Мы часто делаем для своих клиентов мастер-шаблоны. Это набор блоков, из которых собираются письма — баннеры, футер, товарная сетка и т. д. Он помогает добиться единого стиля в письмах и экономит время дизайнера и деньги клиентов.
При подготовке мастер-шаблона всегда возникают два вопроса: «Какие именно блоки добавить?» и «Какую информацию запросить у клиента?». В этой статье я на них отвечу: поделюсь списком вопросов, который мы отправляем клиенту, и разберу, что включать в мастер-шаблон для нескольких сфер: банков, недвижимости, интернет-магазинов. Так что полезно будет и дизайнерам, и менеджерам.
Что запросить у клиента для мастер-шаблона
Работа начинается с того, что мы запрашиваем у клиента информацию о компании. Она помогает определиться с дизайном и понять, какие блоки нужны.
Ниже список с вопросами, которые мы задаём. Вы можете скопировать его и прямо так отправлять клиентам.
- Ссылку на сайт (были случаи, когда домены конкурентов отличались на одну букву).
- Брендбук.
- Логотип в векторе или в хорошем разрешении (чтобы адаптировать письмо под ретину).
- Фирменный шрифт (он не всегда есть в свободном доступе);
- Фото и любые графические материалы — паттерны, наборы иконок. Бывает, клиент хочет сохранить паттерн на фоне письма, у него есть свои иконки или он может использовать только фотографии бренда.
- Старые шаблоны писем (это поможет дизайнеру определиться с наполнением письма и стилем и улучшить то, что было до этого).
- Референсы, которые нравятся клиенту (поможет дизайнеру определиться со стилем).
- Пункты меню, которые должны быть в письмах (оптимально 4-6).
- Надо ли в письмах ориентироваться на дизайн сайта? Планируются ли какие-то обновления?
- Какие типы писем планируете отправлять? Например, письма с брошенными корзинами, приветственные, промо с товарами, дайджест, опрос, поздравления с праздником и т.д. От этого зависит, какие блоки нужно сделать.
- Какие виды сеток нужны? Например, две, три или четыре колонки, нестандартное расположение.
- Планируется ли динамический контент? Если нет, мы сможем добавить плашки со скидкой на картинку товара в сетке или оформить сетку нестандартно.
- Какие категории товаров использовать в шаблоне? Нужно ли вообще разделение по категориям?
- Планируете ли использовать в письме гиф?
- Нужен ли NPS-опрос?
- Нужен ли блок с иконками? Обычно его используют, чтобы описать преимущества.
- Какая информация будет в футере?
- Нужен ли номер телефона в шаблоне? Если да, то где именно — в хедере, футере или и там, и там? Нужна ли около номера информация о том, куда и в какое время звонить?
- Ссылки на соцсети и мобильное приложение.
Читайте также
Чек-лист для дизайнера: что проверить в макете перед сдачей
Универсальные блоки в мастер-шаблоне
Дальше мы начинаем собирать блоки. Часть из них универсальна, то есть нужна по умолчанию в любом мастер-шаблоне. К ним относятся:
- Прехедер. В прехедере находится ссылка на веб-версию письма. Она нужна на случай, если в письме не отобразятся изображения.
- Хедер. Обычно в нём располагается логотип компании с ссылкой на основной сайт или тематическую страницу, иногда контактную информацию и меню.
- Главный баннер для анонса инфоповода.
- Текстовый блок для описания инфоповода.
- СТА (Call To Action), то есть кнопка с призывом к действию.
- Футер. В этом блоке находятся ссылки на соцсети и мобильные приложения, копирайты, отписка от рассылки, контактные телефоны, адрес офиса.
Подробно о структуре писем мы рассказывали в статье «Дизайн емейл-рассылок: полная инструкция».
Контентная часть
Контентная часть — самая сложная. Прежде, чем приступить к дизайну, надо разобраться, какие блоки понадобятся клиенту для разных типов писем. Понятно, что футер и кнопки будут в любом письме. Но нужна ли ему товарная сетка? А описательный блок? Чтобы ответить на эти вопросы, надо разобраться в бизнесе клиента: изучить его преимущества, оценить фирменный стиль и предыдущие рассылки.
На этом этапе маркетолог и дизайнер работают сообща и начинают собирать информацию.
- Смотрим сайт, брендбук и прошлые рассылки, чтобы понять, как себя позиционирует бренд.
- Определяем целевую аудиторию клиента, чтобы адаптировать дизайн под нужный сегмент. Грубо говоря, молодой аудитории — тренды и смелые решения, старшему поколению — сдержанное и консервативное.
- Проводим интервью с клиентом и учитываем его пожелания.
- Смотрим, что именно компания предлагает клиентам и какой контент создаёт.
Разберёмся на примерах, что именно нужно для разных сфер бизнеса — строительной компании, интернет-магазина и банка.
Мастер-шаблон для строительного бизнеса
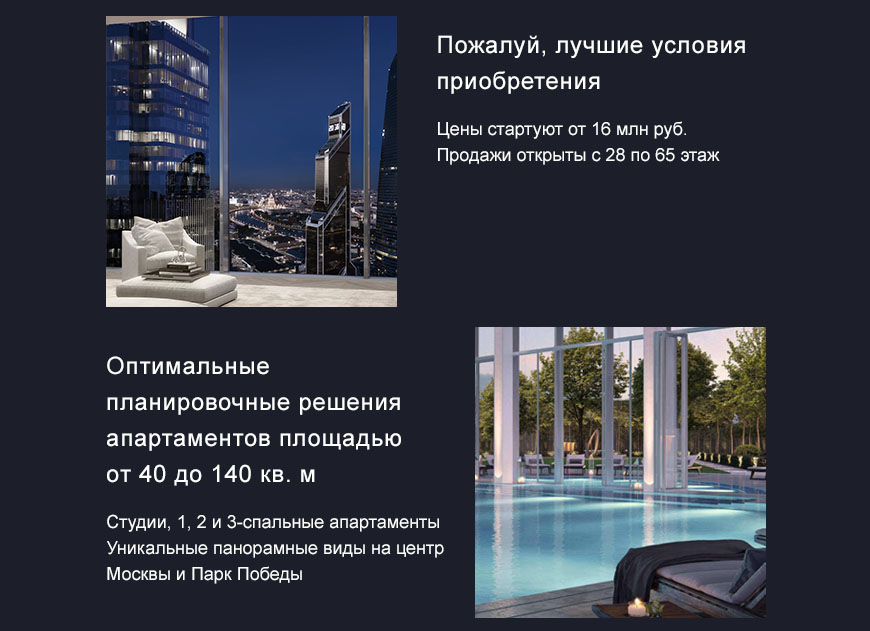
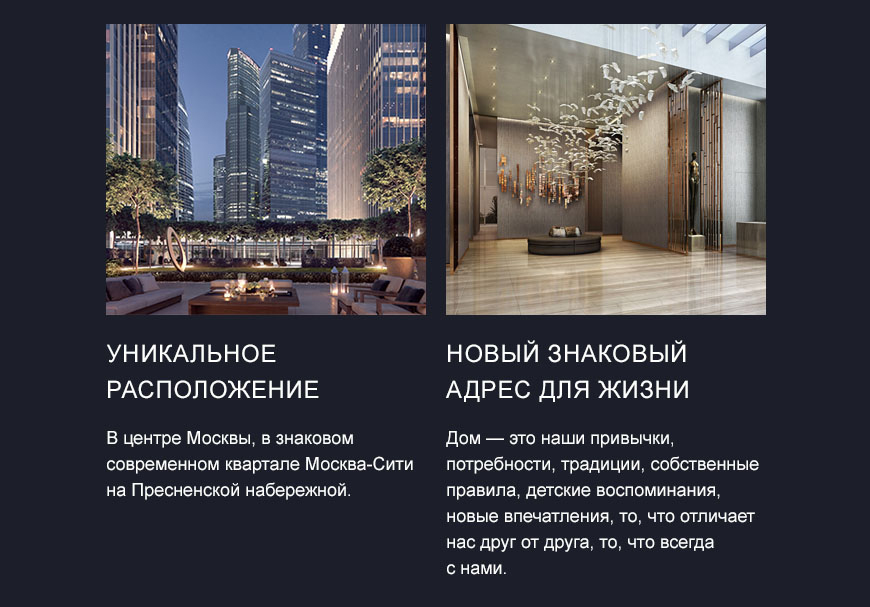
1. Картинка и текст в шахматном порядке
Универсальный вариант, который подойдёт для новостного блока, рекламных акций и даже описания жилого комплекса.

2. Текст под картинкой
Универсален, как и предыдущий вариант. Подойдёт для новостного блока, предложений компании или описания жилого комплекса.

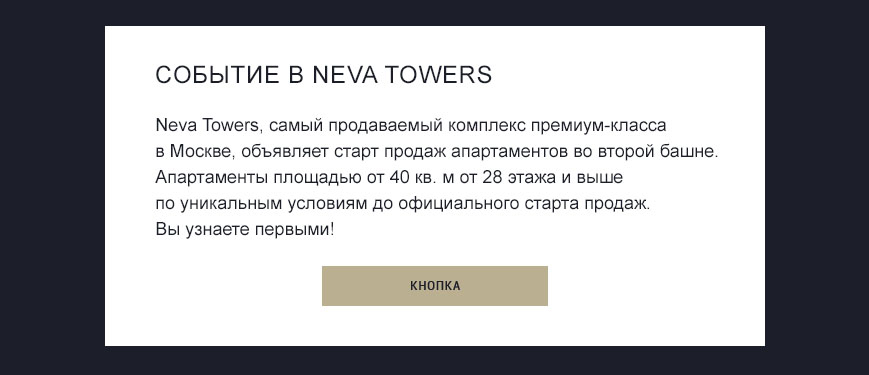
3. Текстовый блок с заголовком и кнопкой
Подойдёт для новостей или событий компании.

4. Блок с описанием квартиры
Его можно использовать в промо-рассылках или триггерах, например, с брошенным просмотром.

5. Товарная сетка
Оптимально для квартир использовать сетку с двумя товарами в ряд. Если сделать две или три колонки, картинки невозможно будет рассмотреть. А это важно для покупателей.
Товарная сетка используется в промо-рассылках или триггерах, например, с брошенным просмотром.

Мастер-шаблон для банка
1. Описательный блок с картинками
Можно использовать для разных целей: описать условия акции или вставить фотографии сотрудников с именем и должностью.

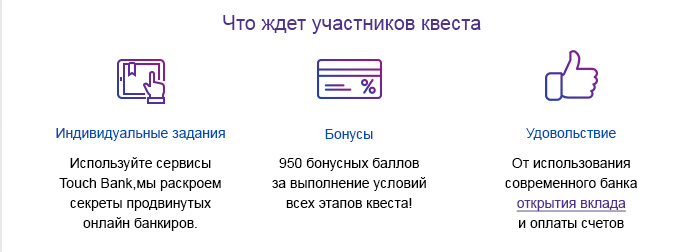
2. Описательный блок с иконками
Этот блок часто используется для описания этапов, например, как в примере — «Что ждет участников квеста». По сути выполняет ту же роль, что и предыдущий блок.

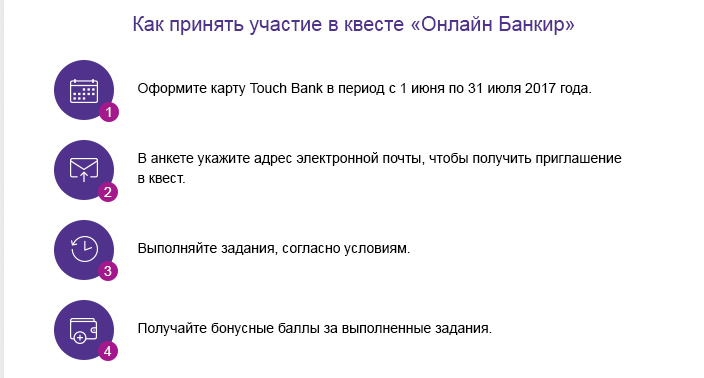
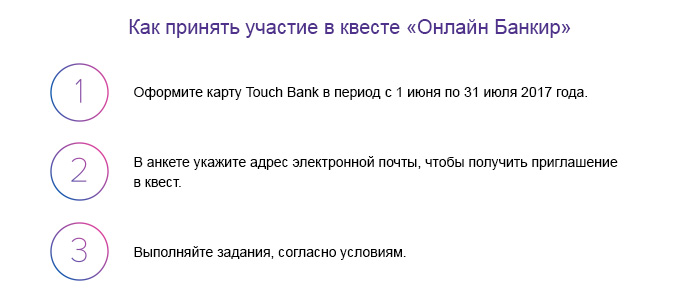
3. Блок с шагами
Понадобится, когда вам нужно визуализировать последовательность действий. В нашем мастер-шаблоне он был в двух вариантах — иконки с заливкой и без.


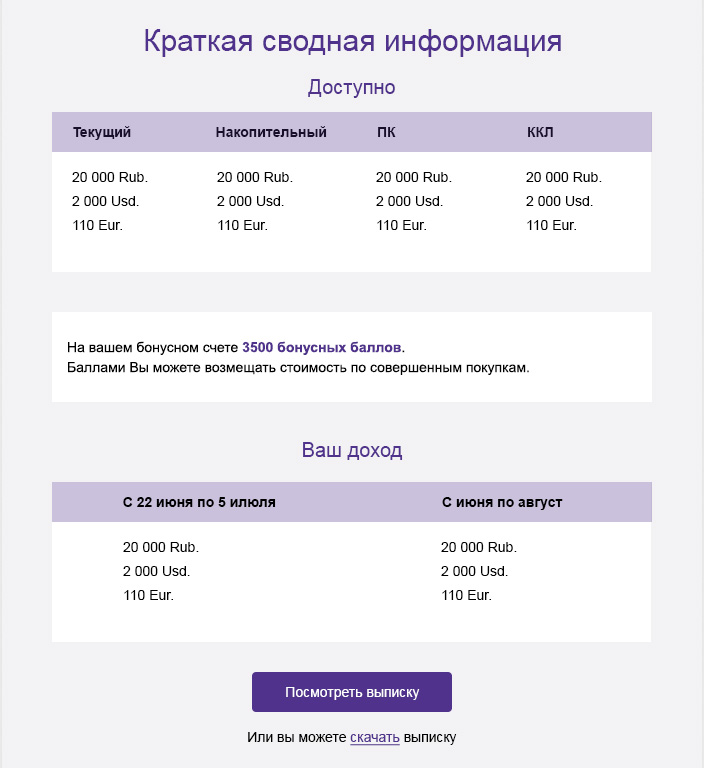
4. Таблицы
Банки часто отправляют клиента сводки по карте или по счету. Лучше всего такие материалы смотрятся в формате таблицы.
В этом мастер-шаблоне мы отказались от вертикальных линий, чтобы не перегружать таблицу, и тем самым облегчить верстку. Поэтому наша таблица хорошо адаптируется.
Если таблица большая, можно её сократить и добавить ссылку на скачивание.

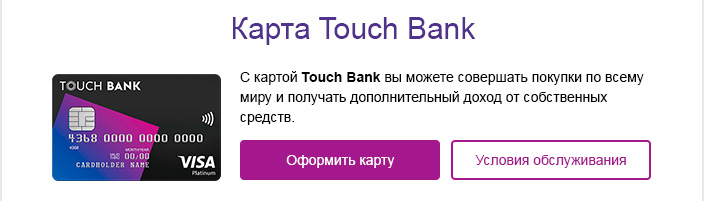
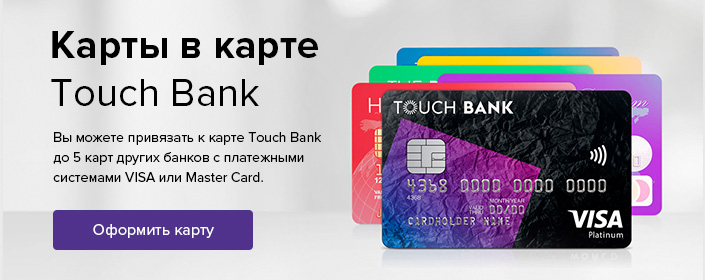
5. Блок с картой
У любого банка есть дебетовые или кредитные карты, так что без этого блока никак.

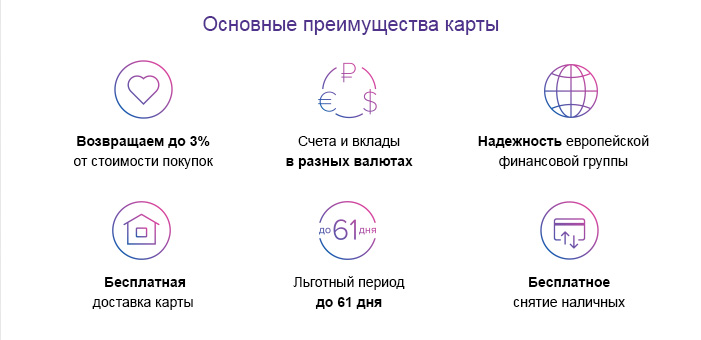
6. Блок с преимуществами
Блок на случай, если банку надо рассказать о своих преимуществах.

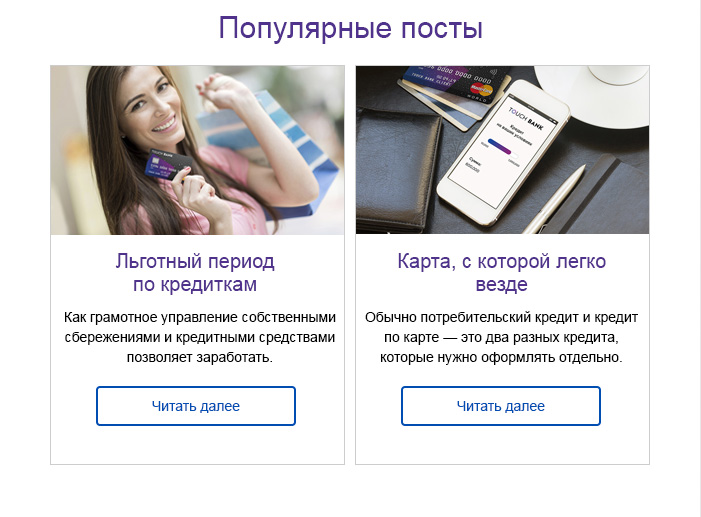
7. Блок со статьями
Если банк ведёт блог, надо предусмотреть разные варианты блоков с новостями и постами из блога. Мы предложили несколько вариантов.
Первый — с графическими картинками и кнопками. Здесь мы ограничены количеством строк: чтобы смотрелось гармонично, в разных новостях они должны быть равны:

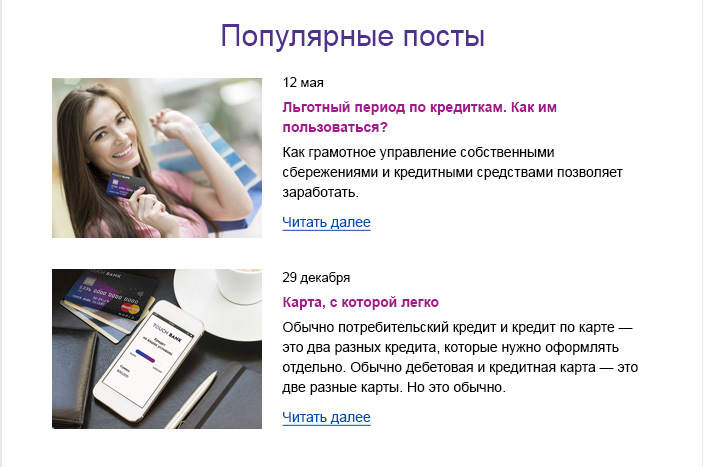
Второй вариант — с ссылками в тексте. Мы отказались от кнопок, чтобы не перегружать новость и добавить больше текста. Якорный объект — картинка:

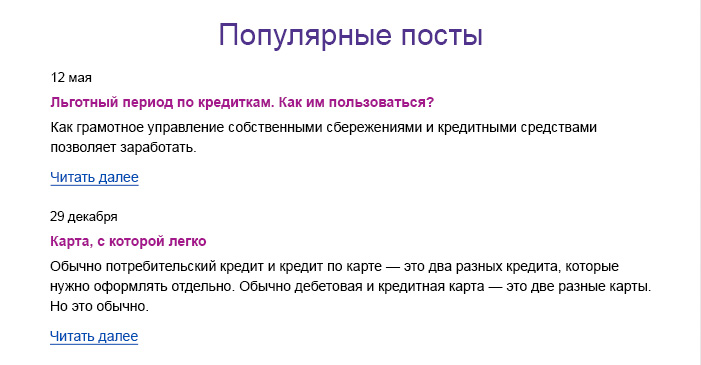
В третьем варианте мы не используем картинки и поэтому не ограничены в количестве символов. Разное количество текста смотрится гармонично:

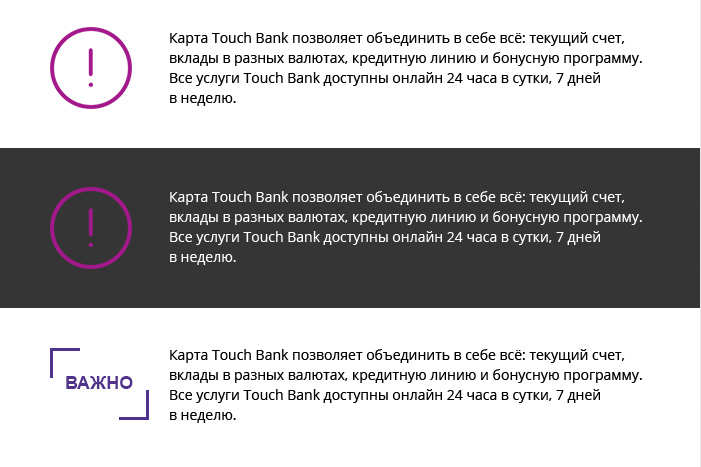
8. Блок с выделенной информацией
Подойдёт для важной информации: например, когда начинается или заканчивается срок действия карты.

9. Блок с баннером
Кроме главного предложения, у банка могут быть дополнительные акции. Этот блок используется для таких случаев. Он должен быть меньше по высоте, чем главный баннер.

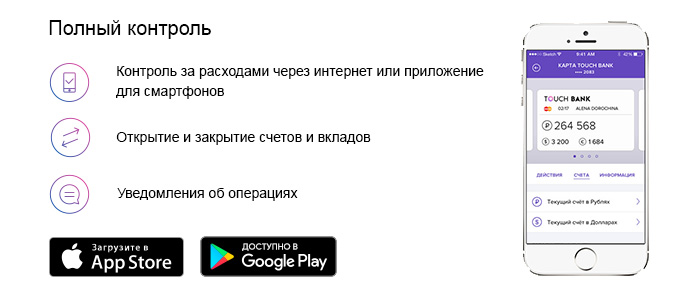
10. Блок с мобильным приложением
У каждого банка есть мобильное приложение, поэтому это обязательный пункт в мастер-шаблоне.

Читайте также
Дизайн и вёрстка рассылок: полная инструкция
Мастер-шаблон для интернет-магазина
В этом примере мы сделали главный баннер нестандартной формы. Он получился акцентным, но при этом не перегружает письма с промоакциями — и без того большие из-за огромной товарной сетки.
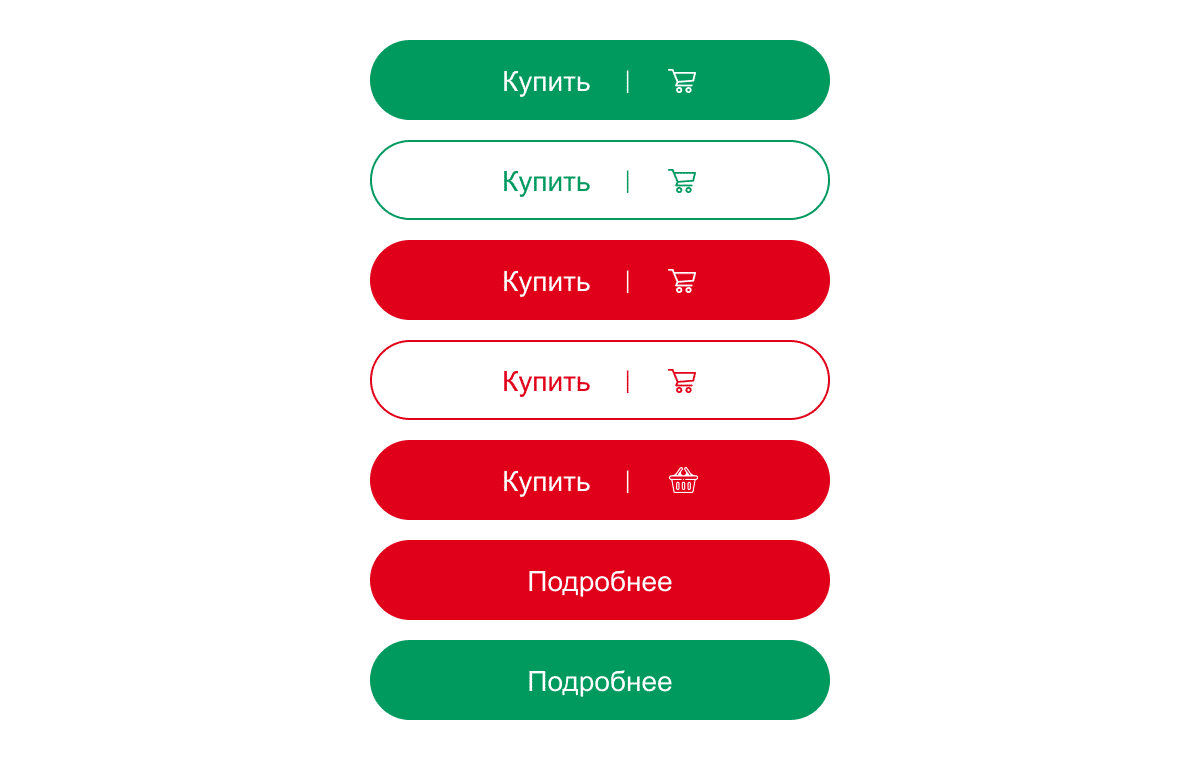
1. Разные варианты кнопок
Мы сделали варианты с иконками и без. И текст, и иконки можно менять.

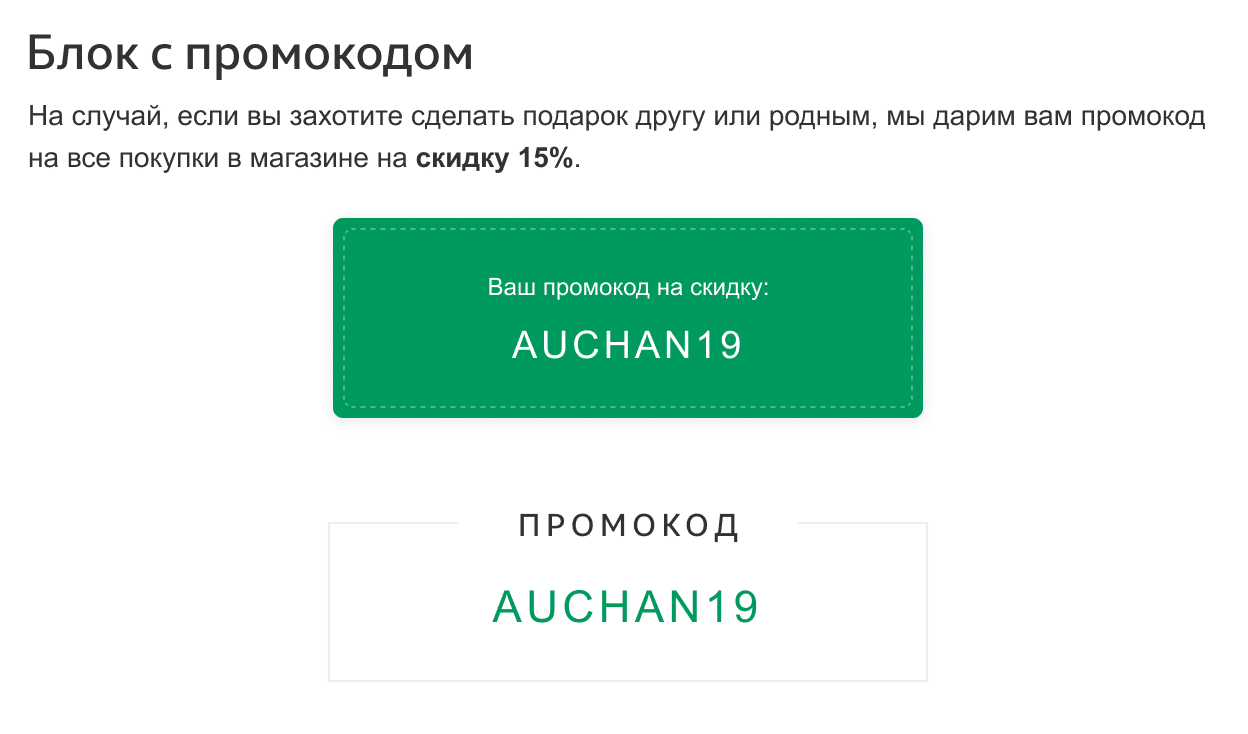
2. Блок с промокодом
Важный блок в мастер-шаблоне для интернет-магазина. Обязательно верстайте промокод текстом, а не картинкой, чтобы клиент мог его скопировать.

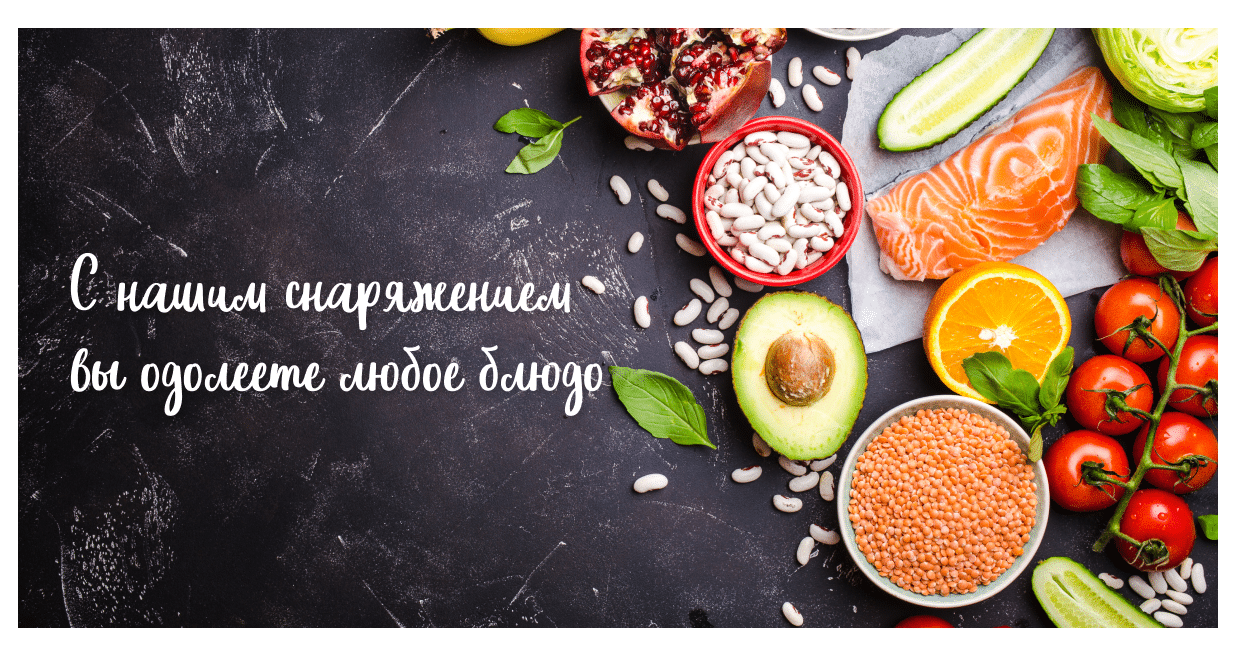
3. Баннер категории
Этот блок нужен для промо-рассылок, чтобы разделить товарную сетку.

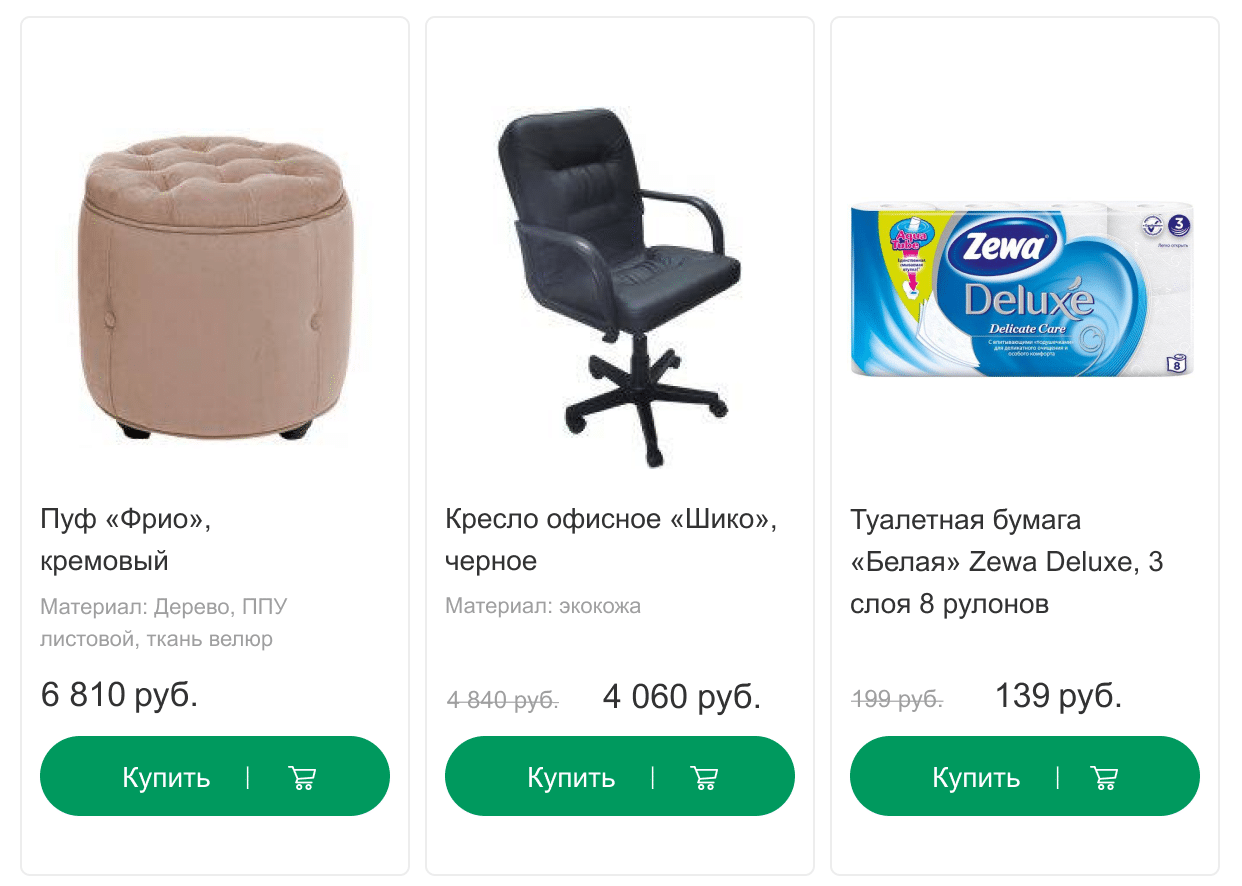
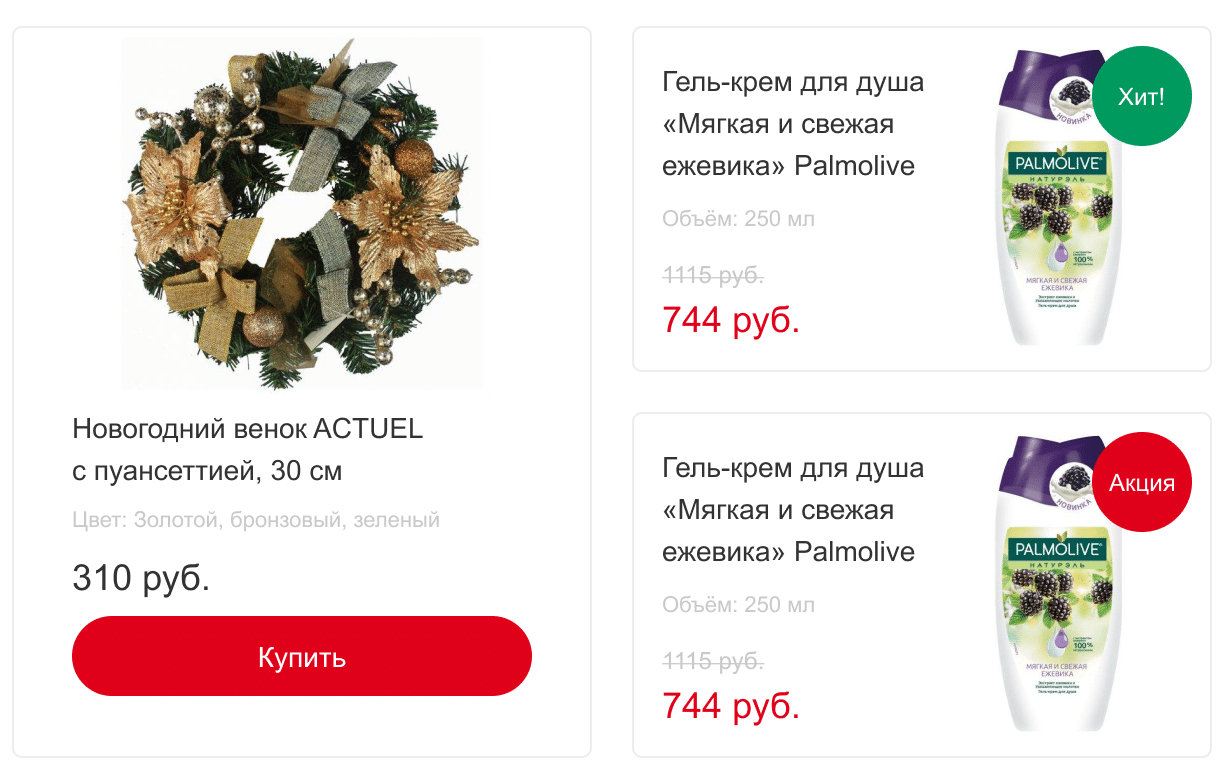
4. Товарная сетка
Мы сделали два варианта товарной сетки — в две колонки и в три. Вариантом с четырьмя колонками мы пользуемся редко, так как картинки и текст получаются совсем маленькими. Читателю будет сложно их разглядеть.

Когда колонки две или три, текст хорошо ложится в блоки и можно добавить дополнительную информацию о товаре (материал, размер, вес).
Такую сетку используют для различных триггеров и регулярных рассылок. Она подходит для динамического контента, когда товары подтягиваются автоматически.
Для динамического контента предусмотрите несколько строк текста и ограничение по символам, чтобы текст смотрелся гармонично. Например, ограничьте строку 150 символами, а лишний текст обрежьте и добавьте в конце многоточие.
Также нужны варианты отображений цен со скидками и без, если такие товары предусмотрены на сайте.

5. Нестандартная товарная сетка
Вариант с плашками на товарах, чтобы выделять акционные или самые популярные товары.

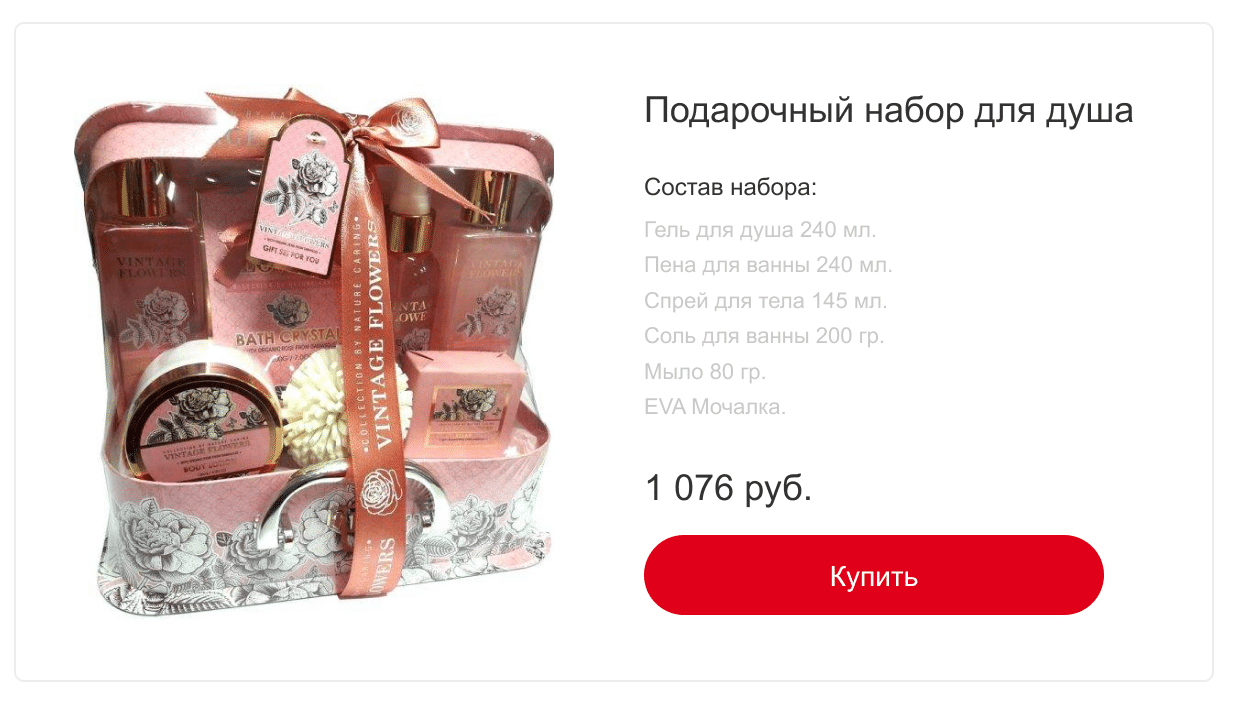
6. Товарная сетка с одним товаром
Блок для подробного описания товара. Можно уточнить, что входит в подарочный набор или состав товара, технические характеристики.

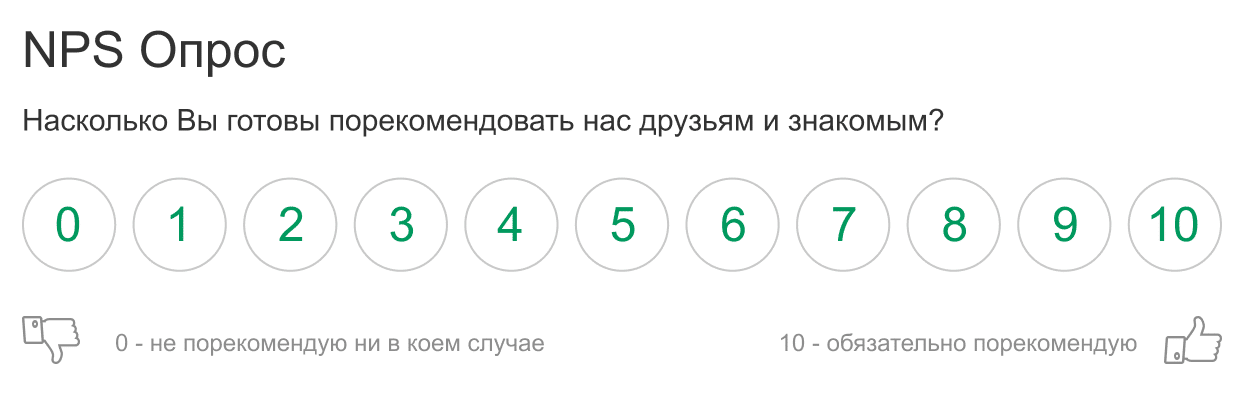
7. Блок с опросом
Нужен, чтобы узнать довольны ли клиенты рассылками или работой интернет-магазина. Можно придумать разные варианты оформления: шкалу от 0 до 10 как в нашем примере, кнопки «Супер»/»Ну такое», рейтинг с количеством звёзд и т. д.

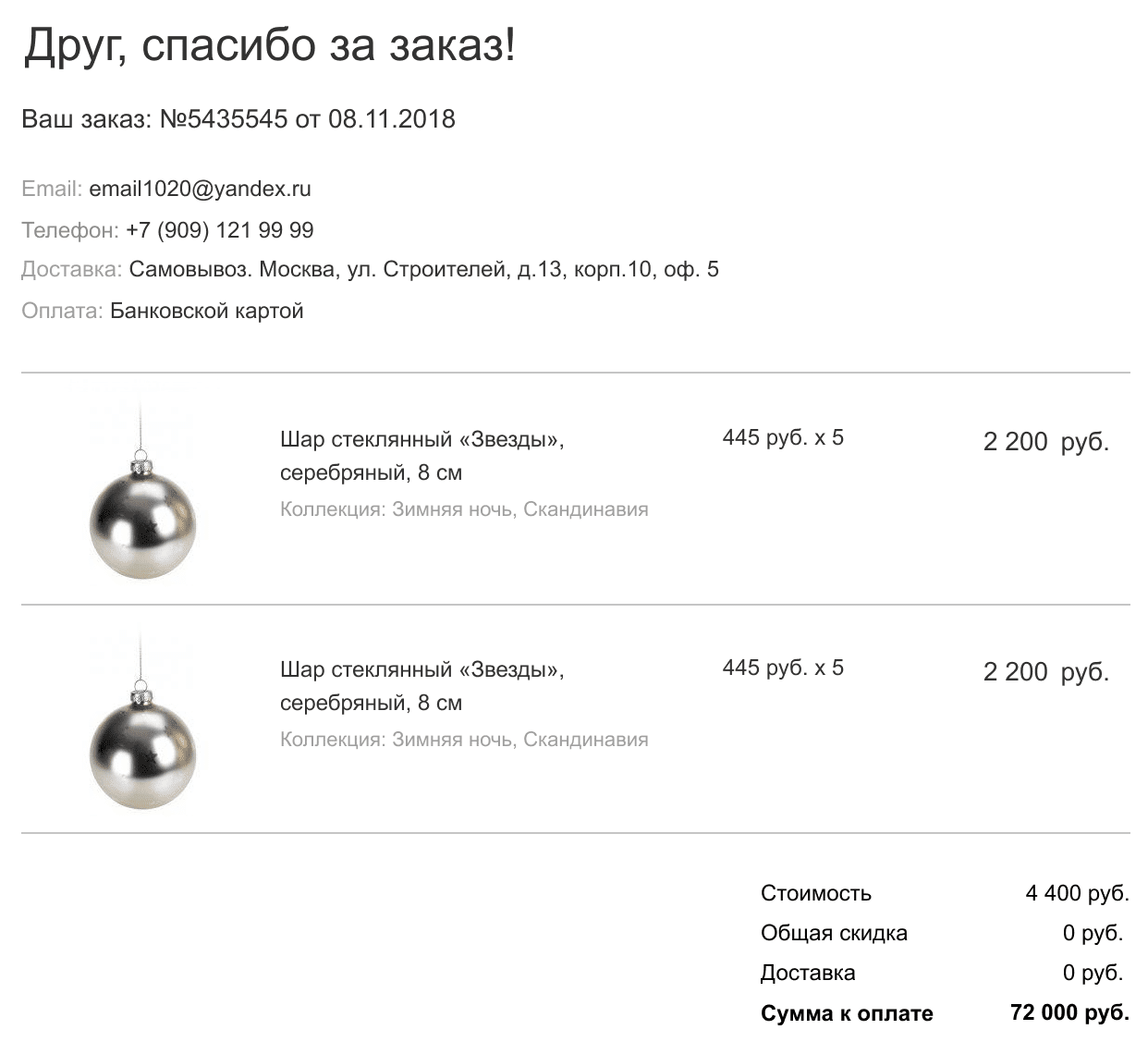
8. Блок с корзиной
Используется для триггеров с брошенными заказом или корзиной. Дополнительно можно добавить информацию о покупателе: адрес доставки, телефон, способ оплаты, номер заказа.
Мы использовали вёрстку таблицей, чтобы не тратить время на подсчёт количества товаров. Мы просто будем добавлять каждый новый товар на отдельную строку.

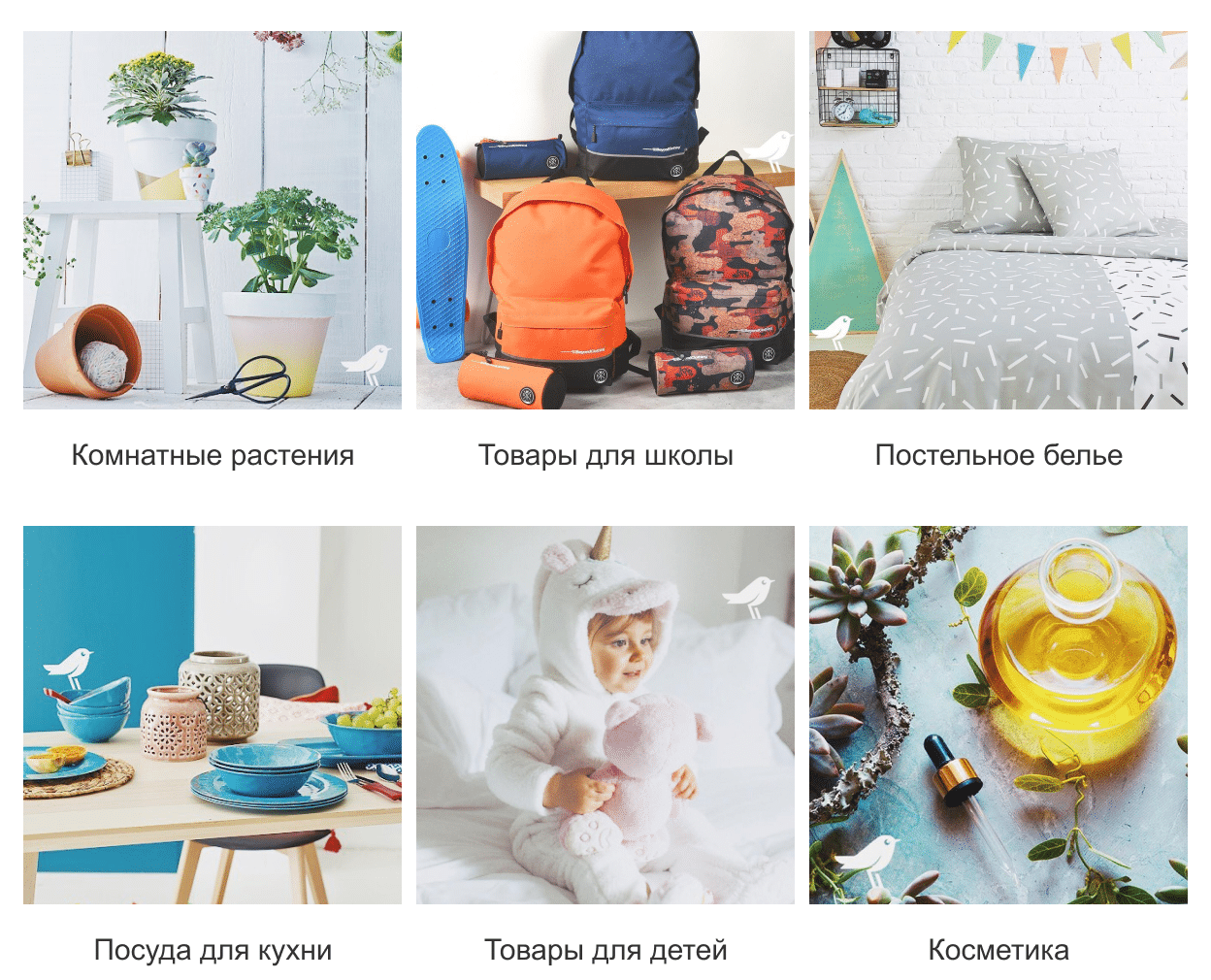
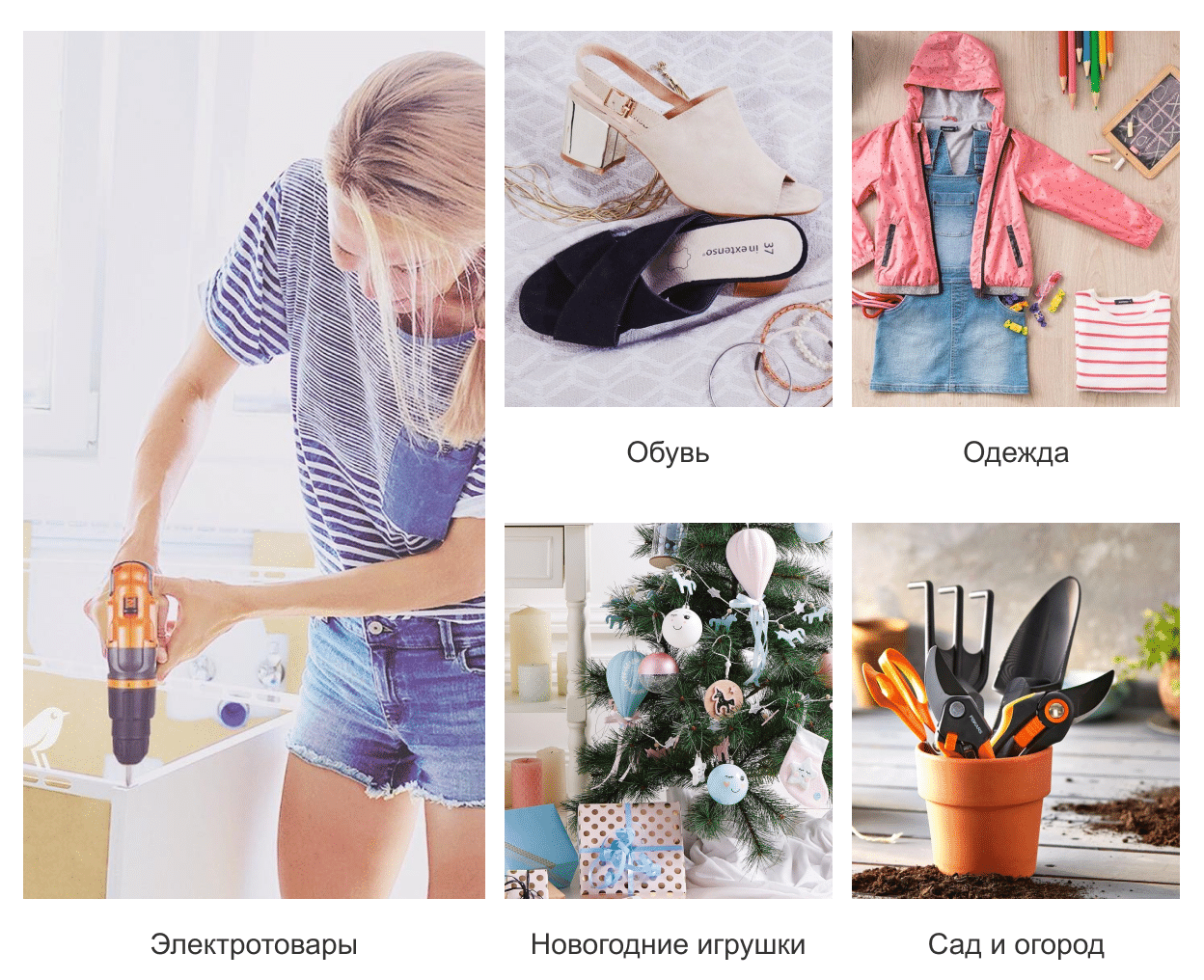
9. Блок с категориями товаров
Можно использовать для регулярных рассылок и триггеров. Например, для брошенной категории. Такое расположение хорошо подходит для динамического контента, потому что все блоки одного размера.

Второй вариант — с нестандартным расположением. Он больше подходит для промо рассылок, так как из-за разного размера элементов будет тяжело подтягивать их автоматически.

10. Второстепенный баннер
Его можно использовать в промо и триггерах. Для последних он особенно хорош, так как вы не перегрузите их большим главным баннером.

Как видите, каждый мастер-шаблон индивидуален, но при этом есть чёткие правила. Главное, понять, что потребуется в рассылках именно вам.