Вёрстка email-рассылок отличается от веб-вёрстки большим количеством ограничений и особенностей. Если не знать нюансов, письмо будет некорректно отображаться в некоторых или даже всех почтовых клиентах. Подробно рассказываем, как верстать письма и какие инструменты мы используем для их подготовки.
Особенности вёрстки писем коротко:
- используем табличную вёрстку;
- все стили прописываются инлайново либо в голове страницы — там прописываем все медиазапросы;
- в стилях предпочтительней использовать развёрнутую форму записи свойств. Например, так: «border-width: 1px; border-style: solid; border-color: #e1e1e1;» , а не так: «border: 1px solid #e1e1e1;»;
- аккуратно используем свойства CSS3, так как работать они будут не везде;
- ширина письма в среднем от 600 px до 700 px;
- используем только стандартные шрифты, которые присутствуют на всех устройствах.
Вёрстка письма имеет структуру стандартной html-страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title>...</title>
<style type="text/css">
...
</style>
</head>
<body>
…
</body>
</html>Для вёрстки писем подходит доктайп 4.01 и кодировка utf-8.
Вёрстка html-писем начинается с получения макета. Про дизайн email-рассылок у нас есть отдельная подробная инструкция.
Особенности html-вёрстки писем и элементов дизайна
В письмах используется табличная вёрстка
Контент письма оборачиваем в две таблицы:
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="background: #f5f5f5; min-width: 320px; font-size: 1px; line-height: normal;">
<tr>
<td align="center" valign="top">
<table cellpadding="0" cellspacing="0" border="0" width="700" class="table700" style="max-width: 700px; min-width: 320px; background: #ffffff;">
<tr>
<td align="center" valign="top">
</td>
</tr>
</table>
</td>
</tr>
</table>
Первая таблица по ширине 100% экрана задаёт фон, минимальную ширину, размер шрифта в 1 px, чтобы не вылезло ненужных отступов.
Вторая имеет ширину контента, в этом случае 700 px, задаёт фон, минимальную ширину. В таблицах обнуляем cellpadding, cellspacing, border.
У последующих таблиц ширина должна быть указана в процентах, например, 86%. При уменьшении ширины письма будут оставаться отступы по краям, и не нужно будет использовать медиазапросы.
Скачайте и пользуйтесь
28 готовых html-шаблона писем для интернет-магазинов
В html-вёрстке писем не используем margin и padding
Для отступов не используем margin и padding, а берём следующие конструкции — для вертикальных используем div:
<div style="height: 9px; line-height: 9px; font-size: 7px;"> </div>Для горизонтальных используем столбец таблицы:
<td width="15" style="width: 15px; max-width: 15px; min-width: 15px;"> </td>
Вставка текста в html-шаблон письма
Для вставки текста используем следующую конструкцию:
<span style="font-family: Arial, Tahoma, Geneva, sans-serif; color: #ababab; font-size: 11px; line-height: 16px;">текст</span>Свойства шрифта добавляем в span. Чтобы предлог не был оторван от слова, используйте символ неразрывного пробела: «Бесплатно с 07:00 до 21:00» Для ссылок оборачиваем это ещё и в тег а, и тоже дублируем свойства. У ссылок необходимо указывать атрибут target=”_blank”:
<a href="#" target="_blank" style="font-family: Arial, Tahoma, Geneva, sans-serif; color: #ababab; font-size: 11px; line-height: 16px; text-decoration: underline;">
<span style="font-family: Arial, Tahoma, Geneva, sans-serif; color: #ababab; font-size: 11px; line-height: 16px; text-decoration: underline;">Веб-версия</span>
</a>
Изображения
Для изображений обнуляем border, задаём ширину. Если изображение при адаптации нужно уменьшить, указываем максимальную ширину 100%. Так изображение будет подстраиваться под ширину блока-родителя. Если нужно, можно указать и минимальную ширину.
<div style="display: block; max-width: 130px;">
<img src="img/logo.png" alt="img" width="130" border="0" style="display: block; width: 130px; max-width: 100%;" />
</div>
<a href="#" target="_blank" style="display: block; max-width: 130px;">
<img src="img/logo.png" alt="img" width="130" border="0" style="display: block; width: 130px; max-width: 100%;" />
</a>Фоновые изображения. Пример использования:
<table cellpadding="0" cellspacing="0" border="0" width="86%" style="width: 86% !important; min-width: 86%; max-width: 86%;">
<tr>
<td align="center" valign="middle" height="509" background="img/bg.png" style="width: 100%; background-image:url(img/bg.png); background-position: center top; background-repeat: no-repeat; background-size: 100% 100%;" bgcolor="#e3c7d7">
<!--[if (gte mso 9)|(IE)]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px;height:509px;">
<v:fill type="tile" src="img/bg.png" color="#e3c7d7" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0" width="600" height="509">
<tr><td align="center" valign="top" width="600" height="509"><![endif]-->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="width: 100% !important; min-width: 100%; max-width: 100%;">
<tr>
<td align="center" valign="top" height="60" style="height: 60px; max-height: 60px; min-height: 60px;">
<div style="height: 60px; line-height: 60px; font-size: 58px"> </div>
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
<!--[if (gte mso 9)|(IE)]>
</v:textbox>
</v:rect>
<![endif]-->
</td>
</tr>
</table>Видим таблицу шириной 86% и фиксированной высотой. К столбцу прописаны свойства background-image, background-position, background-repeat, background-size, bgcolor. Внутри таблицы расположена структура, благодаря которой можно добиться отображения фона в Outlook. Внутри этой структуры для Outlook располагается таблица с фиксированной высотой. Также можно увидеть таблицу с высотой 60 px, которая выполняет роль отступа, так как с ними может возникнуть проблема из-за структуры для Outlook.
Кнопки
Проще всего и надёжней для этого использовать ссылку с картинкой. Также этот вариант нужно использовать, если шрифт на кнопке нестандартный или кнопка слишком большой ширины и её нужно будет уменьшать при адаптации. Недостаток этого способа — расплывчатое очертание шрифта. В случаях, когда фон монотонный, а шрифт стандартный, нужно качественное отображение шрифта — можно использовать такую конструкцию:
<table cellpadding="0" cellspacing="0" border="0" width="170">
<tr>
<td align="center" valign="middle" height="40" style="background:#000000;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 40px; font-family: Arial, Helvetica, Tahoma, sans-serif; color: #FFFFFF; font-size: 14px; line-height: 40px; text-decoration: none; ">Начать покупки</a>
</td>
</tr>
</table>В случаях, когда фон, например, с градиентом или нестандартной формы, но требуется, чтобы текст был текстом, можно использовать фоновое изображение. Но в таком случае придётся пожертвовать отображением в Outlook и не использовать особую структуру для фона, так как отображение будет искривлено. В результате на Outlook будет просто монотонный фон, который будет задан в bgcolor.
Тени
Свойство box-shadow будет работать не везде. В некоторых случаях можно заменить его картинкой с тенью. В случаях, когда это сделать не получается, можно сделать для блока рамку в цвет тени, чтобы она не выделялась. В почтовиках, где тень отображается, будет красиво, а там, где это свойство не поддерживается, будет видна рамка.
Адаптивная вёрстка писем — варианты адаптации
Вариант с «плавающими блоками»


Пример использования:
<table cellpadding="0" cellspacing="0" border="0" width="93%" style="width: 93% !important; min-width: 93%; max-width: 93%;">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" width="165"><![endif]-->
<div style="display: inline-block; vertical-align: top; width: 165px;">
</div>
<!--[if (gte mso 9)|(IE)]></td><td align="center" valign="top" width="165"><![endif]-->
<div style="display: inline-block; vertical-align: top; width: 165px;">
</div>
<!--[if (gte mso 9)|(IE)]></td><td align="center" valign="top" width="165"><![endif]-->
<div style="display: inline-block; vertical-align: top; width: 165px;">
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>Вариант с подстраивающимся содержимым


Как видим, в этом случае адаптация происходит за счёт уменьшения картинки и кнопки. Этот вариант проще, но для него нужен подходящий дизайн. В некоторых случаях на помощь приходят медиазапросы. Например, когда дизайн не до конца продуман и плохо поддаётся адаптации.
Какие клиенты поддерживают media queries, а какие нет
| Поддержка Media Query почтовыми рассылками | |
| iOS (iPhone/iPad) | ✅ |
| Gmail app (iOS + Android) | ✅ |
| Inbox by Gmail app (iOS + Android) | ❌ |
| Android 4.x native client | ✅ |
| Android Outlook Exchange native client | ❌ |
| Android Outlook.com app | ✅ |
| Android Yahoo! Mail app | ❌ |
| Gmail (Android Browser) | ❌ |
| Mailbox (iOS + Android) | ❌ |
| Outlook.com (Android Browser) | ❌ |
| Outlook.com (iOS) | ✅ |
| Yahoo! Mail (Android Browser) | ❌ |
| Windows Phone 7 | ❌ |
| Windows Phone 7.5 | ✅ |
| Windows Phone 8 | ❌ |
| BlackBerry OS 6 | ✅ |
| BlackBerry OS 7 | ✅ |
| BlackBerry Z10 | ✅ |
| Kindle Fire native client | ✅ |
Какие инструменты для вёрстки используем
- Figma или Photoshop для нарезки макета и оптимизации изображений;
- изображения, экспортированные из Figma, оптимизируем через сервис TinyPNG;
- любой текстовый редактор с подсветкой синтаксиса html.
Мы не используем никакие инлайнеры, а сразу прописываем все стили в html-файле. Код получается чище и аккуратнее.
Как тестируем вёрстку
Для теста используем:
- https://validator.w3.org, чтобы проверить валидность кода и увидеть опечатки, если есть;
- Email on Acid помогает сразу увидеть отображение письма во множестве клиентов, но бывают случаи, когда отобржение на сайте разнится с отображением в реальности;
- через MailChimp отправляем письма на свои почтовые ящики, чтобы проверить отображение в реальной ситуации;
- The W3C Markup Validation Service — подходит для массовых тестов.
Почему html-вёрстка, а не блочный конструктор
Блочный конструктор писем не всегда может обеспечить корректное отображение письма в различных почтовиках. Кроме того, через них не всегда можно реализовать какие-то сложные дизайнерские решения. В этих аспектах выигрывает профессиональная вёрстка писем. Но если вам без подготовки нужно собрать простое письмо, то вполне можно воспользоваться и конструктором.
Html-вёрстка писем в платформах рассылок
Почти во всех платформах есть возможность как собрать письмо в блочном редакторе, так и загрузить свой код.
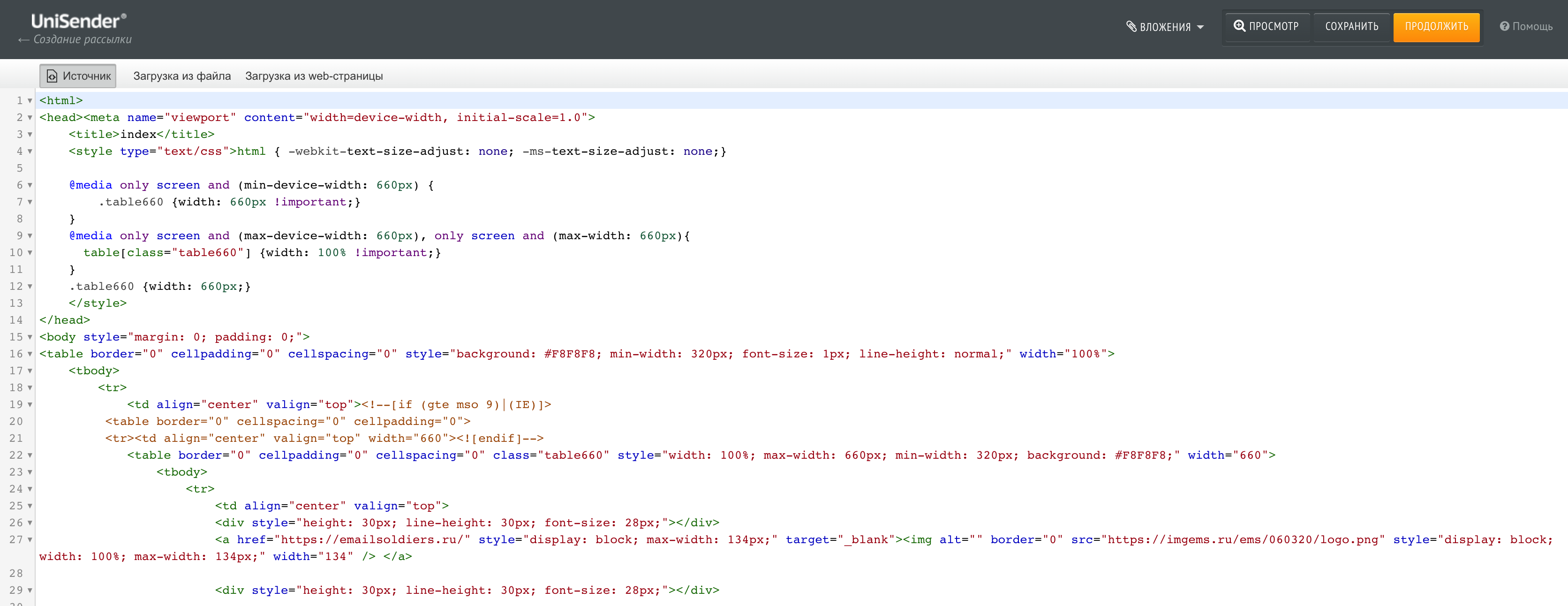
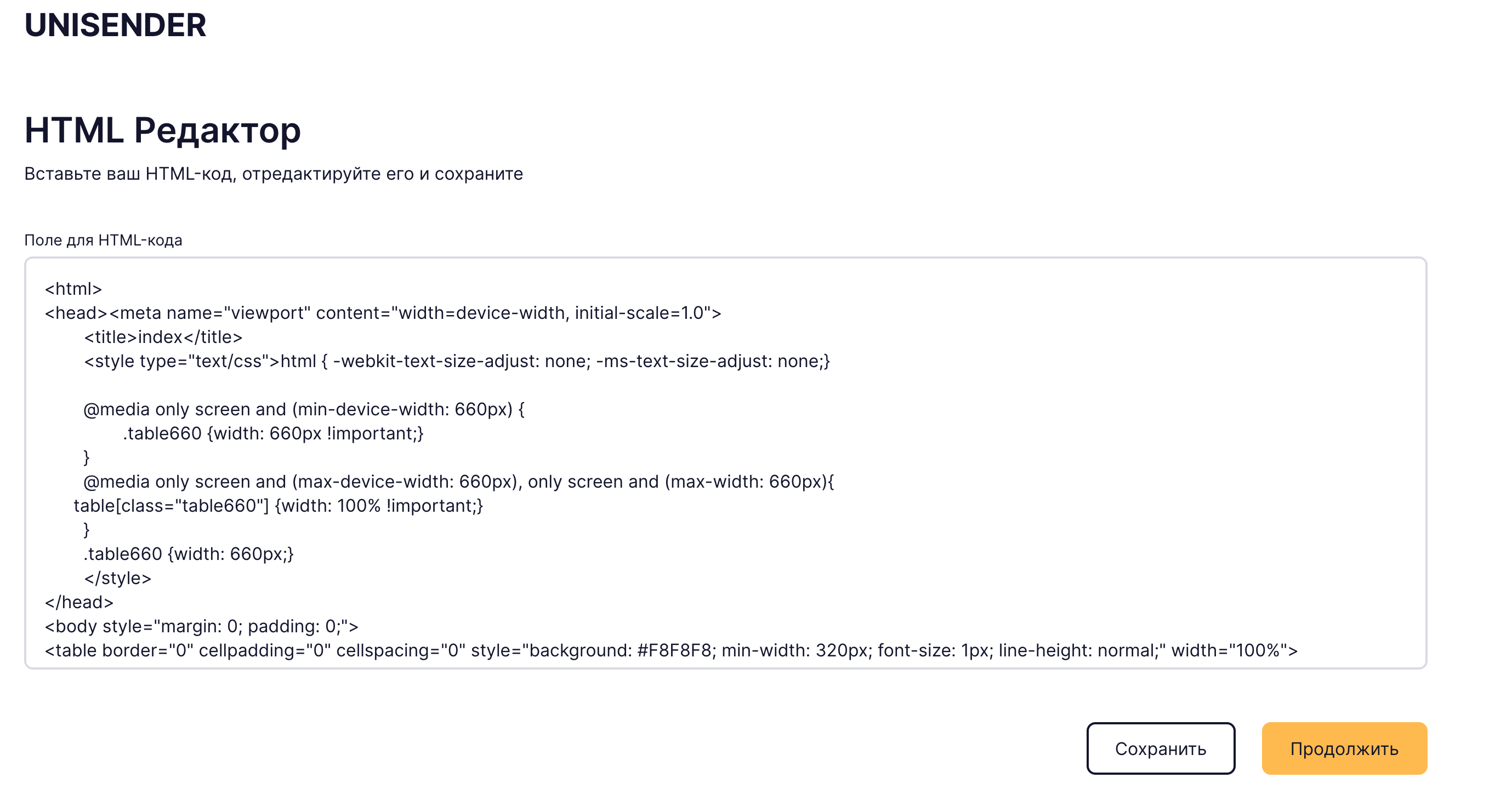
UniSender
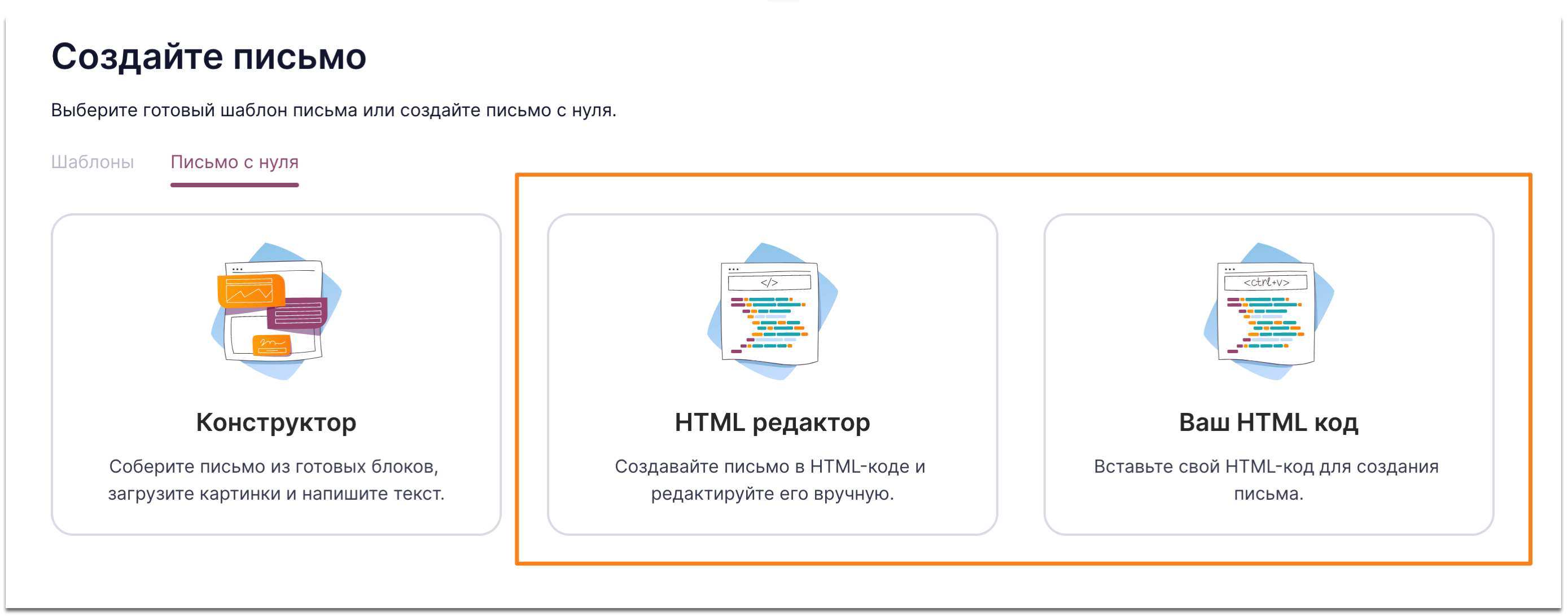
При создании письма выбираете html-редактор или загрузку своего кода.

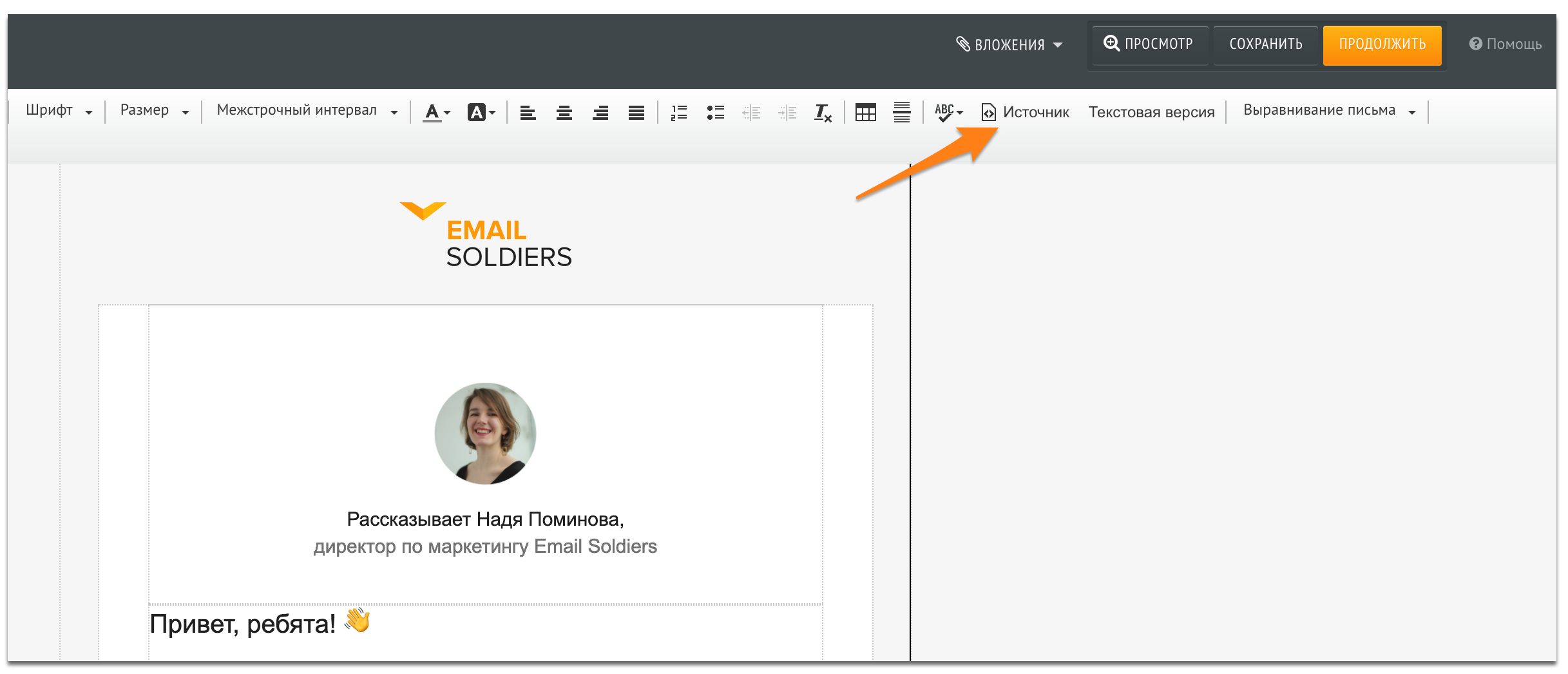
Можно загрузить письмо с кодом из файла в форматах rar, zip, 7z и html или web-страницу с письмом — там уже есть все стили, нужные картинки и другие файлы, относящиеся к рассылке, которые подгрузятся автоматически. В интерфейсе после загрузки архива письмо будет таким, каким его увидят подписчики. Если нужно что-то поправить в коде письма (добавить или убрать теги, ссылки и так далее), переходим в источник.

Попадаем в html-редактор с цветовой подсветкой, вносим необходимые правки.

В UniSender можно вставить свой код — если вы в нём уверены и править не собираетесь.

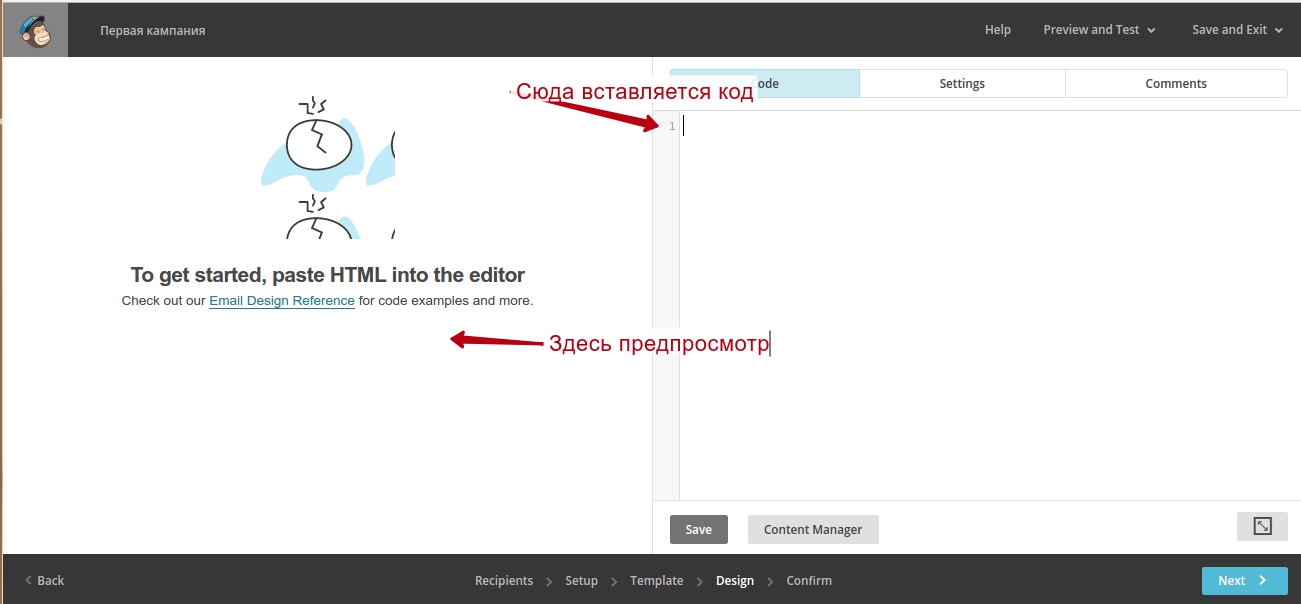
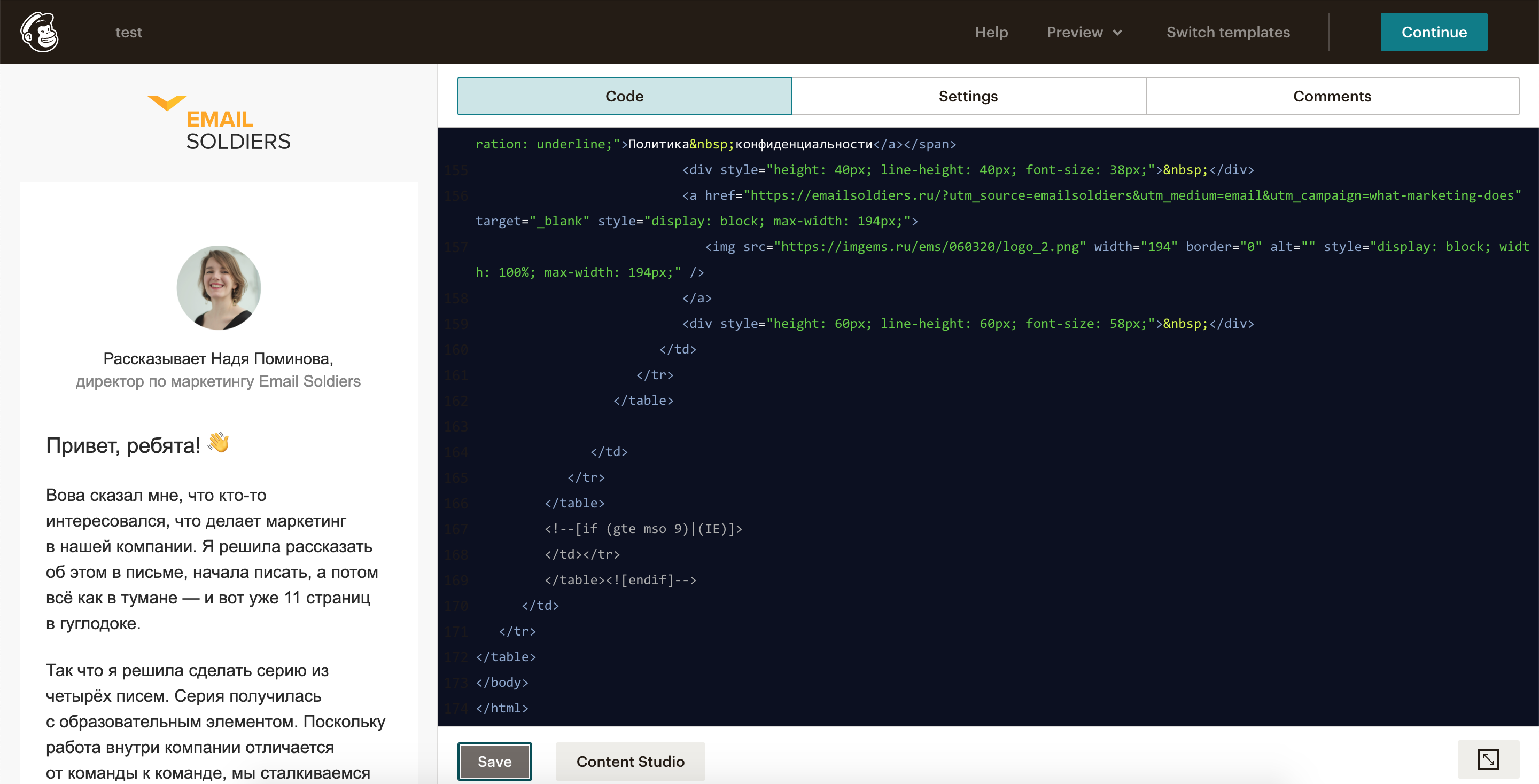
MailChimp
В интерфейсе создания письма выбираем вариант Code your own → Paste in code.

Дальше мы переходим на экран загрузки кода.

Читайте также
Как работать с собственным html-шаблоном в визуальном редакторе MailChimp
SendPulse
На этой платформе также можно загрузить письмо файлом (html, htm, zip, rar и 7z), ссылкой или кодом.

Так выглядит макет письма после загрузки:

А ещё у SendPulse есть упрощённый html-редактор, который работает по принципу текстового редактора. И выглядит так же.

Marketo
Заходим в Design studios для создания письма. Нажимаем New → New email.

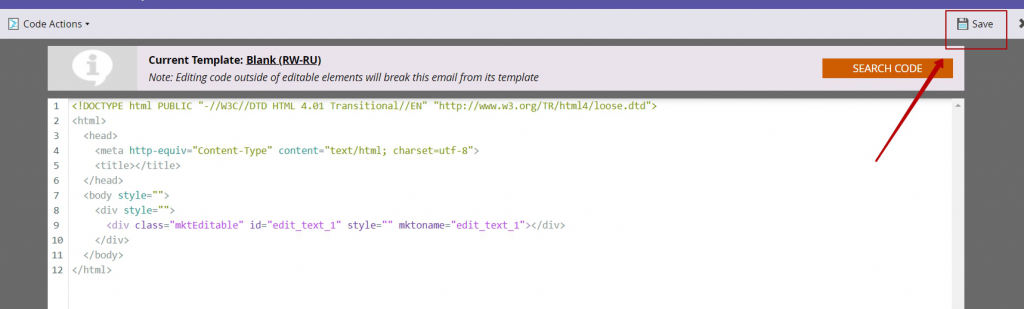
Задаём имя письма и выбираем black template. После этого в редакторе нажимаем Edit Code. После чего вставляем код и можем сохранять его с помощью кнопки Save.

Klaviyo
Создаем новую кампанию, выбираем Or code your own html content.

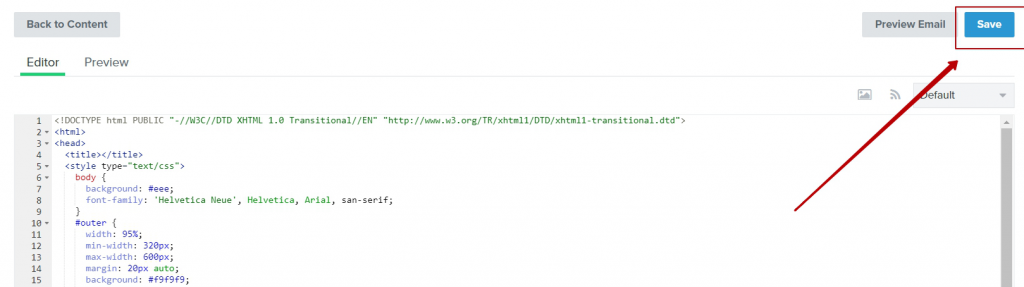
После чего откроется редактор кода, куда можно скопировать html и нажать Save в правом верхнем углу.

Пользуйтесь на здоровье!
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в CRM-Chat.