Итак, вы завели аккаунт в MailChimp, выполнили действия, описанные в первой части инструкции, и теперь готовы приступить ко второй части — создать, настроить и добавить на сайт форму подписки MailChimp для сбора подписчиков.
Содержание:
- Как создать форму подписки MailChimp
- Какие есть настройки и что из них использовать
- Как добавить форму подписки MailChimp на сайт
- Как настроить стили формы подписки +готовый код
- Как настроить возможность подписываться на конкретные темы
- Как получить согласие на обработку персональных данных
- Как настроить подтверждение адреса электронной почты
- Что такое General Forms, Subscriber Pop-up, Form Integrations
- Что делать, если вы не хотите во всё это вникать — сервисы для интеграции
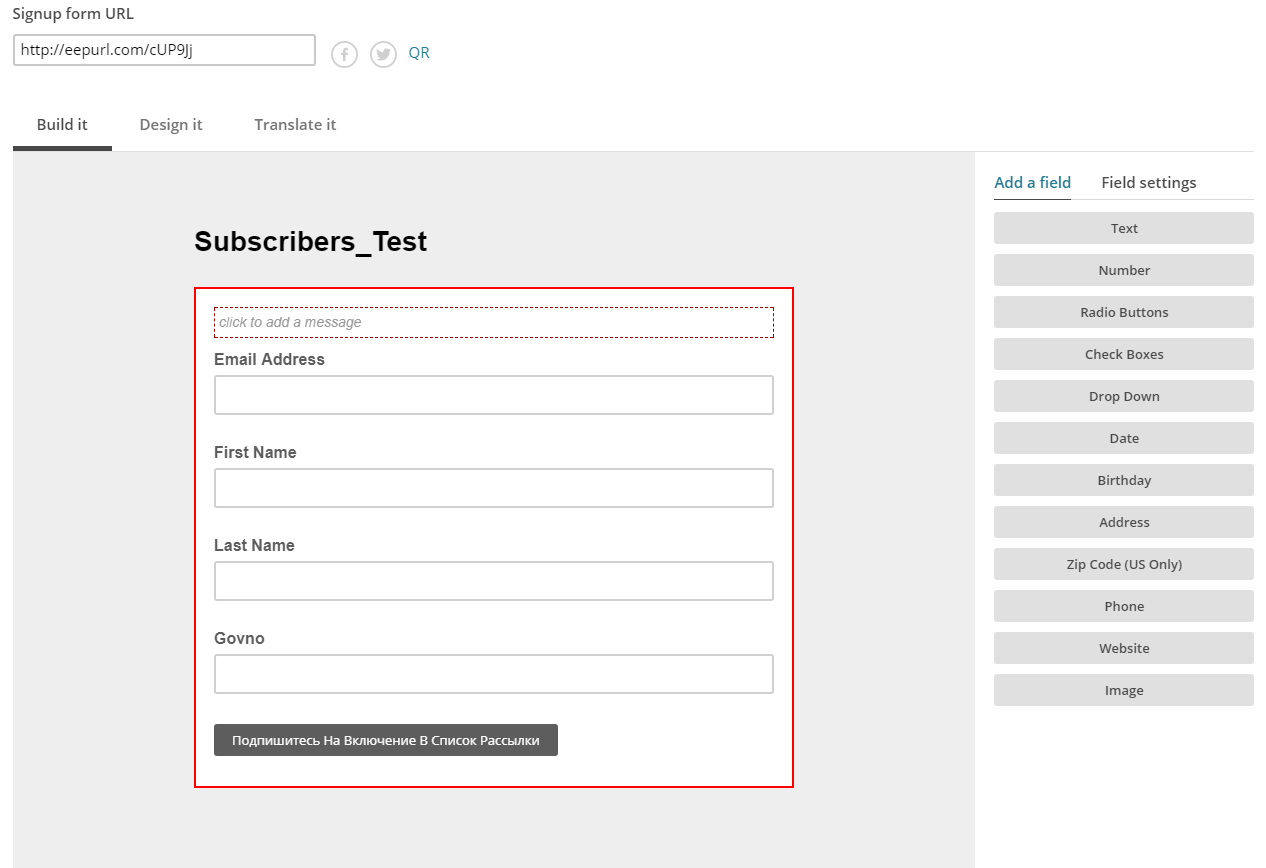
Создаём форму подписки MailChimp

Перейдите в Lists → Signup forms Выберите Embedded forms (встраиваемая). Остальные варианты форм рассмотрим чуть позже.
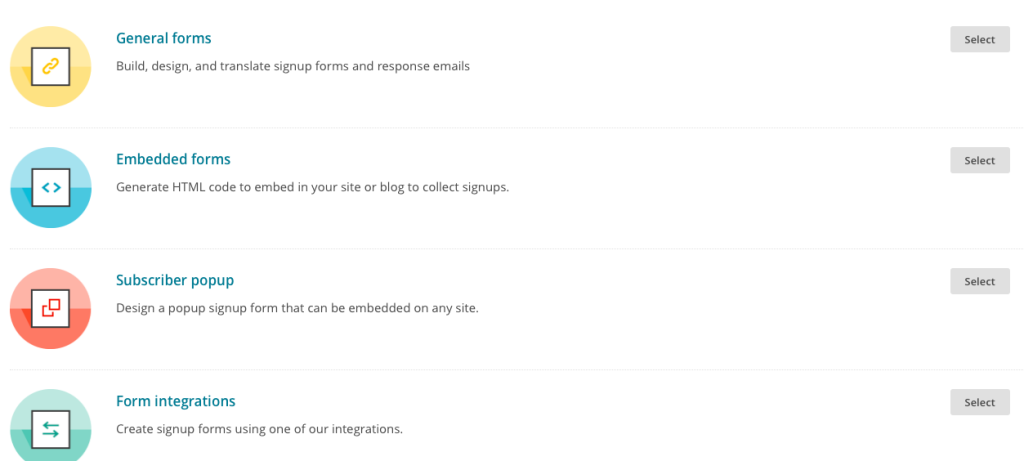
После выбора встраиваемой формы вы увидите четыре опции:
- classic, классическая форма, популярный формат в Mailchimp;
- super slim подходит для размещения в сайдбаре. Содержит только одно поле — email
- horizontal — с горизонтальной ориентацией, подходит для размещения в подвале сайта
- naked — голый html без стилей, подойдёт, чтобы задать собственные стили
Выберите тип формы, который вам больше подходит в зависимости от того, где и как вы хотите её использовать.
Настраиваем форму подписки

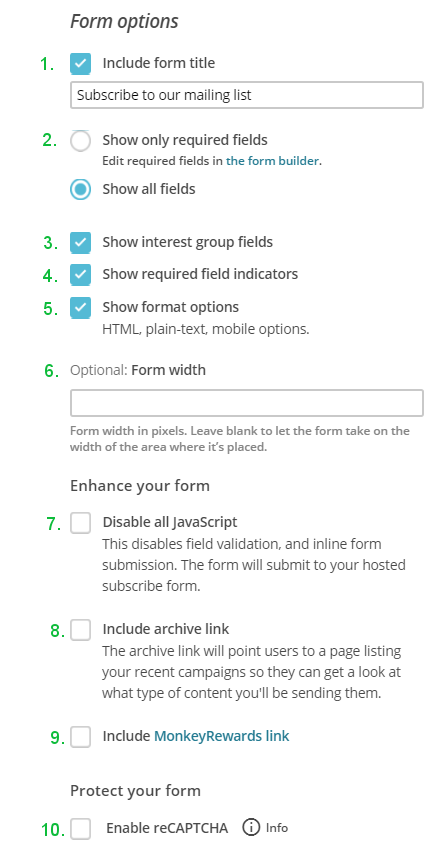
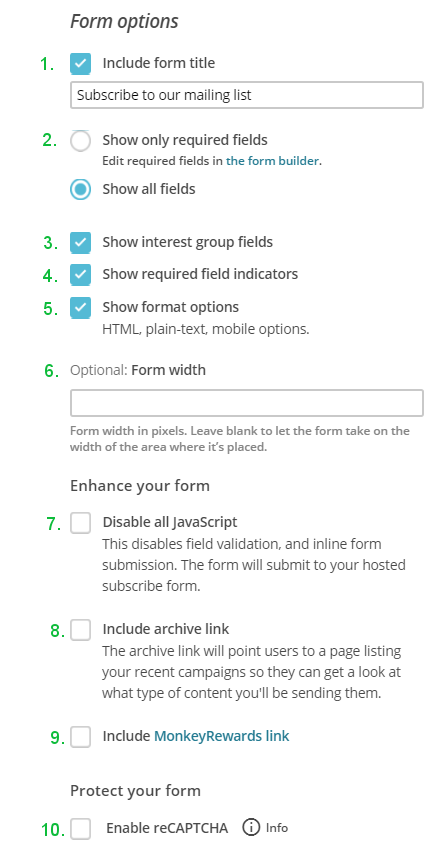
Разберём на примере параметры для настройки формы Classic, так как у неё максимальное количество настроек. При настройке можно выбрать такие пункты:
- заголовок формы: добавлять или нет, каким он будет;
- настройки полей ввода: показывать только обязательные поля / показывать все поля;
- поле группы интересов: показывать или нет (подробности ниже);
- индикатор обязательных полей: добавлять или нет;
- опции форматирования (HTML, текст без стилей): показывать или нет;
- задать ширину формы в пикселях (или оставить пустое поле, чтобы по ширине форма заполняла пространство, в которое встроена);
- отключить JavaScript, используйте, если есть конфликт с другим JavaScript кодом на сайте;
- добавить в форму ссылку на архив последних отправленных кампаний, чтобы подписчики видели, на что подписываются;
- добавить MonkeyRewards — ссылка на MailChimp, которая в бесплатных аккаунтах автоматически добавляет логотип MailChimp в ;
- включить капчу при подписке.
Может показаться, что настроек много, и всё слишком заморочено. На самом деле, можете смело воспользоваться настройками по умолчанию, они, как правило, подходят.
Добавляем форму подписки MailChimp на сайт

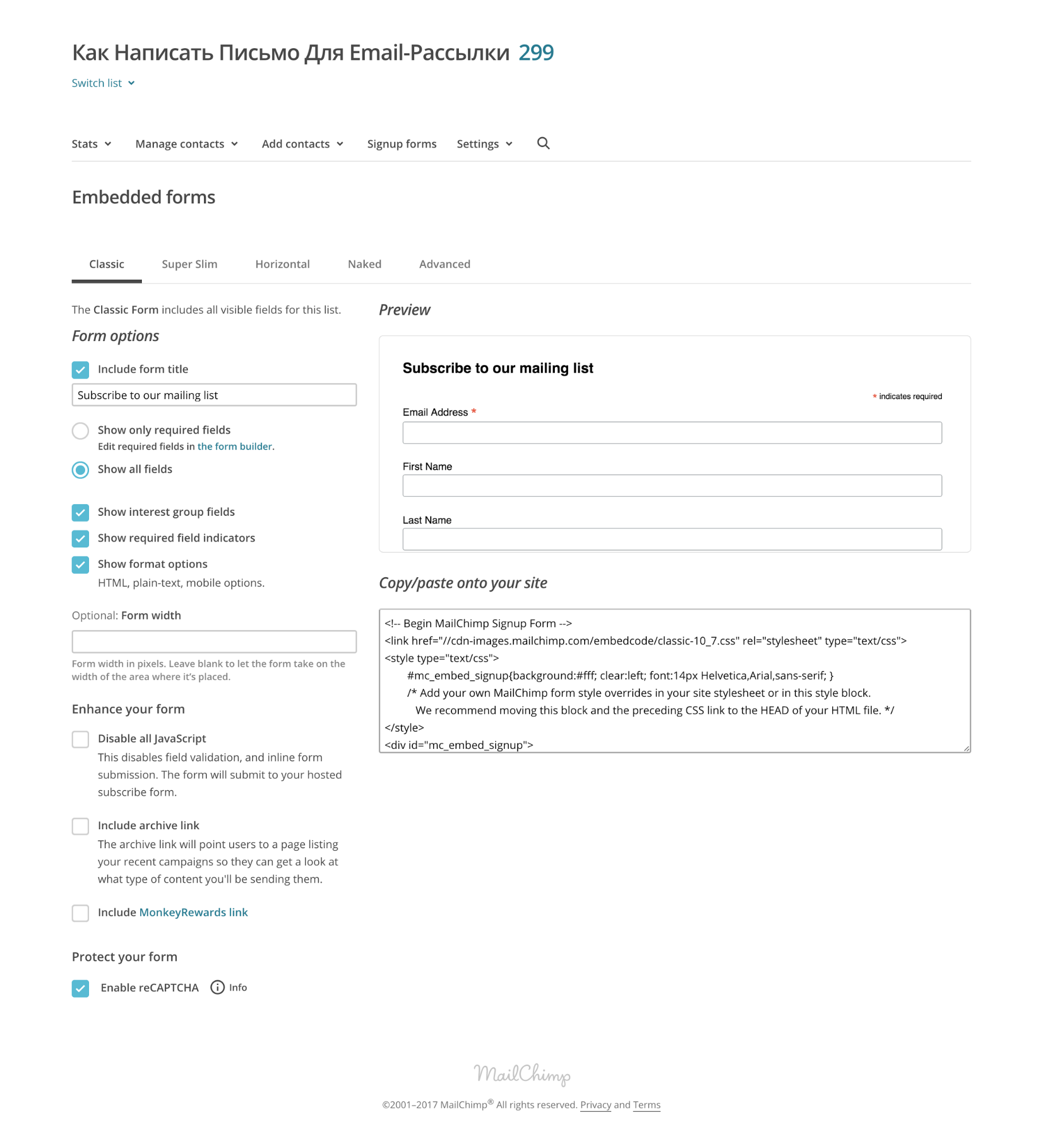
После того, как с настройками определились, попадаете на следующий шаг:
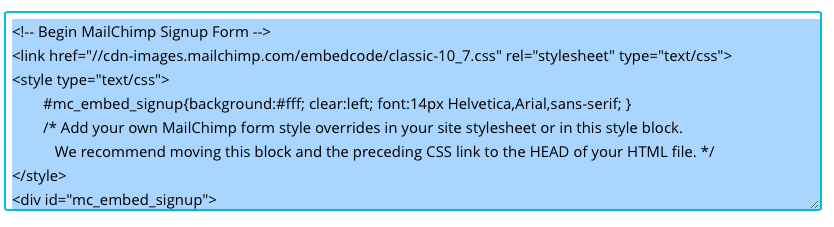
Там увидите код формы. Скопируйте его и поместите в то место на сайт, где хотите её разместить. Если ваш сайт сделан на вордпрессе, создайте новый текстовый виджет.


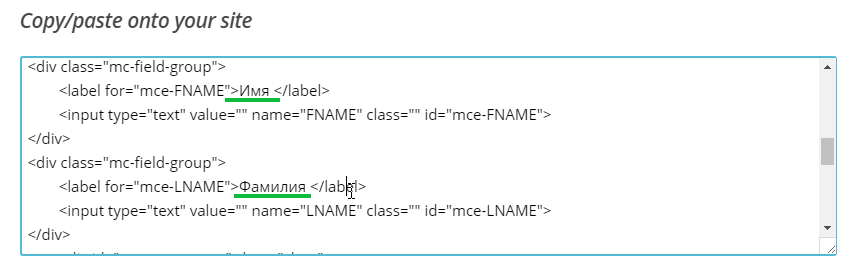
По умолчанию поля формы подписаны по-английски, их названия можно поменять прямо в коде, например, чтобы на сайте они отображались по-русски:
Делаем формы подписок MailChimp красивыми

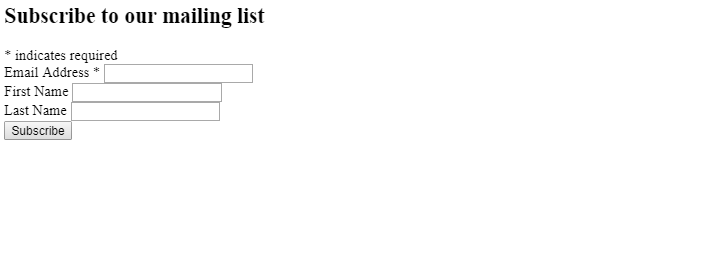
Для полной кастомизации лучше всего подходит тип Naked. Он похож на классический тип, но не включает в себя CSS и JavaScript и по умолчанию выглядит так:
Создаём форму подписки и настраиваем для неё стили.
Для того, чтобы сделать собственные стили, нужно скопировать код формы Naked и прописать к нему CSS в таблице стилей вашего сайта. Чтобы не создавать код с нуля, можете скопировать вот этот код и поменять в нём цвета и толщину рамок:
/*********Begin MailChimp Form Styles*********/
#mc_embed_signup {
background: #ffffff !important;
clear: left;
font: 14px ’Open Sans’,Arial,sans-serif;
}
#mc_embed_signup form {
display: block;
position: relative;
text-align: left;
padding: 5px 5px 10px 25px !important;
border: 1px solid #ffd400;
}
#mc_embed_signup h2 {
font-weight: normal !important;
padding: 0;
margin: 15px 0;
font-size: 1.4em;
color: #000;
}
#mc_embed_signup .mc-field-group {
clear: left;
position: relative;
width: 100%;
padding-bottom: 10%;
min-height: 50px;
}
#mc_embed_signup .button {
clear: both;
background-color: #ffd400 !important;
border: 0 none;
border-radius: 2px !important;
color: #FFFFFF;
cursor: pointer;
display: inline-block;
font-size: 15px;
font-weight: bold;
height: 32px;
line-height: 32px;
margin: 10% 0px 10% 0 !important;
padding: 0 22px;
text-align: center;
text-decoration: none;
vertical-align: top;
white-space: nowrap;
width: 87% !important;
}
#mc_embed_signup .mc-field-group input {
display: block;
width: 100% !important;
padding: 8px 0;
text-indent: 2%;
}
#mc_embed_signup input {
border: none !important;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#mc_embed_signup .mc-field-group label {
display: block;
margin-bottom: 3px;
color: #000000;
}
#mc_embed_signup #mce-success-response {
color: #ffffff !important;
display: none;
}
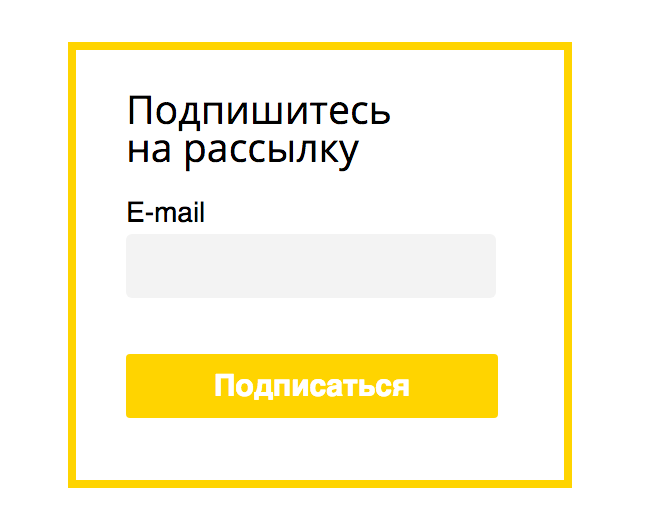
/*********End MailChimp signup styles*********/С этими стилями форма выглядит так:

Обратите внимание, чтобы задать стили в форме подписки MailChimp, в основном приходится указывать !important.
Мы привели простой пример, а вы можете настроить внешний вид формы в зависимости от фирменного стиля вашей компании. Можно пойти от обратного — сверстать свою собственную форму, а затем, добавив необходимый код, связать её с нужным списком рассылки. Это возможно только в платной версии Mailchimp.
Подписка по интересам
При настройке формы подписки Mailchimp можно включить группы по интересам, для этого надо поставить галочку в пункте Show interest group fields (3):

Тогда во время подписки пользователь сможет сам отметить те категории или разделы, на которые ему интересно подписаться, информацию из которых он хотел бы получать. Это удобно, чтобы в будущем сегментировать базу по интересам и более точно подстраивать рассылки под пользователей.
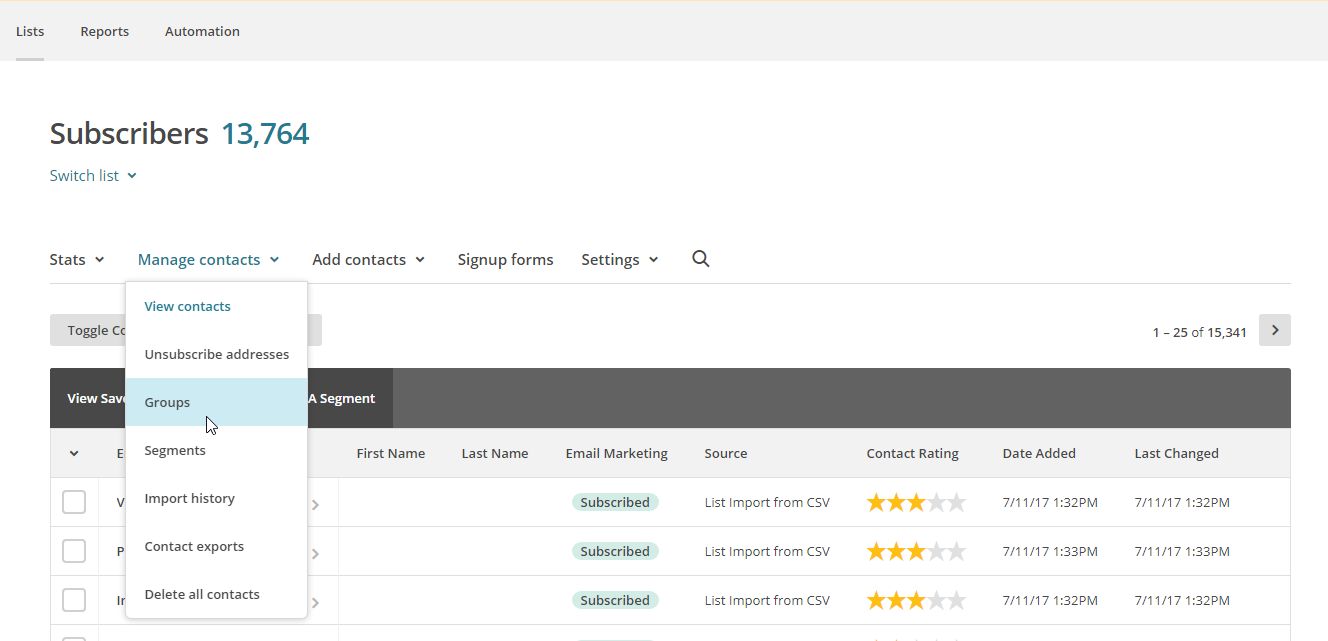
Чтобы группы отображались в форме подписки, нужно сначала создать их. Для этого идёте в Lists → выбираете нужный список подписчиков → Manage contacts → Groups.

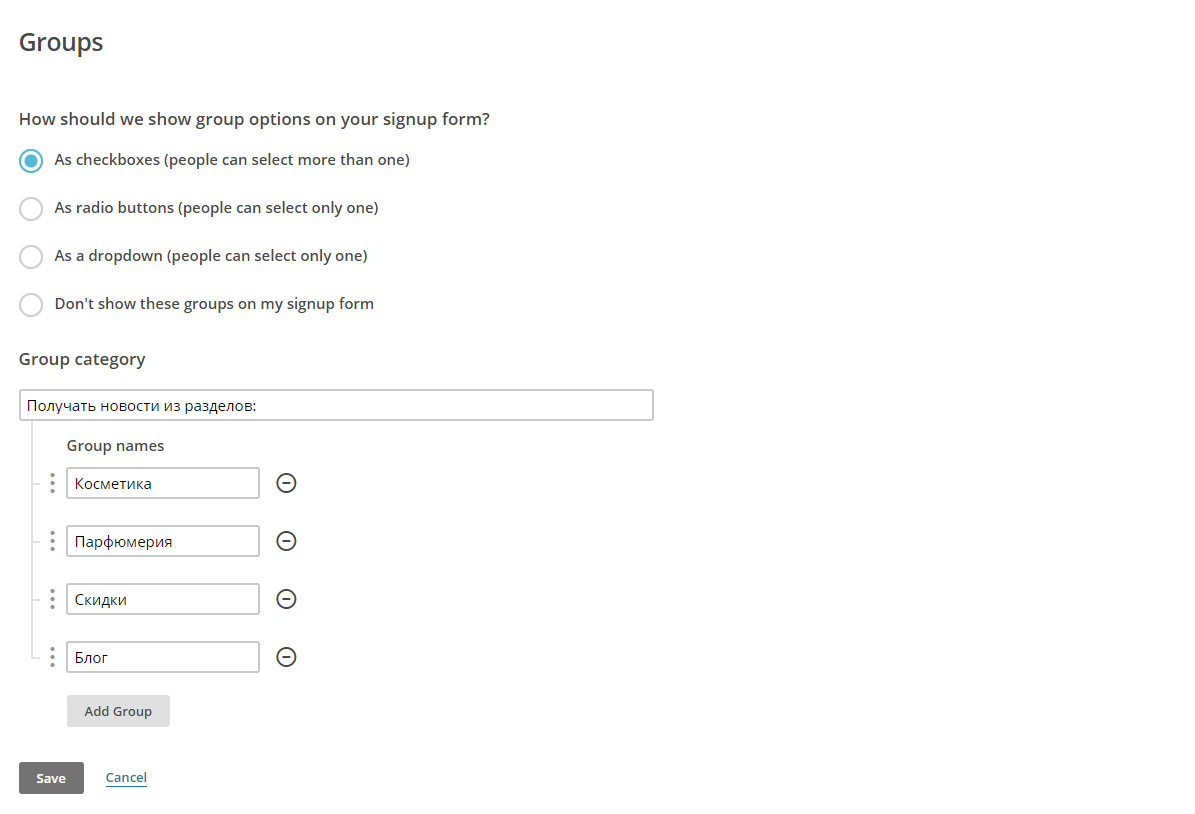
Если ещё не создано ни одной группы, то нужно нажать Create Groups. Откроется окно, где можно настроить новую группу. В настройках можно определить способ выбора пункта при подписке, возможное количество выбранных пунктов (один или несколько), заголовок списка, название пунктов и их количество.
То, что находится в поле Group category, будет отображаться в форме подписки в виде заголовка. Поэтому в этой строке можно объяснить пользователю, что нужно делать. Например, выберем список интересов, где можно отметить несколько пунктов, и заполним все необходимые поля:

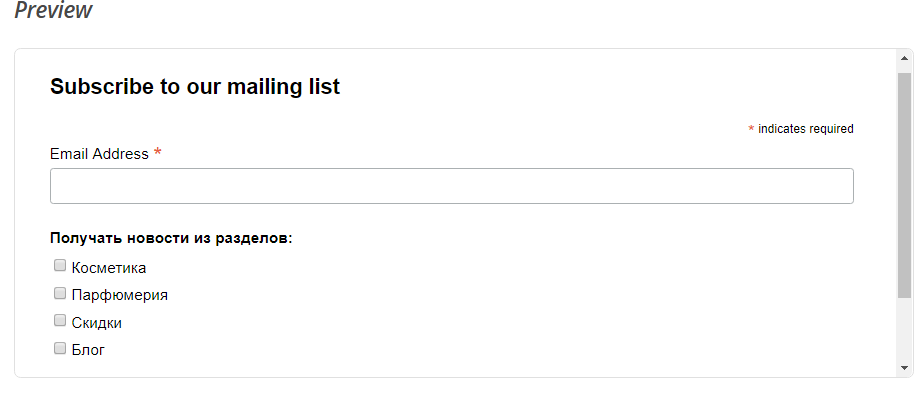
После этого сохраним группу. Чтобы просмотреть, как теперь будет выглядеть форма подписки, нужно зайти в настройки формы. Если галочка напротив отображения полей интересов стоит, то в форме будет отображаться группа и интересы:

Теперь выбранные интересы будут автоматически добавляться в базу данных к пользователю при подписке в Mailchimp. С помощью них можно сегментировать списки и узнать, какие из разделов больше всего интересны подписчикам.
Добавляем ссылку на согласие на обработку персональных данных
С 1 июля 2017 года в нашем законодательстве произошли изменения — теперь владельцы сайтов обязаны получить у пользователей согласие на обработку персональных данных. Сами условия можно скачать в нашей базе знаний и откорректировать его под вашу компанию. Эти правила нужно разместить на сайте таким образом, чтобы к ним был доступ с любой страницы. В форму подписки можно добавить либо чек-бокс «Согласен с условиями обработки персональных данных», либо ссылку «Подписываясь на рассылку, вы соглашаетесь на условия обработки персональных данных». Ни то, ни другое нельзя сделать в настройке форм MailChimp, то есть, придётся добавить их в код сайта.
Double Opt-in — подтверждение адреса электронной почты
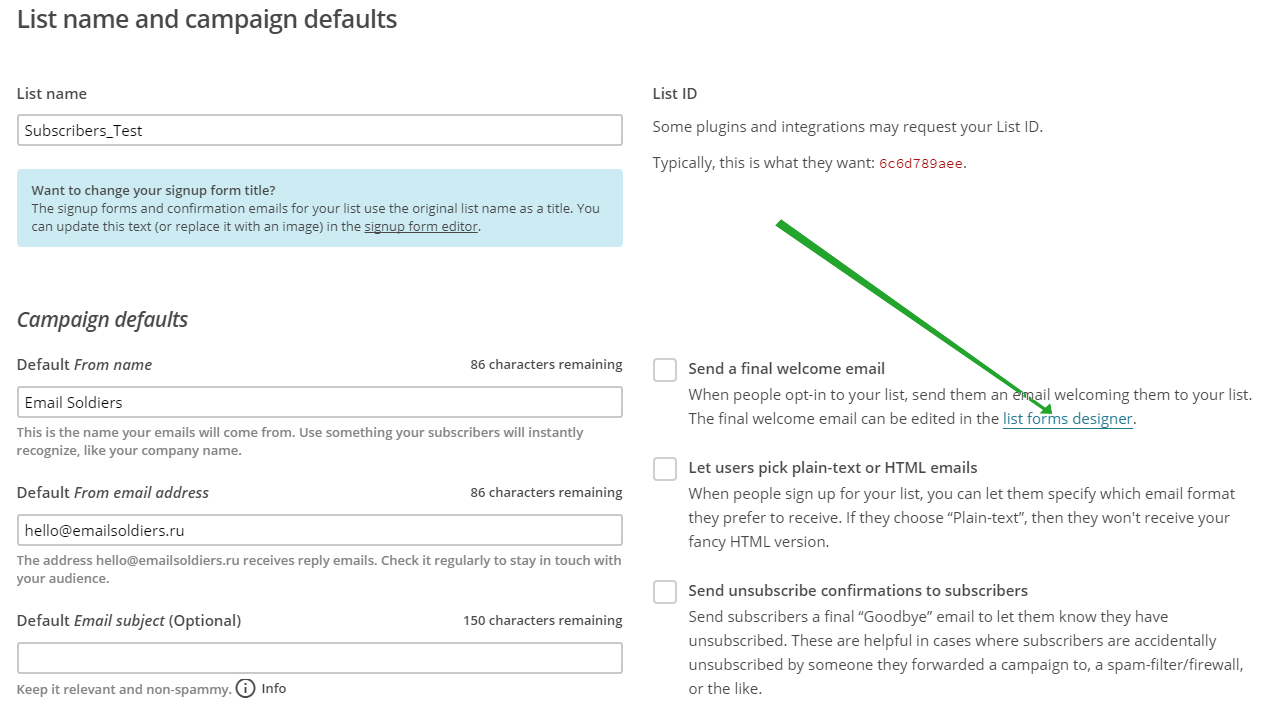
Чтобы в список подписчиков не попадали боты и чтобы люди не жаловались на ваши рассылки, делайте Double Opt-in — подтверждение адреса электронной почты. То есть после заполнения формы пользователю придёт письмо, в котором надо кликнуть по ссылке подтверждения. Есть два варианта создания такого письма. Первый вариант — письмо от Mailchimp. Выбираете список рассылки, для которого настроена ваша форма, далее Setting → List name and defaults. Откроется окно с настройками списка, в нём кликаете по ссылке list forms designer:

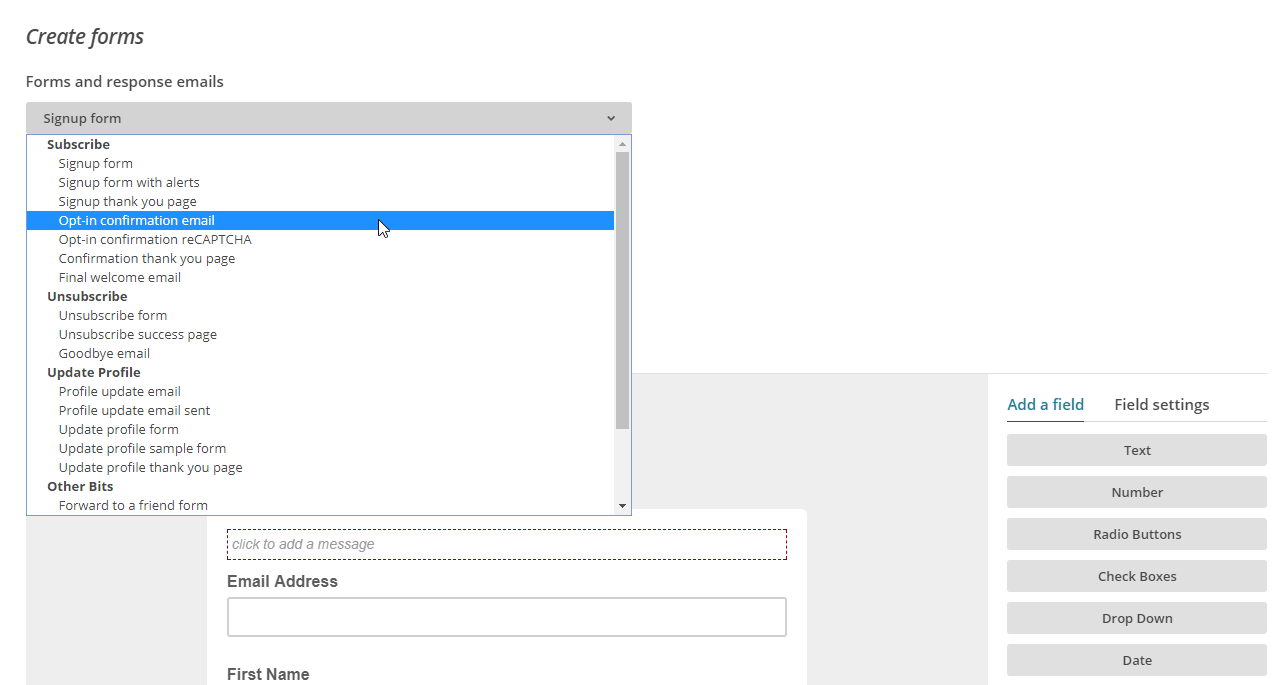
Ссылка ведёт всё на тот же редактор, в котором создавалась форма подписки. Поэтому туда же можно попасть со страницы редактирования формы. А дальше в выпадающем меню выбираете Opt-in confirmation email:

Попадаете на страницу письма подтверждения. Функции редактирования письма почти ничем не отличаются от редактирования форм подписки, поэтому разобраться несложно.
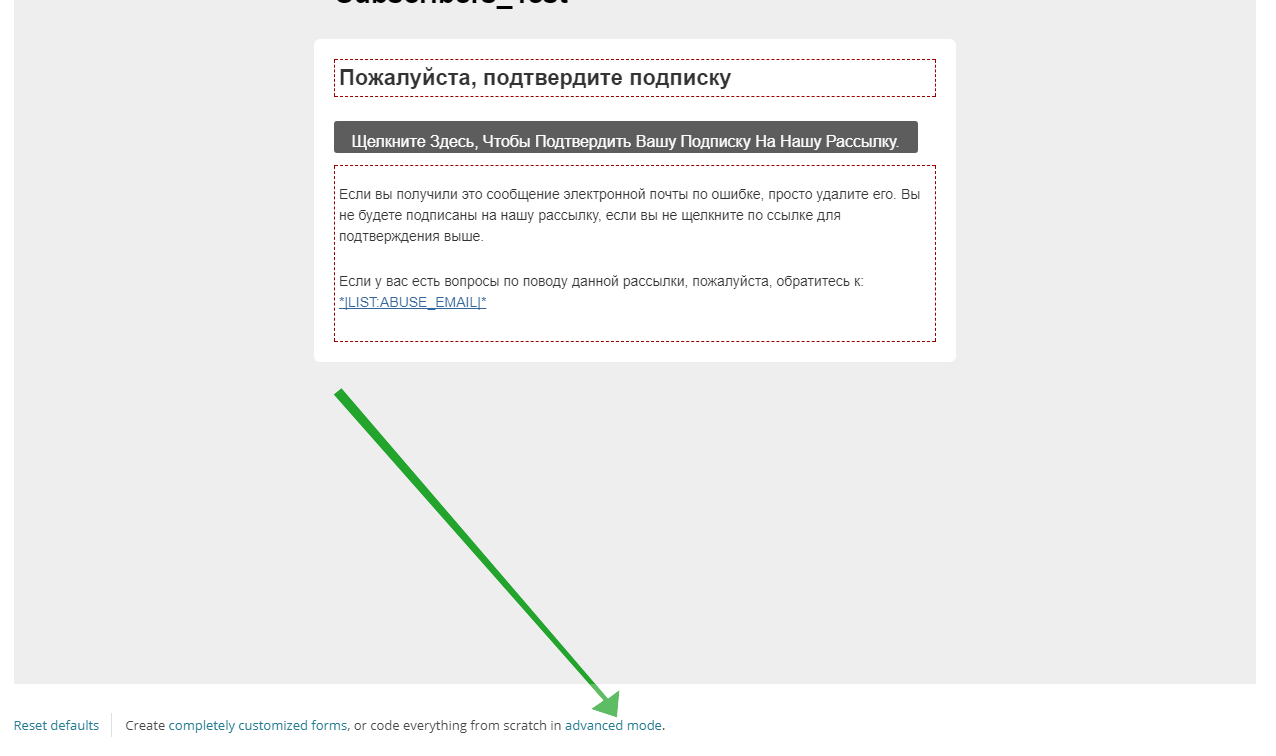
Второй способ — кастомное письмо, то есть добавленное и настроенное самостоятельно, это можно только на платных аккаунтах. В оплаченном аккаунте внизу страницы есть ссылка на продвинутые настройки:

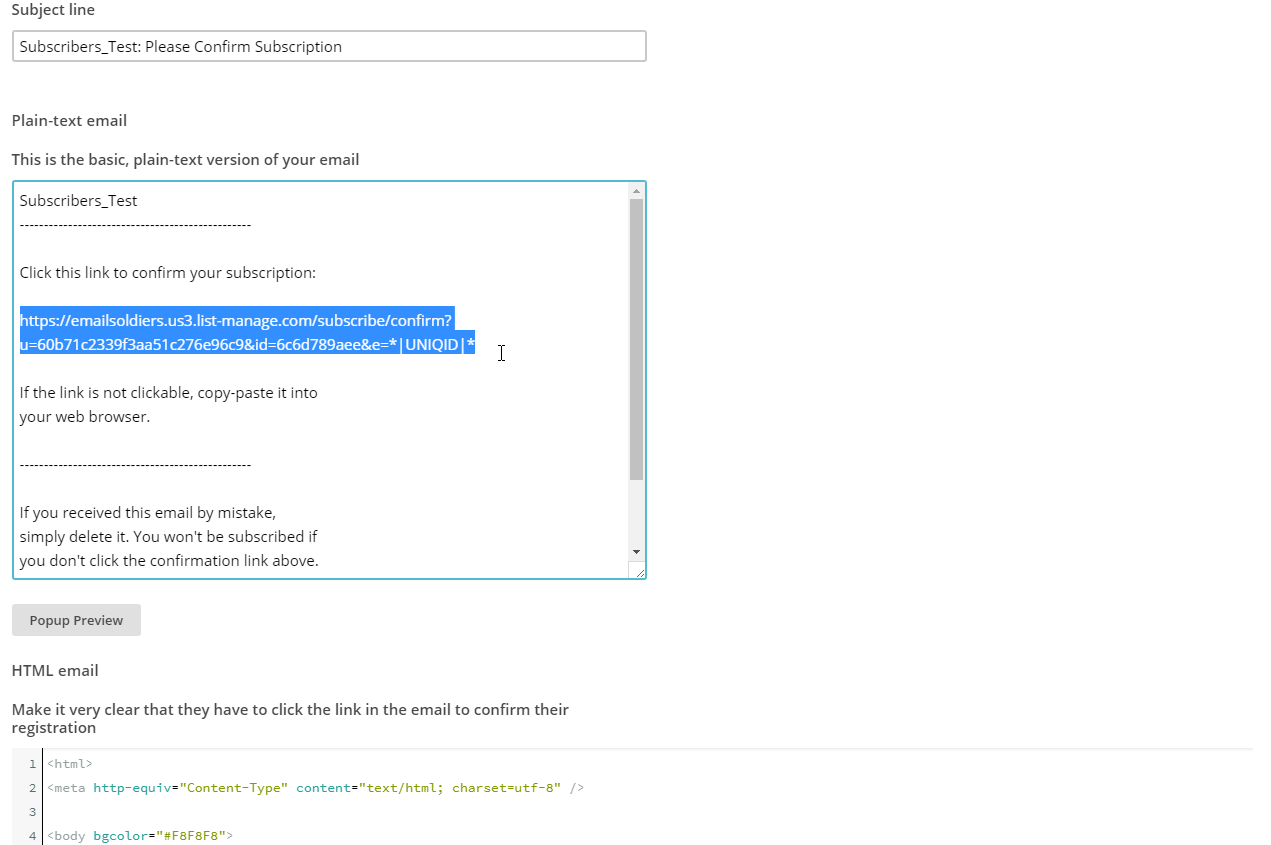
По клику попадаете в редактор, где снова нужно выбрать Opt-in confirmation email. После этого откроется страница, на которой можно полностью перенастроить письмо подтверждения. Здесь можно исправить текстовую версию письма и добавить вместо стандартной вёрстки свою собственную. Ссылку для подтверждения подписки копируем из текстовой версии письма:

Сохраните изменения, нажав на кнопку внизу «Save Changes».
Что такое General forms, Subscriber pop-up, Form integrations
Я обещал рассказать про те три варианта формы подписки, которые мы видели в самом начале во вкладке Signup forms: General forms, Subscriber pop-up и Form integrations.
General forms — почти то же самое, что и Embedded forms, но упрощённый вариант. Здесь нельзя выбрать вид формы подписки, а также отсутствуют дополнительные настройки. В этом пункте доступны такие функции, как изменение цветов, размеров шрифта, переименование и добавление полей в форму, перевод названия полей формы:

Subscriber pop-up — форма подписки в виде всплывающего окна. Здесь можно выбрать шаблон самой формы, добавляя в неё дополнительные изображения и текст. Так же, как и в других формах, здесь доступны стандартные настройки, но ещё есть и специальные: максимальная ширина окна и количество секунд, через которое окно будет появляться на странице. Появление всплывающего окна возможно сразу же после открытия страницы, а также через одну, две или пять секунд.
Form integrations — в этом разделе возможно синтегрировать формы подписки сервисов Wufoo и Squarespace со списком рассылки Mailchimp. Для каждого из этих двух сервисов есть обучающие видео о том, как это сделать. Конечно, это не единственные сервисы, в которых можно провести подобную интеграцию, но разработчики по каким-то причинам решили указать только их. Полезно почитать [Кейс] Что делать, если письма попадают в спам
Сервисы для быстрой установки форм сбора подписчиков в Mailchimp
Если вы хотите разместить форму с уникальным дизайном и быстро cинтегрировать её с Mailchimp, воспользуйтесь любым сервисом из списка ниже — там вы это сделаете в пару кликов.
Зарубежные:
- optinmonster.com сервис для сбора подписчиков.
- www.mailmunch.co — есть разные формы, но скудная галерея шаблонов;
- getsitecontrol.com — то же самое что Mailmunch, минус — мало шаблонов. Есть плагин для WordPress. Нет возможности настроить кастомные формы. Есть возможность проведения A/B-тестов форм;
- sumome.com — простой сервис для запуска простых форм.
Российские:
- popmechanic.ru — умные формы подписки. Быстрая интеграция с сервисами рассылок. Понадобится только уникальный API-ключ от аккаунта Mailchimp.
Если мы забыли упомянуть хороший сервис, напишите об этом в комментарии к материалу.
Настройка форм — несложный процесс при работе с Mailchimp. Пробуйте, экспериментируйте, используйте нашу инструкцию и отправляйте её друзьям.