В «Пробах и ошибках» я рассказывала о том, что мы постоянно пилим сайт. На очереди у нас раздел кейсов и страницы услуг, а в будущем планируем убить блог и воскресить его в новом формате.
Одну страницу мы уже переделали — это наша ключевая услуга «Email-маркетинг под ключ». В статье — алгоритм, которого мы придерживались, когда делали редизайн. Вам он тоже может быть полезен.
Зачем редизайнить страницу на сайте?
Я вижу несколько причин, по которым можно захотеть переделать страницу на сайте.
- Ради красоты.
- У страницы низкая конверсия.
- У страницы высокая конверсия, но много нецелевых заявок.
Первая причина самая незначительная. Если с конверсией и качеством заявок всё хорошо, не нравится только эстетическая сторона, можно отложить вопрос редизайна и заниматься более важными вещами. Когда дойдут руки, тогда и сделаете красиво. При этом после редизайна нужно следить за показателями страницы — не уронили ли конверсию, например. Часто «красивое» не значит «эффективное».
Если редизайн задумали, потому что страница приносит мало заявок, придётся разбираться, смотреть аналитику, видеозаписи посещений страницы, проводить исследование с целевыми клиентами. Может быть, вы просто плохо донесли ценность продукта, тогда новый контент должен исправить ситуацию. А может, в сниппете в поисковой выдаче чёрт знает что написано, пользователи приходят и не находят, что желали, так что быстро покидают страницу. Возможно, продукт не востребован рынком или у него узкая целевая аудитория.
Третья причина как раз заставила нас задуматься о редизайне — заявки со страницы приходили, но среди них было много нецелевых — кто-то обращался за рассылкой спама, кто-то не очень понимал, что такое email-маркетинг под ключ, для кого-то наши услуги оказывались сверх бюджета.
Эстетическая сторона нам тоже не нравилась. Мы готовили страницы услуг на сайте, когда перезапускали сайт в мае 2018 года. Тогда нам было важнее запустить новый сайт скорее, чем сделать всё идеально. Теперь мы допиливаем то, что недополучило внимания во время перезапуска. Тем более, что тогда у нас не было выделенного под внутренние агентские задачи дизайнера, а теперь есть.
С какой страницы начать редизайн
В тот момент мы решили переделать два раздела на сайте: кейсы и услуги, — они самые продающие и самые некрасивые, поэтому важно было привести их в хороший вид. Это — 14 страниц. Нужно было приоритезировать задачи по редизайну и выбрать, с какой страницы начать. Тут помогла аналитика и здравый смысл.
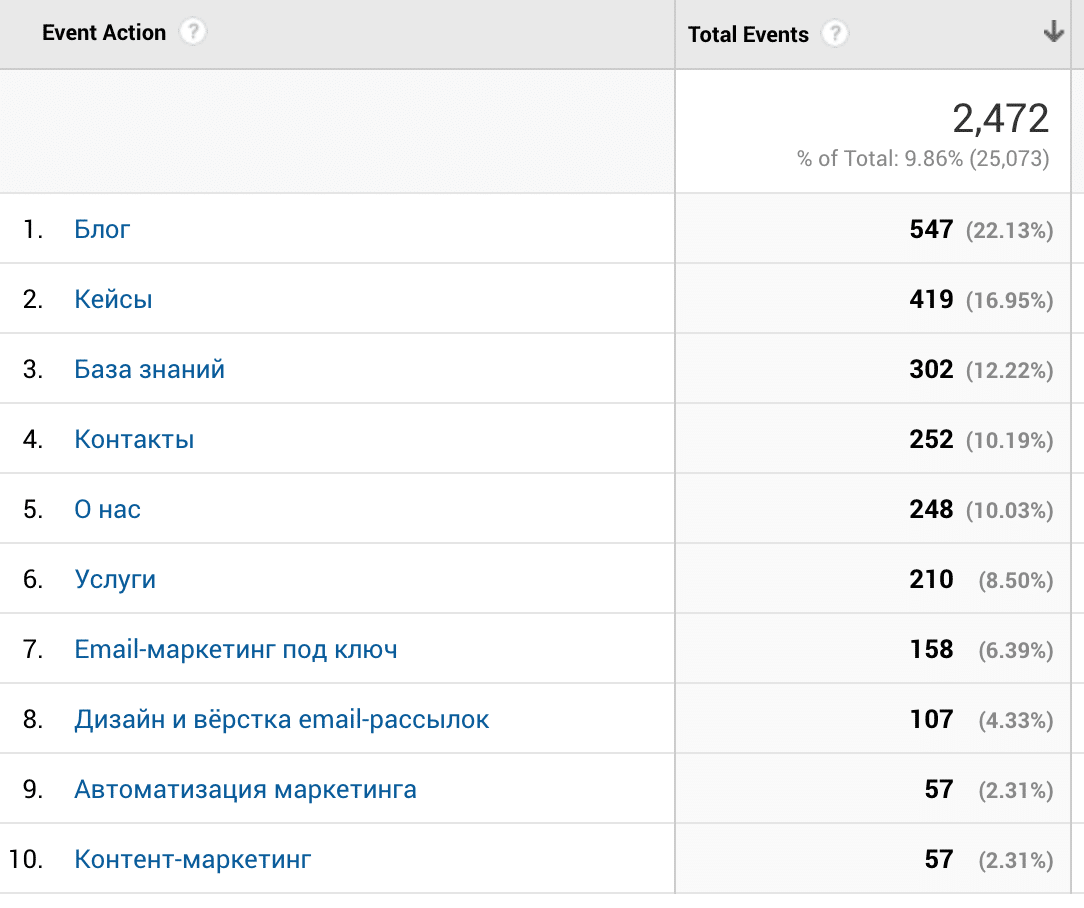
Во-первых, самое большое количество заявок — 17% на тот момент приходило со страницы «email-маркетинг под ключ»:

(статистика за месяц)
Во-вторых, на «Email-маркетинг под ключ» в меню среди услуг кликают чаще всего:

Так что решили начать с неё.
Что изучить перед редизайном
Возможно, у кого-то есть алгоритм получше, возможно, мы когда-нибудь дополним свой, но пока он следующий.
Посмотреть метрики
В первую очередь смотрим на цифры — сколько заявок приносит нынешняя страница, сколько из них целевых.
Мы посчитали конверсию страницы за месяц — к тому моменту это максимальный период, за который мы могли взять данные — до этого аналитика на новом сайте не была настроена.
Конверсия страницы в заявку — 2,13%
Конверсия страницы в целевую заявку — 1,22%
В тот момент было сложно сказать, много это или мало, может ли быть больше. Важно было увеличить процент именно целевых заявок, а не общую конверсию страницы.
Посмотреть видеозаписи посещений
Мы смотрим видеозаписи посещений в вебвизоре «Яндекс Метрики». Это помогает понять, как пользователи взаимодействуют с контентом. Лучше всего составлять табличку и вносить в неё свои наблюдения:
источник | ключевое слово (если есть) | длительность посещения | заметки
В заметках я записываю, насколько внимательно пользователь смотрел страницу, возвращался ли к какому-то месту и т.д.
Заполнение таблички муторно, но гораздо лучше простого просмотра видеозаписей. Например, можно обнаружить, что люди, которые приходят по конкретным запросам из поиска, быстро пролистывают страницу и покидают её. Значит, они не нашли, что искали, значит, можно добавить контент на эту тему.
В нашем случае мы поняли, что в основном пользователи не читают текст, быстро пролистывают страницу туда-сюда. Изредка досконально изучают страницу.
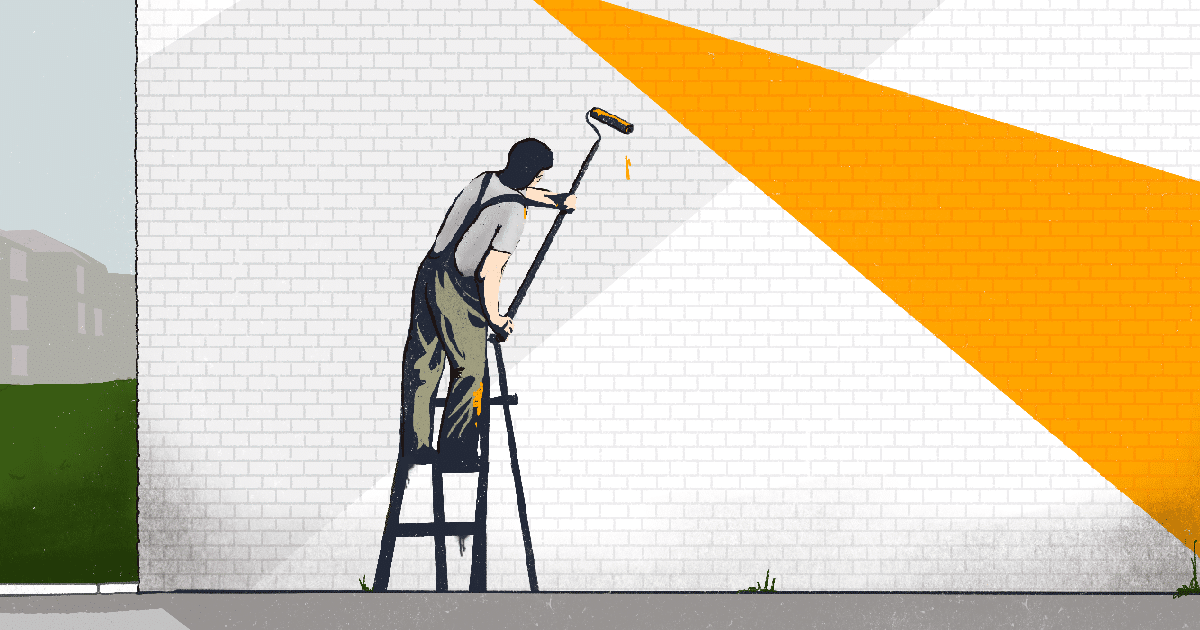
Возможно, проблема в оформлении текста. Вот так выглядят наши страницы услуг и так же выглядела «Email-маркетинг под ключ» до редизайна:
Такой скучный текст не вызывает желания его читать, не хватает визуальных якорей — чего-нибудь, что привлекало и удерживало бы внимание.
Изучить, что нужно клиентам
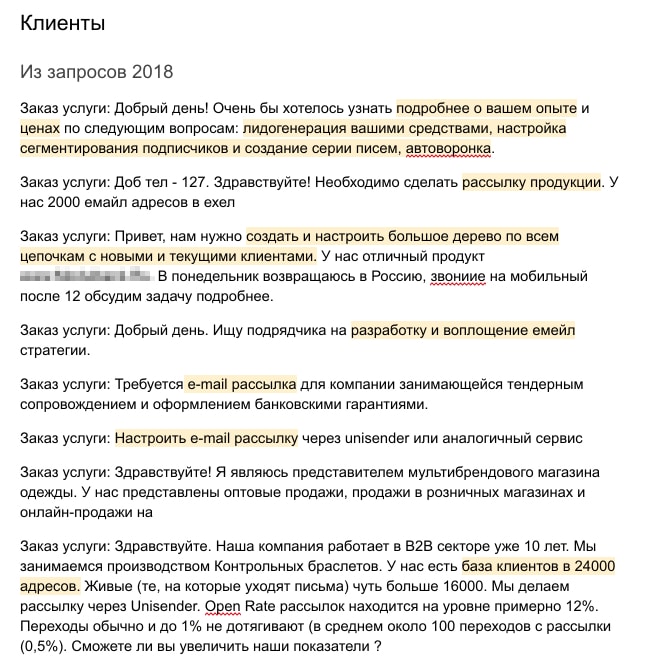
Контент на странице должен отвечать на вопросы клиента. Чтобы написать именно такой контент, я собрала полтора десятка заявок, которые к нам приходили. Из этих запросов я выделяла ключевые фразы, которые характеризовали потребности клиентов: узнать больше о нашем опыте, настроить лидогенерацию и сегментацию, настроить email-рассылку, есть база клиентов:

Это помогло понять, чего хотят клиенты и что они хотят знать о нас, прежде чем оставить заявку.
Провести интервью с менеджерами по продажам
Менеджеры по продажам — люди, которые первыми начинают общаться с клиентами. Они знают, как выглядят целевые и не целевые клиенты, что они хотят знать, что им нужно объяснить, какие у них боли. Поэтому важно пообщаться с менеджерами по продажам.
Моё интервью с продажниками состояло из следующих вопросов:
- Что ценят текущие клиенты в работе с Email Soldiers?
- Что не нравится текущим клиентам в работе с Email Soldiers?
- Почему клиент может уйти?
- Какие ожидания у тех, кто оставляет заявку?
- Что вы рассказываете лидам при первом общении?
- Как ты доносишь ценность наших услуг?
- Какие решения они применяют до того, как обратиться к нам?
- На что жалуются в работе с другими агентствами?
- Как выглядит идеальный клиент?
Оно помогло мне понять боли продажников. Им часто приходится рассказывать одно и то же, контент на странице может решить эту проблему.
Собрать выводы
Хороший контент находится на пересечении потребностей клиентов и компании:

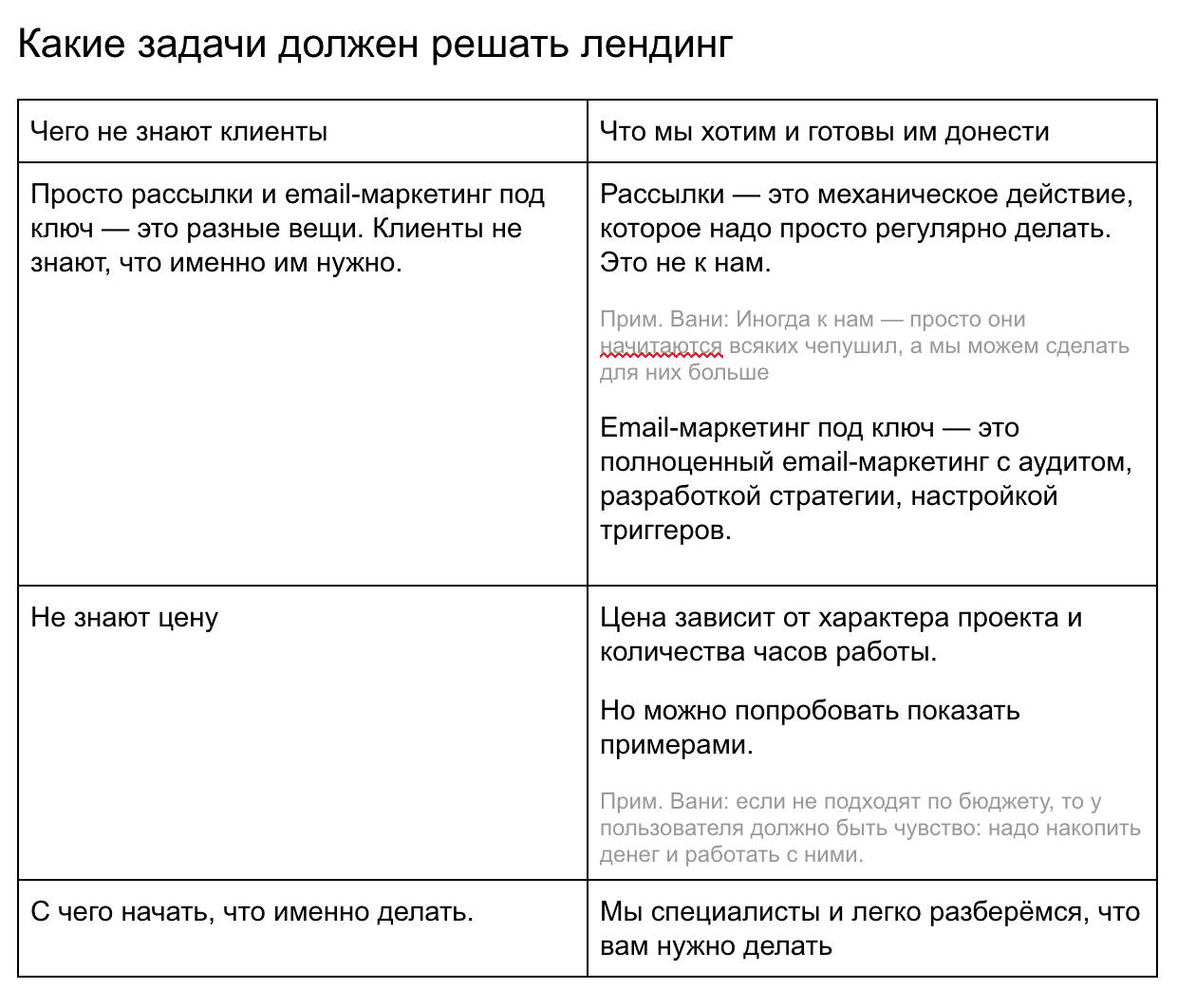
Предыдущие этапы помогли мне понять и вопросы клиентов, и потребности компании, так что я смогла собрать вот такую табличку:

Написать контент
После того, как стало понятно, что именно нужно рассказать, контент написать уже несложно. Мы придерживаемся нашей редполитики и принципов написания статей. На страницах услуг главное:
- Объяснить, что клиент получит в результате работы. Он должен очень хорошо это понимать, буквально потрогать результат. На странице «Email-маркетинг под ключ» мы описали этапы работы и рассказали, как будем измерять эффективность.
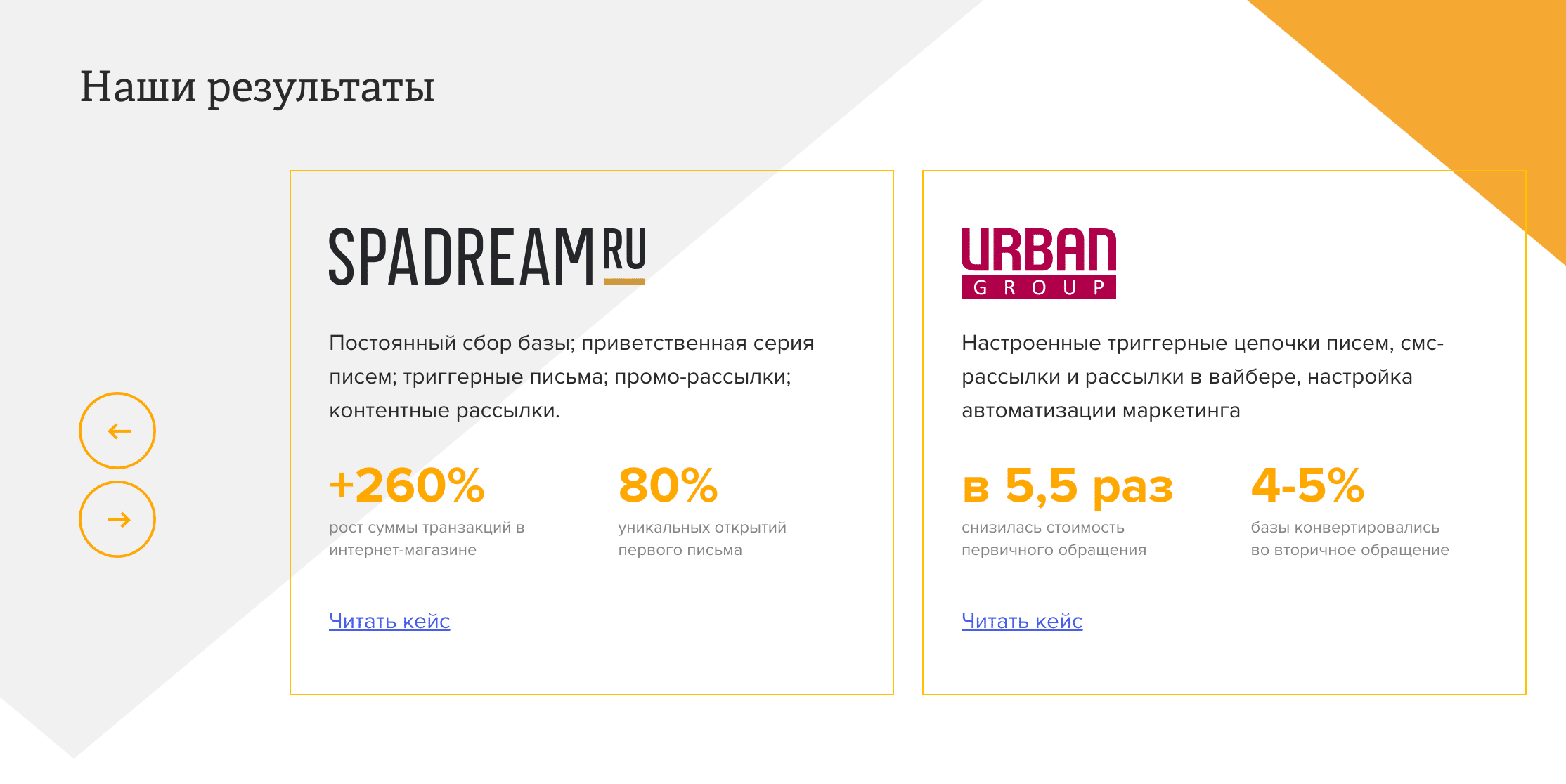
- Донести ценность. Важно, чтобы клиент понял, почему нужно работать именно с нами, а не с кем-то другим. Конечно, это достигается не одной страницей, а планомерной работой над контентом и маркетингом. Однако в контексте одной страницы это тоже очень важно. Чтобы показать, что с нами стоит работать, мы добавили блок с результатами других проектов.
Отрисовать дизайн
Получается, что непосредственно дизайн страницы — небольшая часть работы, и строится она вокруг контента. Дизайн делала наша дизайнер Даша, которая специализируется на внутренних задачах маркетинга агентства. Очень важно, что у нас есть выделенный специалист под наши потребности, который готов вникать в суть и ориентироваться на метрики.
Дизайнерские решения на обновлённой странице
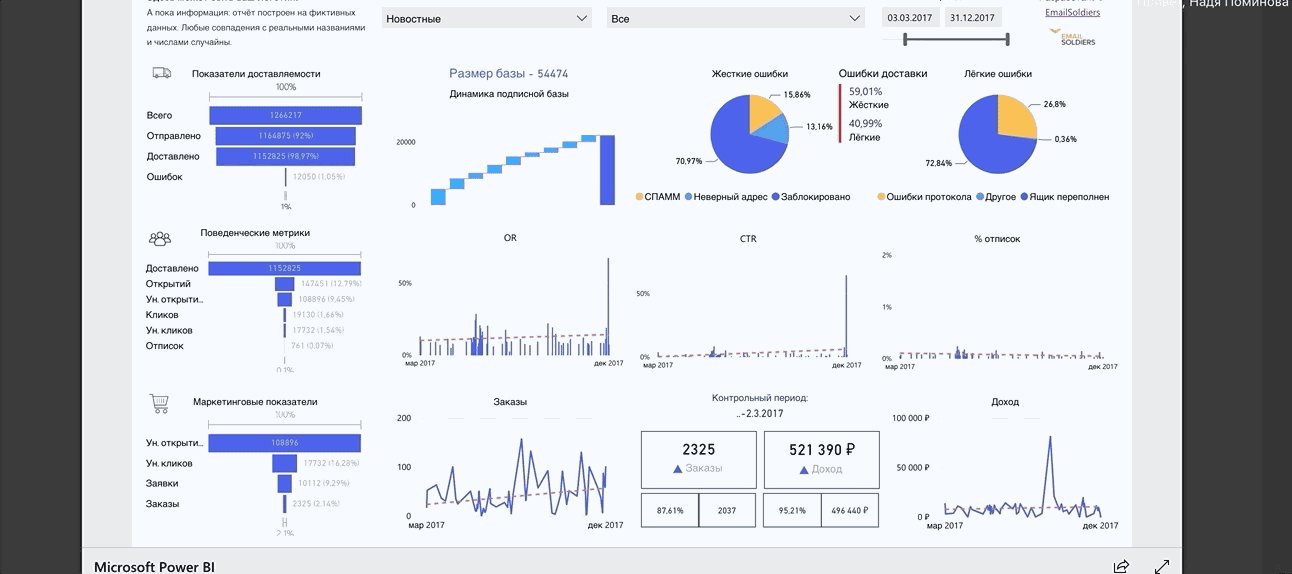
Блок с результатами в самом начале:

Считаю, что эта информация волнует клиентов и внушает им доверие, поэтому разместили вверху.
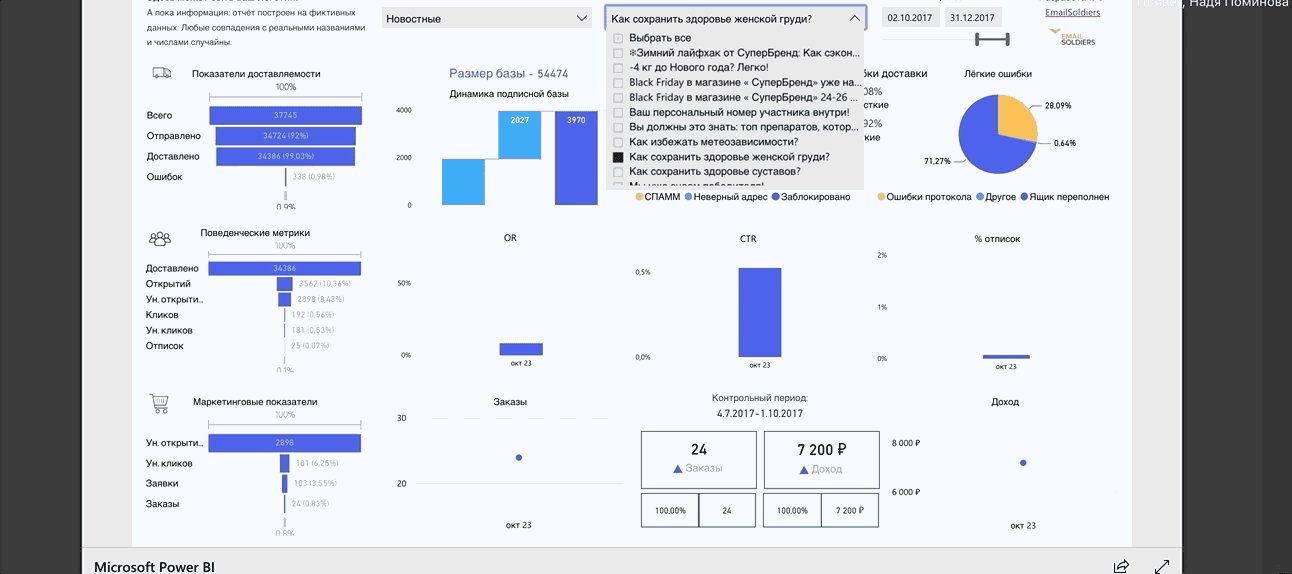
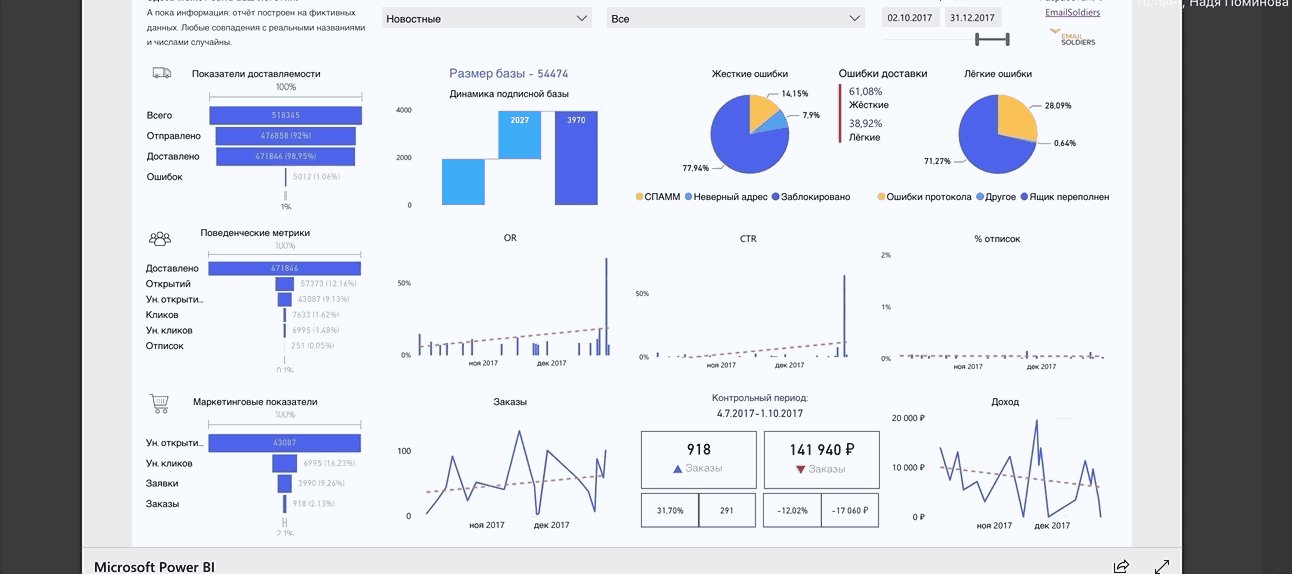
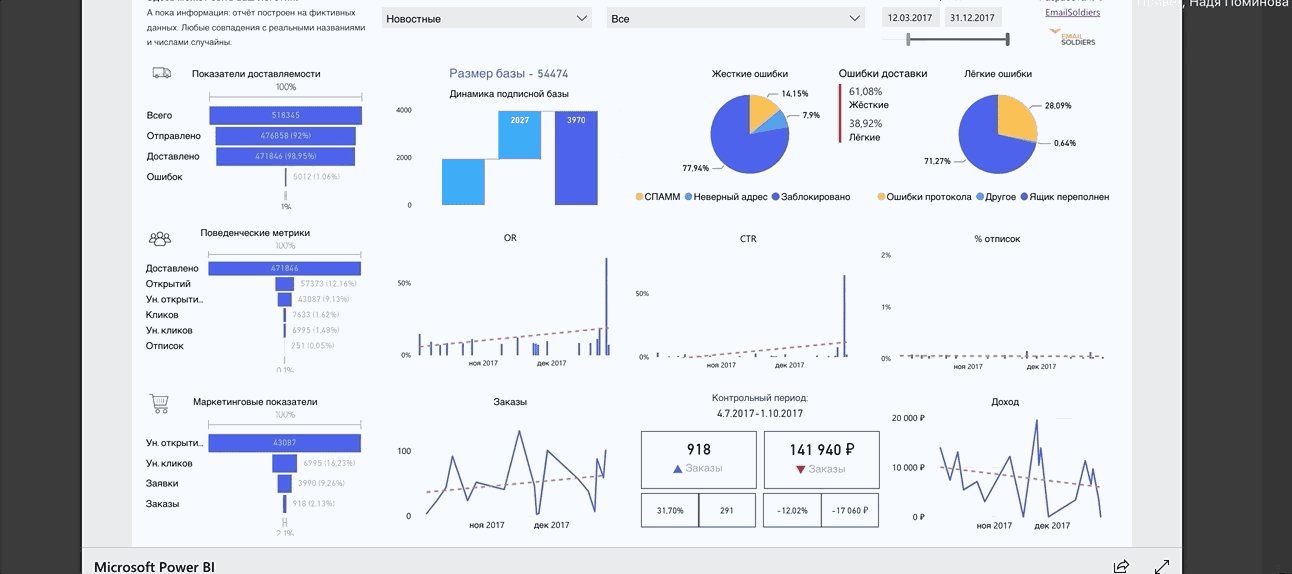
По клику на картинку с отчётом Power Bi в поп-апе открывается настоящий дашборд, в который можно потыкать:

Это даёт возможность «потрогать» результат.
В блоке, рассказывающем, кто будет работать над проектом, мы сомневались, стоит ли вставлять фотографии реальных сотрудников. Нашему дизайнеру Даше больше нравится с фотографиями, они выглядят лучше, чем иконки, и вызывают больше доверия. Почему мы не стали добавлять фото, — потому что страшно обмануть ожидания клиентов. Вдруг они увидят имя нашего директора Ивана Ильина и решат, что он лично будет вести проект, а этого не случится. И, хотя у нас сильная команда, это чревато разочарованием — Ваню знают больше остальных.
Так что мы оставили вот такой вариант:

И всё-таки сомнения есть. Может быть, стоило оставить фотографии? Был ли у кого-то из читателей такой опыт? Поделитесь в комментариях.:)
Читайте также
Руководство по созданию сайта на WordPress
Цены
Во-первых, цена — это важный фильтр, подойдём ли мы клиенту или нет. Во-вторых, вопрос цены волнует клиентов.
Проблема в том, что мы не могли указать конкретную цену, потому что на каждом проекте разный набор работ, и цена формируется для каждого клиента индивидуально.
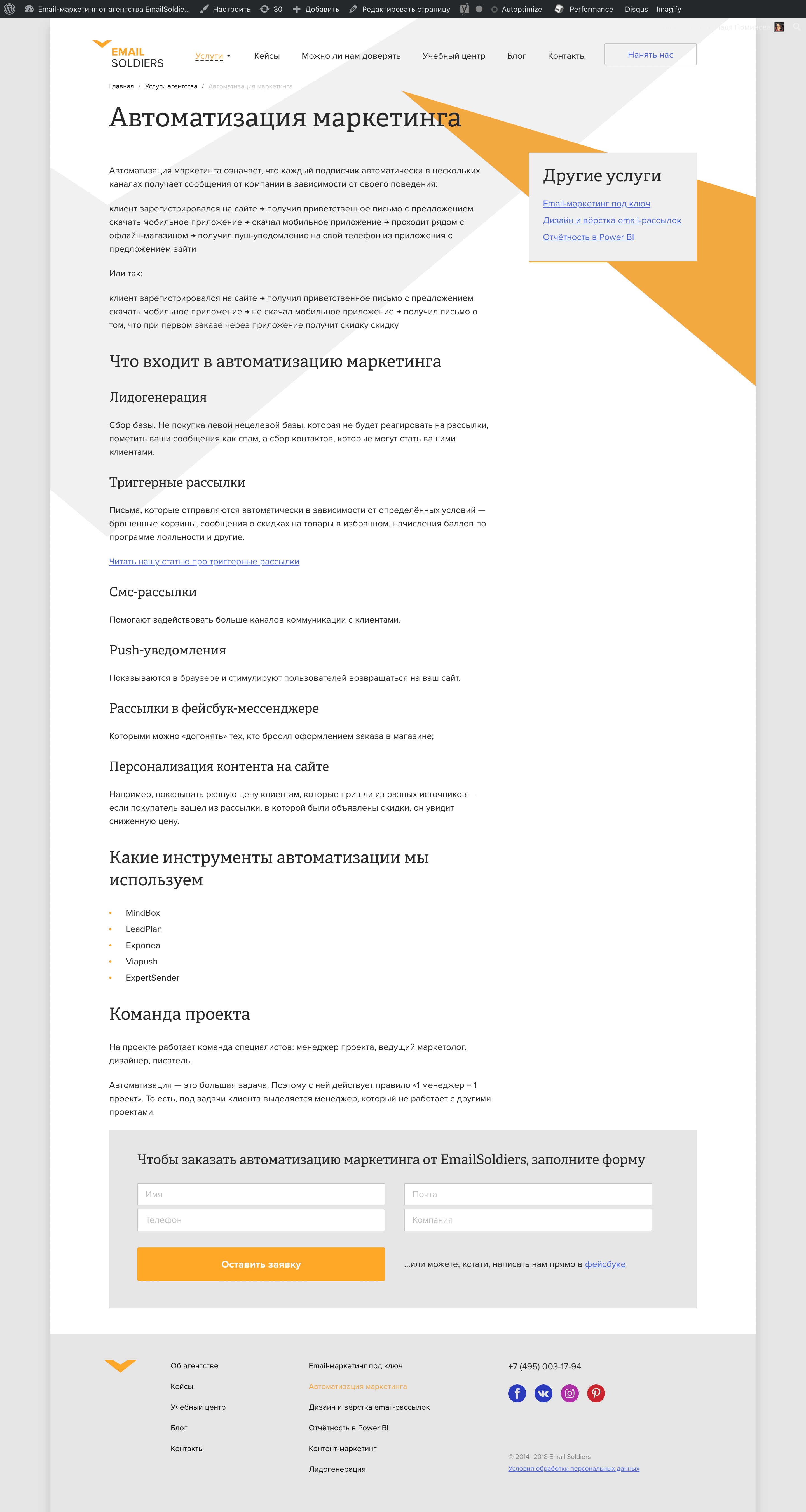
Тогда мы решили показать примерами — сколько стоили уже завершённые проекты. Таким образом, мы смогли показать порядок цен, при этом не обещая конкретных цифр.
Пока мы хотим понять, как влияет блок с ценами на количество заявок. Поэтому запустили тестирование — одной половине посетителей показывается страница с ценами, другой — без. Вот так выглядят варианты:
Если получим интересные результаты, обязательно поделимся.
Вывод
Думаю, этот алгоритм редизайна могут применять если не все, то почти все. Главная мысль — исходите из потребностей клиентов, изучайте их вопросы, боли, формулировки, поведение на сайте, и тогда вы сможете написать хороший контент. А вокруг контента строится дизайн.
Результат в цифрах мы пока осознаём — проводим тест, следим за заявками. Если будет, что рассказать, поделимся.