Что такое брошенные корзины
Брошенные корзины — это неоплаченные покупки в интернет-магазине. Посетитель зашёл на сайт, положил товар в корзину, но ушёл, не завершив покупку. По последним данным британской компании SaleСycle, во втором квартале 2017 года в среднем 76,9% товаров в корзине остаются неоплаченными. Специалисты SaleСycle утверждают, что в начале 2017 года брошенные корзины чаще всего встречаются у финансовых сайтов — 83,7%. Чуть меньше страдают туристические сайты — 82,2%. Такие плохие показатели в этом секторе рынка обусловлены сложным и долгим процессом возврата, а также недостаточной онлайн зрелостью.
Почему бросают корзины
Есть несколько основных причин, почему пользователи бросают корзину.
Технические проблемы — 4%
Плохо оптимизированный сайт: неудобные и непонятные формы оформления заказа, медленная загрузка страниц.
Отсутствие нужного варианта оплаты — 6%
Кредитная карта, электронные кошельки, наличные курьеру при получении товара — все эти способы нужно не только предусмотреть, но и прозрачно описать. Информация о способах оплаты должна быть на виду.
Решил купить в магазине — 15%
Иногда пользователи кладут товар в корзину, чтобы потом прийти в офлайн магазин и показать его продавцу. Фактически такая корзина не будет брошенной, но важно синхронизировать данные оффлайн и онлайн продаж, чтобы не считать покупку упущенной. И кроме того, после оффлайн покупки вы сможете отправить триггерное сообщение с просьбой оставить отзыв.
Хотел сравнить цены — 18%
Если ваши цены конкурентоспособны, клиенты могут вернуться после быстрого поиска. А можно проявить активность и сразу отправить электронное письмо с ремаркетингом. Конкурировать можно не только в цене, но в других аспектах: доставке, гарантии.
Возникла проблема с доставкой — 23%
Доставка может не удовлетворить по срокам и цене. А, возможно, покупатель просто не нашёл информации о ней, и это легко исправить. Сделайте описание процесса доставки и цены легко доступными с любой страницы сайта.
Просто зашёл посмотреть — 34%
Некоторые люди просто не готовы купить именно сейчас и используют корзину в качестве списка пожеланий. Тогда нужно помочь покупателям принять решение в пользу вашего магазина — покажите ему обзоры, оценки, рейтинги, отзывы. И напомните ему о себе письмами или ремаркетингом.
Как не дать бросить корзину
Решаем локальные проблемы на сайте
Удалите со страницы заказа лишние элементы, сократите количество информации при регистрации, опишите процесс доставки и возврата. Чем удобнее покупка в вашем интернет-магазине, тем выше конверсия в заказы. Не забывайте о пользователях смартфонов. В мире уже 55% онлайн-продаж (данные SaleCycle) происходит через смартфон. При этом у мобильного интерфейса есть ряд проблем: низкая скорость работы из-за мобильного интернета, недостаточный размер экрана для полноценного изучения и сравнения товара и трудности при заполнении полей в форме регистрации. Постарайтесь нивелировать эти моменты.
Возвращаем покупателя
Для возврата ушедшего посетителя нам необходимы его электронная почта и не помешает номер телефона. Поэтому уже на начальном этапе оформления заказа нужно запросить эти данные. Можно использовать несколько инструментов, чтобы вернуть на сайт покупателя для завершения покупки:
- Таргетированная реклама, когда вы «достаёте» дезертира с помощью объявлений в рекламной сети Яндекса, Google или соцсетях.
- SMS-ремаркетинг. Напоминания с помощью SMS-уведомлений.
- Триггерные веб-пуши. Это мгновенные всплывающие сообщения, которые показываются прямо в браузере пользователя. Чтобы их отправлять, сначала пользователю показывается всплывающее окно, в котором он должен согласиться на получение веб-пушей. Их можно настроить на определённые события, в нашем случае — на брошенную корзину.
- Триггерная email-рассылка. Если у вас есть адрес электронной почты пользователя, вы можете отправить ему триггерное письмо.
Правила отправки email для брошенной корзины
Просто факт отправки письма забывчивым покупателям эффекта не даст. Важны тема, текст, оформление, время отправления. Тема письма должна побудить клиента его открыть. Можно предложить скидку прямо в теме письма. Важные факторы — своевременность, срочность, важность. SaleСycle заявляют, что 55% получателей открывают письма с названием бренда, а 38% — когда указано имя.
Текст письма
Текст желательно персонализировать. Кроме имени это может быть место жительства: «Заберите свой заказ в Новосибирске по адресу…» Используйте дружественный тон, предложите помощь: «Вчера вы были на сайте N, но что-то вас отвлекло, и у вас в корзине лежит книга „Есть ли жизнь на Марсе?“ Мы готовы помочь и с удовольствием ответим на ваши вопросы в ответном письме». Расскажите о преимуществах покупки в вашем магазине: выделите гарантии, привлекательные условия доставки, бесплатную примерку и т.д. Да, и обязательно укажите контакты для обратной связи.
Дизайн
Дизайн — в узнаваемом корпоративном стиле, качественные фотографии товара, и, конечно, кнопка с призывом к действию.
Когда отправлять брошенную корзину
Время отправления и количество сообщений зависят от ниши. В недорогом сегменте важна быстрая реакция: от 30 до 60 минут. Скорее всего, у человека есть необходимая сумма, просто его что-то отвлекло или он сравнивает условия. Когда речь идёт о существенных покупках, например, крупной бытовой технике, клиент может отложить товар «до зарплаты». Поэтому первое напоминание можно отправить через 24 часа. Стандартная цепочка в таких случаях состоит из 3 писем: 1 день → 3 дня → 7 дней.
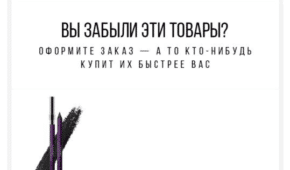
Примеры писем для брошенной корзины
В брошенных корзинах можно мотивировать клиентов скидкой или попробовать просто напомнить о товаре. А можно сначала напомнить, а потом, если не сработало, предложить скидку. Посмотрите несколько примеров от разных компаний — возможно, позаимствуете пару идей.
Брошенные корзины на практике
В современных движках интернет-магазинов есть статистика: сколько заказов не оплачены, на какую сумму, в каких категориях. Наконец, можно настроить цели с помощью Яндекс.Метрики или Google Analytics: помещение товара в корзину → оформление заказа с вводом данных → отправка.
С помощью аналитики можно понять, почему ваши клиенты «сливаются», на каком этапе и что с этим делать. После анализа можно выбрать правильную логику срабатывания триггера на отправку письма и настроить не только брошенную корзину, но и брошенный просмотр и даже оплату.
Техническая реализация
Если вы опытный маркетолог и сами с лёгкостью настраиваете триггерные письма, то для начала вам нужно написать техническое задание на формирование API-запроса штатному программисту. В нём нужно указать, например, что каждый час происходит проверка корзин на наличие брошенного товара, и если таковой имеется, то со стороны сайта формируется API-запрос, в котором будут указаны: наименование товара, его описание, картинка, цена.
Для отправки запроса и его корректной обработки на стороне сервиса рассылок вам понадобится указать:
- адрес назначения — url внутри платформы, где формируется письмо;
- ваш API-ключ;
- электронную почту получателя сообщения.
В сервисе рассылок заранее должно быть создано письмо. В вёрстку письма вы подставляете кодовые конструкции, которые будут выводить в тело письма полученную из запроса информацию . Как только API-запрос получен сервисом рассылок, происходит автоматическое формирование и отправка письма.
У каждого сервиса есть мануал по API. Там вы найдёте рекомендации и примеры того, как формировать API-запрос и как применять кодовые конструкции для вывода информации в письме. Либо можно обратиться в техническую поддержку, чтобы вам помогли.
Техническая реализация в общем виде выглядит следующим образом.
Для начала выбираем логику формирования API-запроса:
- Брошенная корзина
Посетитель зашёл на сайт, перешёл на страницу товаров, посмотрел товар, добавил товар в корзину и ушёл с сайта или перестал совершать активные действия на сайте - Брошенный просмотр
Посетитель зашёл на сайт, перешёл на страницу товаров, посмотрел товар, не добавил товар в корзину и ушёл с сайта или перестал совершать активные действия на сайте - Брошенная оплата
Посетитель зашёл на сайт, перешёл на страницу товаров, посмотрел несколько товаров, добавил товар в корзину, перешёл в корзину, перешёл на страницу оплаты и ушёл с сайта или перестал совершать активные действия на сайте.
Выбрав нужную логику, формируем API-запрос в нужном формате (json или xml) и передаём в сервис рассылки. Этот запрос запустит процесс отправки заранее созданного письма.
Привожу пример рабочего XML-запроса для передачи в ExpertSender в котором вам остаётся заменить указанные параметры на свои:
Метод: POST
URL: https://АдресФормированияПисьма/
<ApiRequest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<ApiKey>ВашAPIключ</ApiKey>
<Data>
<Receiver>
<Email>адрес электронной почты получателя</Email>
</Receiver>
<Snippets>
<Snippet>
<Name>snProducts</Name>
<Value>ОписаниеТовара_1|АдресХостингаКартинки|СсылкаНаСайт|Колличество|Цена|Итого*ОписаниеТовара_2|АдресХостингаКартинки|СсылкаНаСайт|Колличество|Цена|Итого*ОписаниеТовара_3|АдресХостингаКартинки|СсылкаНаСайт|Колличество|Цена|Итого</Value>
</Snippet>
<Snippet>
<Name>snDiscount</Name>
<Value>Скидка</Value>
</Snippet>
<Snippet>
<Name>snTotal</Name>
<Value>ИтогоКорзины</Value>
</Snippet>
</Snippets>
</Data>
</ApiRequest>Сниппет snProducts:
Товары разделяются знаком *
Параметры — знаком |
Общий вид сниппета — Название товара|Ссылка на изображение|Ссылка на
товар|Количество|Цена|Сумма
Сниппет snDiscount — Скидка в рублях на всю корзину
Сниппет snTotal — Итого сумма по всей корзине
Данные из сниппета используются для наполнения письма и автоматически подтягиваются в HTML-код письма. Для логики с брошенной корзиной можно дополнительно реализовать письмо-напоминание. Через несколько дней проверяем корзину покупателя. Если товары всё ещё там, то отправляем API-запрос на отправку письма с напоминанием о брошенной корзине и дополнительной мотивацией, например, с промокодом на скидку. Брошенная корзина и Напоминание о брошенной корзине можно реализовать как два разных письма или как одно с динамическим контентом.
Пример реализации брошенной корзины
На примере платформы ExpertSender мы реализовали два триггерных письма с брошенной корзиной как одно, в котором контент меняется автоматически. Логика отправки настроена следующим образом. Первое письмо вызывается через два часа после того, как пользователь бросил корзину, второе — через два дня, если он всё ещё не оплатил товар. Возобновляем отправку, если снова заходил на сайт и посещал корзину. Для большей мотивации во вторую и последующую отправки добавляем промокод для дополнительной стимуляции.
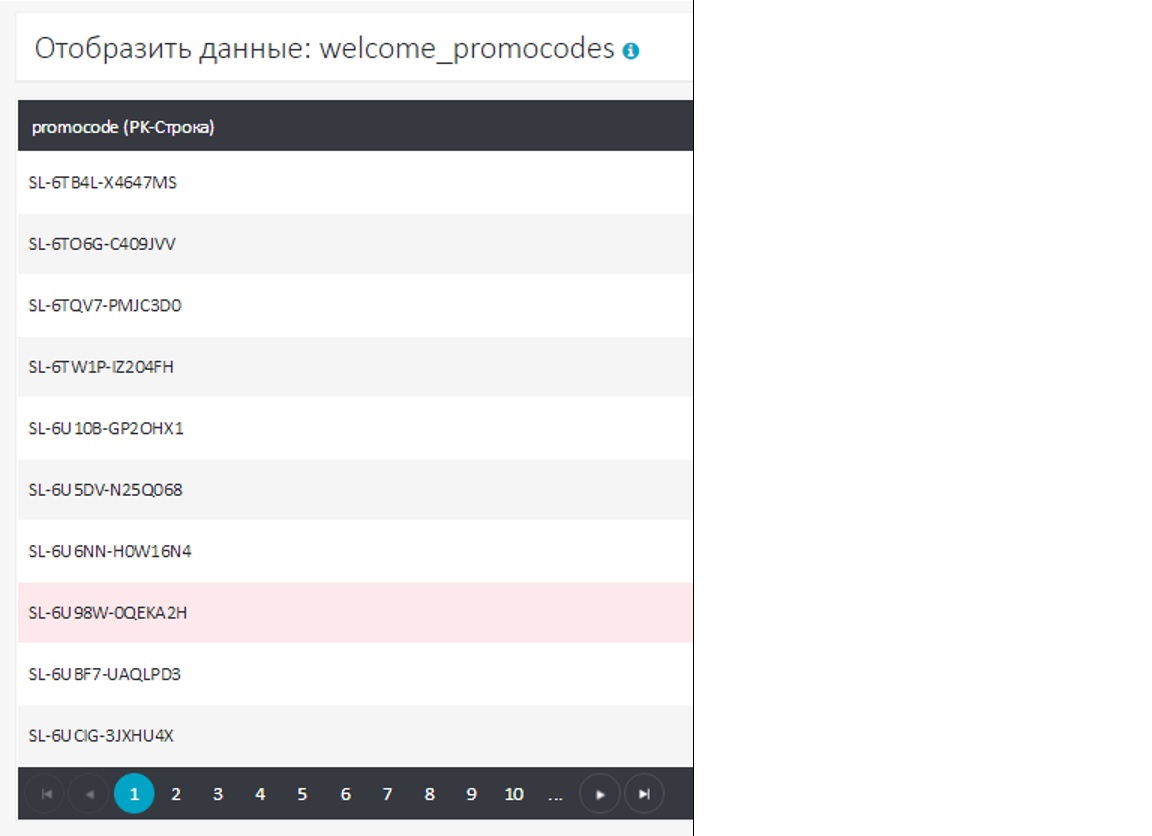
Промокод мы храним в заранее созданной таблице данных.

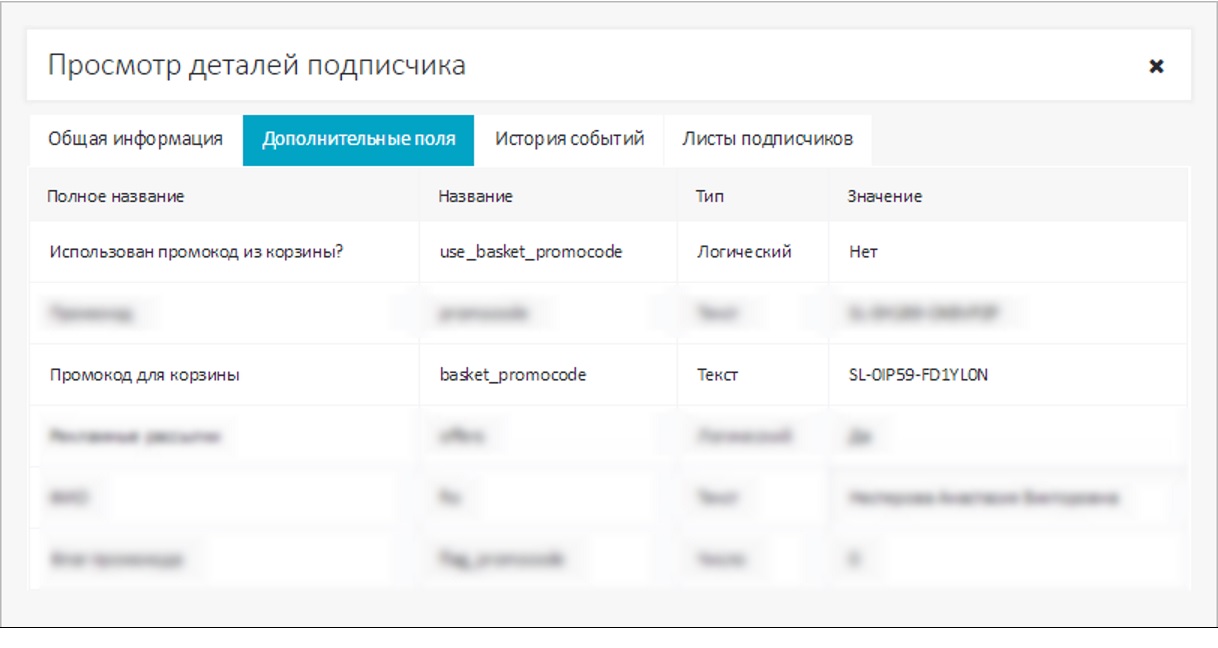
При отправке первого письма мы передаём промокод из таблицы данных в дополнительное поле подписчика и помечаем, что промокод не был использован.

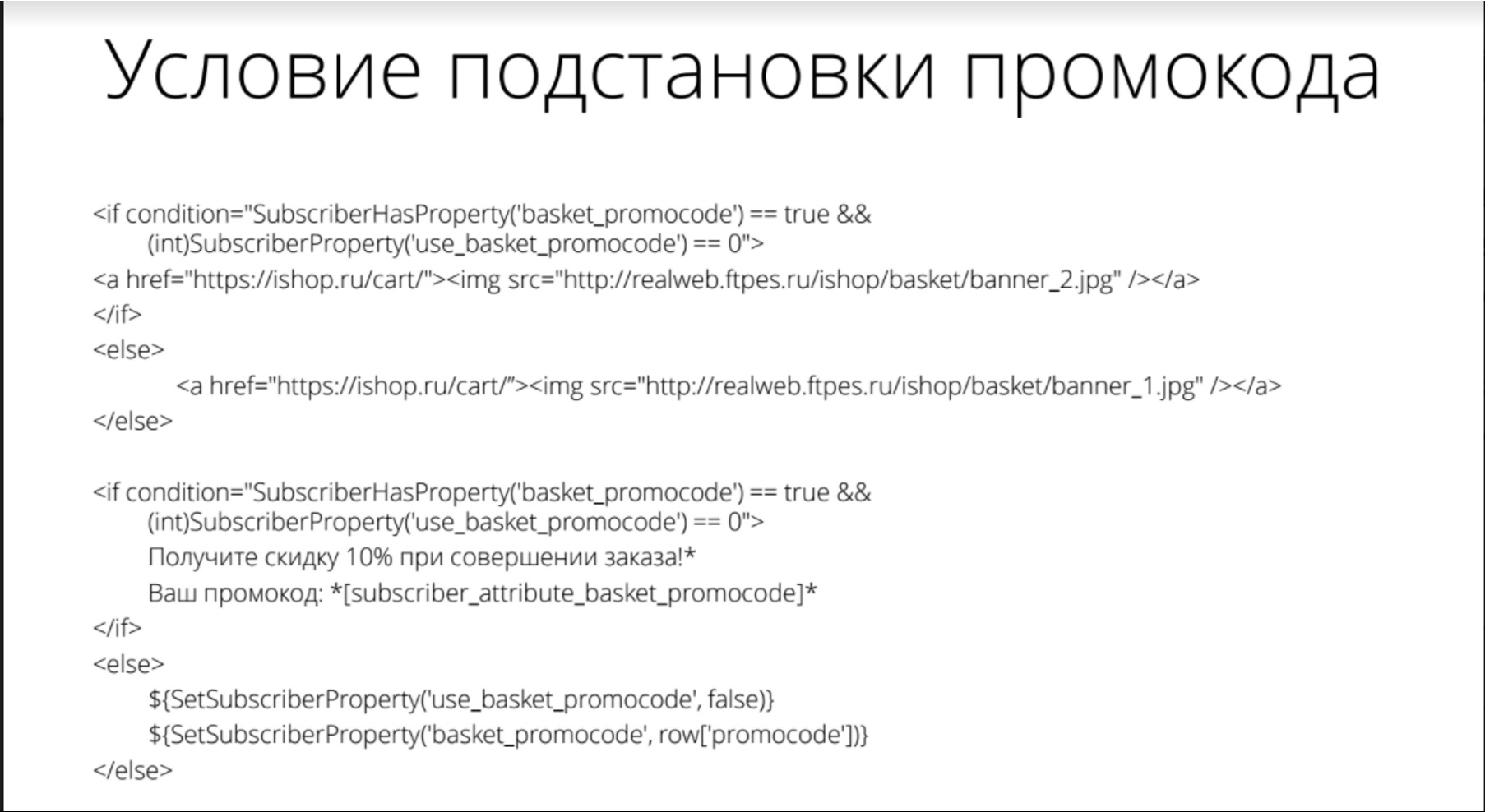
Для формирования динамического контента мы используем такое условие:

Ниже показана часть вёрстки письма с кодовыми вставками для отображения динамического контента.
<% var row=GetAndDeleteRow('welcome_promocodes'); %>
<div style="height: 30px; line-height: 30px; font-size: 28px"> </div>
<table cellpadding="0" cellspacing="0" border="0" align="center" width="100%" style="width: 100% !important; min-width: 100% !important; margin: 0 auto;"><tr>
<td>
<if condition="SubscriberHasProperty('basket_promocode') == true && (int)SubscriberProperty('use_basket_promocode') == 0">
<a href="<!-- ССЫЛКА НА КОРЗИНУ-->" target="_blank"><img src="<!-- ССЫЛКА НА ВЕРХНИЙ БАННЕР -->" width="100%" border="0" alt="Нажмите сюда и вернитесь к оформлению заказа" style="display: block;" /></a>
</if>
<else>
<a href="<!-- ССЫЛКА НА КОРЗИНУ-->" target="_blank"><img src="<!-- ССЫЛКА НА ВЕРХНИЙ БАННЕР-2 -->" width="100%" border="0" alt="Нажмите сюда и вернитесь к оформлению заказа" style="display: block;" /></a>
</else>
</td>
</tr></table>
<table cellpadding="0" cellspacing="0" border="0" align="center" width="86%" style="width: 86% !important; min-width: 86% !important; margin: 0 auto;"><tr>
<td>
<if condition="SubscriberHasProperty('basket_promocode') == true && (int)SubscriberProperty('use_basket_promocode') == 0">
<div style="height: 35px; line-height: 35px; font-size: 33px"> </div>
<table cellpadding="0" cellspacing="0" border="0" align="center" width="100%" style="width: 100% !important; min-width: 100% !important; margin: 0 auto;"><tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="width: 100% !important; min-width: 100% !important;">
<tr>
<td align="center" style="border-width: 2px; border-style: dashed; border-color: #78c252;">
<div style="height: 15px; line-height: 15px; font-size: 13px"> </div>
<span style="font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 18px; line-height: 22px; color: #515254;">Получите скидку 10% при совершении заказа!*<br />Ваш промокод:
<span style="font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 18px; line-height: 22px; color: #78c252;">${row['promocode']}
</span>
</span>
<div style="height: 15px; line-height: 15px; font-size: 13px"> </div>
</td>
</tr>
</table>
...
</if>
<else> ${SetSubscriberProperty('use_basket_promocode', false)}${SetSubscriberProperty('basket_promocode', row['promocode'])}</else>
<div style="height: 70px; line-height: 70px; font-size: 68px"> </div>
<% var items = Snippet('snProducts').Split(char.Parse("*"));
foreach(var item in items)
{
var attributes = item.Split(char.Parse("|")); %>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" style="border-collapse:separate; width: 100% !important; min-width: 100% !important; max-width: 100% !important;">
<tr>
<td align="center" valign="top">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td width="380" align="center" valign="top"><![endif]-->
<div style="display: inline-block; width: 60%; min-width: 300px !important; vertical-align: top">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-collapse: collapse; margin: 0 auto;">
<tr>
<td align="center" valign="top">
<div style="mso-table-lspace:-5px;mso-table-rspace:-5px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td width="110" align="center">
<a href="${attributes[2]}" target="_blank"><img src="${attributes[1]}" height="" width="110" border="0" alt="${attributes[0]}" /></a>
</td>
<td width="20"> </td>
<td align="left">
<a href="${attributes[2]}" target="_blank" style="font-family: Arial, Helvetica, sans-serif; font-size: 12px; line-height: 22px; color: #666666; text-decoration: none;">${attributes[0]}</a>
<td align="center" width="18%">
<span style="font-family: Arial, Helvetica, sans-serif; font-size: 12px; line-height: 22px; color: #666666;">${attributes[3]} шт.</span>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</div><!--[if (gte mso 9)|(IE)]></td><td width="220" align="center" valign="top"><![endif]--><div style="display: inline-block; width: 220px; vertical-align: top">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center" style="border-collapse: collapse; margin: 0 auto">
<tr>
<td align="center" valign="top">
<div style="mso-table-lspace:-5px;mso-table-rspace:-5px;">
<div style="height: 32px; line-height: 32px; font-size: 30px;"> </div>
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td align="left" width="100">
<div style="height: 15px; line-height: 15px; font-size: 13px;"> </div>
<span style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 14px; color: #333333;">${attributes[4]} р.</span>
<div style="height: 1px; line-height: 1px; font-size: 1px;"> </div>
<span style="font-family: Arial, Helvetica, sans-serif; font-size: 9px; line-height: 14px; color: #999999;">Цена за шт.</span>
</td>
<td bgcolor="#f2f2f2" style="background-color: #f2f2f2;">
<div style="height: 15px; line-height: 15px; font-size: 13px;"> </div>
<span style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; line-height: 14px; color: #666666;"> ${attributes[5]} р.</span>
<div style="height: 15px; line-height: 15px; font-size: 13px;"> </div>
</td>
</tr>
</table>
<div style="height: 15px; line-height: 15px; font-size: 13px;"> </div>
</div>
</td>
</tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table><![endif]-->
</td>
</tr>
</table>
<div style="height: 35px; line-height: 35px; font-size: 33px"> </div>
<div style="height: 1px; line-height: 1px; font-size: 1px; border-top-width: 1px; border-top-style: solid; border-top-color: #ededed"> </div>
<div style="height: 35px; line-height: 35px; font-size: 33px"> </div>
<% } %>
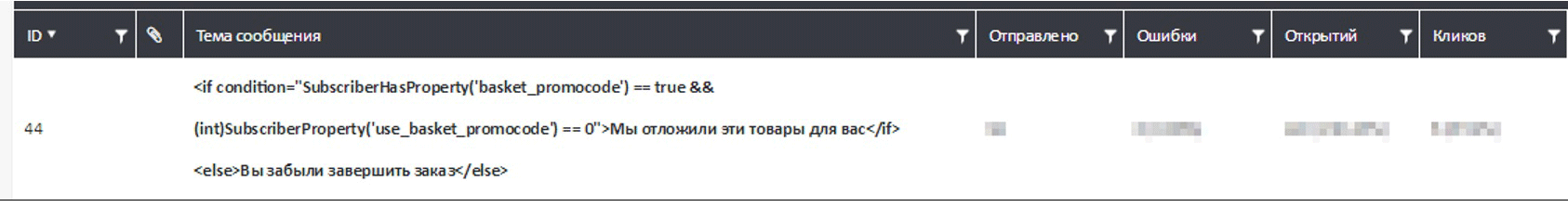
<!--Блок с кнопкой-->Кстати, динамический контент доступен не только в теле письма, но и в его теме:

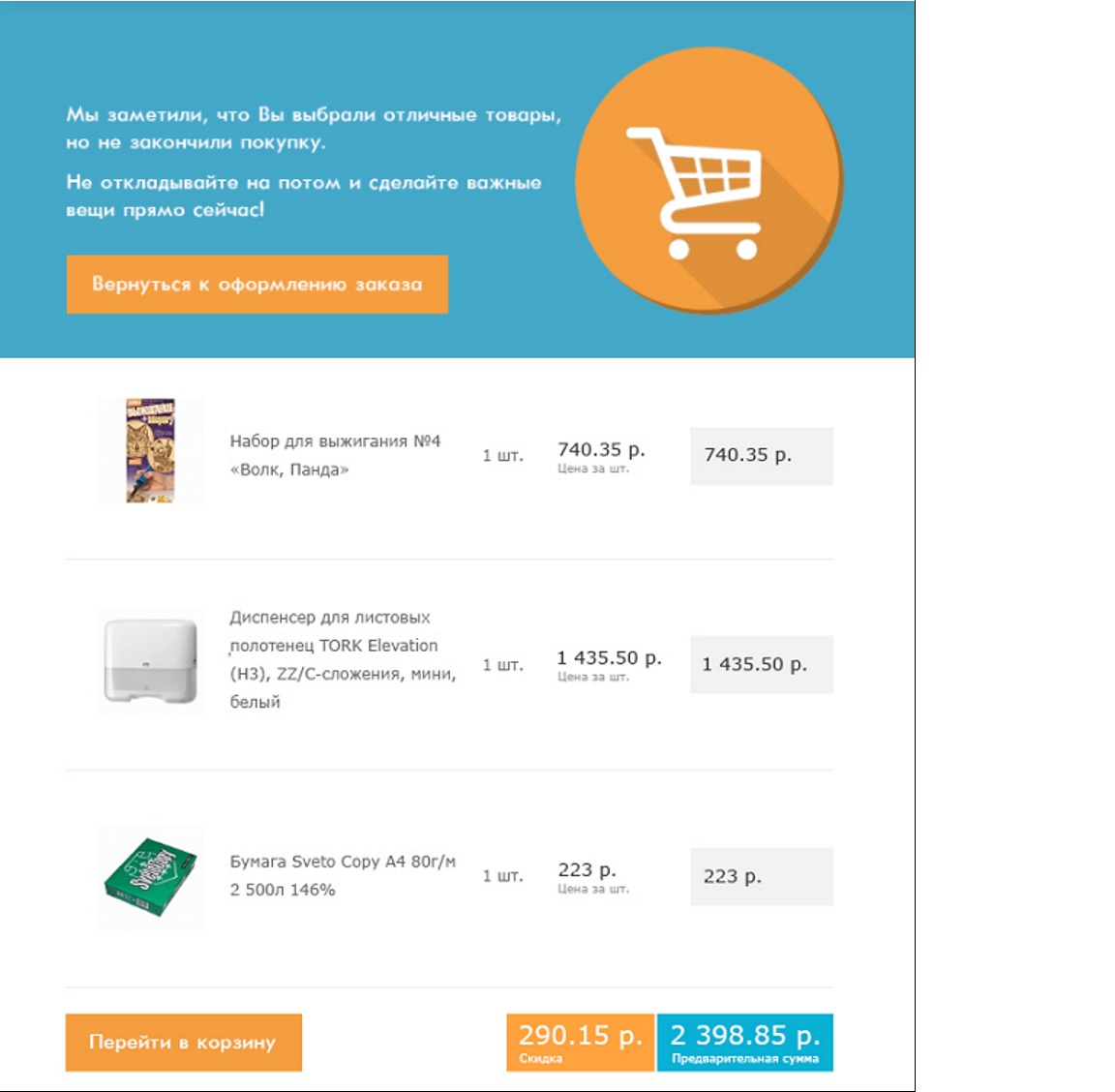
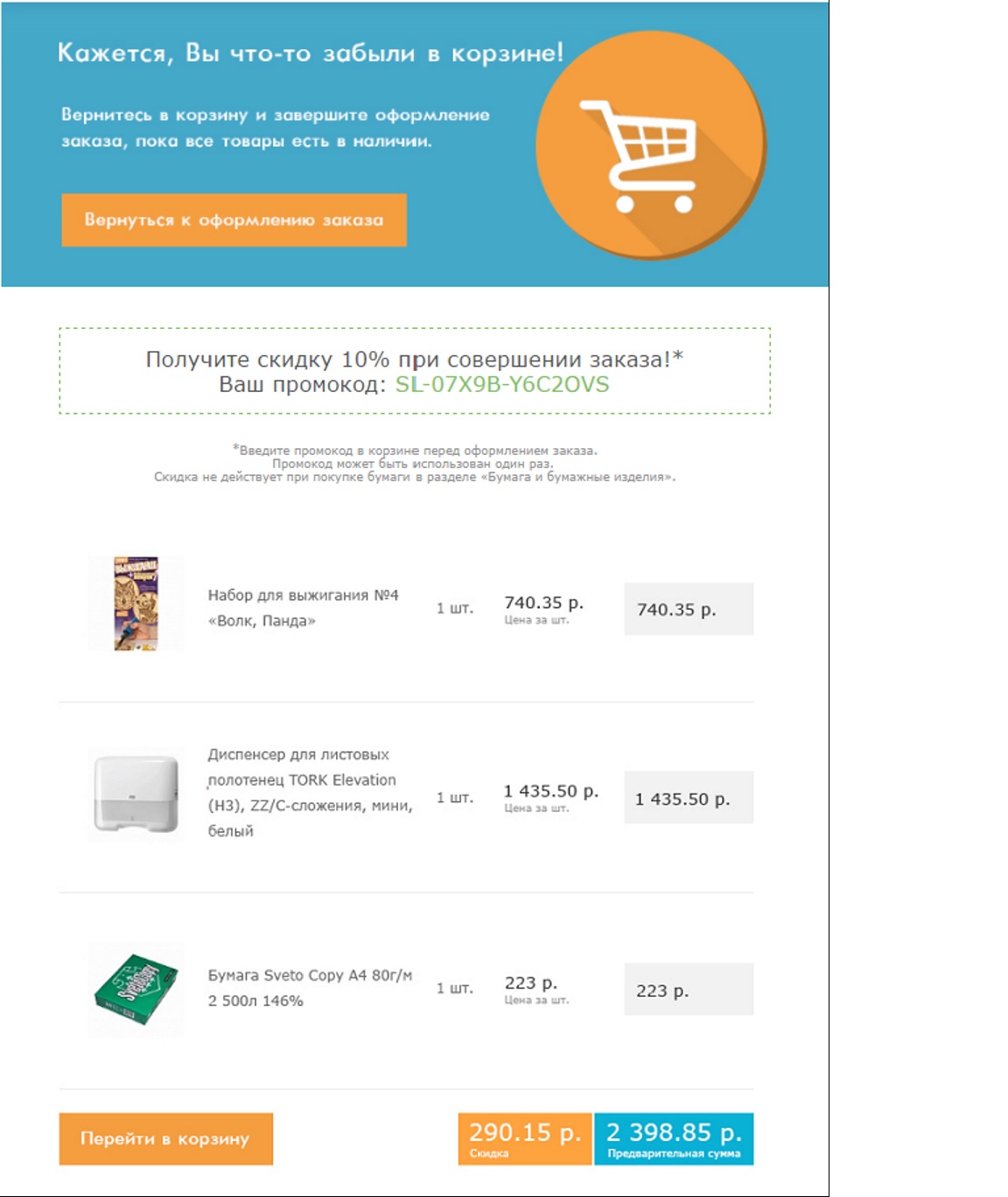
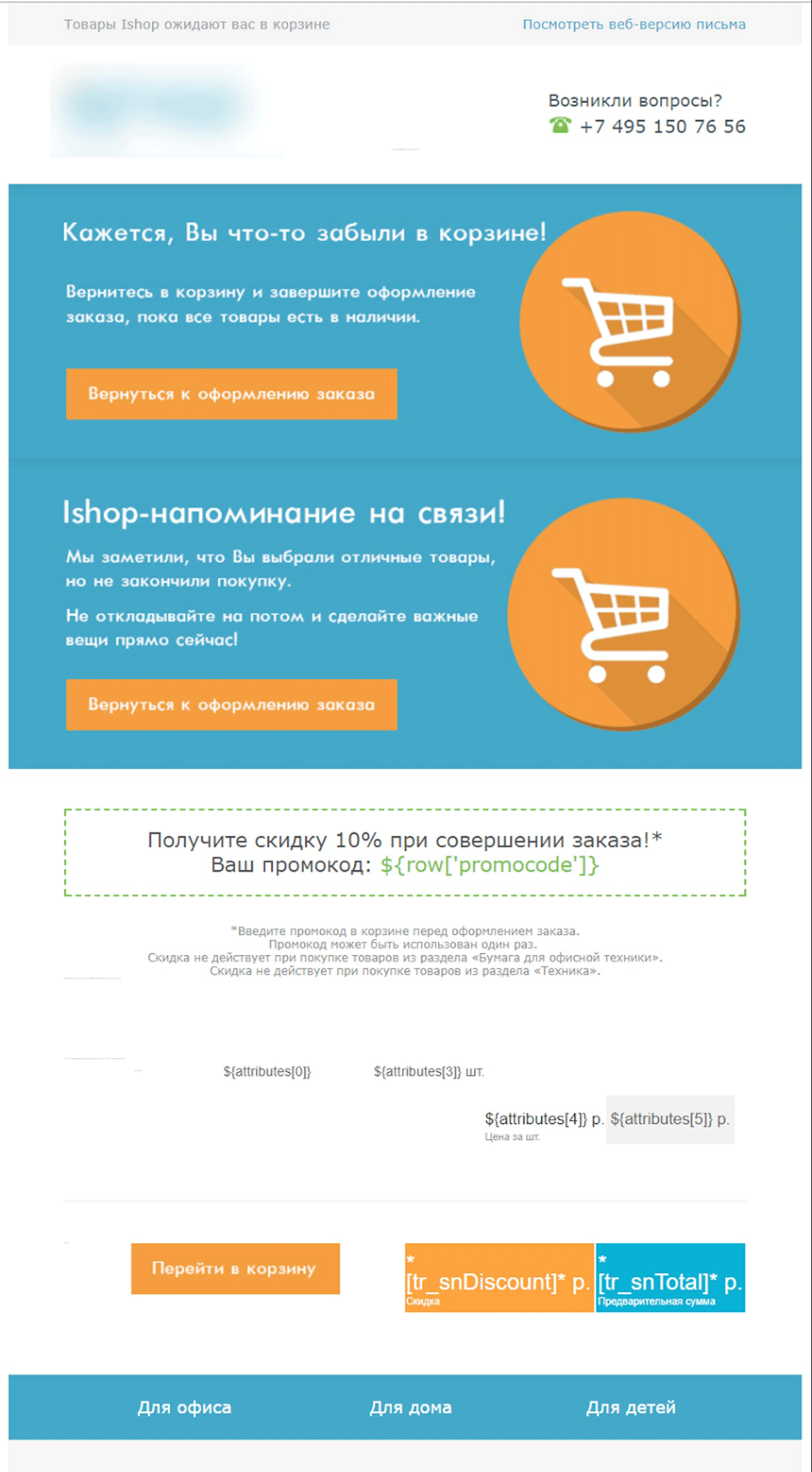
Дизайн письма выглядит таким образом:

В итоге после того, как в вёрстке отработают наши условия, мы получим два письма с разными темами.