Материал для специалистов со средним уровнем знания платформы Mailchimp и HTML-вёрстки.
Если вы настраиваете письмо на платформе Mailchimp, у вас обычно два способа сделать это:
- собрать письмо в блочном редакторе;
- сверстать в HTML.
| Способ создания письма | Блочный редактор | HTML-вёрстка |
| Плюсы | Делается очень просто и не требует навыков вёрстки. Блочный редактор — это конструктор, в котором вы из готовых блоков собираете письмо: перетаскиваете блоки, наполняете их контентом и задаёте оформление. | Можно сделать любой дизайн в рамках того, что позволяют почтовые клиенты. |
| Минусы |
|
Нужен дизайнер и верстальщик. |
Но для рассылок в Mailchimp открыт ещё один способ — собрать письма с помощью Mailchimp Template Language (MTL). Эта опция позволяет редактировать шаблон, свёрстанный в HTML, так, будто он сделан в блочном редакторе. А значит, надо сверстать HTML-шаблон один раз, чтобы потом человек без знания вёрстки мог работать с ним, как в блочном редакторе.
Ранее мы писали, как это работает. Сейчас расскажем, что нужно знать, чтобы начать работать с MTL, как мы собираем такие шаблоны, какие ошибки возникают.
А ещё разберём перевод мастер-шаблона одного из наших клиентов на Mailchimp Template Language. Это поможет увидеть проблемы, которые могут ожидать при работе с шаблоном, и понять методологию, с помощью которой собирать письма будет гораздо проще.
Перевод письма на Mailchimp Template Language
Итак, у нас есть свёрстанное в HTML письмо, и надо прописать теги для Mailchimp, чтобы другой человек мог собирать и редактировать письма, как в блочном редакторе.
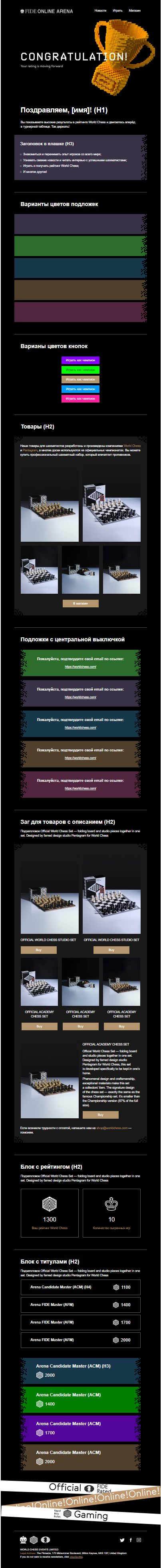
Для примера возьмём большой мастер-шаблон с разнообразными блоками.

Если сможем перенести его, почти любое письмо будет нам по плечу. Похоже на конструктор LEGO.
С помощью тегов мы программируем составные части письма, из которых можно будет собрать почти что угодно. Наша задача — не просто сделать всё корректно и без багов, но и создать удобные «детали» для сборки письма.
Действовать будем по алгоритму:
- Мысленно разобьём мастер-шаблон на блоки, из которых человек будет собирать письмо. Эти блоки — не то же самое, что и блоки в мастер-шаблоне.
- Подготовим рабочее пространство в редакторе кода, чтобы менять блоки.
- Заведём новый шаблон в разделе Templates.
- По очереди внедрим элементы MTL в каждый блок и протестируем их по одному.
- Протестируем копирование блоков и возможность их редактирования.
- Проверим отображение самого письма на разных платформах и устройствах.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Разбиваем мастер-шаблон на блоки
При настройке письма важно понимать, что вы хотите получить на выходе. Это позволит избежать создания нерабочих или ненужных блоков.
Формально мы сделаем только один блок, который пользователь сможет копировать бесконечное количество раз. Но у этого блока много вариаций, которые и будут содержать всё, что есть в мастер-шаблоне.
Что может быть в блоке:
- баннер;
- кнопка;
- кнопка с баннером;
- кнопка с баннером и текстом;
- товарный блок;
- блок с одним товаром.
Это выглядит так:

Вариантов много, и на первом этапе важно определиться, какие вам нужны.
Часто мы создаём такие шаблоны для клиента, который сам будет собирать простые промо. С клиентом обговариваем содержание мастер-шаблона и элементы, которые он будет редактировать самостоятельно.
Например, мы решаем разместить в письме баннер, под ним текст и кнопку. Делать это одним блоком или тремя, зависит от ситуации. Чаще всего выбирают письмо только с баннером или с текстом и кнопкой. Более гибкий вариант — сделать баннер, кнопку и текст отдельными блоками. Мы как будто разбиваем кирпичик из набора LEGO на три кирпичика меньшего размера. Но они дают пользователю больше свободы при использовании конструктора.
Другой пример — блок с товарами. При создании мастер-шаблона используем варианты:
- с одним большим товаром;
- двумя товарами в ряд;
- тремя товарами в ряд.
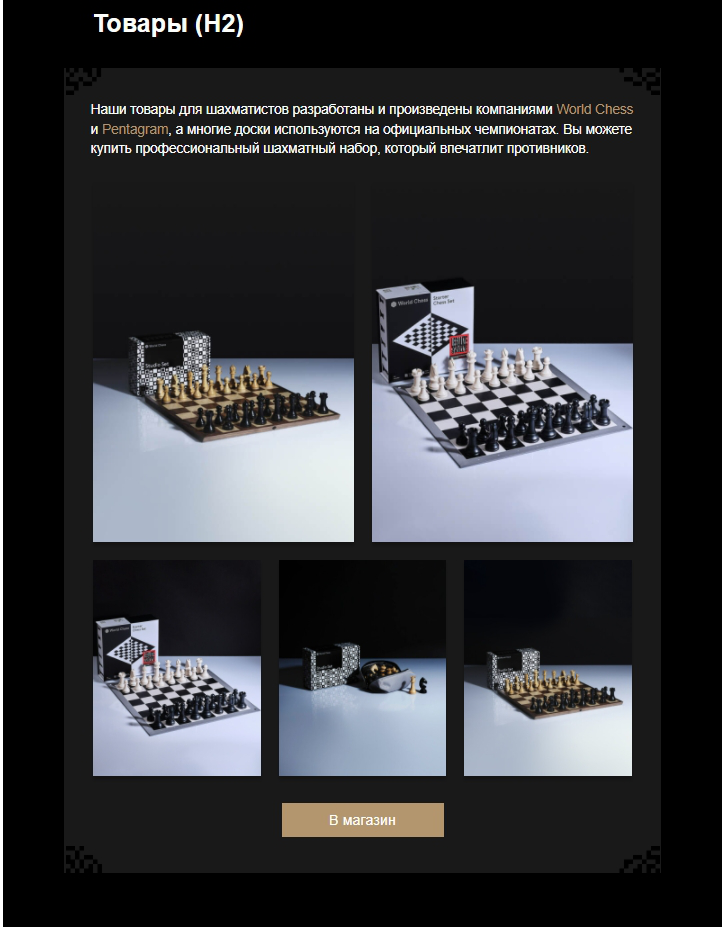
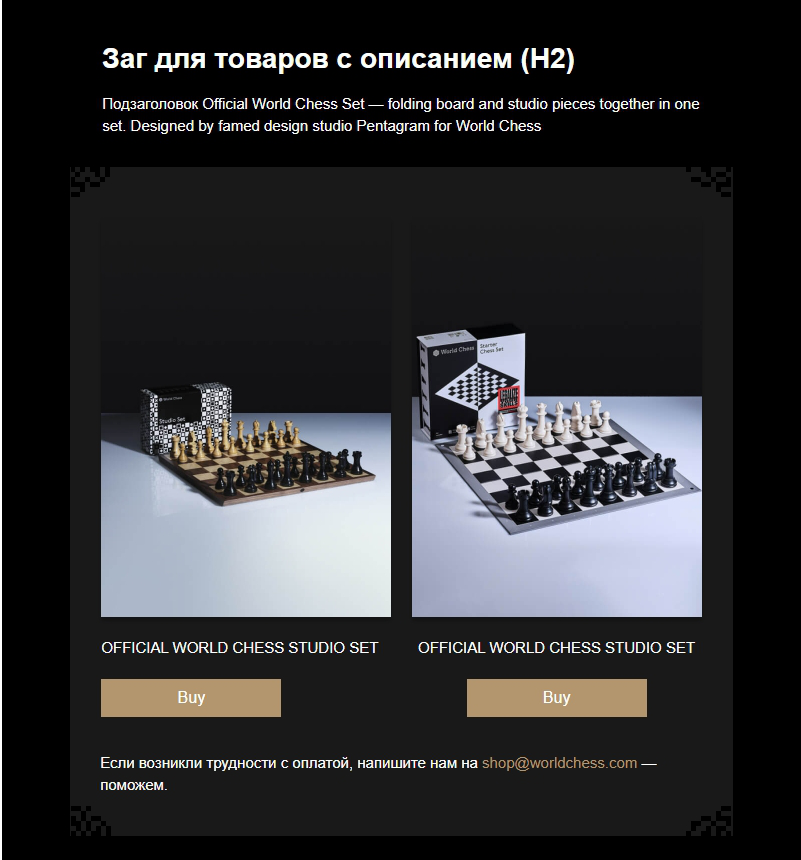
В мастер-шаблоне блок выглядит так:

Это нормально для мастер-шаблона, но, чтобы получить хороший результат в MTL, мы должны немного модифицировать его.
На скриншоте выше два блока. Первый включает:
- заголовок,
- текст,
- сетку из двух товаров,
- кнопку,
- бэкграунд.
На втором видим то же самое, но сетка состоит из трёх товаров.
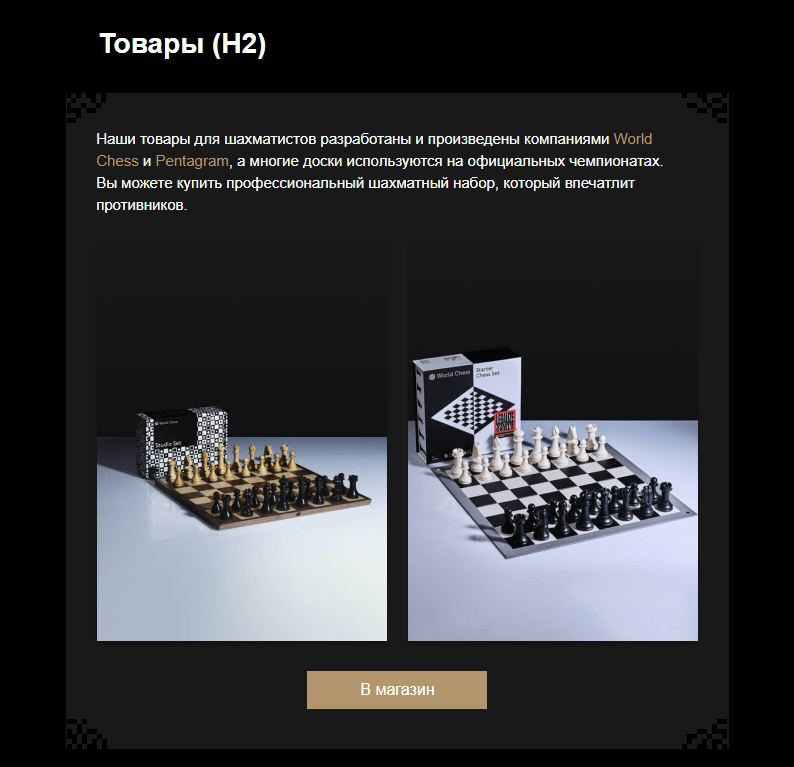
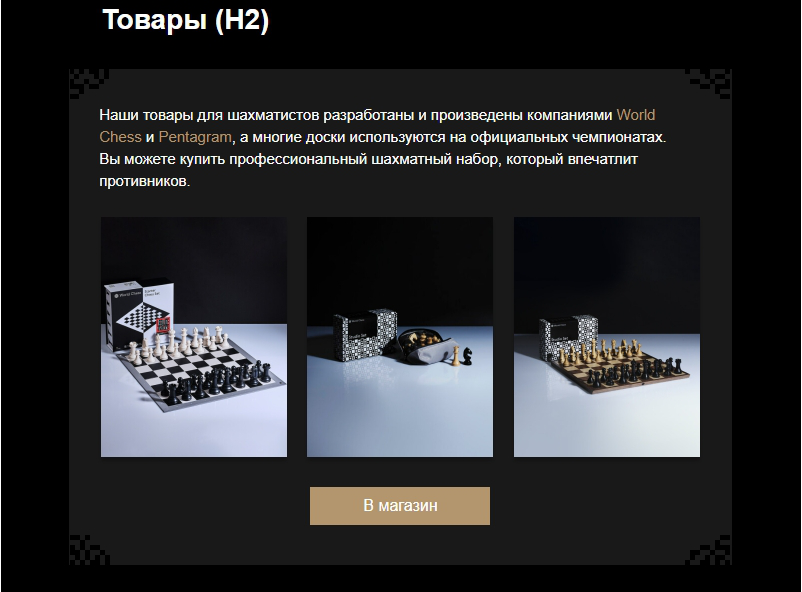
Можем сделать два разных представления:


Именно эти варианты будут удобны пользователю, хоть они и не соответствуют изначальному мастер-шаблону.
Поэтому уже на первом этапе важно понимать, как «разбить» письмо.
Возможно, вы учтёте не всё, но это позволит понять, какая работа ждёт впереди. Ниже приведём пример мастер-шаблона с комментариями о том, на какие блоки он разбивается, чтобы его удобно было настраивать с помощью MTL.
Готовим рабочее пространство в редакторе кода
Нет одного правильного алгоритма сборки письма в MTL. Опишем, как мы организуем рабочее пространство, чтобы было проще собирать шаблон. Если делаете это в первый раз и у вас нет приоритетов, советуем нашу схему.
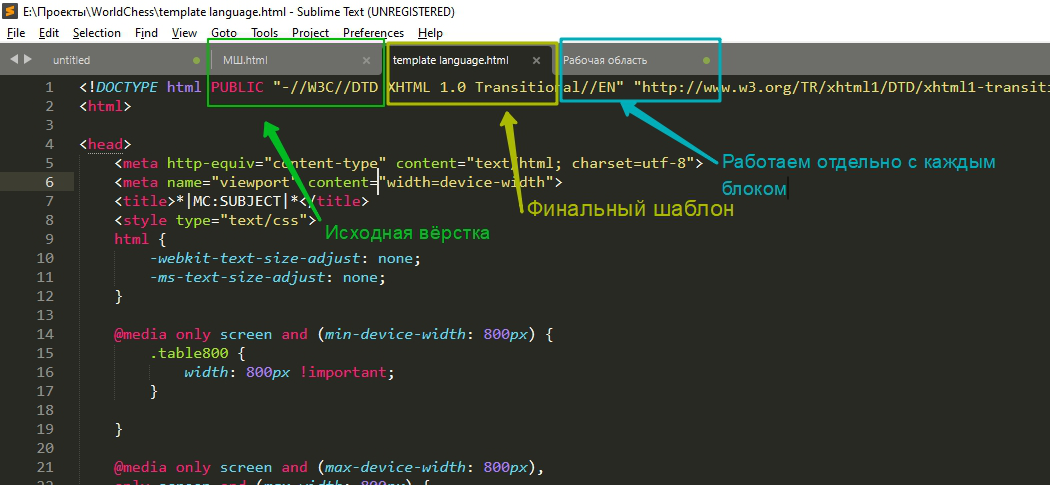
Обязательно понадобится редактор кода. У нас это Sublime, он позволяет создавать шаблон в трёх активных вкладках:
- Чистая вёрстка мастер-шаблона. В ней нет настроек MTL — оттуда мы просто копируем блоки.
- Мастер-шаблон с MTL, где мы будем вставлять настроенные блоки и доводить вёрстку до финального состояния. Именно этот код мы загрузим потом в Mailchimp. Изначально там нужно оставить только те части, которые конечный пользователь редактировать не будет. Как правило, это футер, хедер и, возможно, главный баннер, если он будет в каждом письме. В этих частях можно менять текст и картинки, но нельзя их полностью убрать. И уже в процессе настройки шаблона на MTL в эту вёрстку будем добавлять нужные нам блоки с тегами.
- Рабочая область, где мы взаимодействуем с каждым отдельным блоком, прописываем ему теги.

Смысл разделения на вкладки в том, чтобы не ошибиться и не запутаться в процессе создания шаблона. Работать с ним просто, но главная опасность — запутаться и упустить что-то по невнимательности. А при таком подходе мы чётко добавляем и прописываем блоки в финальный файл.
Заводим новый шаблон в разделе Templates
Чтобы всё заработало, нужно завести новый шаблон в разделе Templates. Именно его будет использовать конечный пользователь для создания и редактирования письма.
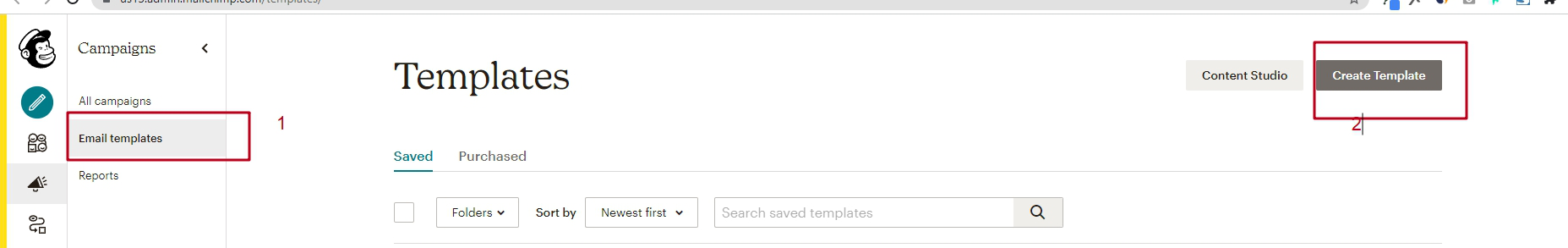
Заходим в раздел Templates и создаём новый шаблон:

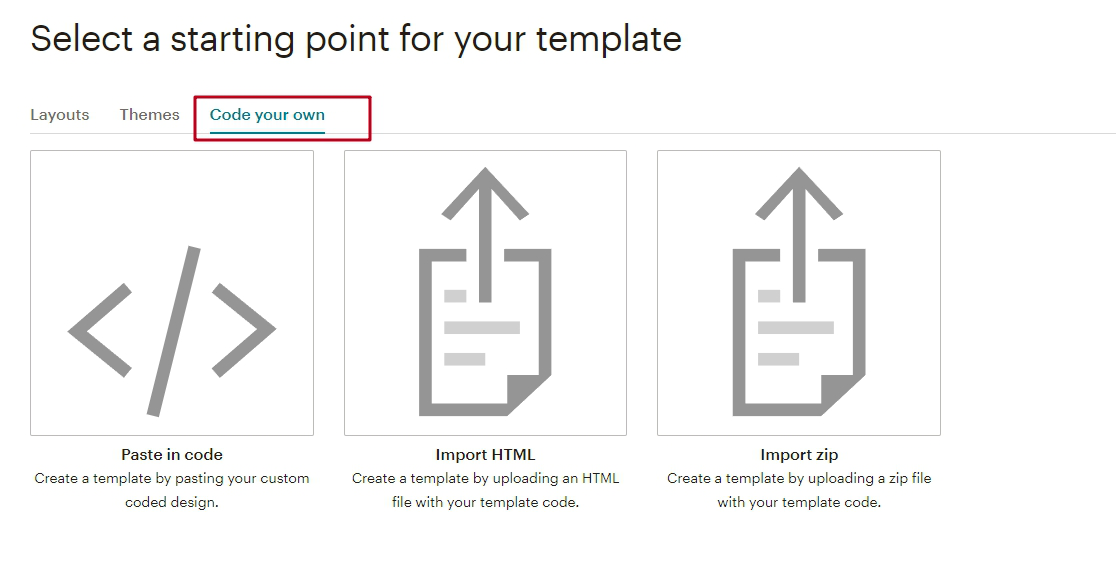
Выбираем способ Code your own, копируем наш код, сохраняем шаблон:

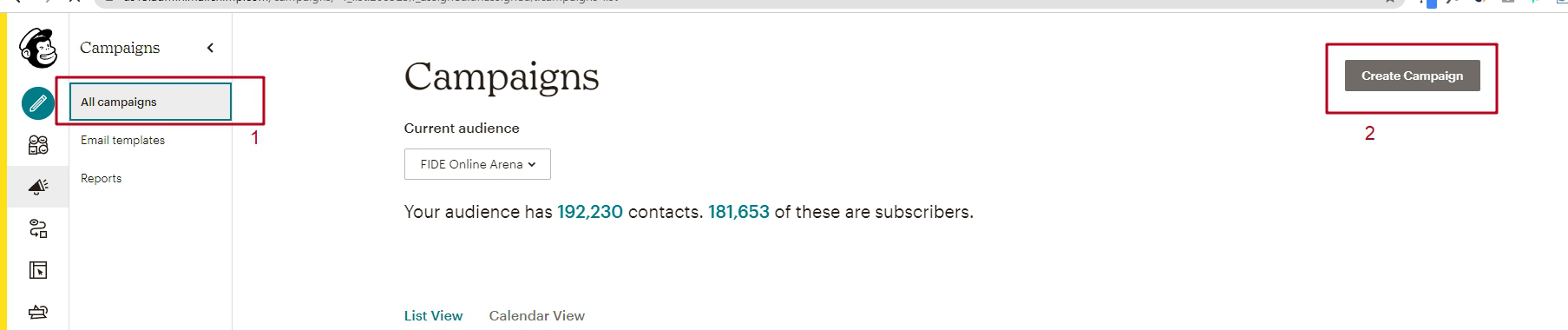
Использовать шаблон можно при создании письма. Переходим в Campaigns, создаём новое письмо:

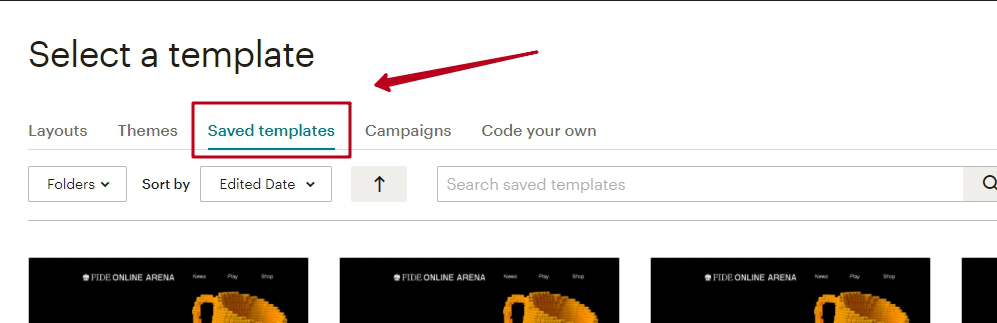
Во вкладке Design email переходим в Saved templates, где и выбираем наш шаблон:

Обратите внимание: когда вы будете создавать шаблон в Templates, письмо будет длинное, так как отображаются все блоки. А вот при использовании шаблона в кампании письмо будет коротким, только с одним блоком, который можно копировать и редактировать. Это нормально — MTL так и должен работать: в шаблоне не применяются правила MTL, поэтому письмо отображается целиком. А вот уже при создании боевого письма все теги работают.
По этой причине мы будем постоянно обновлять шаблон в Templates и смотреть на финальный результат в Campaigns. Для тестирования нужно создать тестовую кампанию, которая будет использовать наш шаблон.
Важный момент! Когда вы обновляете шаблон в Templates, необязательно заново создавать кампанию, чтобы увидеть изменения. Достаточно просто перезайти в него — изменения должны вступить в силу автоматически.
На практике так работает не всегда, особенно если в шаблоне были ошибки или баги. Поэтому, если появились сомнения, применились ли изменения в шаблоне, лучше пересоздать кампанию. В ней вы можете смело редактировать письмо как угодно — никакого влияния на шаблон в Templates это не окажет. Наоборот, только изменения в Templates влияют на письмо в Campaigns.
Читайте также
HTML-вёрстка писем — полная инструкция
Внедряем элементы MTL
Здесь основная работа — создать шаблон.
Изначально делаем всё в редакторе кода. Из исходной вёрстки мастер-шаблона берём блок, который хотим внедрить, один зараз. Переносим его во вкладку рабочей области. Здесь прописываем теги для MTL, чтобы эту область можно было редактировать в Mailchimp.
У нас всего два типа элементов, которые можно редактировать:
- текст,
- картинки.
Для каждого редактируемого элемента прописываем свои уникальные теги. Они выглядят так:
mc:repeatable mc:edit="body_text_1"
Здесь mc:repeatable отвечает за то, что блок можно будет скопировать, если нажать на «+» в интерфейсе Mailchimp. Это нужно не всегда. Например, если есть текстовый блок, и мы хотим, чтобы была возможность копировать абзацы, мы этот тег оставляем. Хотя пользователь и может отредактировать текст в текстовом редакторе, наличие mc:repeatable редко бывает лишним и ничего не ломает.
Тег mc:edit="body_text_1" делает элемент редактируемым. У каждого такого элемента должно быть уникальное имя. В данном случае это body_text_1. Это правило касается и картинок тоже. Если у вас большой мастер-шаблон, без системы легко запутаться в уникальных именах в середине настройки.
Количество уникальных тегов может достигать нескольких сотен на шаблон, и будет проще пользоваться следующим правилом.
В названии тега ставим:
- место, где расположен элемент (тело письма, продукты, статья, рекомендации);
- тип элемента (текст, картинка);
- номер элемента.
В нашем примере первым идёт текст в теле письма, поэтому тег называется body_text_1. Если бы это была вторая картинка в блоке с продуктами, тег бы назывался products_img_2. Даже так нумерация может достигать нескольких десятков. Но это гораздо проще, чем тянуть нумерацию через весь мастер-шаблон. Следует отметить, что в Mailchimp нет никаких требований и правил к названию этих тегов. Главное — чтобы они были уникальными в рамках одного письма. Мы просто советуем соблюдать структуру в названии, чтобы потом было легче ориентироваться в письме при его корректировке.
Прописываем эти теги в div или span, где находится текст.
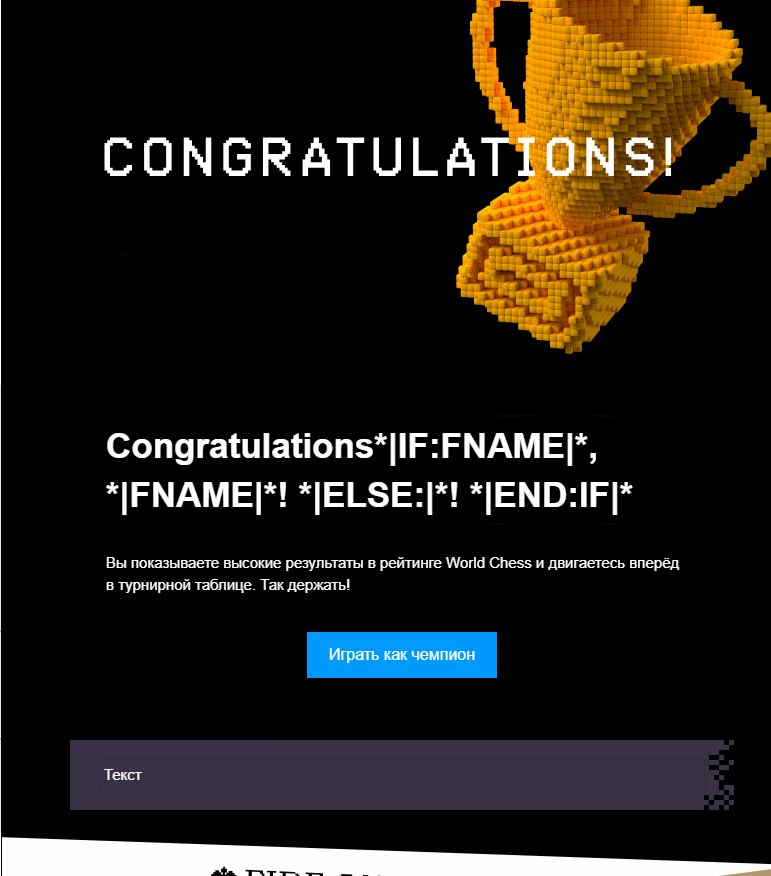
Например:
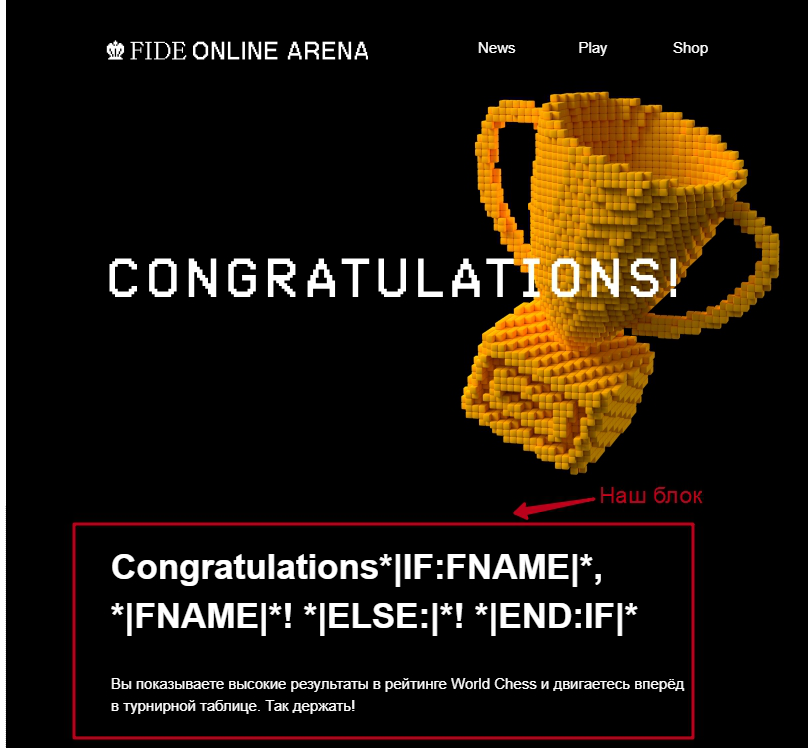
<div mc:repeatable mc:edit="body_text_1" style="font-family:Arial, sans-serif;color:#FFFFFF;font-size:35px;line-height:49px;font-weight:bold;">Congratulations*|IF:FNAME|*, *|FNAME|*!
*|ELSE:|*!
*|END:IF|*</div>Каждый такой блок (просто текст, текст + баннер, кнопка и так далее) должен опознаваться как одна из вариаций основного блока и иметь своё название. Поэтому мы всему блоку прописываем следующие теги:
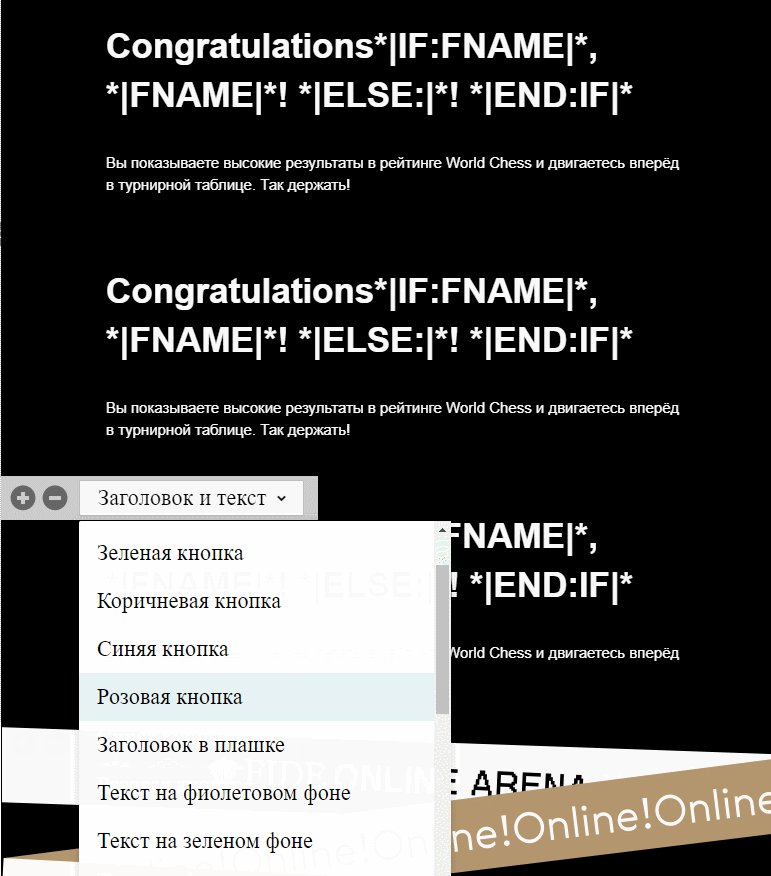
mc:repeatable="EMS" mc:variant="Заголовок и текст"
Как мы помним, mc:repeatable="EMS" даёт возможность копировать блок. В данном случае это свойство обязательно, чтобы можно было каждый раз копировать весь блок и выбирать другой вариант отображения.
Например, копируем этот текстовый блок и делаем из него кнопку. Но тут есть ещё и название — EMS. Оно может быть любым, но главное — чтобы у всех подобных блоков этого письма оно было одинаковым. Это нужно для того, чтобы разные варианты отображения относились к одному блоку.
Если у вас будет два уникальных названия в этом месте, по умолчанию в письме будет не один, а два блока. Это не ошибка, но противоречит тому способу, которым мы решили настраивать шаблон.
Наш пользователь должен иметь возможность из одного блока делать сколько угодно вариантов.
Поэтому нам достаточно одного блока со множеством вариаций:

Его-то при создании письма мы и будем копировать, выбирать нужный вариант, а потом редактировать так, как нам нужно. Всё это без малейшего вмешательства в HTML-код письма.
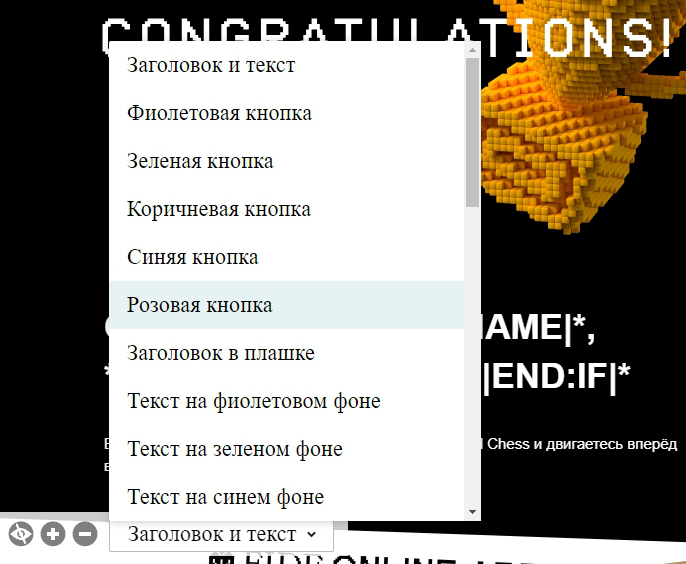
Элемент mc:variant="Заголовок и текст" — название варианта блока. Оно должно быть уникальным и отображаться в интерфейсе Mailchimp. Его нужно просто назвать понятно, чтобы пользователю было удобно ориентироваться.
Вот как это выглядит в интерфейсе:

Важно, чтобы он не ломал всё письмо. Поэтому вся конструкция должна находиться либо в отдельных тегах tr, либо в отдельной таблице table. Полный код этого блока с тегами выглядит так:
<tr mc:repeatable="EMS" mc:variant="Заголовок и текст">
<td align="center">
<table cellpadding="0" cellspacing="0" border="0" width="75%" style="width:75% !important;min-width:330px;">
<tr>
<td align="left" valign="top">
<div style="height:30px;line-height:30px;font-size:8px;"> </div>
<div mc:repeatable mc:edit="body_text_1" style="font-family:Arial, sans-serif;color:#FFFFFF;font-size:35px;line-height:49px;font-weight:bold;">Congratulations*|IF:FNAME|*, *|FNAME|*!
*|ELSE:|*!
*|END:IF|*</div>
<div style="height:25px;line-height:25px;font-size:8px;"> </div>
<div mc:repeatable mc:edit="body_text_2" style="font-family:Arial, sans-serif;color:#FFFFFF;font-size:15px;line-height:22px;">Вы показываете высокие результаты в рейтинге World Chess и двигаетесь вперёд в турнирной таблице. Так держать!</div>
<div style="height:30px;line-height:30px;font-size:8px;"> </div>
</td>
</tr>
</table>
</td>
</tr>Нужные теги находятся в tr, который охватывает весь блок. И вот уже этот tr с тегами мы вставляем в вёрстку письма, которая будет финальной. Её можно тестировать в Mailchimp. Готов первый кирпичик в нашем шаблоне.
С остальными элементами письма нужно проделать точно такие же манипуляции и по очереди вставить их в вёрстку.
На примере вы увидите, что делается это достаточно просто. Самая большая сложность в том, чтобы не ошибиться в наименовании тегов и правильно разбить блоки. Поэтому мы не работаем со всем письмом сразу, а делаем блоки по очереди. Проще исправить несколько багов в одном блоке, чем сразу обнаружить, что их десятки во всём письме. И так вы можете видеть прогресс в сборке письма, что поможет в работе, требующей усидчивости.
Тестируем блоки
Обновляем вёрстку в разделе Templates. Идём в письмо, которое находится в Campaign, чтобы увидеть изменения. Иногда нужно создать новую кампанию с тем же шаблоном, чтобы изменения подтянулись в письмо.
Тестируем вёрстку
Когда понимаем, что все блоки в интерфейсе Mailchimp отображаются и работают, тестируем письмо на почтовых платформах. Желательно добавить туда все блоки, которые у вас есть, и посмотреть на их отображение. Так мы поймём, что ничего не сломали, когда добавляли MTL-теги.
Распространённые ошибки
Даже если вы хорошо верстаете, поначалу избежать ошибок с MTL не получится. Особенно в большом письме. Ниже рассмотрим самые популярные ошибки, с которыми вы можете столкнуться.
Одинаковое название элементов
Частая ошибка, если письмо большое. Как правило, это происходит с картинкой или текстом. Если два элемента имеют одинаковое название, в Mailchimp они задваиваются. Визуально это выглядит как баг. Хотя сама платформа никак не оповещает о проблеме. Можно взять за правило: если при тестировании Mailchimp Template Language элементы письма выглядят странно (вставляется картинка вместо текста или везде один и тот же текст), проверьте теги на задвоение. С большой вероятностью это решит проблему.
На скриншоте ниже у картинки в футере и картинки в хедере стоит одинаковый тег. Из-за этого изображение дублируется.

Здесь хотя бы изображение одного размера. А если мы задублируем тег с главного баннера с картинкой у товара, эффект может быть такой, будто поехала вся вёрстка и мы где-то не закрыли тег. Проверить это легко: если проблема только в Mailchimp, а в браузере её нет, тогда это точно проблема в названиях тегов.
Блоки разбиты некорректно
Здесь проблема может быть в том, что какие-то теги не закрыты или неправильно открываются. Ниже на практическом примере рассмотрим случай, когда нужно один блок с товарами разбить на три блока. Тут вполне можно совершить эту ошибку, из-за чего письмо будет отображаться некорректно. Рассмотрим способ разбивки такого блока.
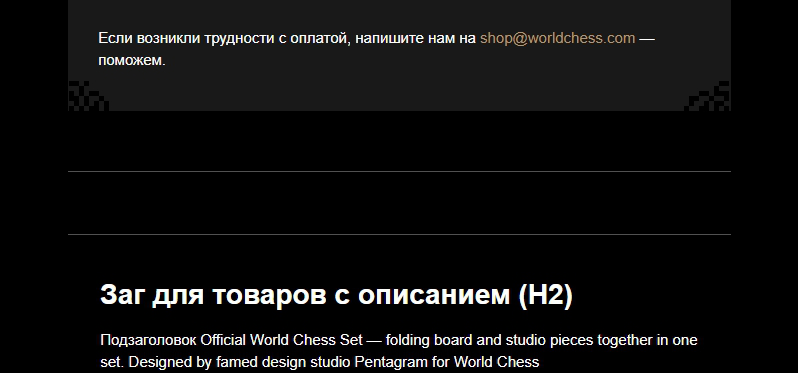
Второй вид ошибок, который может здесь быть, — логические. То, что выглядит хорошо в свёрстанном мастер-шаблоне, может быть нефункционально в шаблоне с Mailchimp Template Language. Например, когда есть разделители сверху и снизу блока. Если их поставить рядом друг с другом, будет два разделителя на стыке этих блоков и по одному по краям. Конечно, так это выглядеть не должно. Поэтому нужно сделать отдельно разделители и отдельно блоки.
Теги MTL проставлены не везде
На первый взгляд всё будет выглядеть корректно — блоки добавляются и копируются. Но вы не сможете их редактировать в интерфейсе платформы. Значит, вы не проставили теги для текста или картинки. Как правило, на этих двух элементах забывают проставлять теги для редактирования.
Вы можете заметить проблему не сразу и, когда пойдёте исправлять, можете сбиться в нумерации тегов. Особенно если работаете с большим шаблоном. Каждый тег должен иметь уникальное название. Если ошибку в простановке тега заметили не сразу, велика вероятность, что вы дадите тегу уже существующее название. Это повлечёт другую ошибку.
Тут вас спасёт только внимательность и проверка каждого нового блока, особенно если создание подобных шаблонов для вас не стало повседневной задачей. Можно сделать нумерацию блоков более простой для запоминания. Например, не делать все текстовые блоки одинаковыми по названию, с разными номерами: txt1, txt2, txt3 и так далее. Лучше в названии прописывать их логическое расположение. Например, footer_txt1 — это первый текст в футере, product_txt1 — первый текст в блоке с продуктами. Тогда, если вы пропустили тексты в каком-то блоке, будет легче вставить пропущенный номер.
Практический пример. Переводим мастер-шаблон на Mailchimp Template Language
Подготовка
В этом примере разберём настройку одного мастер-шаблона для нашего клиента. Таким образом покажем, как происходит процесс настройки и как исходный мастер-шаблон внешне будет отличаться от шаблона, который мы загрузим в Mailchimp.
Для начала нам нужно понять, на какие блоки будет разбиваться шаблон. Ниже представлены блоки из шаблона и комментарии, как мы с ними работаем.

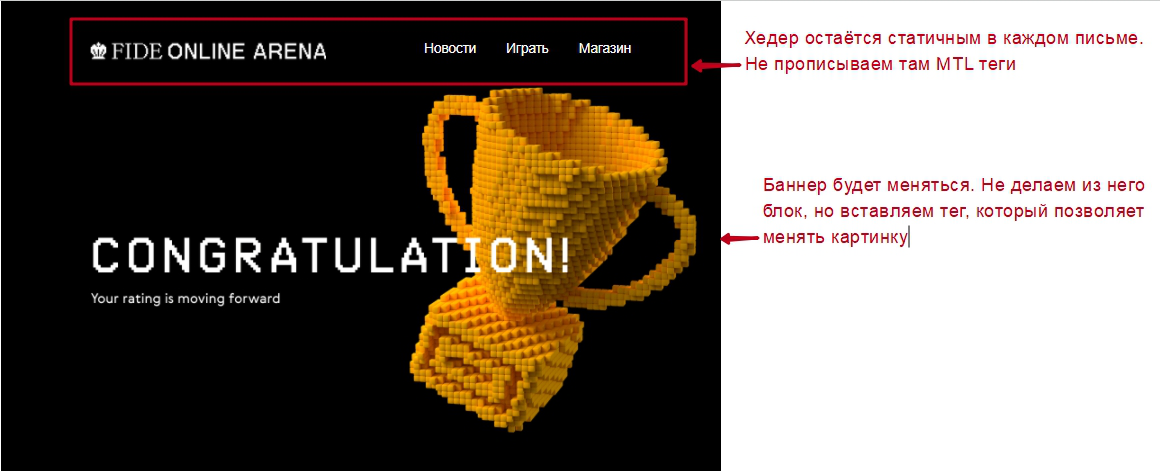
Футер у нас во всех письмах одинаковый, поэтому его не делаем динамическим. Просто прописываем там нужные ссылки. А вот баннер будет меняться. Но он всегда будет идти после футера. Поэтому не прописываем ему значение mc:variant и не присваиваем значение mc:repeatable. То есть блоки, которые можно копировать и повторять, будут иметь значение в атрибуте mc:repeatable. Например, mc:repeatable="ems". В этом баннере ничего этого нет. Достаточно простого атрибута mc:repeatable.

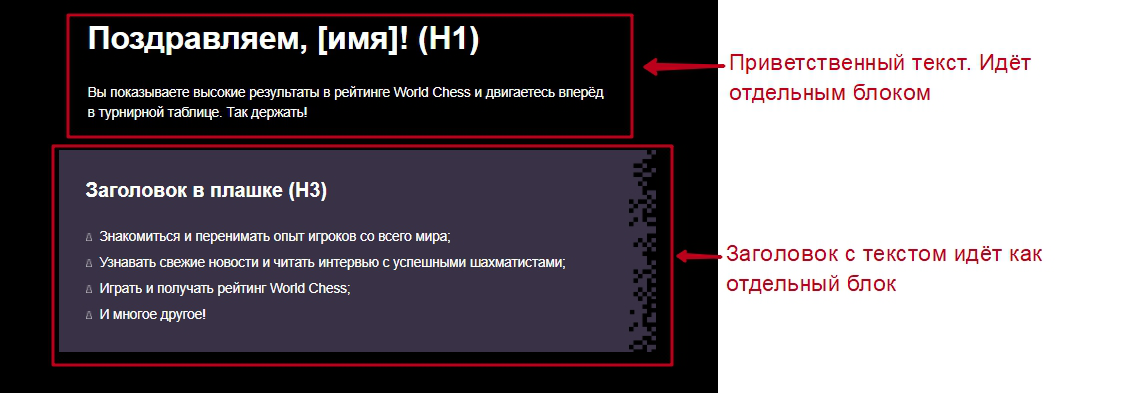
Здесь просто два блока, которые можно комбинировать с другими блоками. Сами по себе они неполноценны, хотя бы потому, что тут нет кнопок. О них речь пойдёт ниже. Во втором блоке важно не пропустить бэкграунд, когда будем формировать блок в MTL.

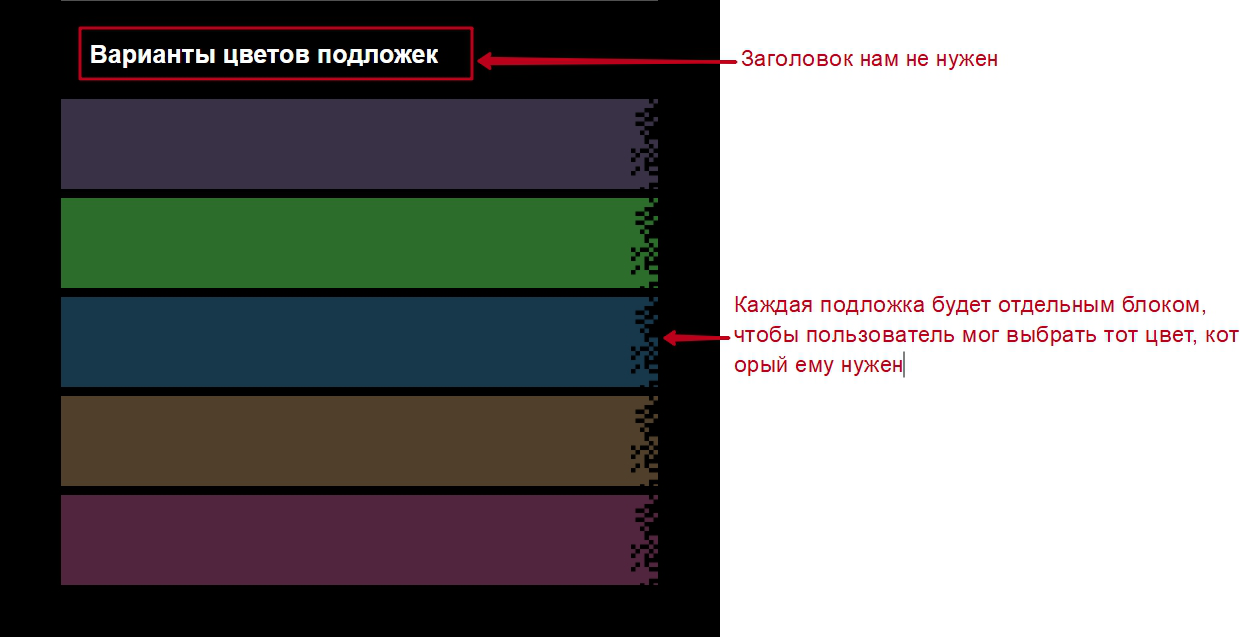
Конечному пользователю не нужен список всех подложек сразу. Он будет выбирать одну, по нужному цвету. Поэтому делаем каждую подложку отдельным блоком и называем её понятно.

Тут проще сделать разные блоки с двумя или тремя товарами, нежели делать вариативность внутри этого блока. Если пытаться всё уложить в один блок с вариативностью внутри, больше вероятность ошибиться. Также пользователю может быть неудобно каждый раз редактировать блок, чтобы изменить значение товаров.

Делаем как и с предыдущими подложками — разбиваем каждую на блок.

Второй вариант сетки с двумя товарами. Делаем отдельным блоком.

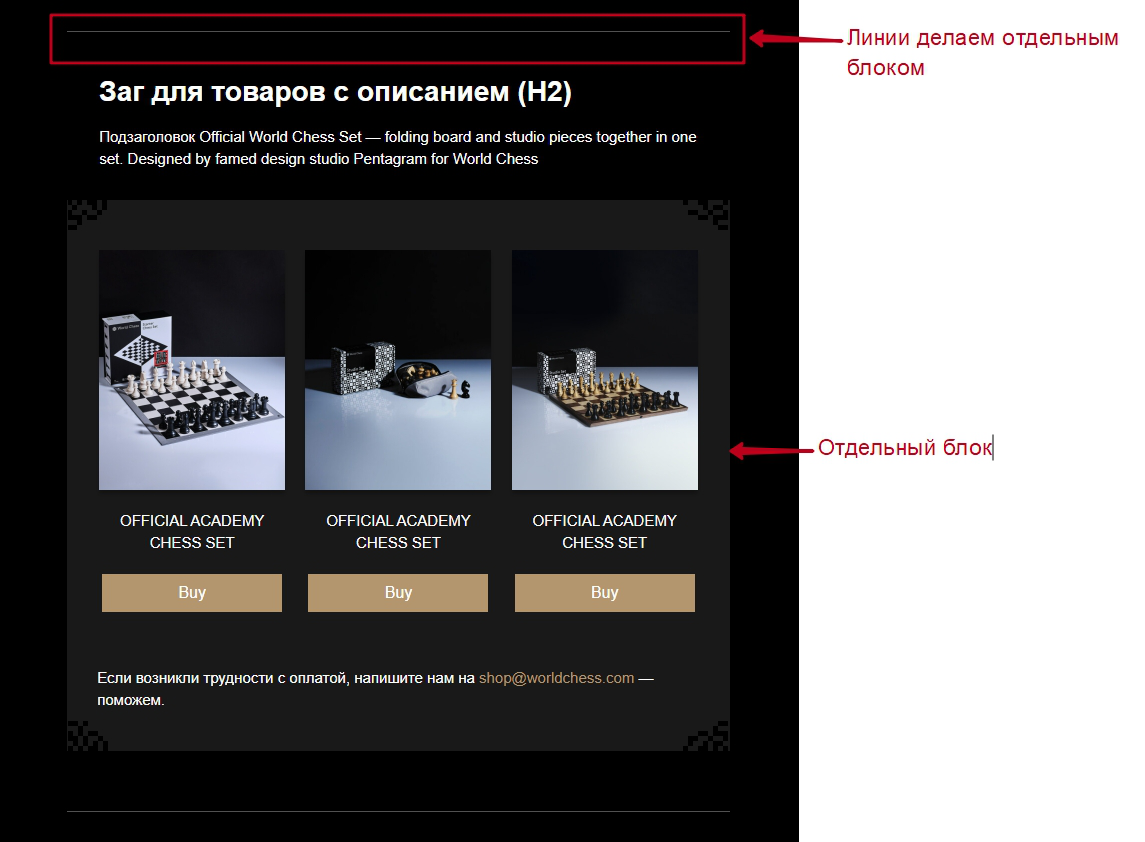
Секцию с тремя товарами также делаем отдельным блоком. Обратите внимание на разделительные линии. Либо мы захватываем их при создании каждого блока, либо делаем отдельно. И лучше сделать такую линию отдельным блоком. Так пользователь сам сможет ставить эти разделители там, где захочет, и формировать внешний вид письма.
Если привяжем линии к каждому блоку, при определённых обстоятельствах могут быть нестыковки. Например, при дизайне шаблона дизайнер расположил блоки так, что линии корректно отделяют блоки. Но когда пользователь начнёт собирать своё письмо как из конструктора, то обнаружит, что некоторые блоки не стыкуются из-за этих самых разделителей. А если они вшиты в блок, нужно будет либо отказываться от определённых последовательностей блоков, либо переделывать шаблон.

Например, здесь хватило бы и одной разделительной линии. Но их две, потому что два блока стоят друг за другом.

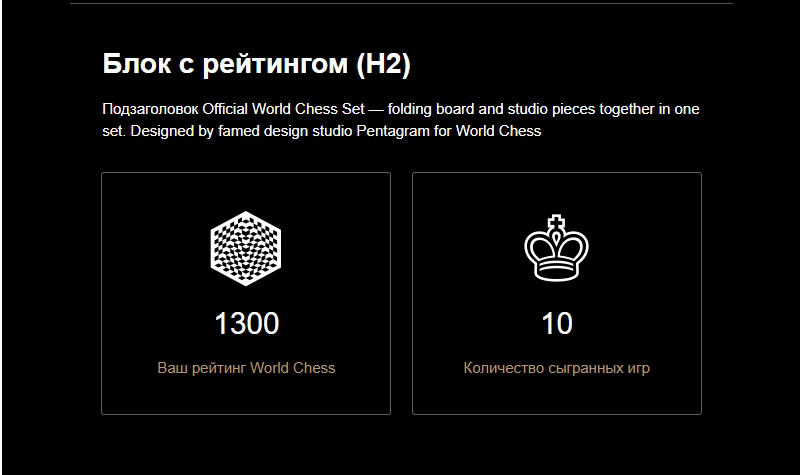
Здесь просто отдельный блок. В логике письма не будет вариации, когда нам понадобится только рейтинг или только количество сыгранных игр. Если бы такие вариации были, мы бы сделали три блока вместо одного.
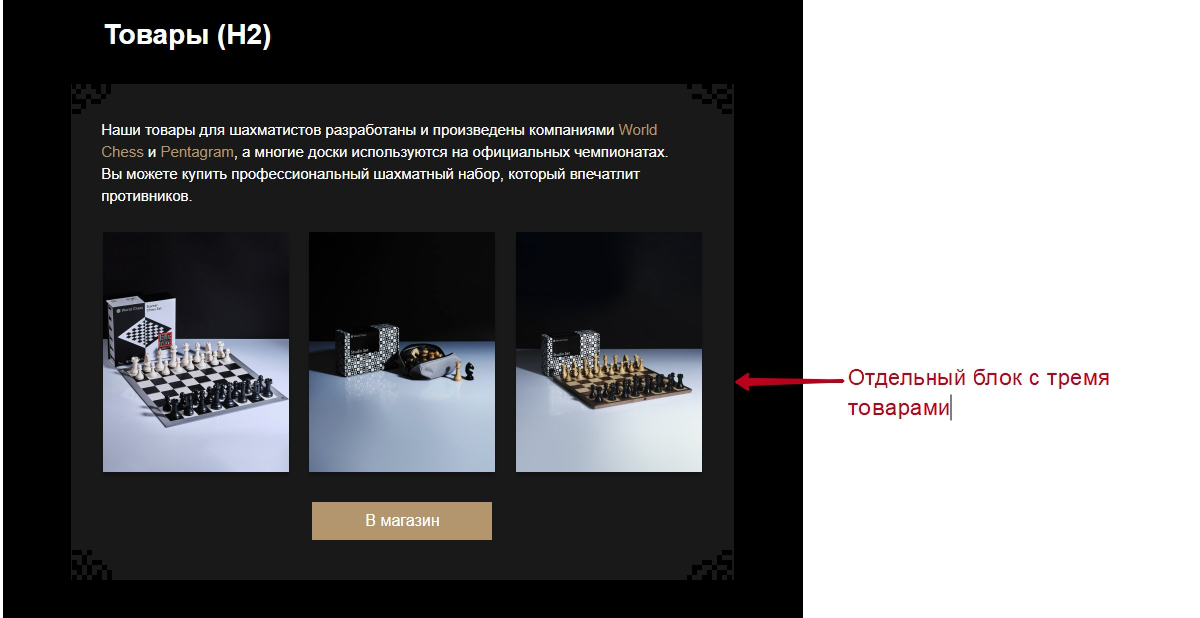
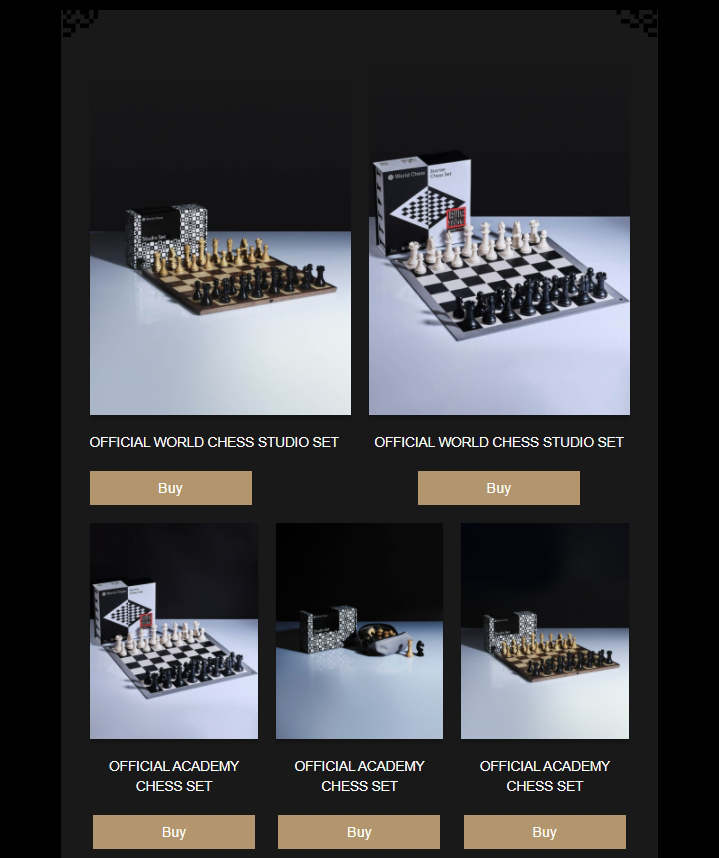
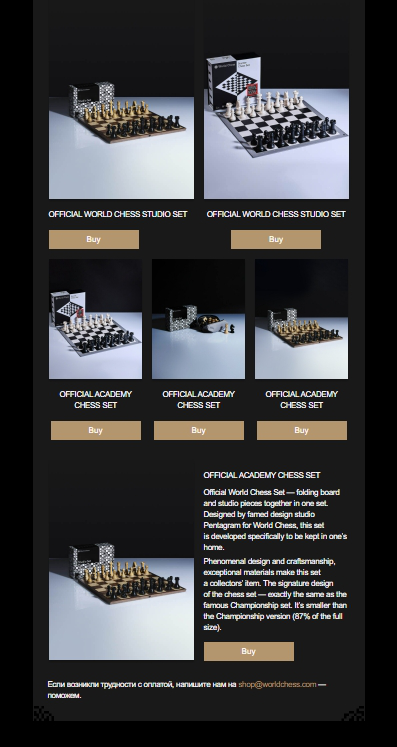
Большие блоки нужно будет разбивать на несколько маленьких. Например, на скриншоте ниже в блоке с одним фоном представлено сразу несколько карточек товаров.

Клиент должен иметь возможность выбрать любую карточку и работать с ней. Поэтому из этого блока делаем несколько в зависимости от количества товаров в блоке.

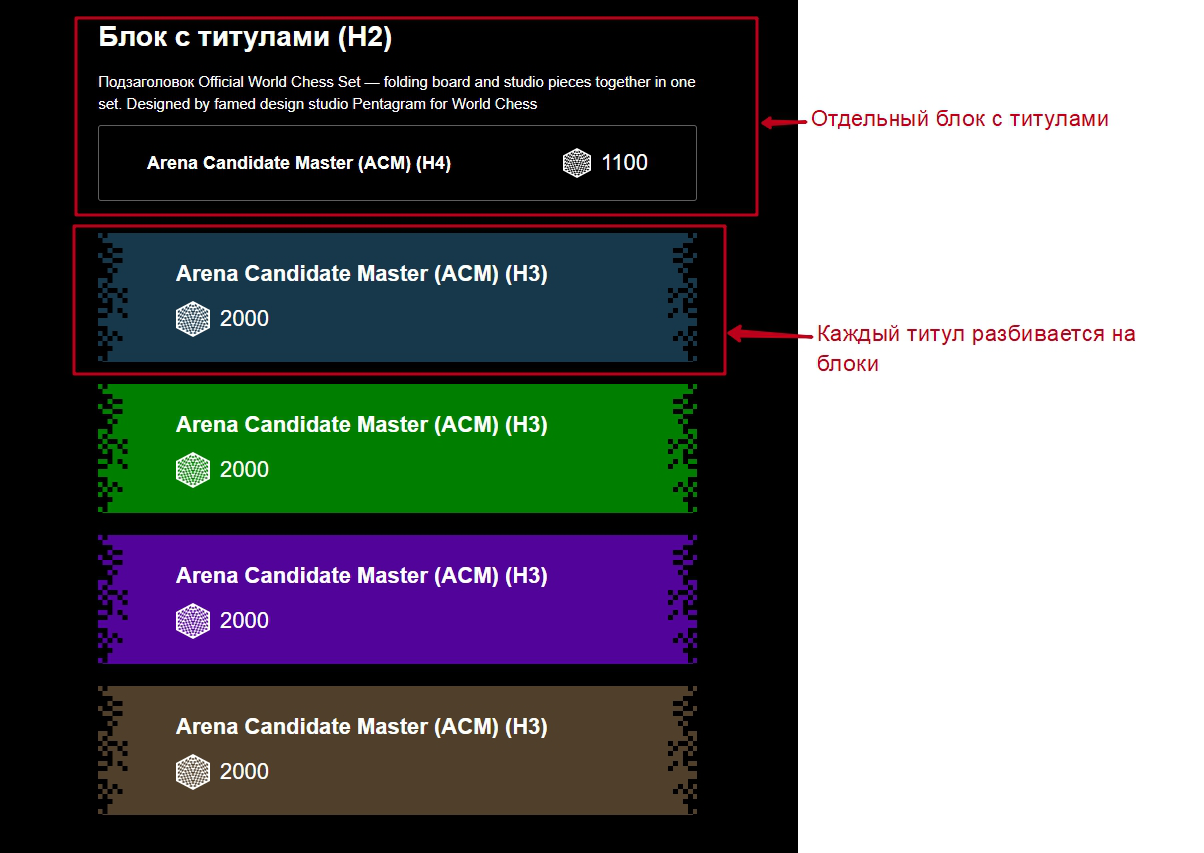
Делаем отдельный блок для подзаголовка и титула без фона. С подложками поступаем так же, как и с предыдущими похожими блоками, чтобы их можно было использовать совместно с другими частями письма.
Теперь мы понимаем, как и какие блоки нужно реализовать в письме. Можно приниматься за работу.
И наконец футер:

Будет одинаковый во всех письмах, а значит, настраиваем его так же, как и хедер, — одним блоком.
Создание шаблона
Объём работ может показаться большим, но сам по себе он несложный. С ним справится любой специалист, умеющий работать в чужом HTML-коде.
Письмо сверстали корректно. Мы проверили отображение, на всех платформах оно адекватное.
Нам нужно поставить необходимые блоки в контейнеры и прописать этим контейнерам теги. Поэтому важно при создании контейнеров не потерять открывающие или закрывающие теги или бэкграунды. Проще всего это сделать, когда структура кода для тебя проста и ты хорошо её понимаешь.
Вы наверняка знаете, что таблица в HTML прописывается вот так:
<table>
<tr><td/td></tr>
</table>Здесь tr — это строка, а td — столбец. Мы делаем так, что весь контент письма содержится в главной таблице с шириной 100%, а в ней каждый новый tr — это новый контейнер. Таким образом контейнеры не будут конфликтовать друг с другом, а нам будет проще ориентироваться в коде.
Начнём собирать шаблон с хедера и футера.
В редакторе кода сделаем два файла: исходная вёрстка и та вёрстка, в которую будем добавлять блоки. Копируем во второй файл полностью исходную вёрстку и удаляем из неё всё, кроме хедера, футера и главного баннера. Ему прописываем mc:edit="image_1" и mc:repeatable, чтобы картинку можно было менять.
В коде выглядит это так:
<a href="#" target="_blank" style="display: block; max-width: 800px;">
<img mc:repeatable src="img/" width="800" border="0" alt="" style="display: block; width: 100%; max-width: 800px;" mc:edit="image_1"/></a>Получается такой минималистичный шаблон:

Теперь создаём там таблицу с шириной в 100% и добавляем нужные блоки из исходного файла. Обратите внимание, что MTL-теги мы ставим не у таблицы, а у tr, в котором содержится контент.
Для текста проставляем теги mc:repeatable mc:edit="уникальное название тега", чтобы их можно было редактировать.
Код с приветственным текстом выглядит так:
<table width="100%" cellspacing="0" cellpadding="0" style="width: 100%;">
<tr mc:repeatable="ems" mc:variant="Заголовок и текст">
<td align="center">
<table cellpadding="0" cellspacing="0" border="0" width="75%" style="width: 75% !important; min-width: 330px;">
<tr>
<td align="left" valign="top">
<div style="height: 30px; line-height: 30px; font-size: 8px;"> </div>
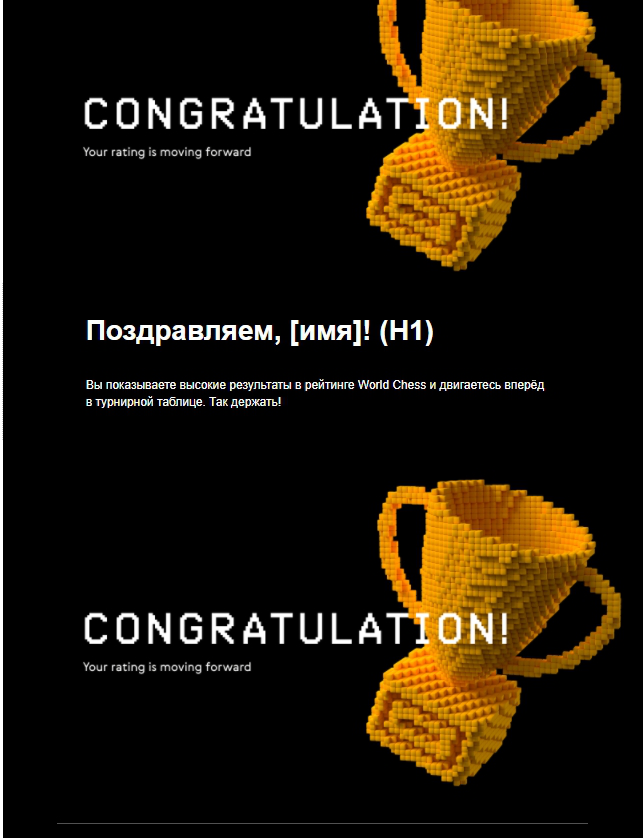
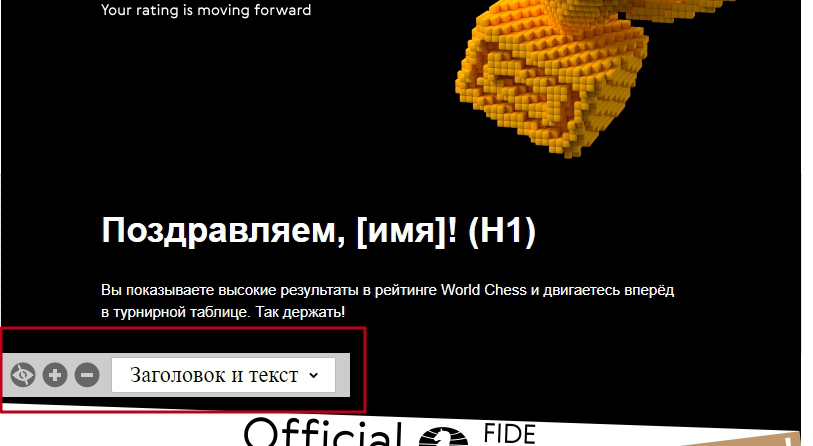
<div mc:repeatable mc:edit="body_text_1" style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 35px; line-height: 49px; font-weight: bold;">Поздравляем, [имя]! (H1)</div>
<div style="height: 25px; line-height: 25px; font-size: 8px;"> </div>
<div mc:repeatable mc:edit="body_text_2" style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;">Вы показываете высокие результаты в рейтинге World Chess и двигаетесь вперёд в турнирной таблице. Так держать!</div>
<div style="height: 30px; line-height: 30px; font-size: 8px;"> </div>
</td>
</tr>
</table>
</td>
</tr>
</table>Письмо уже можно тестировать, чтобы проверить, увидит ли Mailchimp теги. Загружаем вёрстку в Templates и создаём новое письмо на основе этого темплейта.
В самих шаблонах мы не увидим работу Mailchimp Template Language, поэтому тестовую рассылку создавать обязательно.
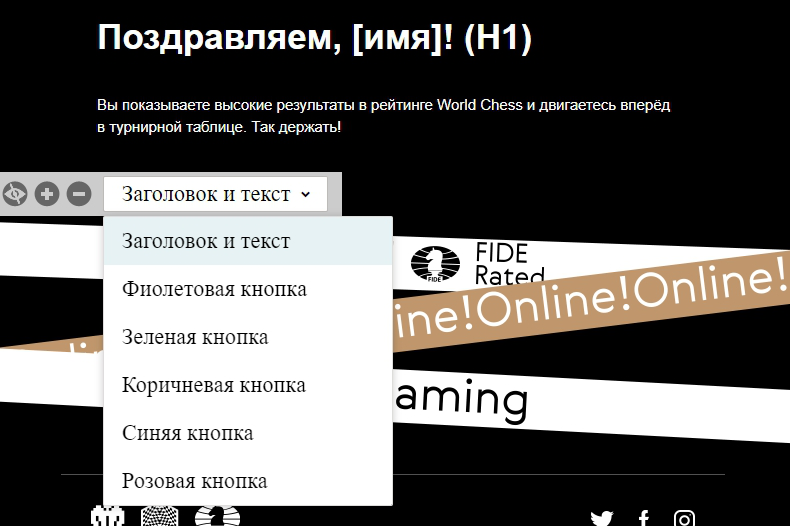
В редактировании письма наводим курсор на левый нижний угол и видим, что Mailchimp предлагает нам выбрать блок или скопировать его. Значит, всё работает.

Как правило, под текстом идёт кнопка. Поэтому давайте в следующие tr добавим все вариации кнопок.
Важно, чтобы у всех элементов было одно название в mc:repeatable=»» и разные названия в mc:variant=»». Формально мы делаем в письме всего один блок, просто со множеством вариантов.
Код с добавлением одной кнопки выглядит так:
<tr mc:repeatable="ems" mc:variant="Фиолетовая кнопка">
<td align="center">
<table cellpadding="0" cellspacing="0" border="0" width="190">
<tr>
<td align="center" valign="middle" height="38" style="height:38px;background:#8500FF;" mc:edit="purple_button">
<a mc:repeatable href="#" target="_blank" style="display:block;width:100%;height:38px;font-family:Arial, sans-serif;color:#FFFFFF;font-size:16px;line-height:38px;text-decoration:none;">Играть как чемпион</a>
</td>
</tr>
</table>
<div style="height: 60px; line-height: 60px; font-size: 8px;"> </div>
</td>
</tr>Делаем так для всех кнопок, обновляем вёрстку в Templates и смотрим, как это работает в письме. Мы видим, что можно скопировать блок и выбрать его вариацию. Значит, всё работает:

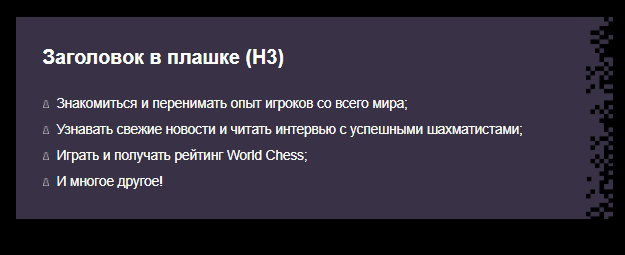
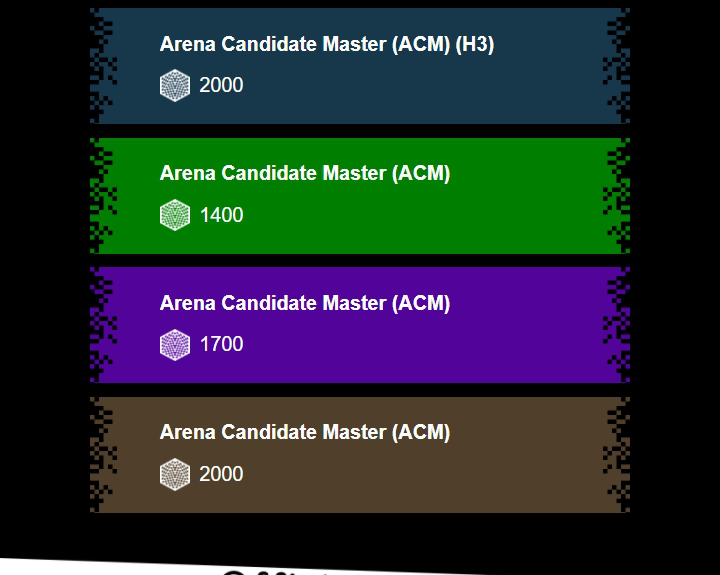
Далее реализуем заголовок в плашке. Посмотрите, как он выглядит:

Это таблица, в которой каждая строка находится в своём div.
Как будет удобно пользователю редактировать текст: если каждая строка редактируемая или если весь текст можно редактировать целиком?
На этапе создания шаблона с помощью Mailchimp Template Language важно задавать такие вопросы, если вы хотите, чтобы пользоваться им было удобно. Если сомневаетесь, попробуйте и так и так.
Сравните, как бы вы хотели использовать этот шаблон.
Здесь количество строк может различаться, поэтому удобнее, если можно редактировать весь текст, а не каждую строчку по отдельности. Поэтому тег редактируемости прописываем у td, а не у div, в которых находится текст.
Код выглядит так:
<tr mc:repeatable="ems" mc:variant="Текст с заголовком">
<td align="center">
<table cellpadding="0" cellspacing="0" border="0" width="83%" style="width: 83% !important; min-width: 360px;">
<tr>
<td align="center" valign="top" background="img/" style="width: 100%; background-image:url(img); background-repeat: repeat-y; background-position: 634px top;" bgcolor="#393246">
<table cellpadding="0" cellspacing="0" border="0" width="91%" style="width: 91% !important; min-width: 330px;">
<tr>
<td mc:repeatable mc:edit="body_text_3" align="left" valign="top">
<div style="height: 30px; line-height: 30px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 22px; line-height: 31px; font-weight: bold; ">Заголовок в плашке (H3)</div>
<div style="height: 25px; line-height: 25px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;"><img src="https://imgems.ru/worldchess/110521/ul.png" alt="" width="7" height="9" border="0" style="display: inline; width: 7px;" /> Знакомиться и перенимать опыт игроков со всего мира;</div>
<div style="height: 7px; line-height: 7px; font-size: 5px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;"><img src="https://imgems.ru/worldchess/110521/ul.png" alt="" width="7" height="9" border="0" style="display: inline; width: 7px;" /> Узнавать свежие новости и читать интервью с успешными шахматистами;</div>
<div style="height: 7px; line-height: 7px; font-size: 5px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;"><img src="https://imgems.ru/worldchess/110521/ul.png" alt="" width="7" height="9" border="0" style="display: inline; width: 7px;" /> Играть и получать рейтинг World Chess;</div>
<div style="height: 7px; line-height: 7px; font-size: 5px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;"><img src="https://imgems.ru/worldchess/110521/ul.png" alt="" width="7" height="9" border="0" style="display: inline; width: 7px;" /> И многое другое!</div>
<div style="height: 30px; line-height: 30px; font-size: 8px;"> </div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>Теперь просто остаётся по такой же логике добавить остальные блоки. Это не потребует от вас навыков вёрстки или знания платформы Mailchimp, но понадобится внимательность и усидчивость.
Например, блоки, где есть много вариаций, разбиваем каждый в свой tr.
Например, такой блок:

Отдельно тут стоит отметить тот блок с товарной сеткой, который мы разбиваем на несколько маленьких. Нам потребуется третья рабочая вкладка, куда копируем блок с товарами. Полностью блок выглядит так:

Из него делаем три:
- С одним товаром.
- С двумя товарами.
- С тремя товарами.
Если у вас уже есть опыт работы в чужом коде, а письмо свёрстано с учётом табуляции, найти нужные таблицы не составит труда.
Ниже приведён этот кусок кода с нашими комментариями, чтобы легче было понять, где какой блок с товаром.
<table cellpadding="0" cellspacing="0" border="0" width="83%" style="width: 83% !important; min-width: 360px; background: #191919;">
<tr>
<td align="center" valign="top">
<img src="img/" width="660" border="0" alt="" style="display: block; width: 100%; max-width: 660px;" />
<!-- Начало блока с двумя товарами -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="width: 100% !important;">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" width="310"><![endif]-->
<div style="display: inline-block; vertical-align: top; width: 310px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="290" style="width: 290px !important;">
<tr>
<td align="left" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 290px;">
<img src="img/" width="290" border="0" alt="" style="display: block; width: 100%; max-width: 290px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official World Chess Studio Set</div>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!--[if (gte mso 9)|(IE)]></td><td align="center" valign="top" width="310"><![endif]--><div style="display: inline-block; vertical-align: top; width: 310px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="290" style="width: 290px !important;">
<tr>
<td align="center" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 290px;">
<img src="img/" width="290" border="0" alt="" style="display: block; width: 100%; max-width: 290px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official World Chess Studio Set</div>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>
<!-- Конец блока с двумя товарами -->
<!-- Начало блока с тремя товарами -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="width: 100% !important;">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="top" width="206"><![endif]-->
<div style="display: inline-block; vertical-align: top; width: 206px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="186" style="width: 186px !important;">
<tr>
<td align="center" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 186px;">
<img src="img/" width="186" border="0" alt="" style="display: block; width: 100%; max-width: 186px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official Academy Chess Set</div>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!--[if (gte mso 9)|(IE)]></td><td align="center" valign="top" width="206"><![endif]--><div style="display: inline-block; vertical-align: top; width: 206px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="186" style="width: 186px !important;">
<tr>
<td align="center" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 186px;">
<img src="img/" width="186" border="0" alt="" style="display: block; width: 100%; max-width: 186px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official Academy Chess Set</div>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div><!--[if (gte mso 9)|(IE)]></td><td align="center" valign="top" width="206"><![endif]--><div style="display: inline-block; vertical-align: top; width: 206px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="186" style="width: 186px !important;">
<tr>
<td align="center" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 186px;">
<img src="img/" width="186" border="0" alt="" style="display: block; width: 100%; max-width: 186px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official Academy Chess Set</div>
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>
<!-- Конец блока с тремя товарами -->
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<!-- Начало блока с одним товаром -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="width: 100% !important;">
<tr>
<td align="center" valign="middle">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center" valign="middle" width="310"><![endif]-->
<div style="display: inline-block; vertical-align: middle; width: 310px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="290" style="width: 290px !important;">
<tr>
<td align="left" valign="top">
<a href="#" target="_blank" style="display: block; max-width: 290px;">
<img src="img/" width="290" border="0" alt="" style="display: block; width: 100%; max-width: 290px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);" />
</a>
</td>
</tr>
</table>
</div><!--[if (gte mso 9)|(IE)]></td><td align="center" valign="middle" width="310"><![endif]--><div style="display: inline-block; vertical-align: middle; width: 310px;">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="290" style="width: 290px !important;">
<tr>
<td align="left" valign="top">
<div style="height: 20px; line-height: 20px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px; text-transform: uppercase;">Official Academy Chess Set</div>
<div style="height: 12px; line-height: 12px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;">Official World Chess Set — folding board and studio pieces together in one set. Designed by famed design studio Pentagram for World Chess, this set is developed specifically to be kept in one’s home.</div>
<div style="height: 7px; line-height: 7px; font-size: 6px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;">Phenomenal design and craftsmanship, exceptional materials make this set a collectors’ item. The signature design of the chess set — exactly the same as the famous Championship set. It’s smaller than the Championship version (87% of the full size).</div>
<div style="height: 18px; line-height: 18px; font-size: 8px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="180">
<tr>
<td align="center" valign="middle" height="38" style="height: 38px; background: #B4966E;">
<a href="#" target="_blank" style="display: block; width: 100%; height: 38px; font-family: Arial, sans-serif; color: #FFFFFF; font-size: 16px; line-height: 38px; text-decoration: none;">Buy</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>
<!-- Конец блока с одним товаром -->
<table cellpadding="0" cellspacing="0" border="0" width="91%" style="width: 91% !important; min-width: 330px;">
<tr>
<td align="left" valign="top">
<div style="height: 35px; line-height: 35px; font-size: 8px;"> </div>
<div style="font-family: Arial, sans-serif; color: #FFFFFF; font-size: 15px; line-height: 22px;">Если возникли трудности с оплатой, напишите нам на <a href="" target="_blank" style="font-family: Arial, sans-serif; color: #B4966E; font-size: 15px; line-height: 22px; text-decoration: none;">shop@worldchess.com</a> — поможем.</div>
<div style="height: 10px; line-height: 10px; font-size: 8px;"> </div>
</td>
</tr>
</table>
<img src="img/" width="660" border="0" alt="" style="display: block; width: 100%; max-width: 660px;" />
</td>
</tr>
</table>Удаляем две ненужные вариации отображения товаров и получаем код, который нужно вставить в tr. Не забываем прописывать mc:repeatable mc:edit=»уникальное название» для текстов и картинок, которые будут меняться.
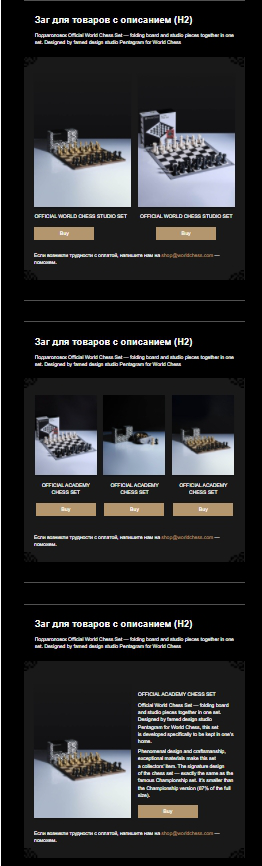
Таким образом мы создаём контейнеры под все три варианта, поочерёдно удаляя ненужные блоки. В итоге получаем, что тот шаблон, который изначально сверстали, внешне сильно отличается от шаблона, который настроен с помощью языка Mailchimp Template Language. Вот как выглядит большой товарный блок, разбитый на три части:

Это более удобный вариант. Если бы мы всё реализовали в одном блоке, пользователю неудобно было бы удалять каждый раз ненужное количество товаров. Тем более при такой реализации больше шансов ошибиться в проставлении тегов.
Заключение
Создание шаблона с помощью языка Mailchimp Template Language — несложный, но кропотливый процесс. Вы легко его освоите, если знаете хотя бы основы HTML-вёрстки.
Скорее всего, вам не нужно будет переводить на этот язык целые мастер-шаблоны, хватит и простого письма. И, вероятно, это будет менее комплексный процесс, чем показано у нас в примере. Поэтому не стоит пугаться подобной задачи, даже если она для вас будет новой. Ведь это отличный инструмент для того, чтобы маркетолог без знания кода мог настраивать и редактировать письма внутри Mailchimp. Это более гибкий редактор, чем стандартный блочник внутри платформы. Возможно, именно это решение сэкономит вашей компании сотни тысяч рублей на настройке писем.
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в CRM-Chat.











