоп». Удобнее вычислять отступы между элементами (размер показывается при наведении). Легко вытащить градиент или тень в виде CSS — я сразу вижу их в виде кода на боковой панели.

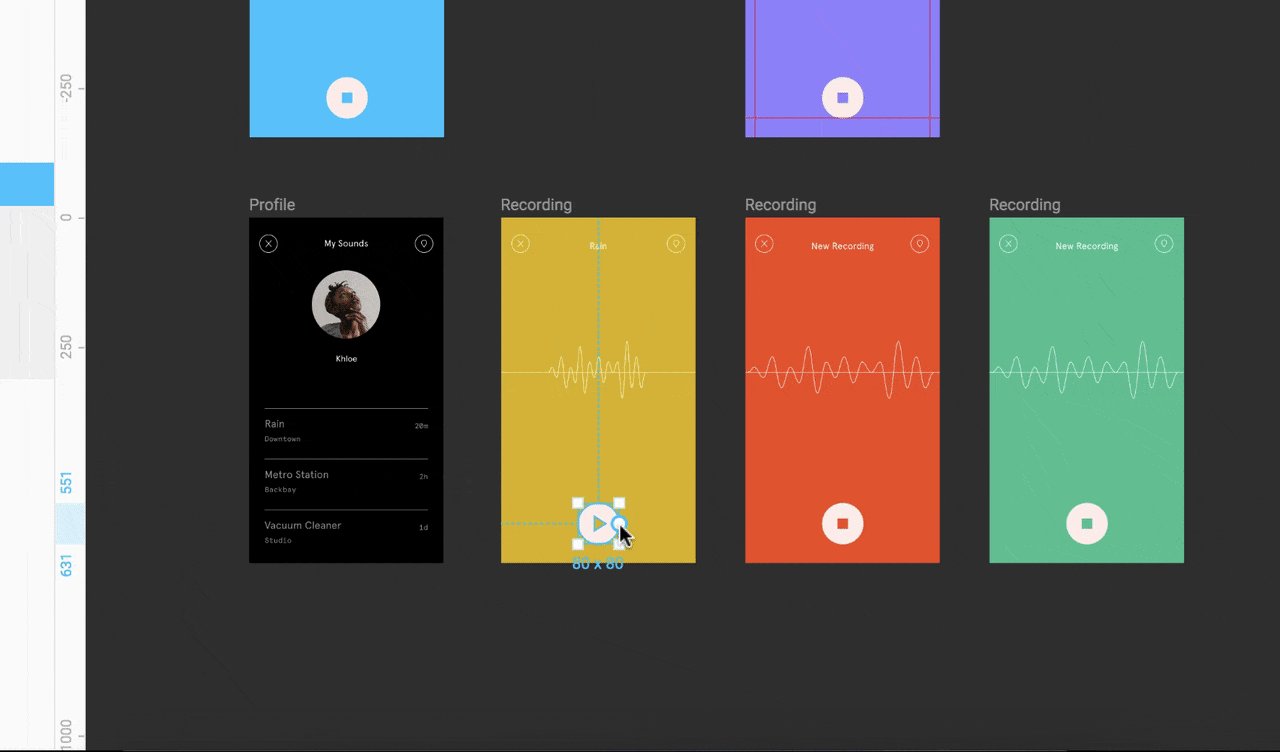
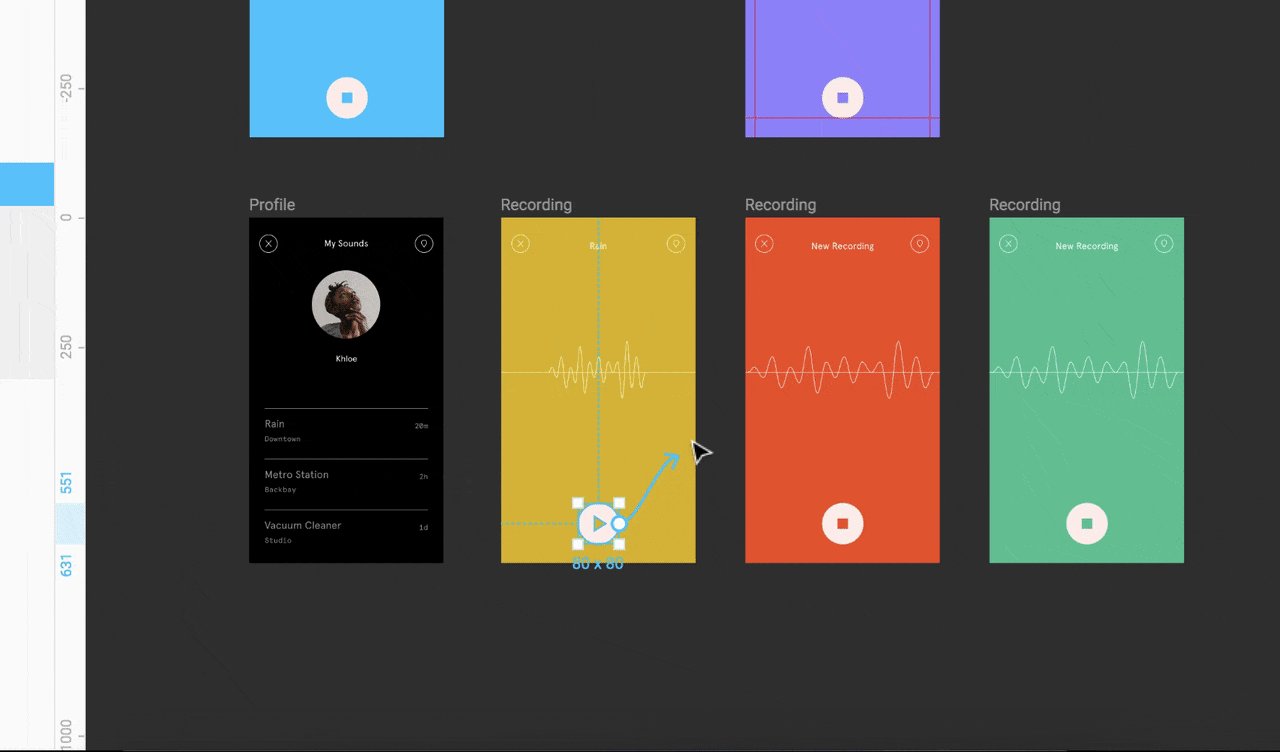
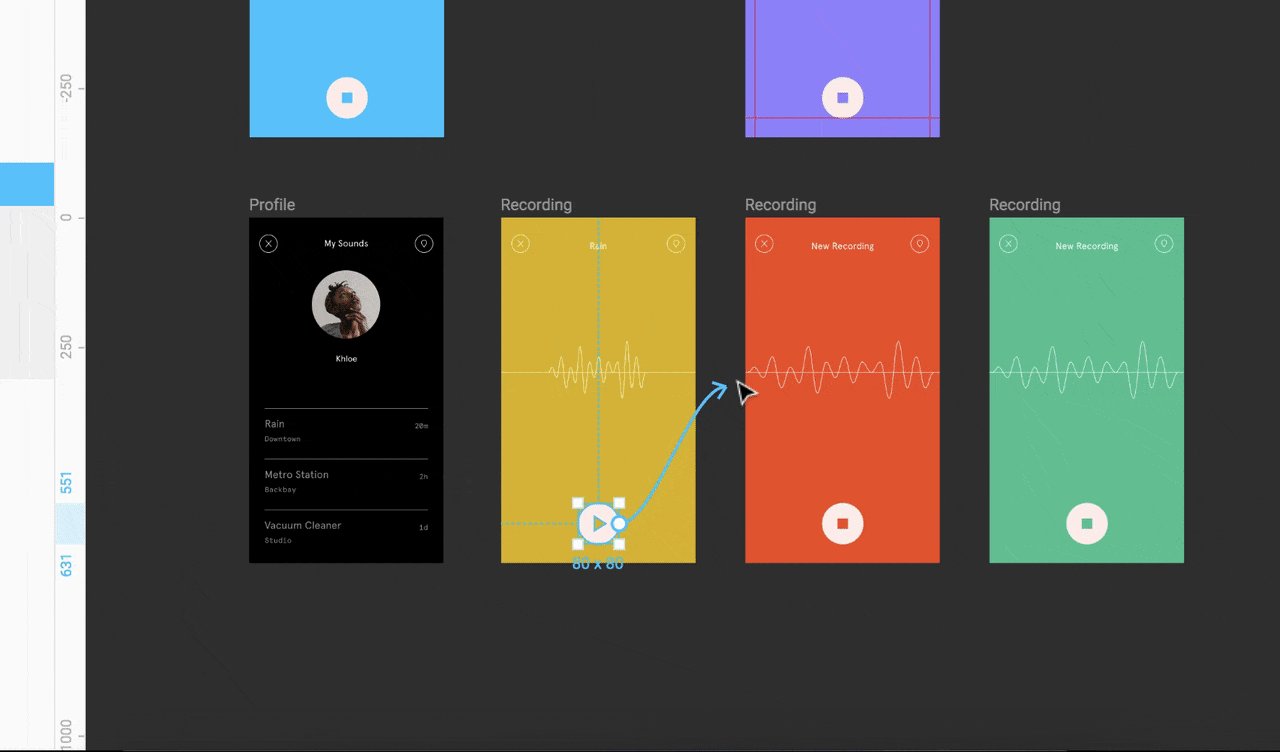
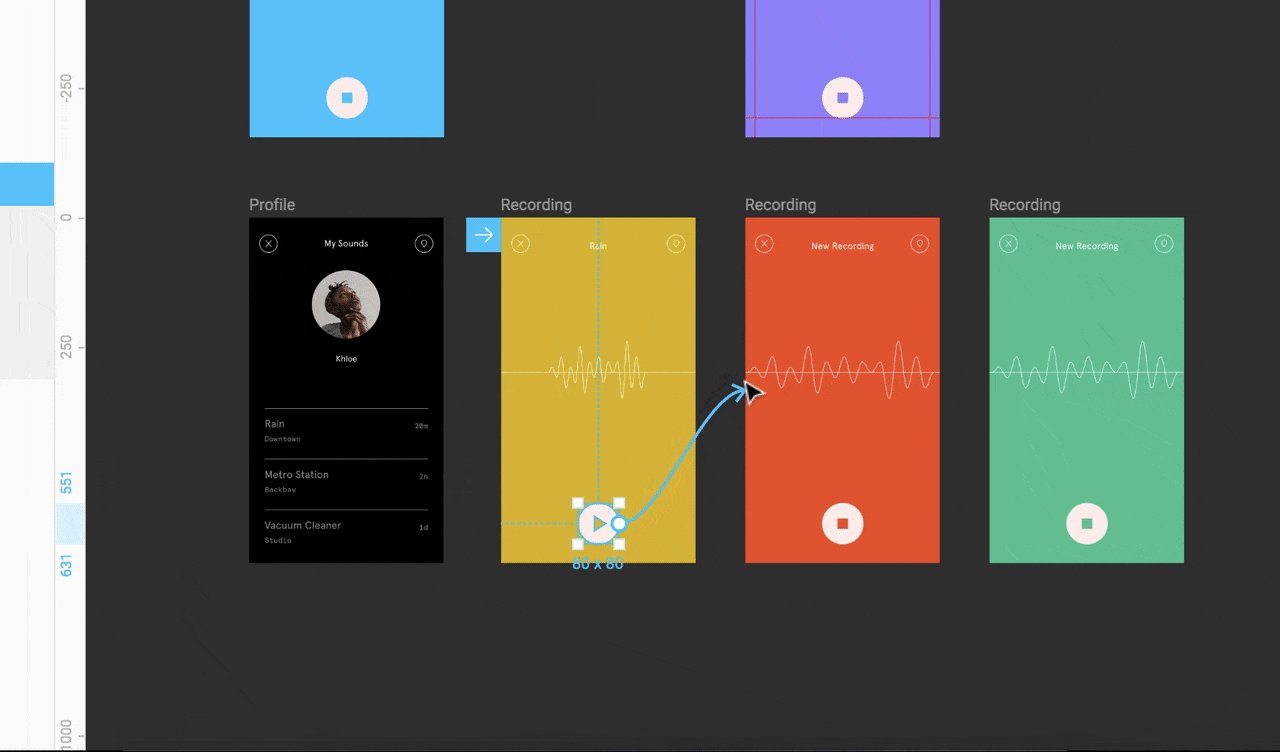
Прототипирование
В «Фигме» можно настроить ссылки и переходы между страницами. Открываете макет в режиме презентации и — вуаля! — всё кликабельно и наглядно. Это безумно полезный инструмент: с ним вы сразу понимаете, как пользователь будет взаимодействовать с интерфейсом.

Иван Дудин, руководитель IT-направления Email Soldiers:
До «Фигмы» я всё рисовал в Фотошопе, в том числе прототипы.
Услышал от дизайнеров про новый инструмент, попробовал. И сразу начали получаться крутые вещи. Скорость прототипирования выросла многократно, и продолжает расти до сих пор.
Сначала мне не хватало динамики в прототипах: всякие попапы и выпадающие меню приходилось делать через костыли. Я уже начал искать другой сервис, как вдруг в «Фигме» появился Overlay. И вот она снова закрывает 100% моих потребностей.
Сейчас многие пробуют или переходят на «Фигму» (Intercom, Uber, Twitter…). Не удивлюсь даже, если команды Facebook сменят Framer на «Фигму».
Фигма синхронизируется с Google шрифтами
Мы больше не мучаемся с проблемой, когда не установленные в системе шрифты заменяются на дефолтные.
Правда, в «Фигме» есть свой косяк: шрифты, которых нет на Google Fonts, не отображаются. Но они сами решили эту проблему с помощью утилиты Figma Font Helper. С ней можно ставить любые нестандартные шрифты и всё будет работать корректно.
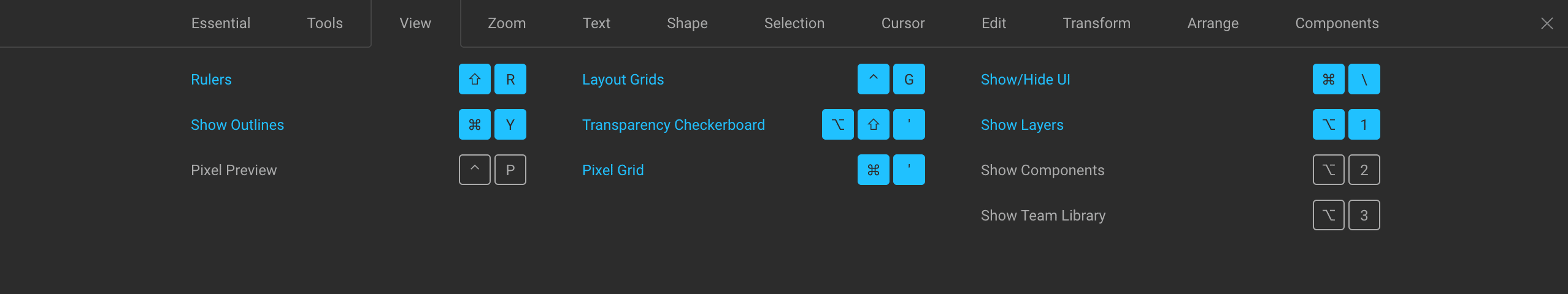
Горячие клавиши показываются в интерфейсе
Ребята добавили подсказки с горячими клавишами прямо в интерфейс — они собраны в одном месте и удобно разбиты по категориям. Синим подсвечиваются комбинации, которыми вы пользуетесь.

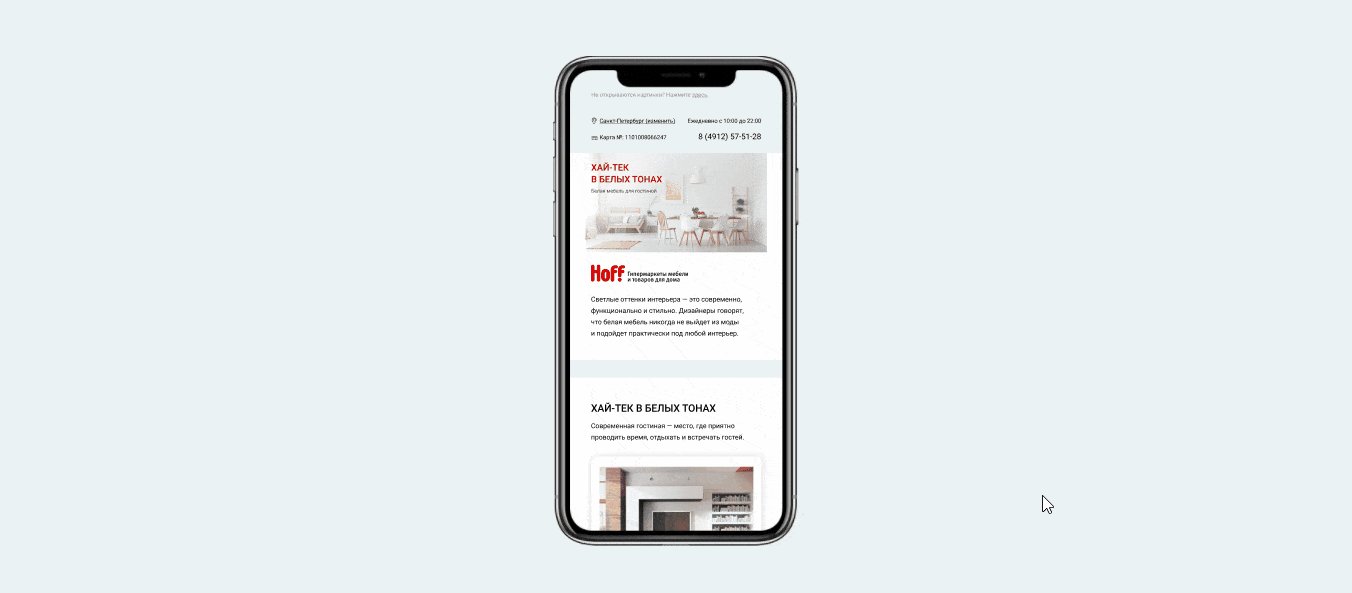
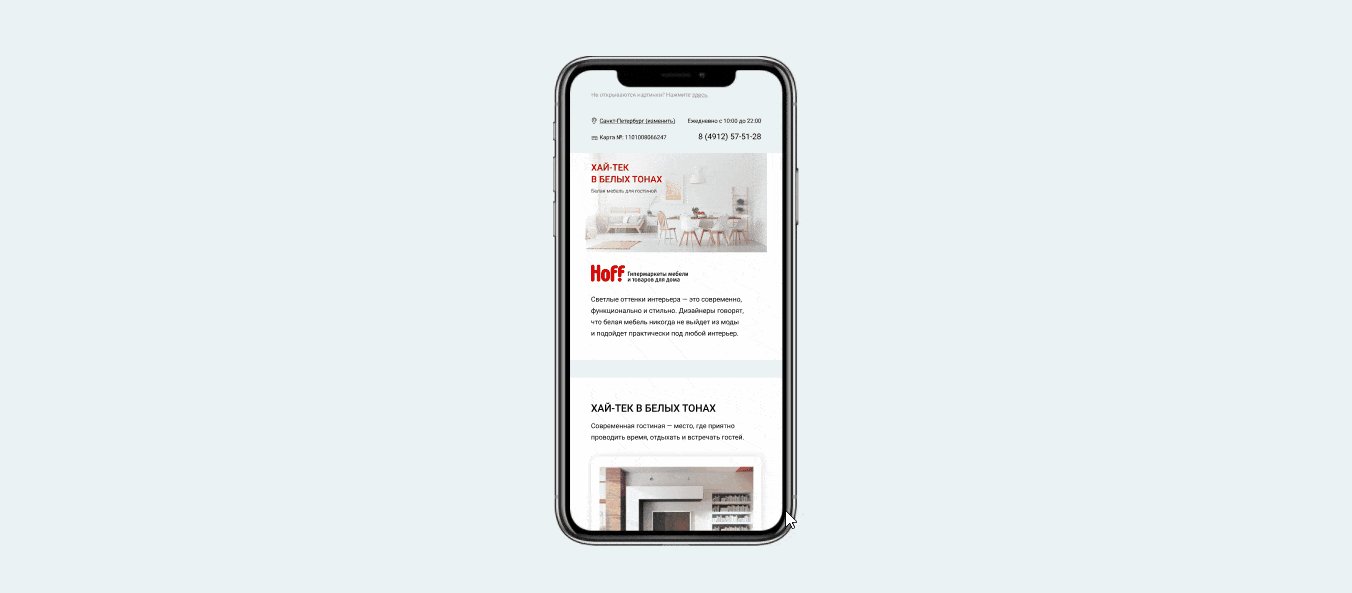
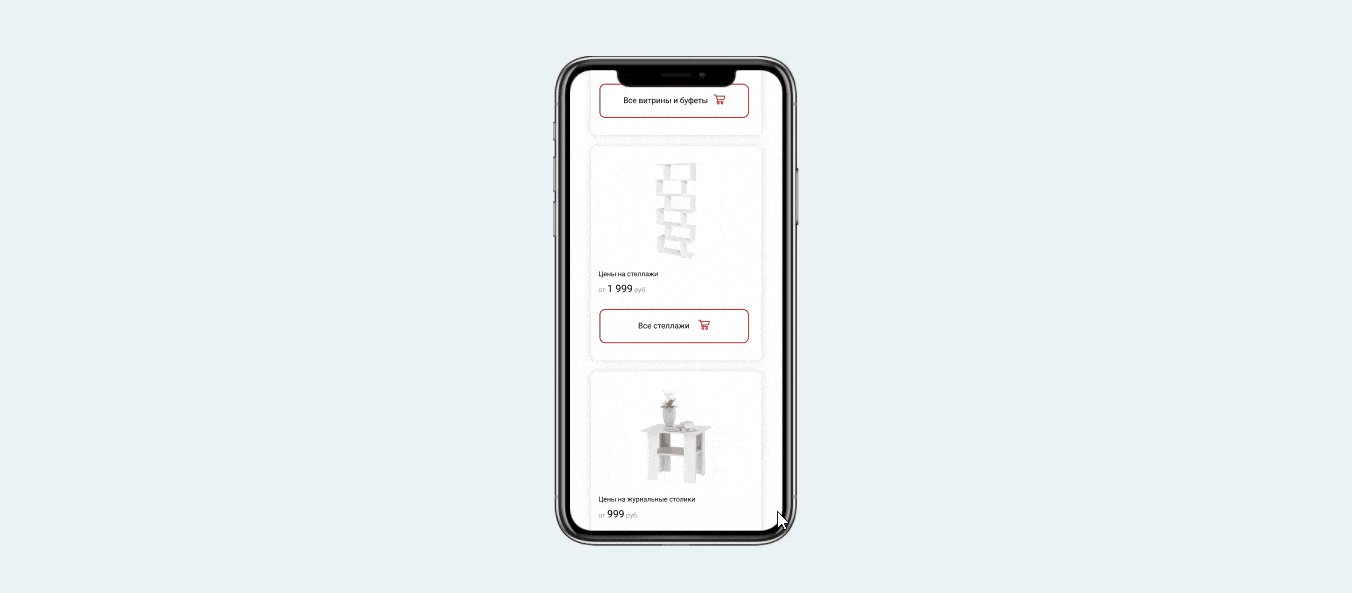
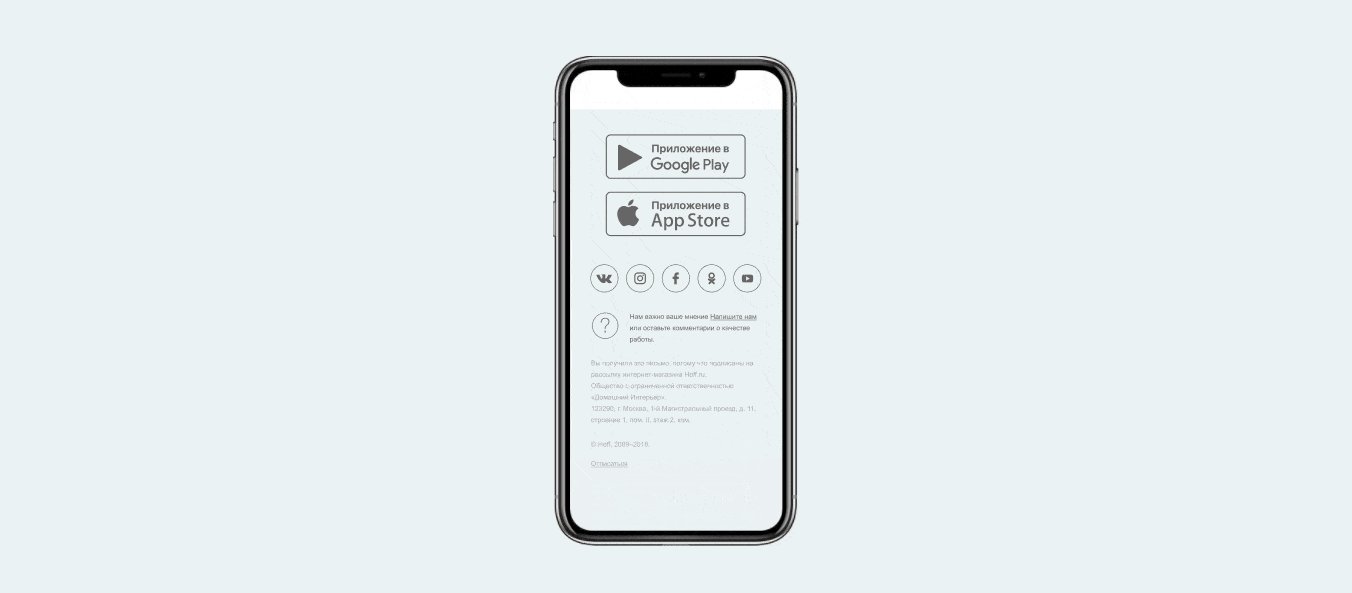
Мокапы устройств
Недавняя потрясающая фича «Фигмы» — теперь там есть мокапы разных устройств. Вы можете посмотреть как ваш макет будет смотреться на айфоне, планшете, Apple Watch и т. д. Можно выбрать мокап, цвет устройства и фон.

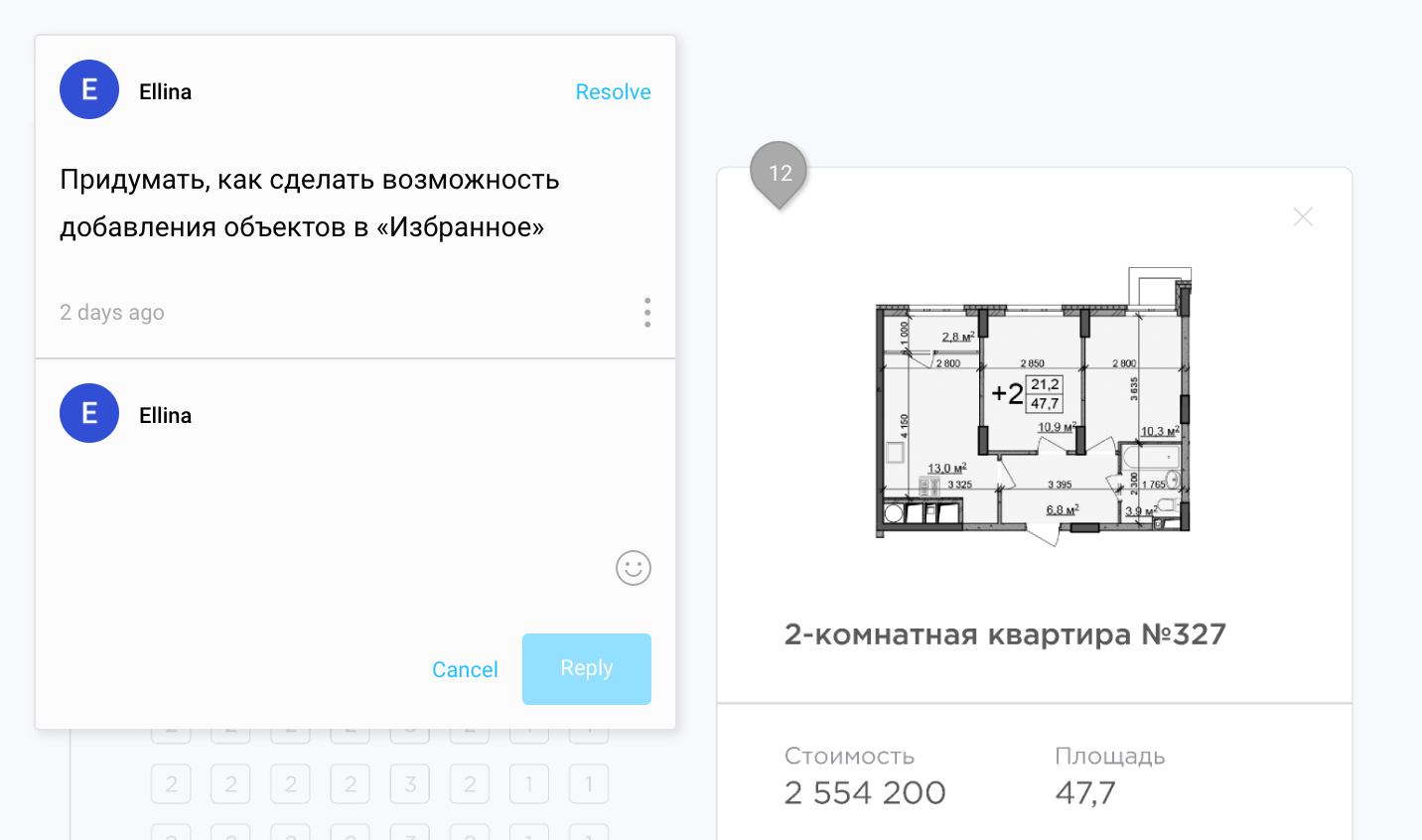
Режим комментирования
Еще одна уникальная функция «Фигмы» — комментарии в макете. Полезно, когда надо дать фидбек — я беру макет на ревью и оставляю пометки сразу на блоках.
Там же можно вести диалог с участниками проекта. Это удобно, потому что дизайнерам не надо переключаться между экранами и пользоваться другими мессенджерами, чтобы обсудить макет.

Иногда я оставляю комментарии сама себе, чтобы не забыть, что хотела сделать.
Читайте также
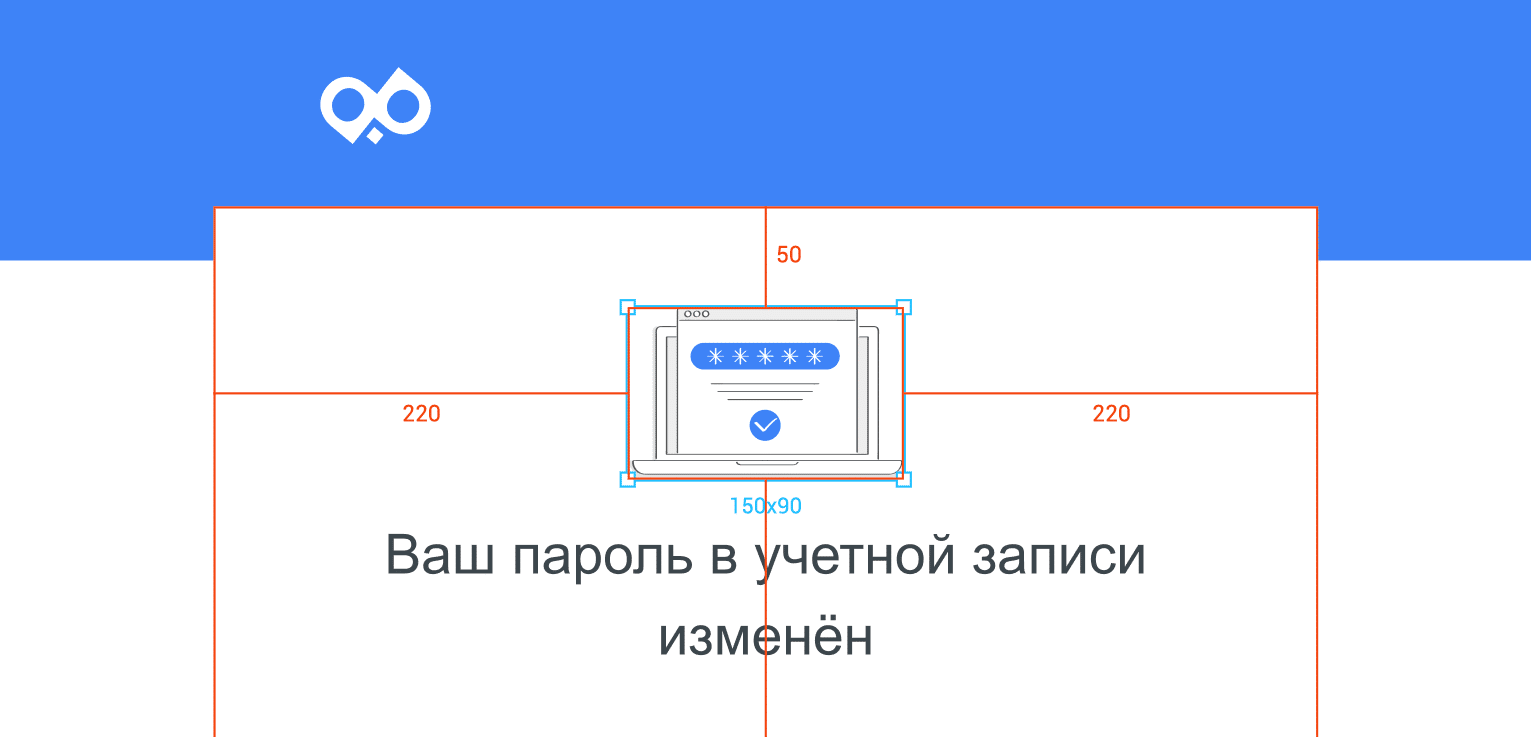
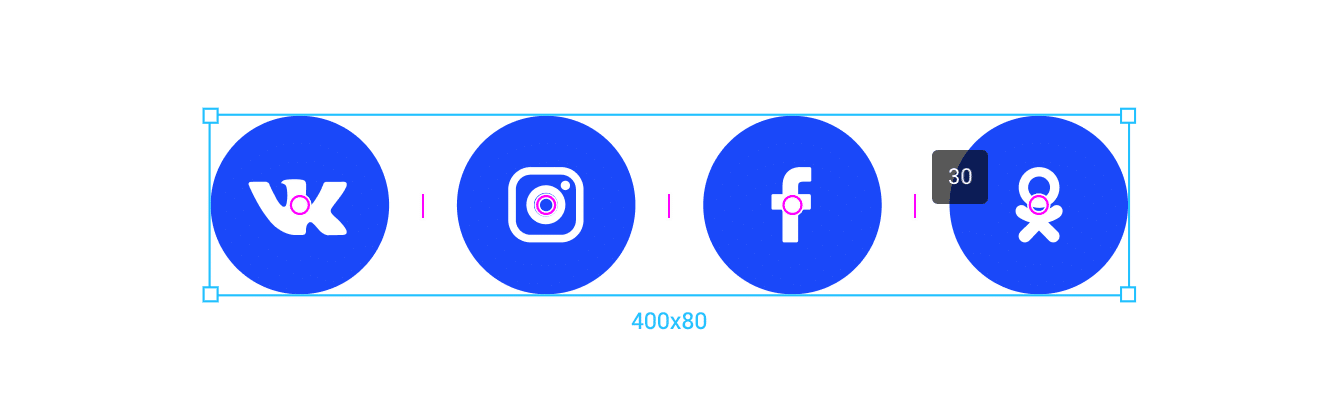
Автоматический подсчёт отступов и расстояний между объектами
Функция Smart Selection позволяет автоматически настраивать отступы, менять расстояния между несколькими объектами и их расположение. Это тоже экономит кучу времени, чем если бы вы считали отступы вручную.

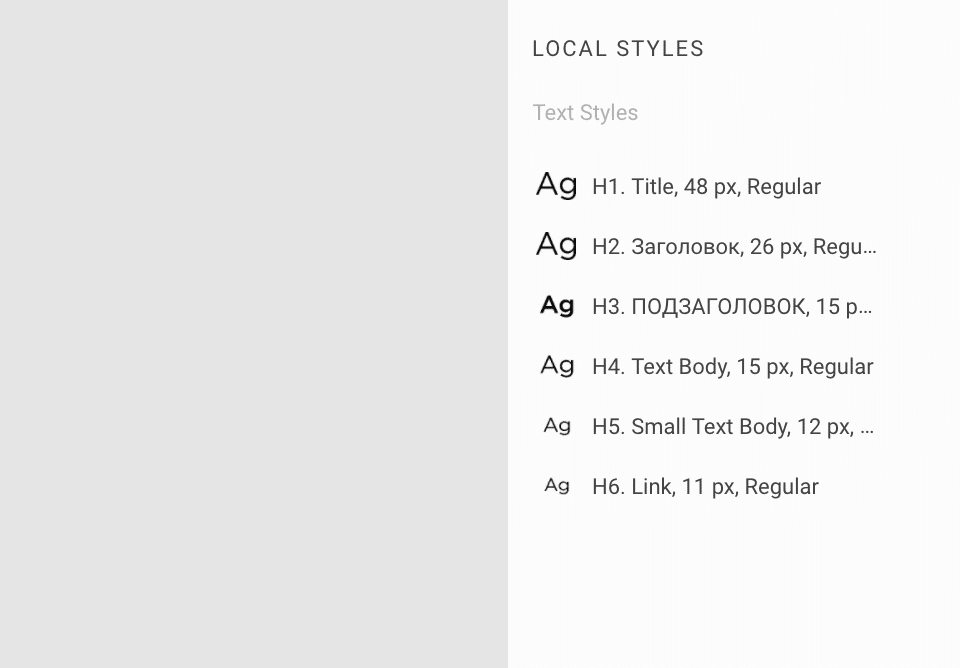
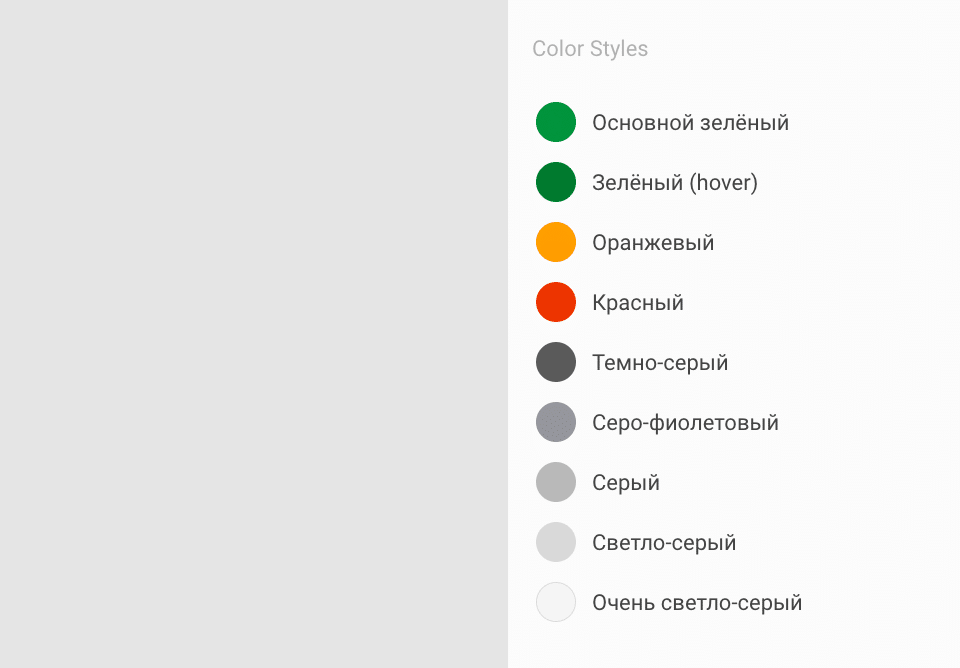
Стили
В «Фигме» можно создавать стили цвета, текста и даже тени для каждого проекта индивидуально. Причём стили текста можно применять отдельно от стиля цвета.
Если вы измените стиль, он обновится на всех элементах. И все, кто пользуются этим стилем, смогут обновить его в своих макетах. Это избавляет от необходимости кликать на каждый элемент отдельно и вручную менять цвет, шрифт или тени.


Это преимущества, которые мы ощутили сразу после перехода. На деле в «Фигме» много-много фич, рассказать обо всех в одной статье просто невозможно.
Подводные камни (точнее, один большой дорогой камень)
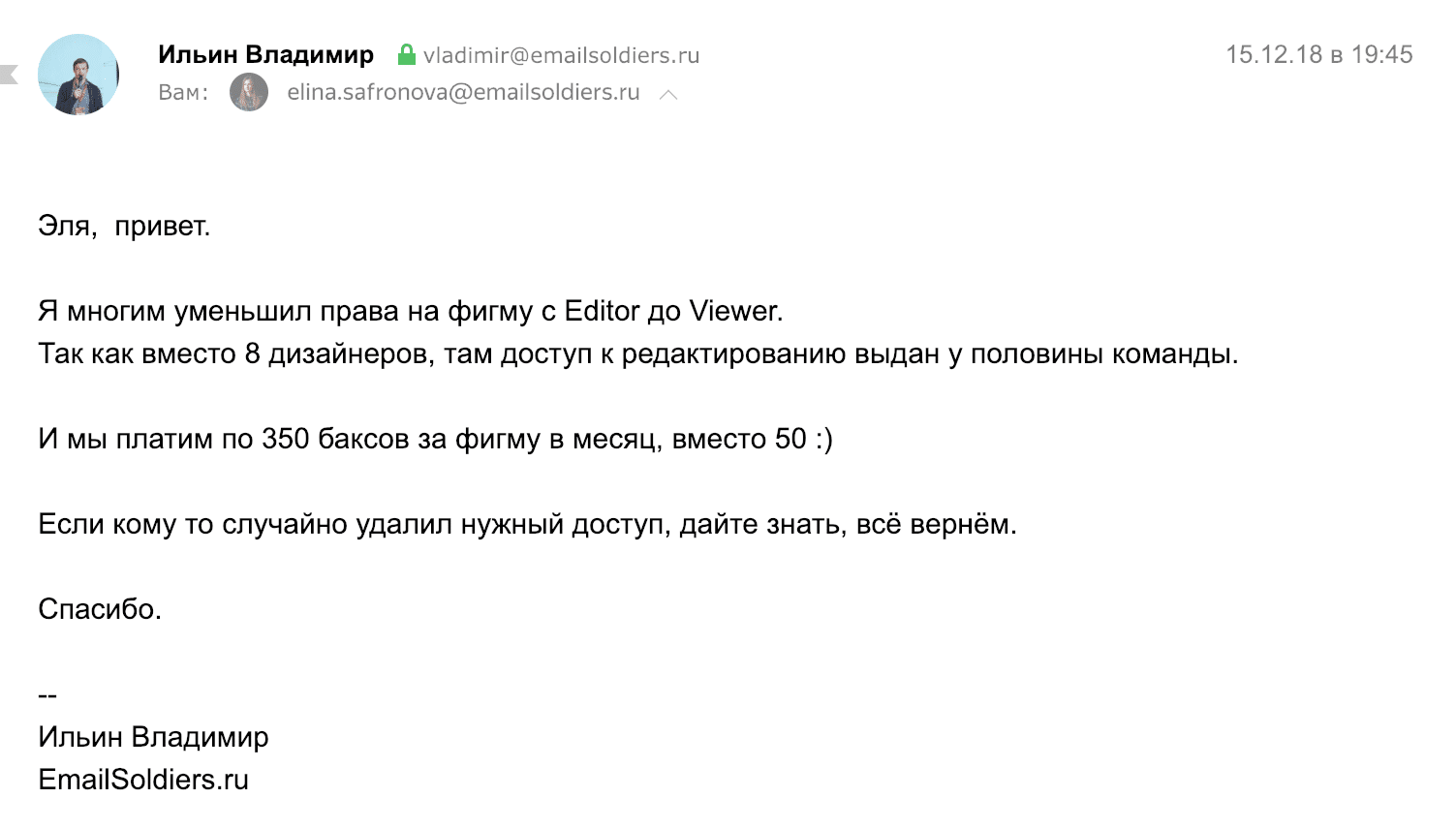
Сначала мы раздавали доступ на редактирование макета всем, кто работал над проектом — менеджерам, копирайтерам, верстальщикам. Удобно же, когда они могут сами исправить опечатку или обновить текст в письме.
В конце месяца пришёл счёт: мы должны были 350 долларов вместо запланированных 50. В 7 раз больше! Потому что планировали дать доступ 8 людям, а на деле их вышло аж 22 🙂

Теперь режим редактирования доступен только дизайнерам, остальным — исключительно просмотр. Верстальщикам этого достаточно, потому что код макета прописан в отдельной вкладке.
Что в итоге
Сейчас мы делаем в «Фигме» 90% работы, что значительно ускорило процесс. Правда, и «Фотошоп» не ушёл полностью: ретачить фотографии всё равно приходится в нём.
Во внутренней Вики мы собираем статьи и видео о возможностях программы — это полезно новичкам, которые будут с нуля осваивать программу. Мы продолжаем делиться разными фишками друг с другом: мы получаем эстетическое удовольствие от работы в «Фигме» и о каждой находке хочется рассказать.
Если вы ещё не пользуетесь «Фигмой», я советую попробовать. Ребята развивают свой продукт с огромной скоростью и продумывают каждую деталь интерфейса. Думаю, в скором времени она вытеснит всех своих конкурентов. «Фигма» — ван лав.