Чтобы пользователь правильно заполнил форму (и заполнил её вообще), она должна быть не только красивой и понятной, но и правильно свёрстанной.
В этой статье мы расскажем о приёмах HTML5, которые влияют на поведение формы и делают её заполнение чуточку удобнее.
Используем клик по названию поля и чекбоксу
Для названий полей используйте тег label. Так пользователи смогут поставить или убрать галку, кликнув по названию, вместо того, чтобы целиться мышью в миниатюрный чекбокс.
<form>
<label for="ok-cb">Я согласен:</label>
<input id="ok-cb" name="ok" type="checkbox" value="1" />
</form>Обратите внимание, чтобы атрибут for в теге label соответствол атрибуту id тега input.
Этот же тег сработает, чтобы курсор перемещался в текстовое поле после клика по названию.
Предлагаем автозаполнение
В браузерах есть автозаполнение форм: если пользователь уже заполнял текстовое поле с атрибутом name на других сайтах, они добавятся автоматически при заполнении поля с таким же именем. Чтобы это сработало, называйте текстовые поля общепринятыми названиями — email, phone, name, address.
<input type="email" name="email" />Размещаем курсор в первом поле для ввода
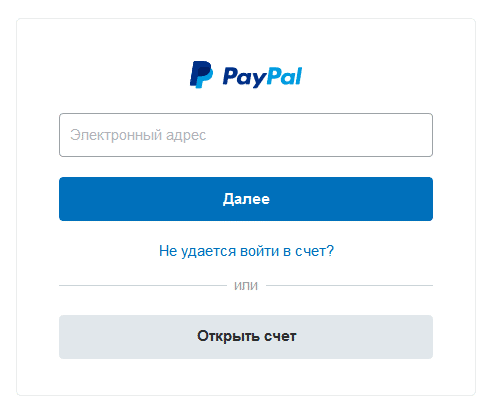
Есть страницы, на которых отображается только форма, например, страница входа в аккаунт:

В таких случаях удобно размещать курсор в первое поле ввода. Это можно сделать через функцию focus в JavaScript.
<input type="email" name="email" id="email-input" />
<script>
document.getElementById(‘email-input’).focus();
</script>Чтобы пользователь мог отправить форму простым нажатием Enter на клавиатуре и не кликал лишний раз мышью, используйте такой код:
<input type="submit" value="OK" /> Когда вы открываете эту статью, вас перебрасывает в середину текста, к конкретной форме. Это значит, что она работает:
Добавляем защиту от некорректно введённых данных
В HTML5 помимо текстового, существуют и другие типы полей. Используйте их, чтобы пользователи не делали ошибок при вводе текста: поля с ошибками подсветят розовым.
- type=»email» — для адреса электронной почты
- type=»date» — для дат
- type=»time» — для времени
- type=»url» — для cсылок
- type=»number» — для цифр
Последний тип имеет дополнительные атрибуты — минимальное и максимальное значение и шаг. Пользователь сможет менять значение поля при помощи стрелок на клавиатуре или экране.
<input type="number" name="number" value="" min="1" max="5" step="0.5" />Показываем пользователю, в чём ошибка
Чтобы показать пользователю, где именно ошибка и в чём она заключается, используйте атрибут required. Если поле не заполнено или заполнено неверно, при попытке отправить форму выскочит ошибка. Текст ошибки можно задать свой.
<input type="email" name="email" required
oninvalid="this.setCustomValidity('Пожалуйста, напишите email латинскими буквами')" oninput="setCustomValidity('')" />Ограничиваем длину поля и заглавные буквы
Если вам нужно ограничить длину поля, используйте атрибут maxlength. Пример — код для поля, в котором нельзя ввести больше четырёх символов:
<input maxlength="4" name="code" type="text" /> Иногда нужно заставить вводить пользователя только заглавные или только строчные буквы. В этом поможет CSS-стиль text-transform.
<input name="name" style="text-transform:uppercase" type="text" />- uppercase — все заглавные,
- lowercase — все строчные,
- capitalize — каждое слово с заглавной буквы.
Убираем сообщение об ошибке, когда пользователь её исправляет
Пользователь заполнил форму с ошибкой, появилось сообщение, например, «введите валидный email». Пользователь снова вводит email, а сообщение об ошибке всё ещё висит в форме. Это раздражает. Поэтому сообщение об ошибке надо убирать после того, как пользователь приступает к её исправлению.
А вот пример, в котором сначала было сообщение об ошибке, но, как только вы вновь вводите курсор в поле ввода, оно сменяется на инструкцию:
Для этого мы использовали следующий код:
<!doctype html><html lang="ru-RU" prefix="og: http://ogp.me/ns#"><head><meta charset="UTF-8"></head>
<body>
<form style="width: 320px; background: #f5f5f5; padding: 15px 20px;">
<div class="form-group row">
<label class="col-sm-4 col-form-label" for="email-txt">Email:</label><input name="email" value="" id="email-txt" oninvalid="this.setCustomValidity('Обязательно укажите валидный email!');" oninput="setCustomValidity(''); this.blur(); this.focus();" class="col-sm-7" required="" type="email">
</div>
<div class="form-group row">
<label class="col-sm-4 col-form-label" for="url-txt">Сайт:</label><input name="url" value="" id="url-txt" oninvalid="this.setCustomValidity('Обязательно укажите валидный URL вашего сайта!')" oninput="setCustomValidity(''); this.blur(); this.focus();" class="col-sm-7" required="" type="url">
</div>
<input value="OK" type="submit">
</form>
<script>
/*
document.addEventListener('invalid', (function () {
return function (e) {
e.preventDefault();
document.getElementById("email-txt").focus();
};
})(), true);
*/
</script>
</body>
</html>