MailChimp славится готовыми шаблонами, которые легко править в визуальном редакторе. На самом деле вы можете использовать этот редактор и для собственных html-шаблонов. Это возможно благодаря инструменту Template Language.
Template Language — это набор тегов MailChimp. Достаточно один раз расставить их в вёрстке, и вы сможете редактировать свой html-шаблон через визуальный редактор. То есть вам больше не придётся лезть в код, чтобы изменить в письме текст, изображения или отдельные блоки. Отредактированная вёрстка грузится как обычный шаблон во вкладке Templates.
В этой статье мы расскажем, как пользоваться Template Language. Текст состоит из перевода оригинальной инструкции и собственных дополнений «костыльных» моментов.
Важно! Всегда создавайте резервную копию исходного кода, иначе вы рискуете навсегда его потерять. И всегда проверяйте шаблон на тестовых email прежде, чем отправлять их подписчикам.
Как редактировать текст, ссылки и изображения в MailChimp
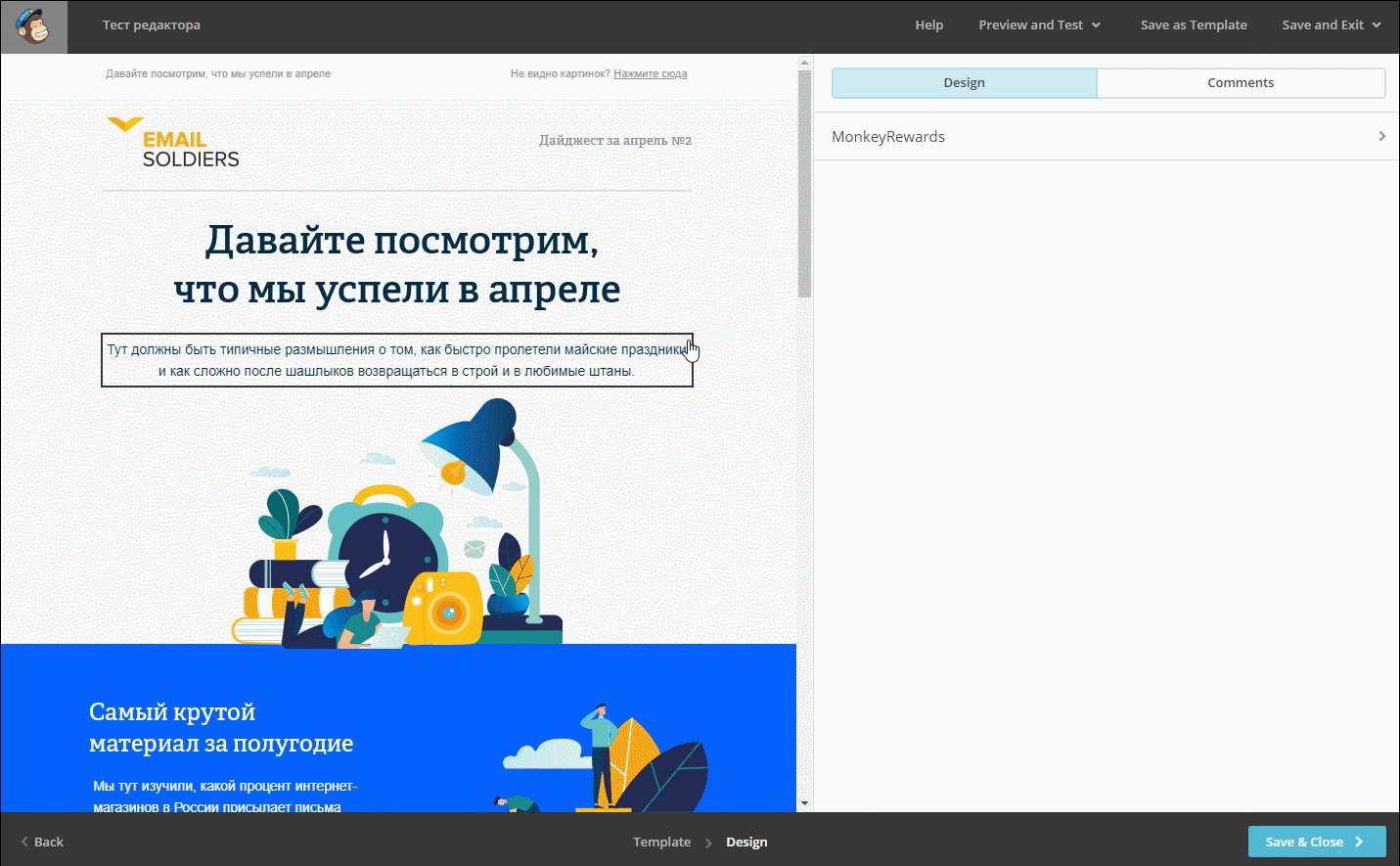
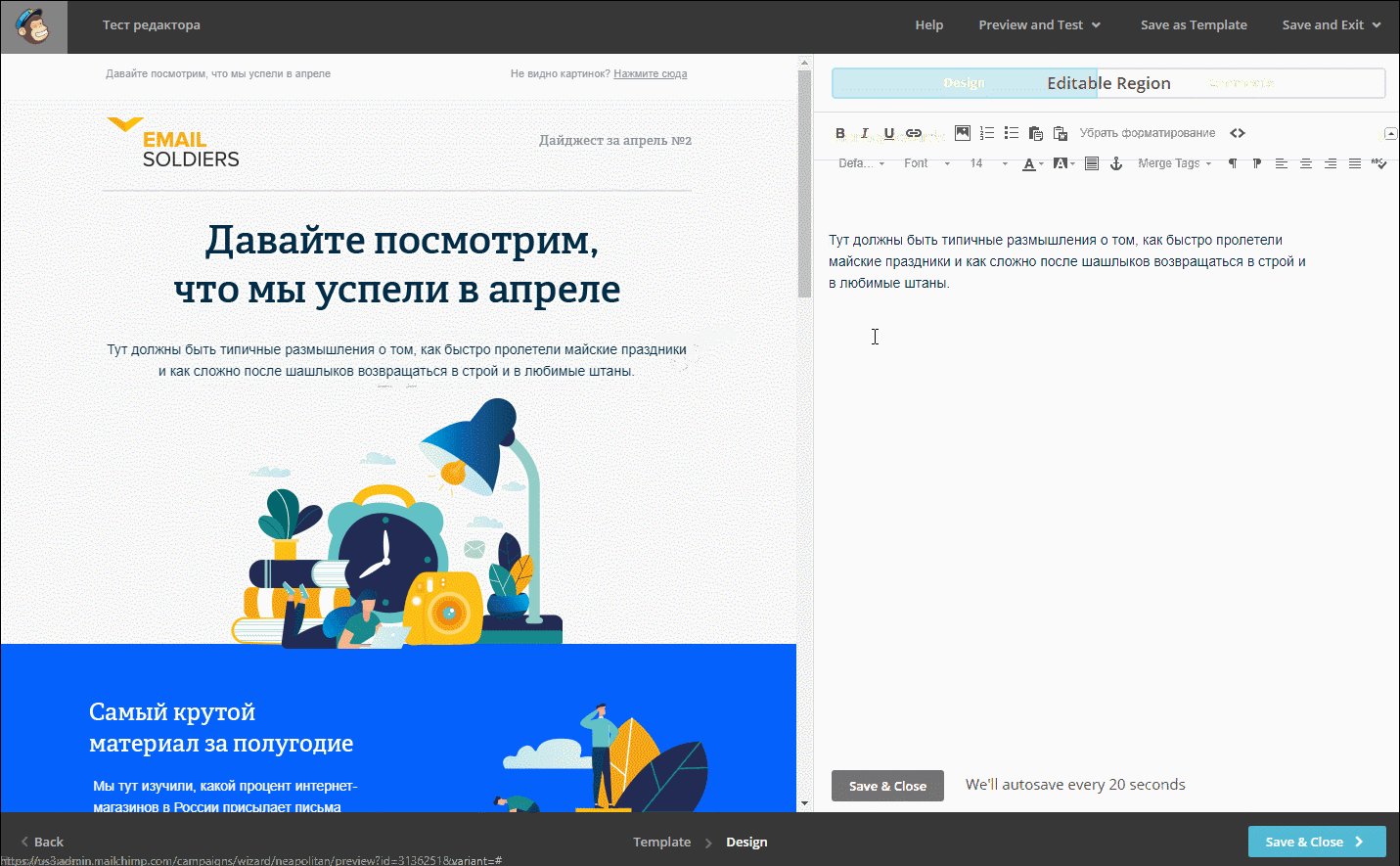
Первая и самая важная возможность — добавлять и редактировать текст, ссылки и изображения в письме. Делается это с помощью подстановки в код письма элемента mc:edit.
mc:edit используется в открывающем <div> или любом другом контейнере для контента. Синтаксис — mc:edit=»$уникальное имя». Название внутри кавычек должно быть уникальным для каждого блока.
Выделяйте редактируемые области пустыми тегами <div>, чтобы не потерять стили текста. MailChimp такого совета не даёт, но мы на практике выяснили, что это работает.
<div mc:edit="body_text"> <font face="Arial, sans-serif" color="#222222" style="font-size: 15px; line-height: 20px; font-weight: bold; text-decoration: none;"> <span style="font-family: Arial, Tahoma, Geneva, sans-serif; color: #222222; font-size: 15px; line-height: 20px; font-weight: bold; text-decoration: none;">Уважаемый Иван Иванович!</span> </font> </div>
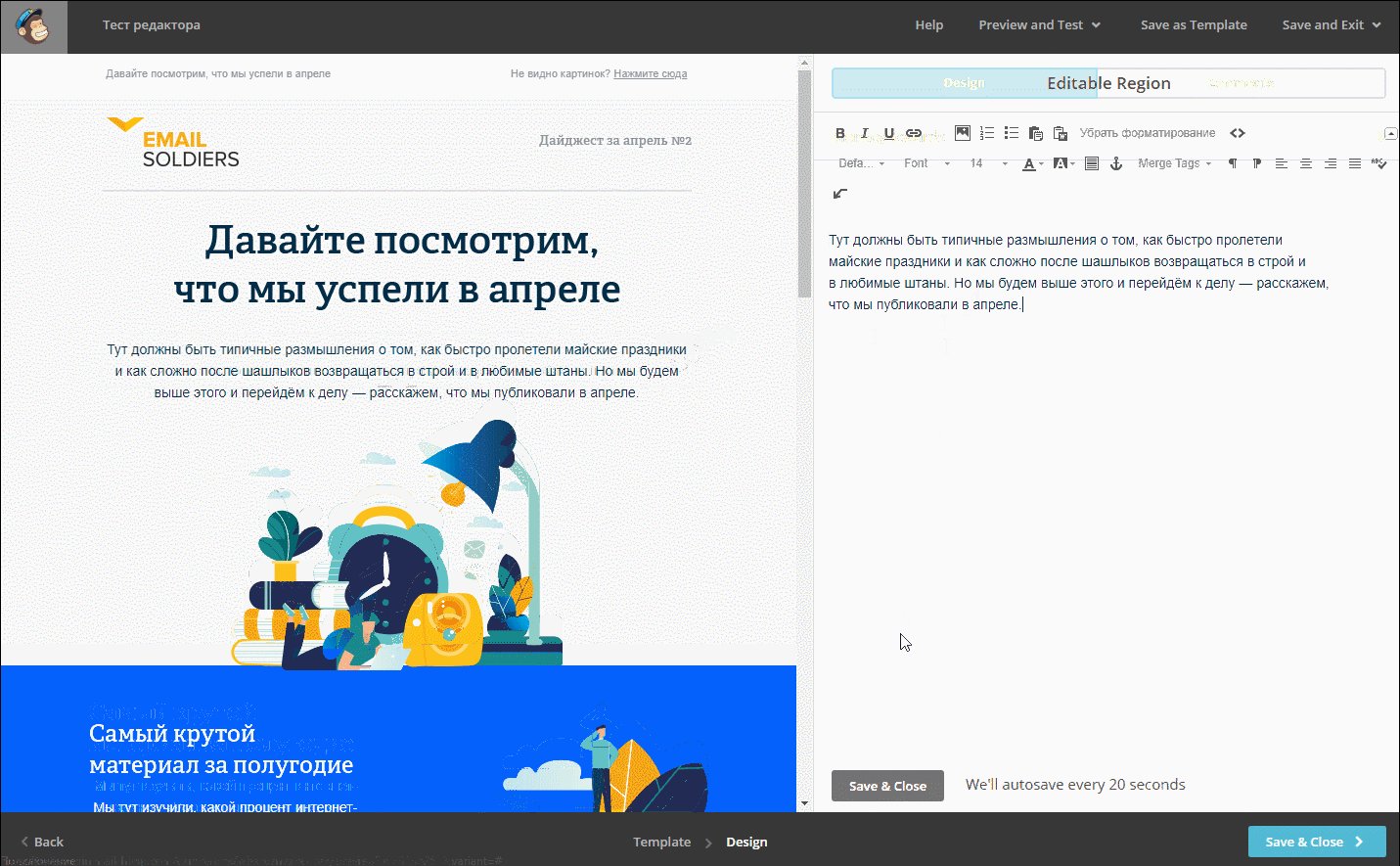
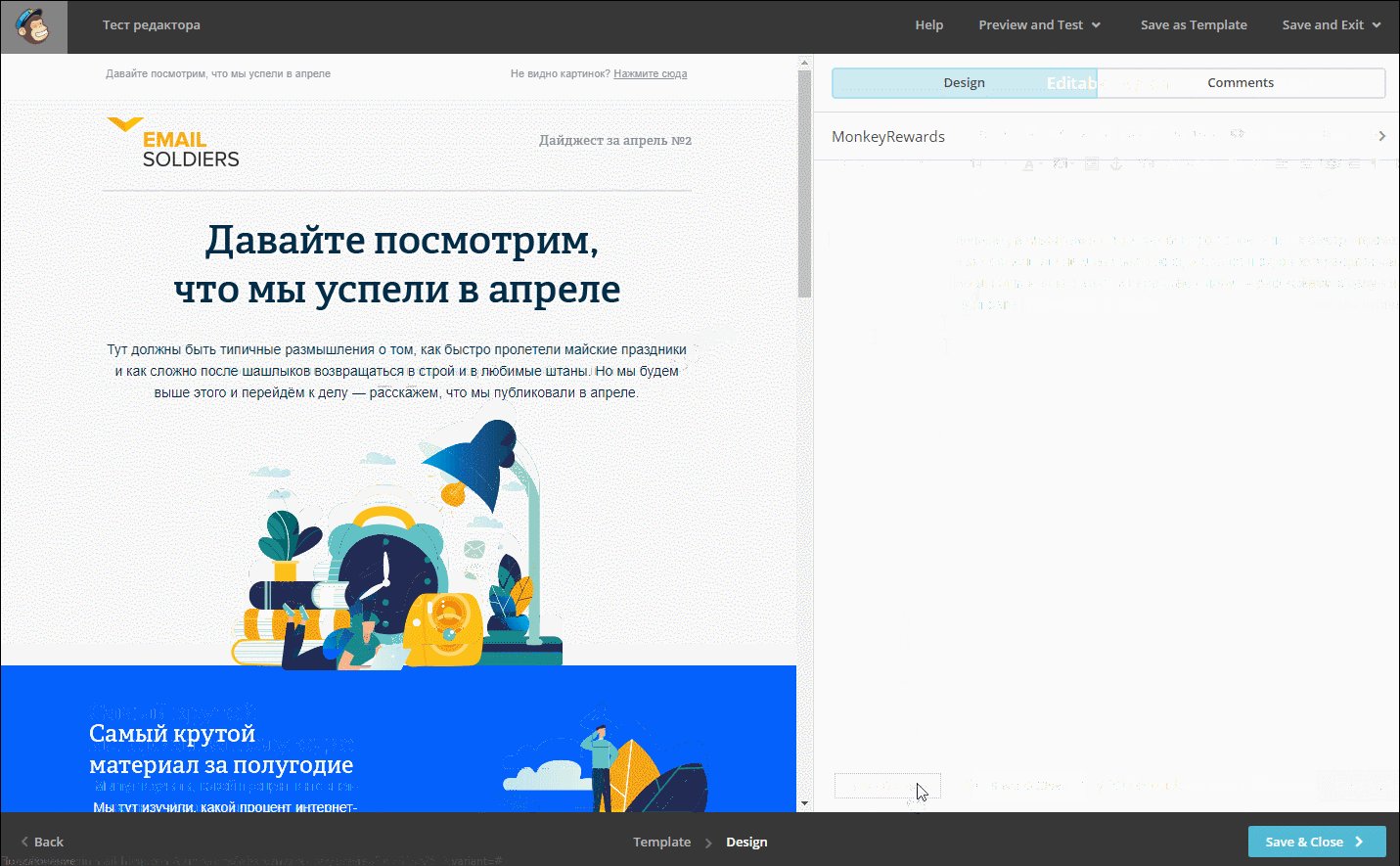
И ещё одна мера предосторожности, чтобы стили не слетели: сначала добавляйте новый текст, а уже потом удаляйте старый.

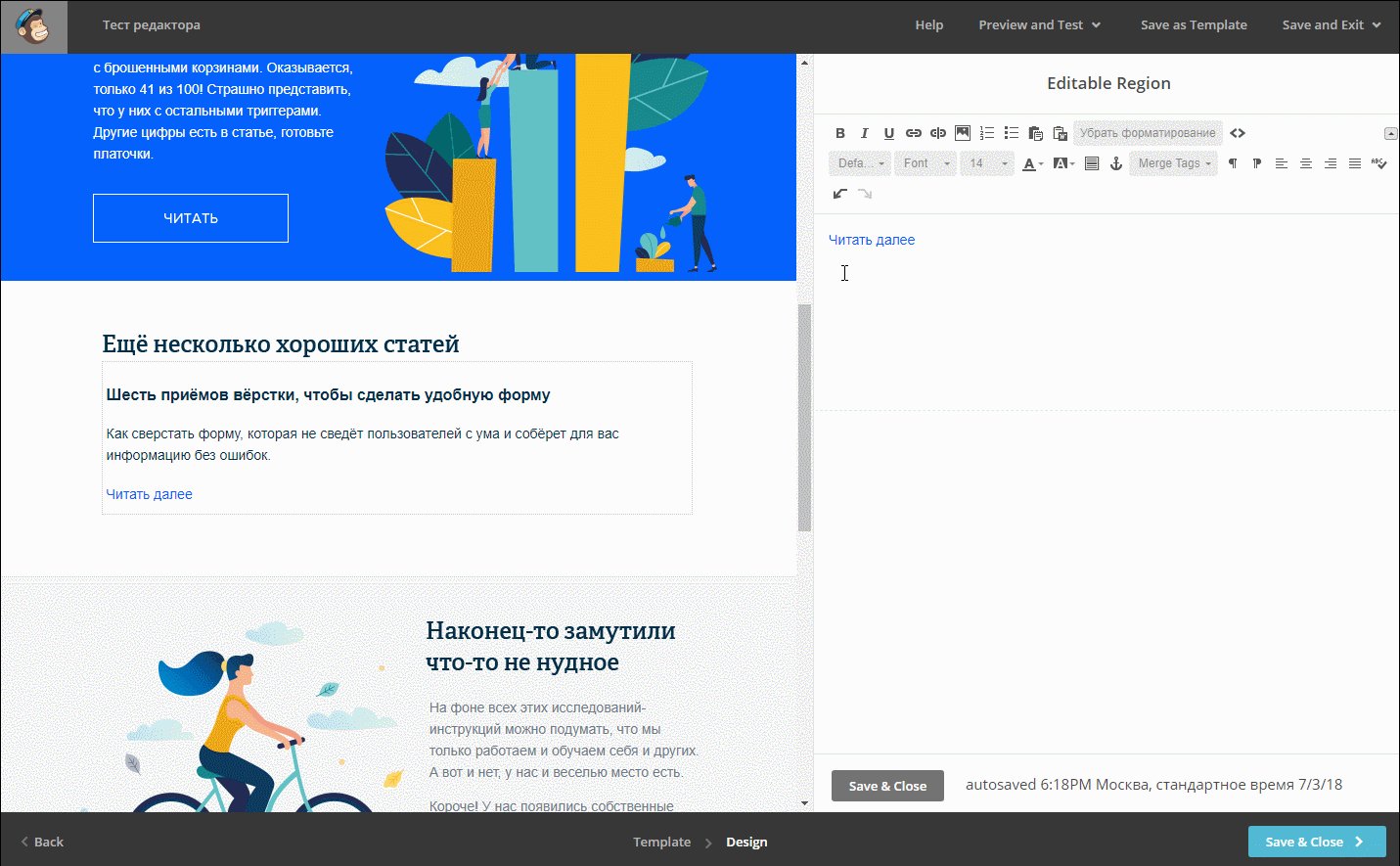
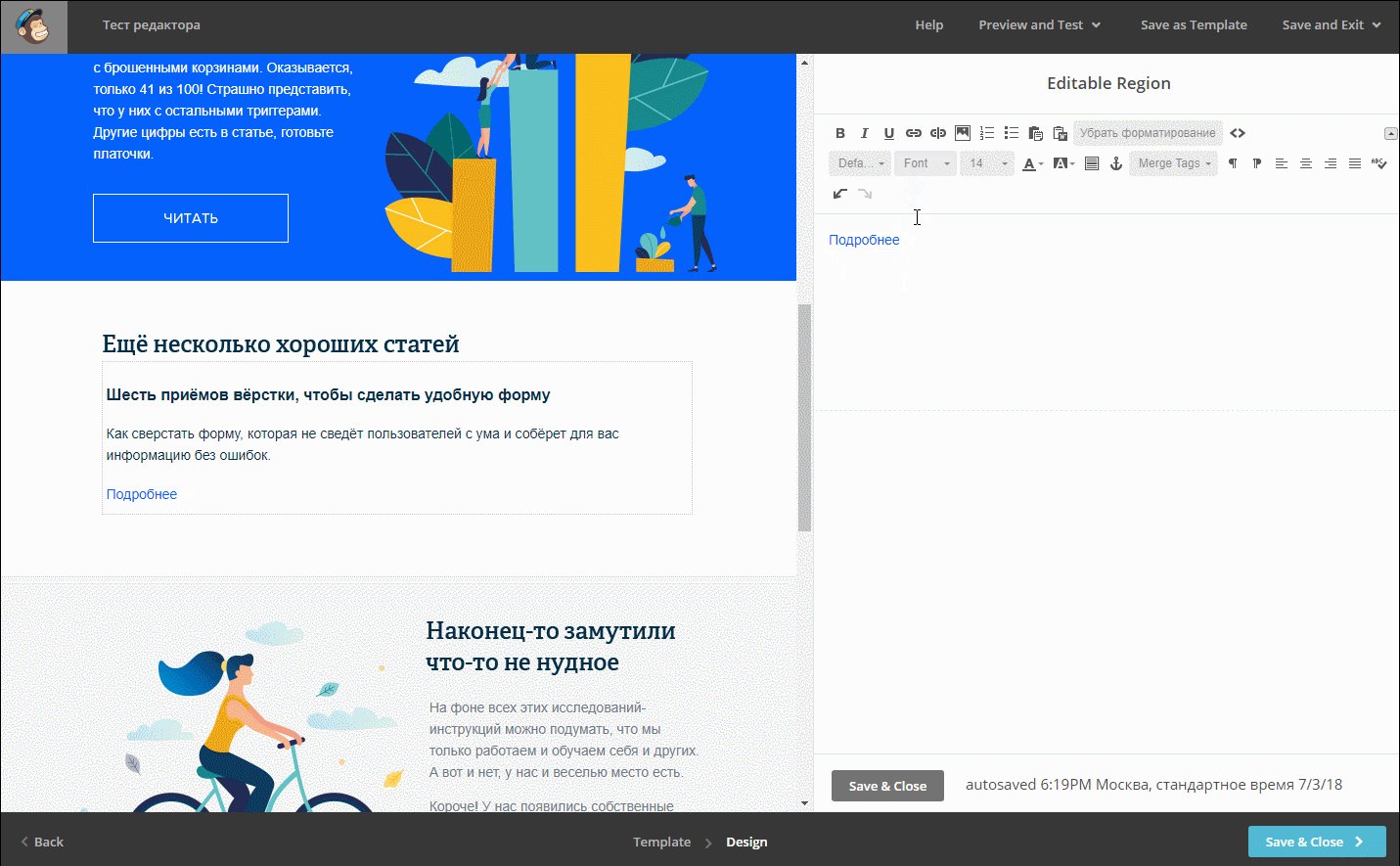
Чтобы отредактировать ссылку:
- выделите часть текста, которая является ссылкой (не весь текст!);
- пропишите новое слово;
- удалите лишний текст;
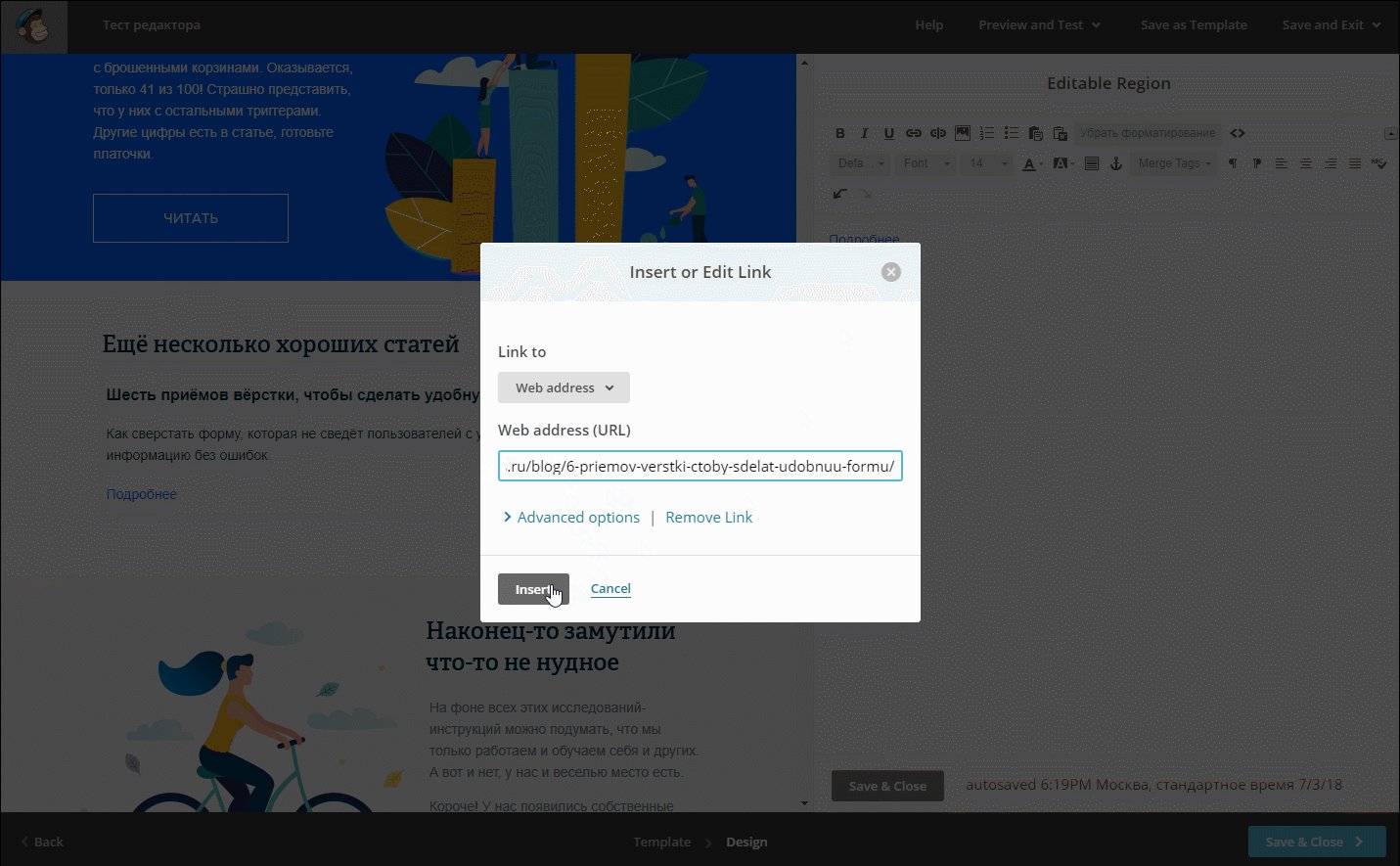
- если нужно, измените адрес, на который ведёт ссылка.
Вот как это делается:

Если сделать по-другому, MailChimp самостоятельно обернёт слово ссылкой и стиль текста поменяется на дефолтный.
Читайте также
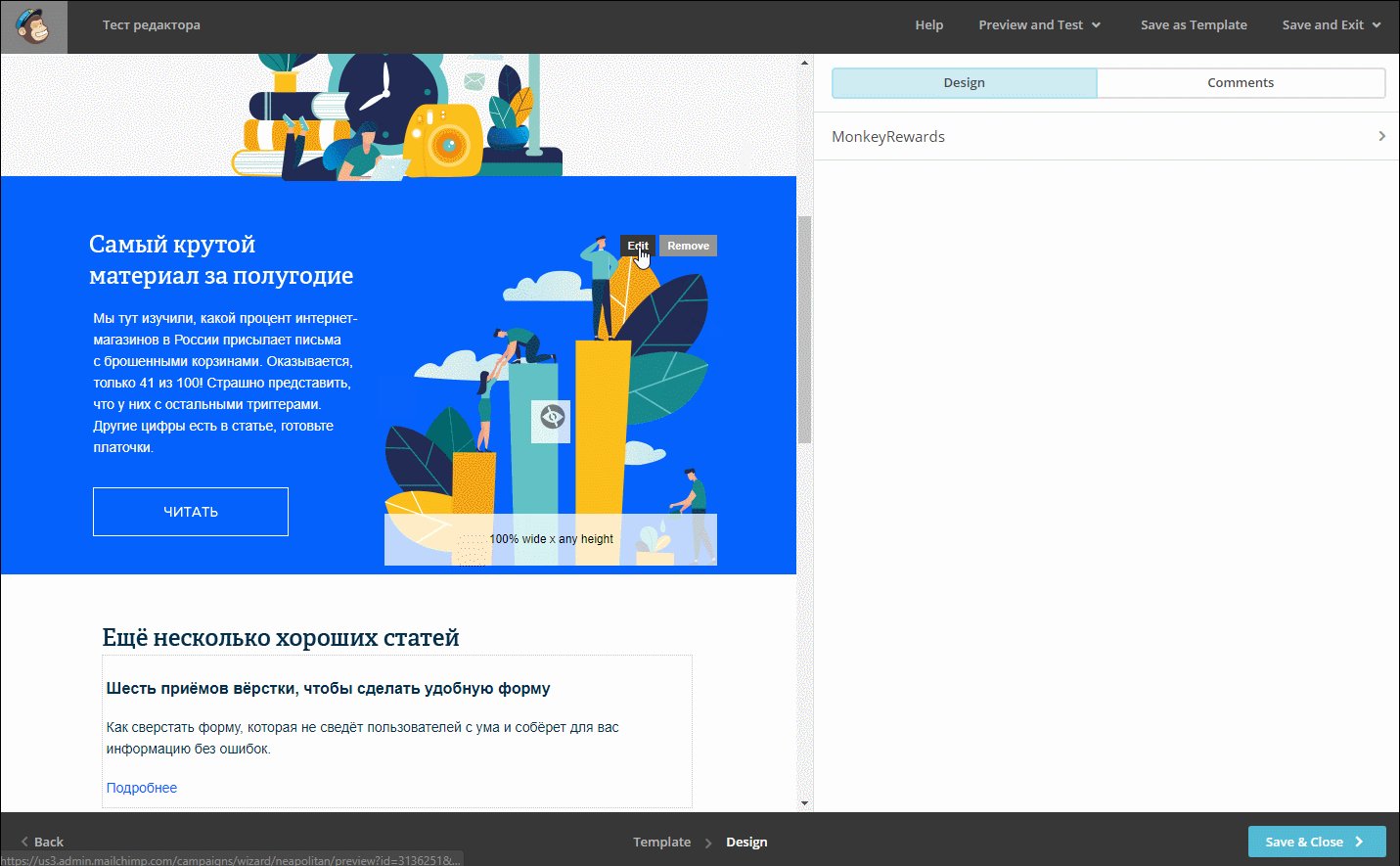
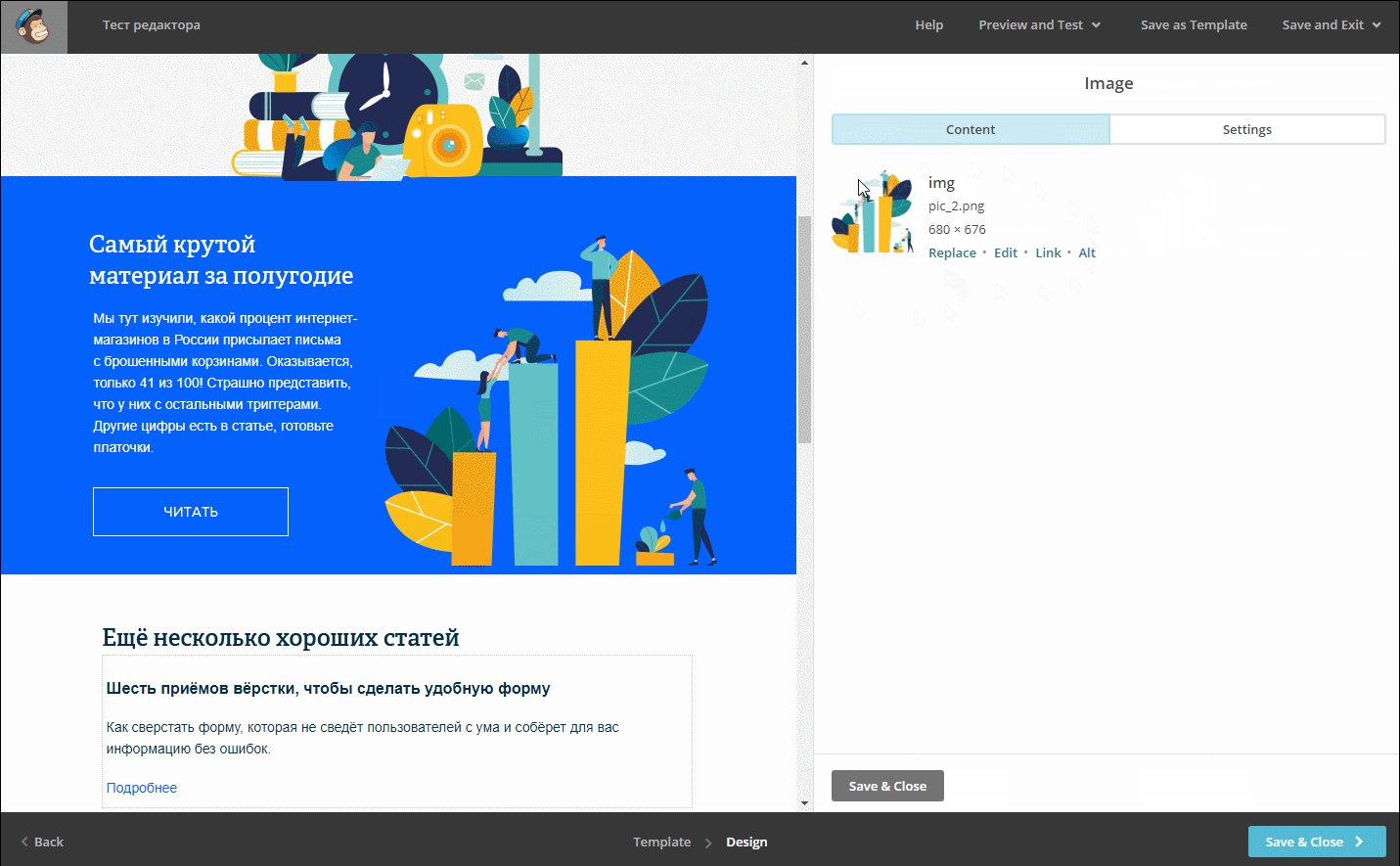
Как редактировать отдельные изображения
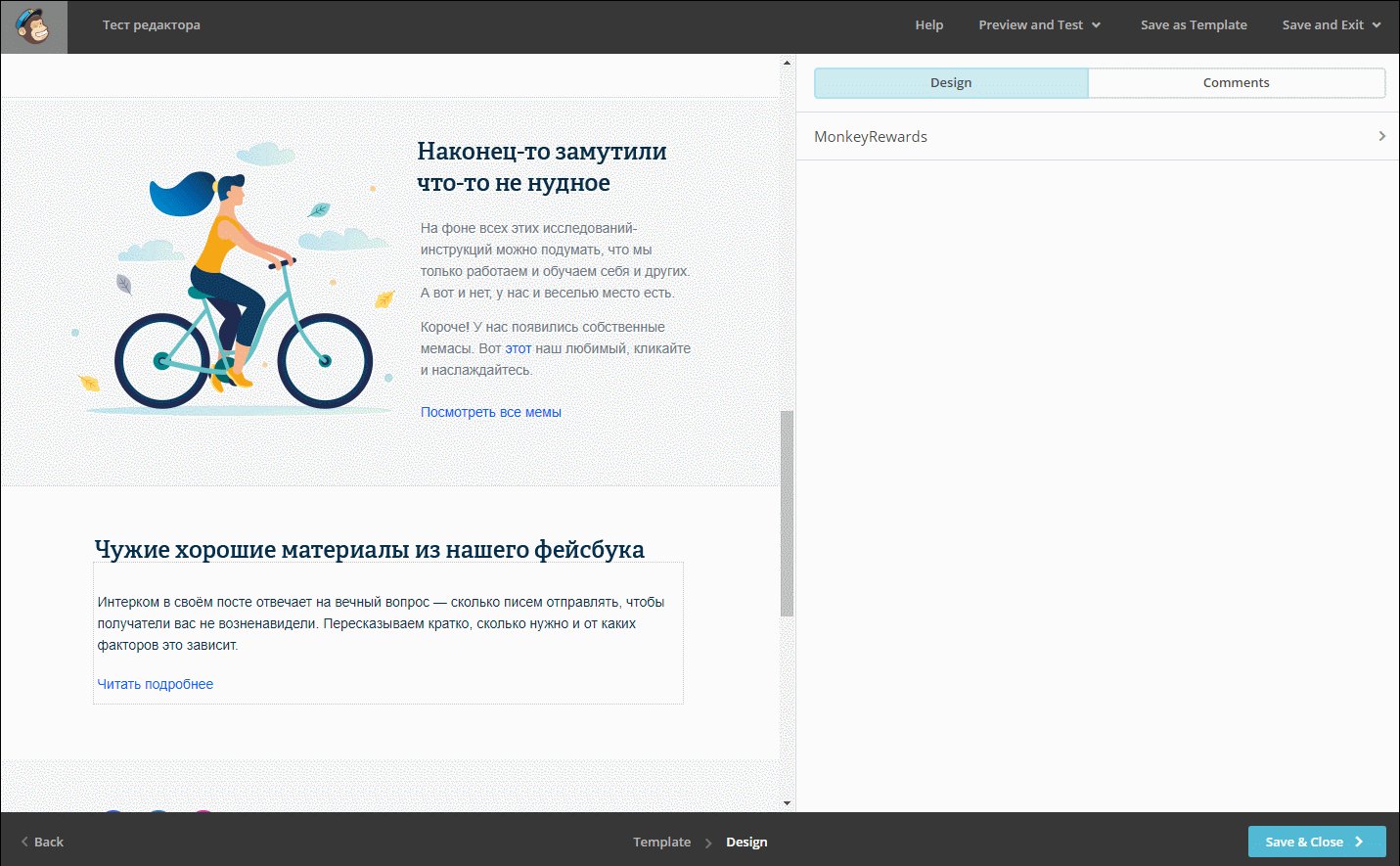
Если вы хотите редактировать только изображения, используйте mc:edit=»$уникальное имя» внутри тега <img>. Так вы вызовете меню замены изображения в редакторе кампаний.
Если вы добавите тег, откроется отдельное окно для редактирования изображения. В нём можно заменить или отредактировать картинку, прописать ссылки и alt-текст.
<img src="https://imgems.ru/ems/080518/title_2.png" alt="Самый крутой материал за полугодие" wi dth="270" border="0" style="display: block; width: 270px;" mc:edit="image_1">

Примечания:
- Нельзя помещать один редактируемый элемент внутри другого редактируемого элемента.
- Нельзя помещать редактируемые изображения внутри редактируемых элементов.
- Не загружайте картинку, соотношение сторон в которой не соответствует изначальному шаблону. Есть риск, что весь макет отобразится некорректно.
- Если вы делаете письмо с изображениями под ретину, то в визуальном редакторе картинки, скорее всего, покажутся в полном размере. Но в отправленных письмах они примут заданный вид.
Как скрыть элемент в собственном шаблоне в MailChimp
Чтобы скрыть определённый элемент в письме, используется тег mc:hideable. Он подойдёт для любого элемента html-кода.
Просто пропишите mc:hideable в том элементе, который нужно скрыть. Для этого тега уникальное имя не требуется. При необходимости оберните скрываемый элемент пустыми тегами <div>…</div>:
<div mc:edit="content" mc:hideable> контент </div>

Примечания:
- Не используйте этот тег там, где есть mc:repeatable.
- Возможность скрыть элемент в блочном редакторе доступна только в редакторе кампаний, когда вы создаёте боевую рассылку. Скрытый элемент будет иметь тусклую серую заливку. Посмотреть результат можно только в предпросмотре или тестовом письме.
- Старайтесь добавлять этот элемент во все редактируемые блоки, чтобы вы в любой момент могли избавиться от любого из них.
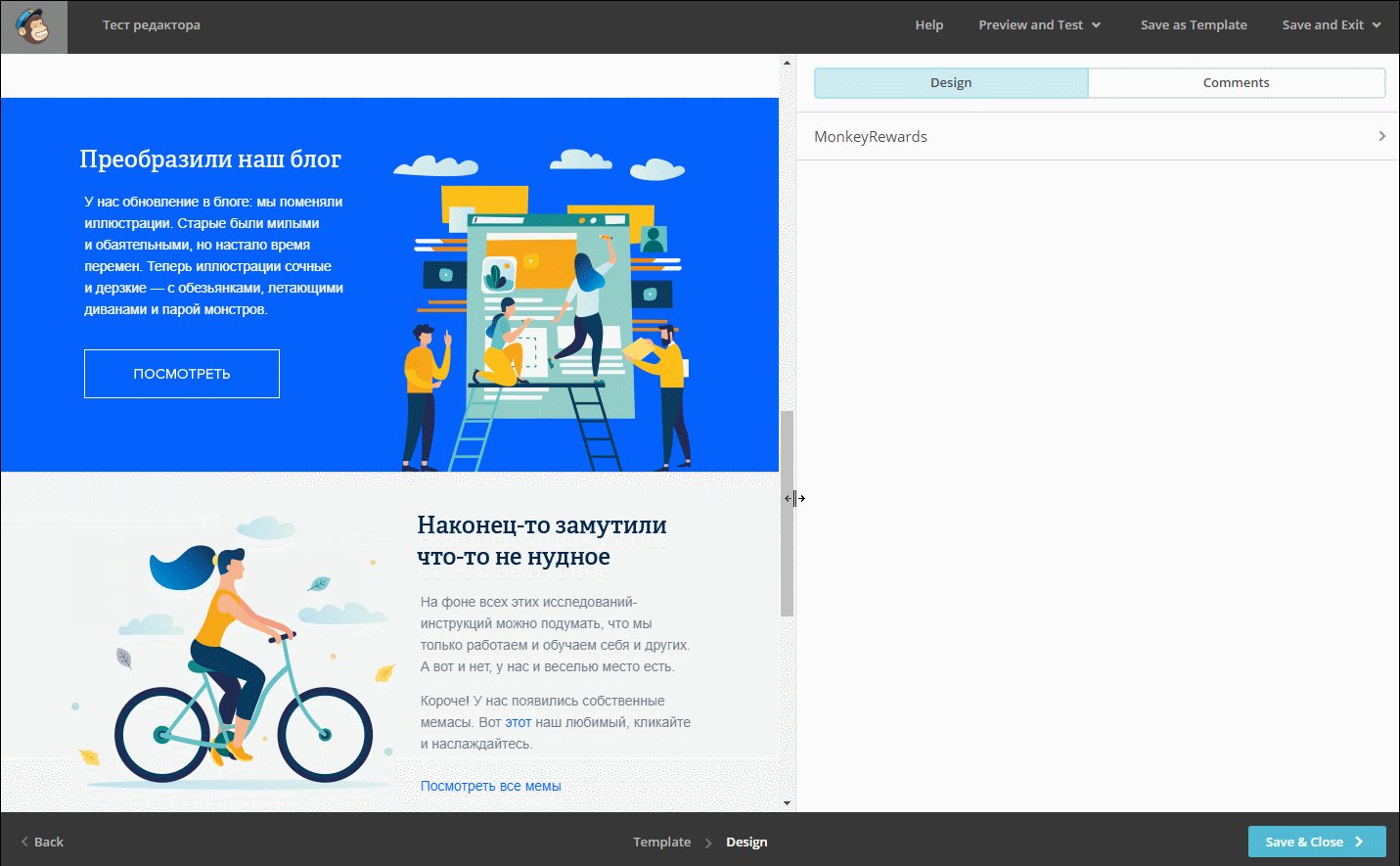
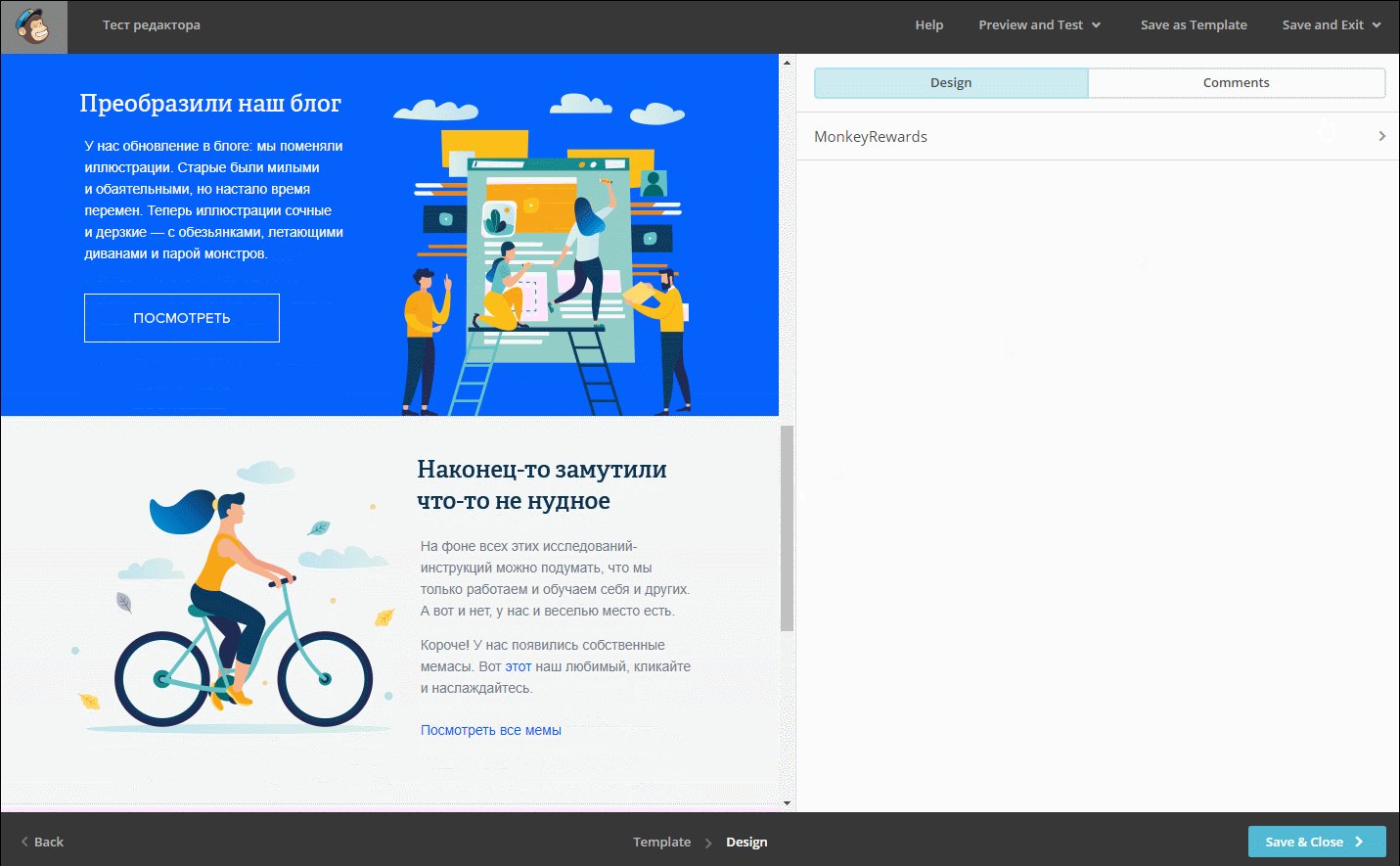
Как дублировать элемент в письме
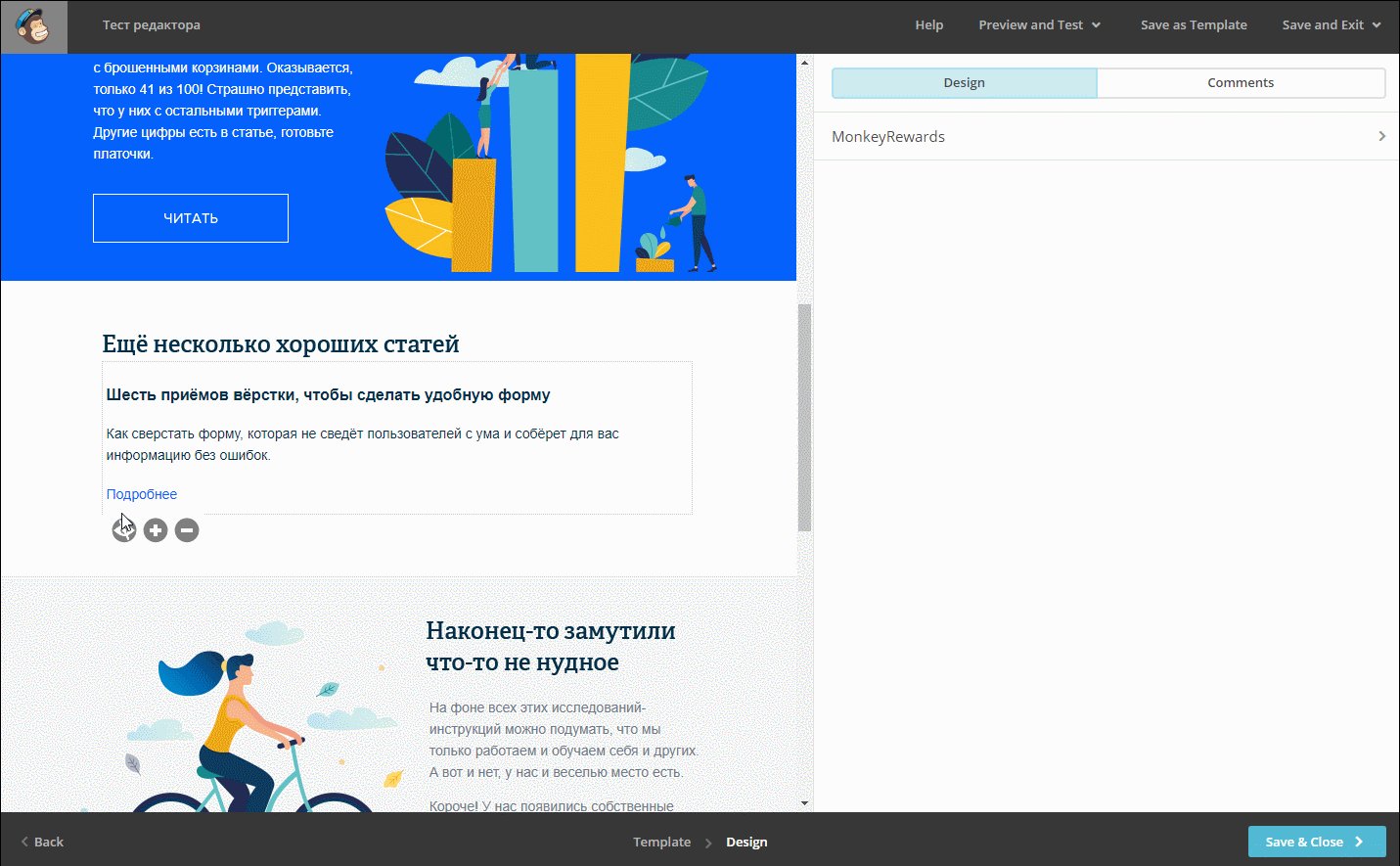
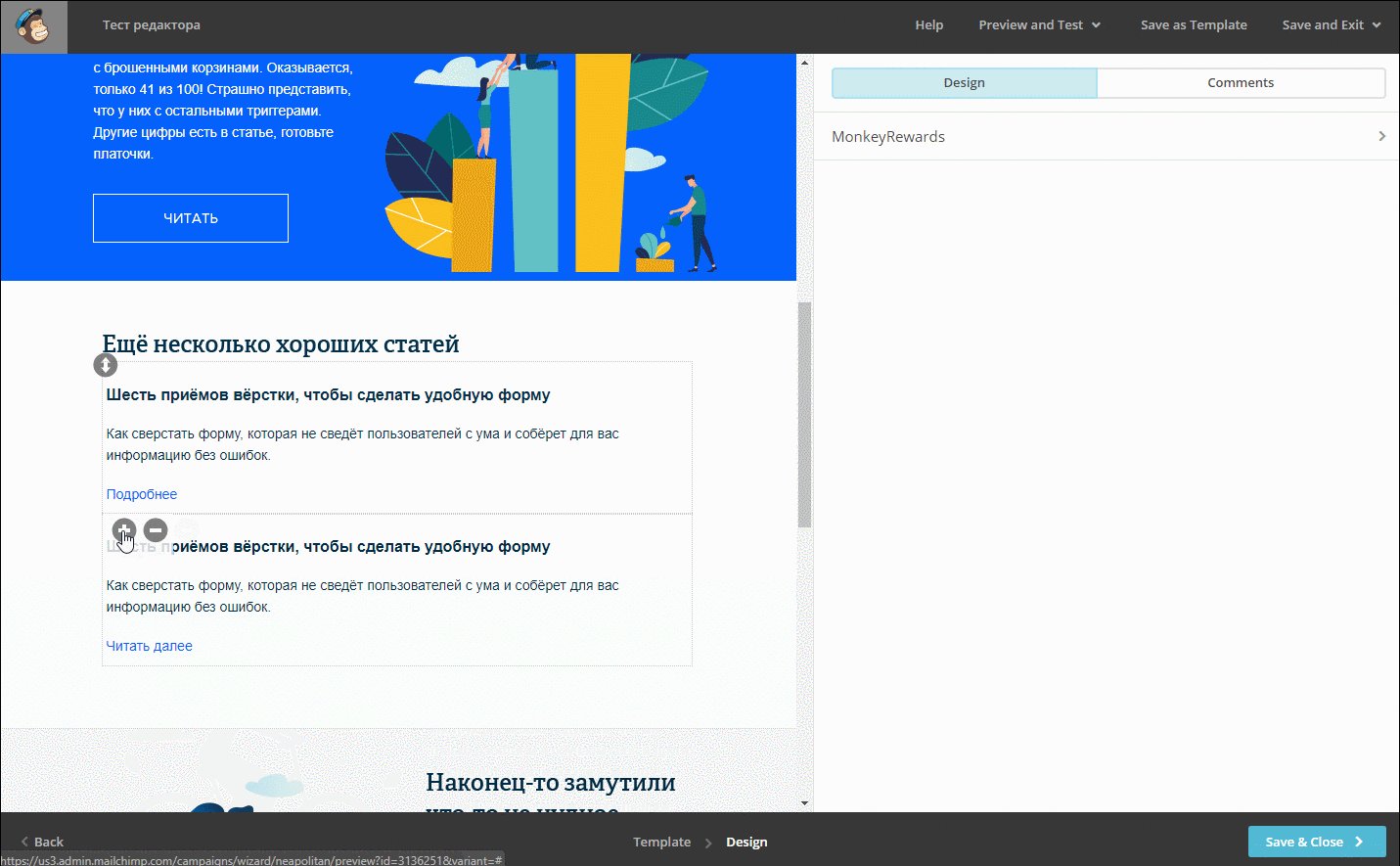
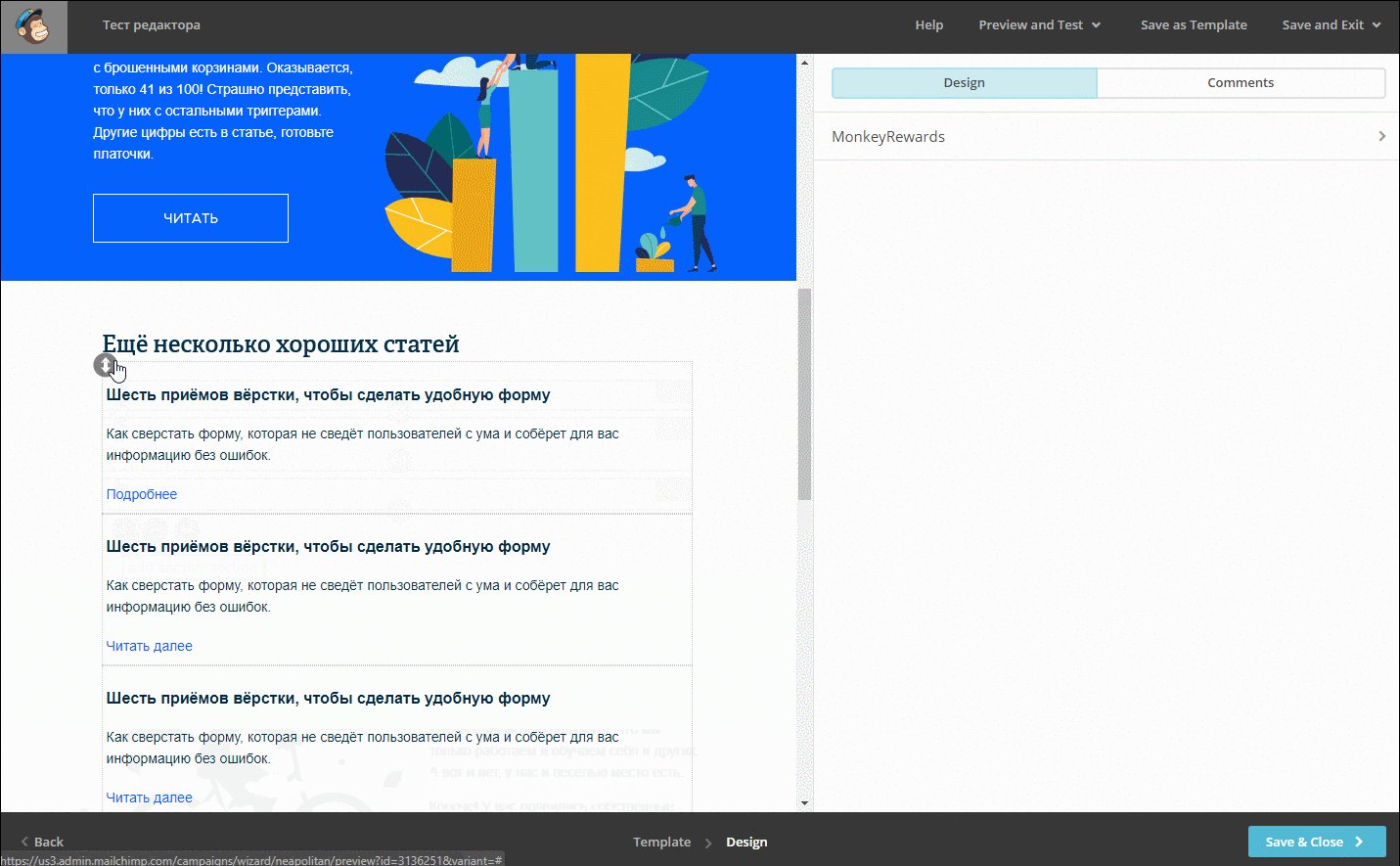
Для дублирования элемента или блока в визуальном редакторе используется тег mc:repeatable. Он подойдёт для блочных или инлайновых элементов html-кода.
<div mc:repeatable> контент </div>

Примечания:
- Повторяющиеся элементы могут быть вложены друг в друга. Но используйте эту возможность осторожно, чтобы не вызвать ошибок при дублировании блоков.
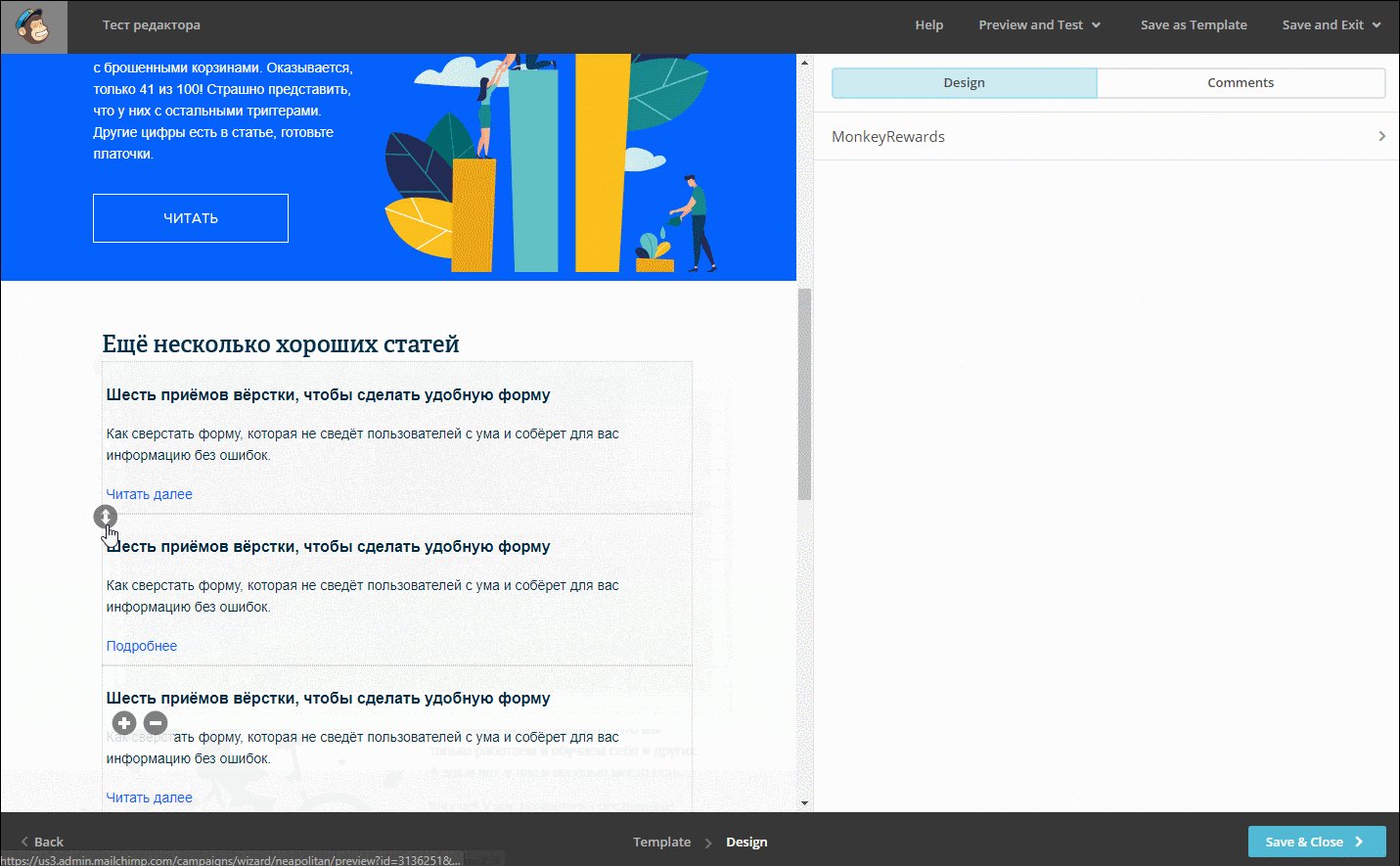
- Дублированные блоки можно менять местами.
Читайте также
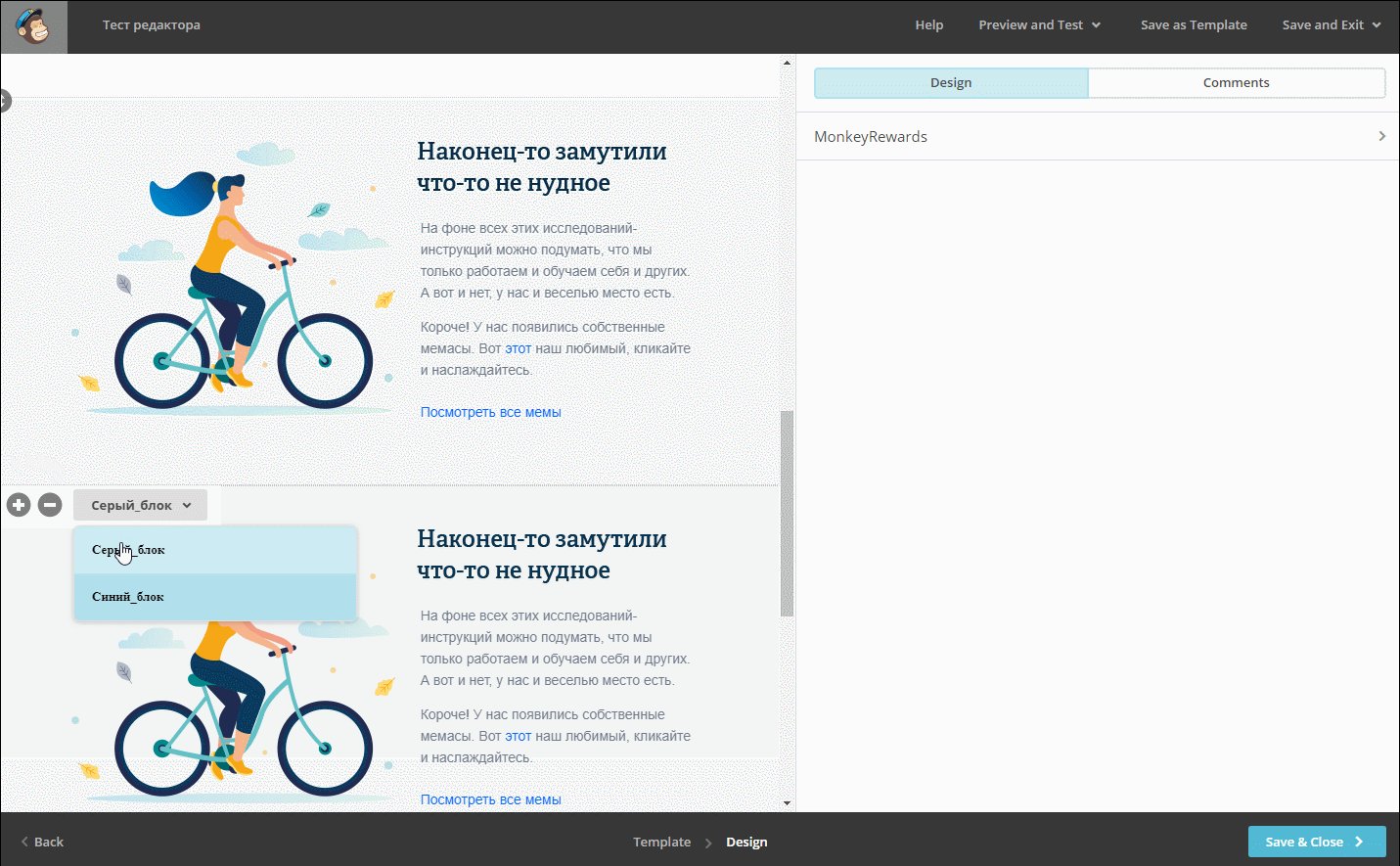
Как создать элемент с выбором вида блоков
Чтобы создать область, в которой вы сможете выбирать вид блоков, используется тег mc:variant. Его вставляют вместе с mc:repeatable=»$название блока» (тегом для дублирования).
Синтаксис — mc:repeatable=»content» mc:variant=»variant_1″.
<table mc:repeatable="content" mc:variant="variant_1"> <tr> <td mc:edit="section_1"> Вариант расположения контента 1 </td> </tr> </table> <table mc:repeatable="content" mc:variant="variant_2"> <tr> <td mc:edit="section_2"> Вариант расположения контента 2 </td> </tr> </table> <table mc:repeatable="content" mc:variant="variant_3"> <tr> <td mc:edit="section_3"> Вариант расположения контента 3 </td> </tr> </table>

Примечания:
- Блоки с тегом mc:variant должны находиться рядом.
- Для блоков с выбором имя задаётся в mc:repeatable. Оно должно быть одинаковым везде. В нашем примере мы для всех блоков прописали имя mc:repeatable=»content».
- Блоки не должны быть вложены друг в друга.
- Замена блоков возможна только в редакторе кампаний, а не шаблонов. То есть при создании боевой рассылки.
Какие есть ограничения в Template Language
- Этот способ не позволяет полностью отстраниться от работы с кодом. Чтобы вы могли редактировать свой макет в визуальном редакторе, вам всё равно нужно залезть в код и прописать теги.
- Нельзя менять исходную структуру шаблона. Вы сможете продублировать элементы письма, но не изменить их расположения.
- Чаще всего для рассылок используется собственный html, поэтому структура кода скорее всего не совпадёт с той, что рекомендует MailChimp. Из-за этого могут теряться стили текста при редактировании. Чтобы этого не происходило, сначала добавляйте новый текст и только потом удаляйте старый.
- Некоторые элементы редактируются только в кампаниях, а не в шаблонах.
- Часто в визуальном редакторе письмо выглядит криво. Необходимо проверять результат в предпросмотре или отправлять тестовое письмо.
Чтобы закрепить знания, посмотрите пример письма, в котором используется Template Language.










