Когда макет сайта, лендинга или письма совпадает с HTML-вёрсткой пиксель в пиксель, значит верстальщик использовал технику Pixel Perfect. При такой технике отклонение между макетом и готовым HTML-шаблоном — 1-3, максимум 5 пикселей.
Как понять, что шаблон свёрстан в Pixel Perfect?
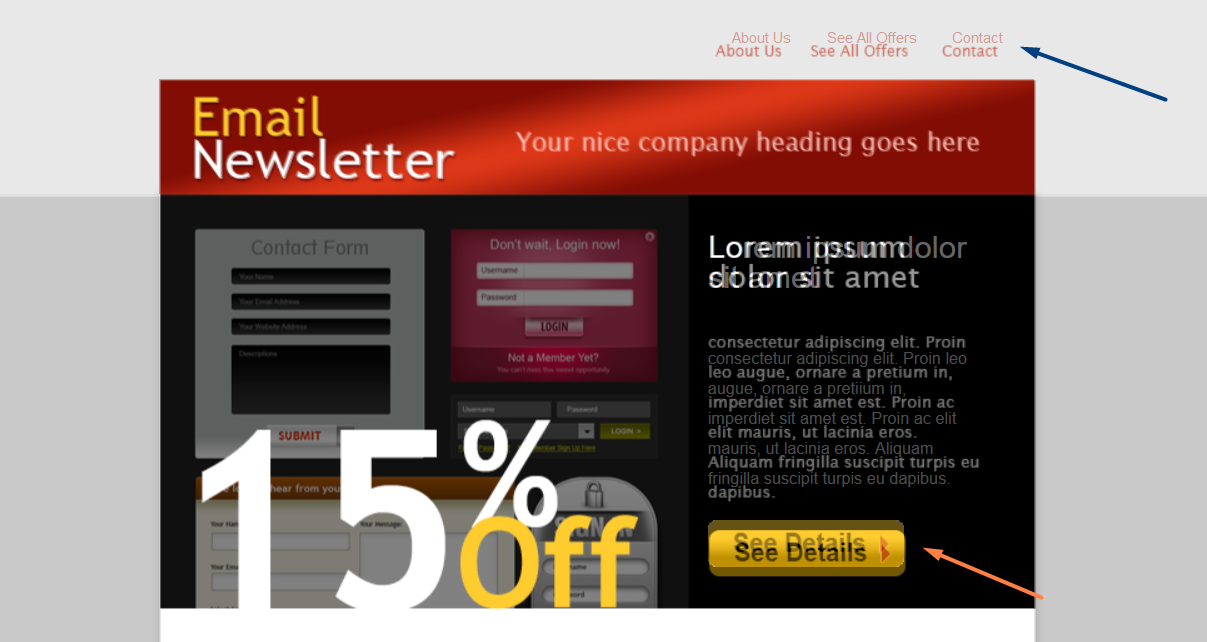
Откройте код в браузере и наложите сверху полупрозрачную картинку-макет. Если не видна разница, и все элементы полностью совпадают, значит верстальщик работал в Pixel Perfect.

Читайте также
HTML-вёрстка писем — полная инструкция
Когда использовать Pixel Perfect
Идея техники — добиться точного соответствия вёрстки с разработанным дизайном.
Когда верстальщик получает от дизайнера PSD-макет и приступает к написанию кода, он может обнаружить, что:
- Шрифты в некоторых браузерах выглядят по-разному: где-то жирнее, где-то тоньше. Верстальщик может не обратить на это внимание и перенести шрифт из макета в вёрстку как есть. В результате заказчик может быть недоволен, что результат не тот, что ожидался.
- Дизайнер допустил ошибки в макете. Например, иконка, место которой в центре, съехала влево. Или у границ таблицы разная толщина. Pixel Perfect поможет выявить это и исправить до продакшена.
Поэтому такую вёрстку применяют, когда важно, чтобы будущая страница выглядела одинаково хорошо в каждом браузере: объекты имели одни и те же поля, а шрифты — начертание. Или если важно, чтобы вёрстка полностью соответствовала шаблону.
Преимущества техники
Клиент получает то, что ожидает
Клиент согласовывает макет страницы с дизайнером и ожидает, что результат будет таким же. Если вдруг готовый проект отличается от макета, то понадобятся время и силы на объяснения с клиентом, почему так вышло.
С Pixel Perfect таких ситуаций можно избежать. Ведь готовая страница полностью соответствует макету.
Команда не тратит время на переписки
Если у клиента дизайнер в одной стране, а разработчики в другой, то точная вёрстка упростит общение между сторонами.
Команде не придётся отправлять друг другу трудно переводимые письма с пояснениями к своей части работы. Дизайнеры будут создавать макет, а верстальщики в точности его кодировать.
Вёрстка происходит быстрее
Не нужно постоянно переключаться между браузером и PSD-макетом во время написания кода, ведь вёрстка происходит прямо в браузере. Надо лишь открыть подготовленный HTML-шаблон, после — макет страницы, а дальше править код прямо в инспекторе.
Недостатки
Страницы сложно менять
В обычной вёрстке все элементы сайта делятся на группы, для которых прописываются одинаковые стили. Например, одинаковые стили могут иметь списки или иконки. Это упрощает работу верстальщика, когда надо добавить новый раздел на сайт.
В Pixel Perfect никаких групп нет, у каждого элемента свой стиль. Собрать новую страницу из таких элементов трудно, и добавление новых разделов сайта займёт много времени.
Также трудно поддерживать вёрстку имеющихся страниц. Стоит только добавить ещё одно меню или текстовый блок, как вся страница разъедется.
Поэтому такую вёрстку стоит применять для тех проектов, которые не будут изменяться в будущем. Например, для электронных писем.
Инструкция: как начать верстать в Pixel Perfect
Для техники точной вёрстки нужно скачать специальные плагины. Они позволят наложить полупрозрачный макет страницы поверх HTML-шаблона и найти несоответствия.
Рассмотрим бесплатные плагины для Mozilla Firefox и Google Chrome.
Как скачать и установить плагин Mozilla Firefox
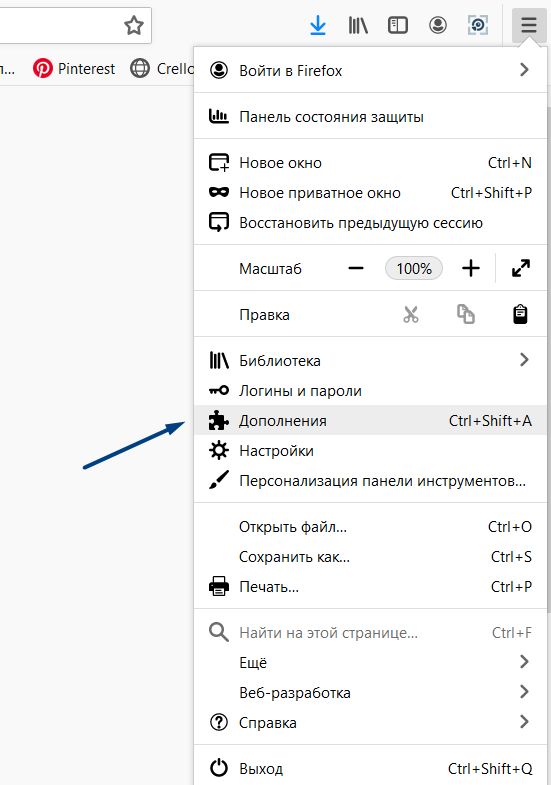
Открываем браузер, находим значок скрытого меню, кликаем и выбираем раздел «Дополнения».

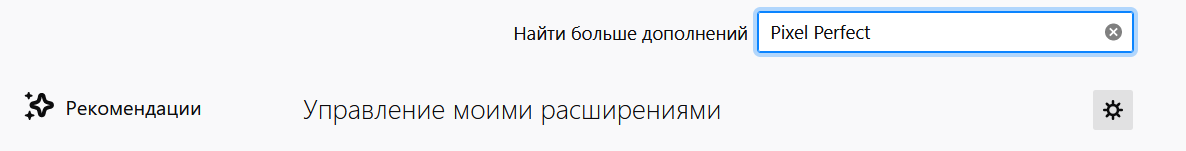
В поисковом поле набираем «Pixel Perfect» и нажимаем Enter.

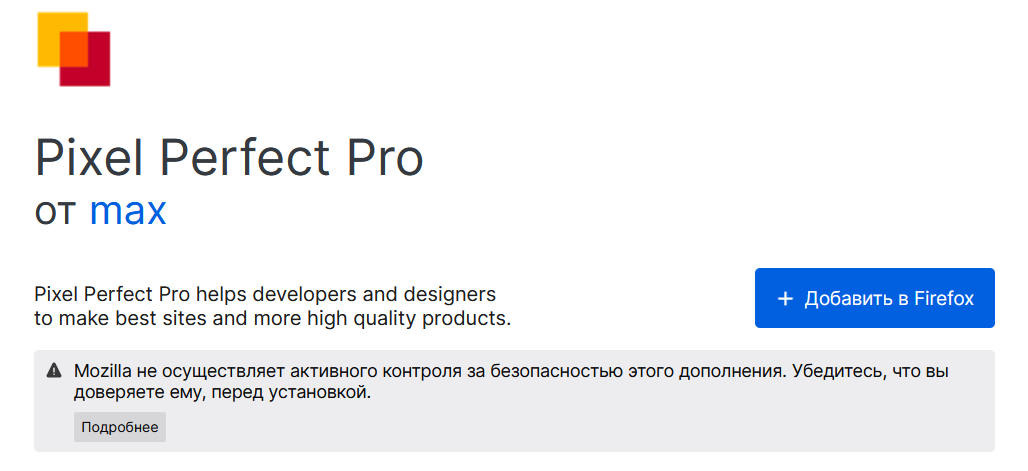
Выбираем Pixel Perfect Pro и добавляем в браузер.

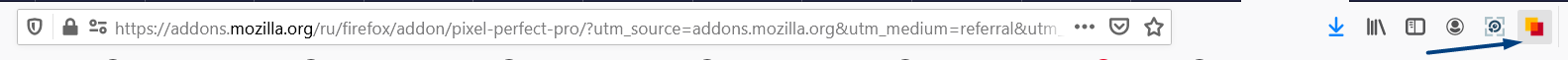
Плагин добавился в браузер и вот где отображается.

Теперь открываем в браузере Mozilla Firefox HTML-код и через иконку в панели навигации вызываем плагин.
Внизу отобразиться форма, через которую надо загрузить макет страницы. Предварительно макет надо перевести в PNG.

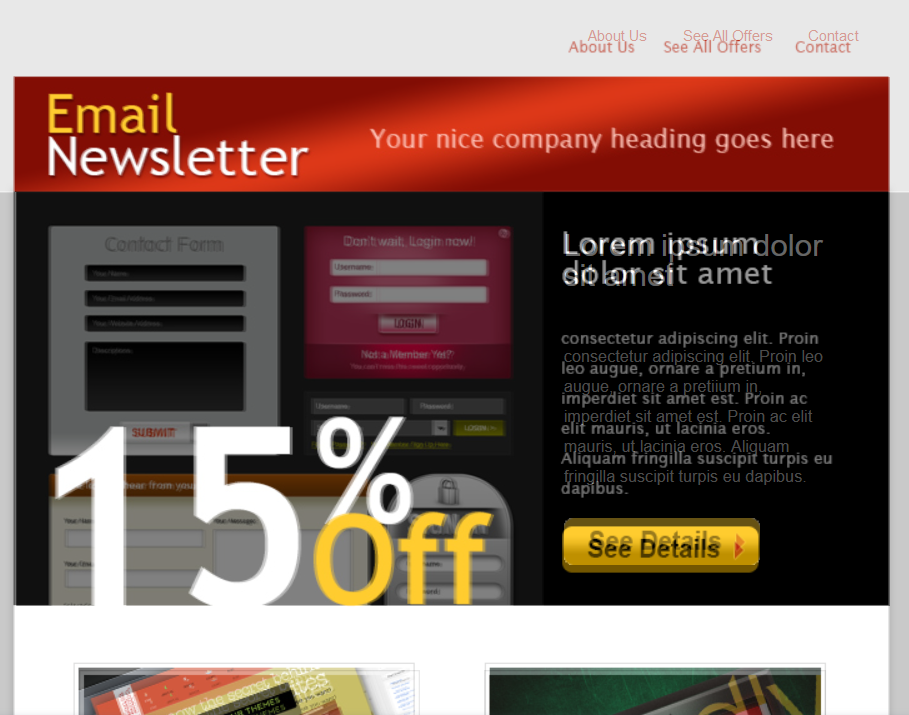
В результате вот что отобразит браузер: HTML-макет страницу с наложенным поверх PNG-макетом. Те области, которые выглядят нечёткими или двоятся, сверстаны не в Pixel Perfect.

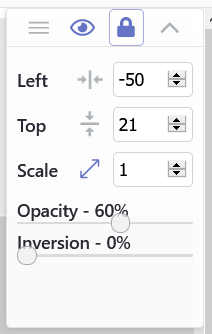
Теперь блокируем слои, чтобы картинка PNG никуда не съехала. Для этого жмём на значок замка на панели плагина справа. Можно подвигать бегунки прозрачности и инверсии, чтобы сильнее выделить неточности.

Когда все настроено, открываем инспектор и вносим правки в код.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Как скачать и установить плагин Google Chrome
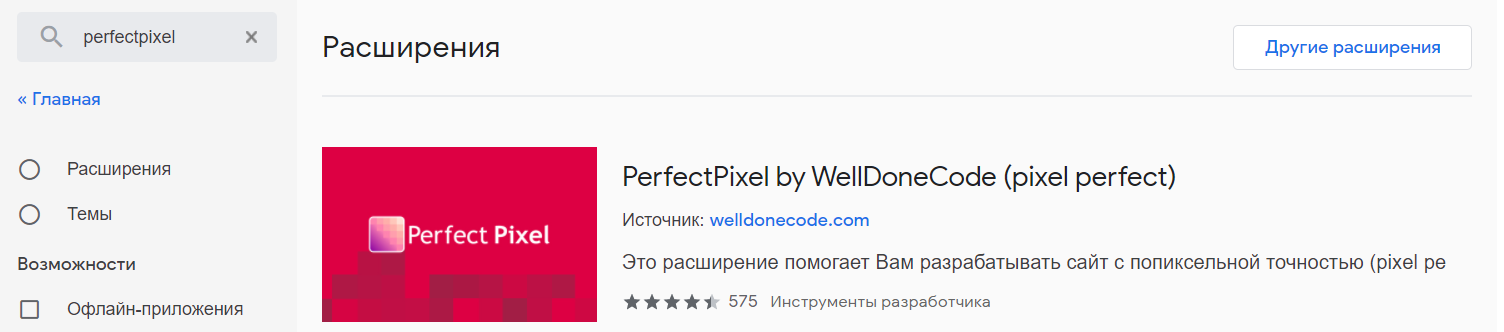
Открываем браузер, заходим в интернет-магазин Chrome и набираем в поисковой строке Perfect Pixel.

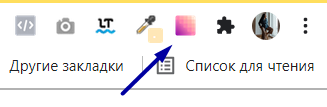
Кликаем по плагину, переходим в следующее окно и выбираем «Установить». Когда плагин установится, открываем в Google Chrome HTML-код и запускаем плагин.

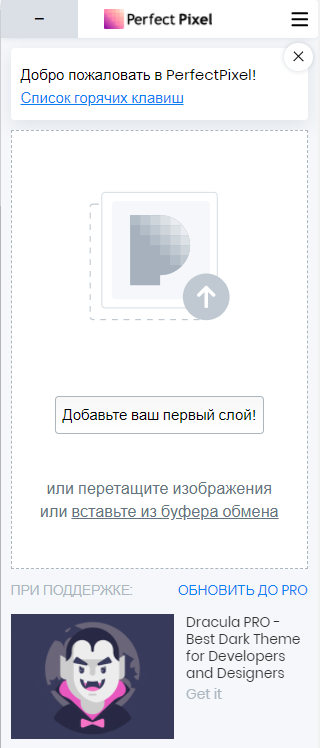
Откроется меню. В нём жмём на «Добавьте ваш первый слой!».

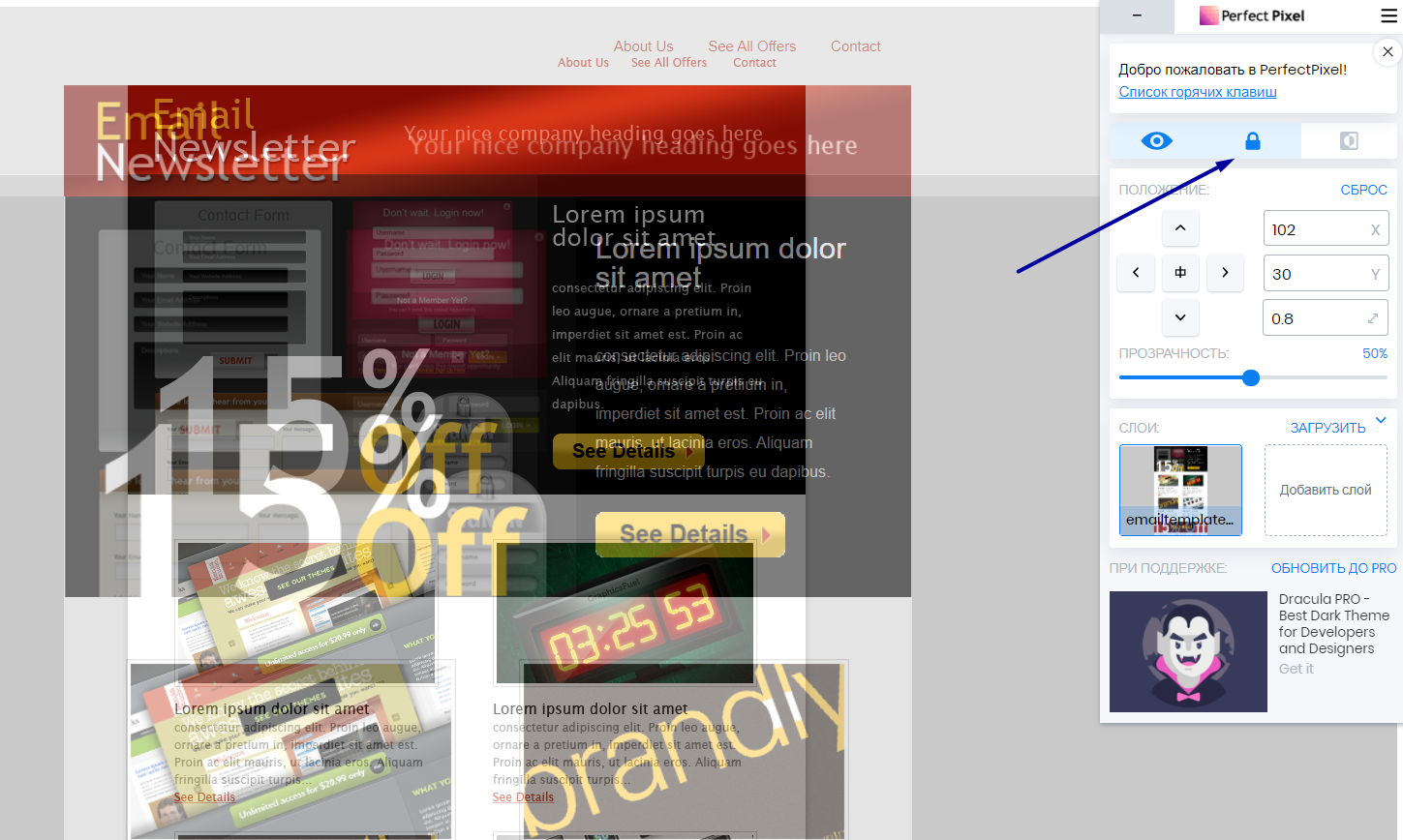
Загружаем PNG-шаблон страницы, выравниваем и нажимаем значок замочка — картинка заблокирована. Через бегунки можно поменять прозрачность или усилить контраст через инверсию.
 Чтобы подогнать вёрстку под макет, надо открыть инспектор и поправить код.
Чтобы подогнать вёрстку под макет, надо открыть инспектор и поправить код.
Применение Pixel Perfect вёрстки в email-рассылках
Вёрстку пиксель в пиксель удобно использовать для электронных писем. Так как код письма не нужно менять со временем — добавлять новые разделы или элементы — не будет путаницы в стилях.
Применение Pixel Perfect позволяет доводить вёрстку до идеала: письма максимально приближены к макетам, отображаются без искажений на любых устройствах и в браузерах.
Читайте также
Клиентам о email-маркетинге, часть 3. Дизайн, вёрстка, текст рассылки
Подведём итог
Pixel Perfect позволяет верстальщику добиваться точной схожести с макетом дизайнера. Когда проект сдан, клиент видит то, что ожидал получить.
Для крупных сайтов и веб-страниц техника вёрстки пиксель в пиксель может быть неудобна. Поддерживать код, в котором у каждого элемента свой стиль, трудно.
А вот для вёрстки email-рассылок такая техника может подойти. Письма получаются один в один как на макете дизайнера и отображаются одинаково во всех браузерах.



