Когда ты здоров, очень легко не обращать внимание на неудобства, которые могут испытывать люди с другими возможностями. Например, кто из нас в дизайне писем учитывает подписчиков, страдающих цветовой слепотой? А, между прочим, людей с дальтонизмом гораздо больше, чем мы думаем. Наверняка любой наш читатель вспомнит одного-двух таких своих знакомых. Помимо дальтонизма есть ещё и дислексия, которая тоже затрудняет чтение контента, а также разные степени потери зрения.
Сделать письма такими, чтобы их мог прочитать любой человек, — наша забота. Сегодня мы перевели статью Стивена Сайо о том, как адаптировать электронные письма для людей с альтернативными способностями.
Когда я только начинал разрабатывать письма, я думал что все видят и воспринимают их так же, как я. Я ошибался. Я тратил уйму времени на то, чтобы мой дизайн выглядел идеально. Мне даже не приходило в голову, что кто-то может воспринимать его иначе.
Например, каждый десятый житель Великобритании страдает дислексией, которая вызывает проблемы с чтением, письмом и правописанием (в России с этой статистикой тяжело. Считается, что в Москве около 2,5 миллионов дислексиков — прим. ред.). Ещё одна категория, которую следует принимать во внимание, — люди с нарушением зрения, потерей зрения или дальтонизмом. В Великобритании зарегистрировано более 350 000 человек с нарушениями зрения, то есть у 10% есть те или иные формы нарушения зрения (в мире около 1,3 миллиарда человек страдают разными формами нарушения зрения — прим. ред.).
Я решил бросить себе вызов и придумать, как сделать электронную почту более удобной для людей с ограничениями в восприятии.
Оказалось, есть целый проект, посвящённый доступности в интернете, a11y. Его цель — объяснить, какие проблемы с восприятием существуют и как улучшить пользовательский опыт для людей с ограниченными возможностями. Благодаря этому проекту можно понять, что добавить в письма и как сделать их лучше для всех.
В настоящий момент в интернете нет проектов, посвящённых доступности электронной почты. Тем не менее количество статей и постов на эту тему растёт. Перебирая эти статьи и общаясь с коллегами, я смог собрать несколько советов, как сделать ваши письма более доступными.
1. Добавьте роль «presentation» в теги <table>
Если вы такой же большой фанат использования таблиц в дизайне писем, как и я, то вам точно стоит обратить на это внимание.
Суть добавления этого фрагмента в код состоит в том, чтобы программы чтения с экрана не читали тег <table> и вашим пользователям не приходилось слушать кучу ненужной ерунды.
<table role="presentation" aria-hidden="true" cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> </tr> </table>
На Email on Acid можно послушать пример, как электронное письмо звучит с «presentation» и без него. Вы также можете проверить email самостоятельно, с помощью программы чтения с экрана. Например: Jaws или Window-eyes. У Windows есть собственная встроенная программа чтения с экрана Narrator, а в MacOS — VoiceOver.
Читайте также
2. Убедитесь, что у тега <img> есть атрибут alt.
Текст как изображение или текст, используемый в изображении — довольно частая история (когда в письмо надо вставить нестандартный шрифт, приходится вставлять его картинкой — прим. ред.) Бывает, это делается ради соблюдения стилей из брендбука, бывает ради иллюстрации.
Пример рассылки Email Soldiers — заголовок сделан картинкой, потому что используется нестандартный шрифт:

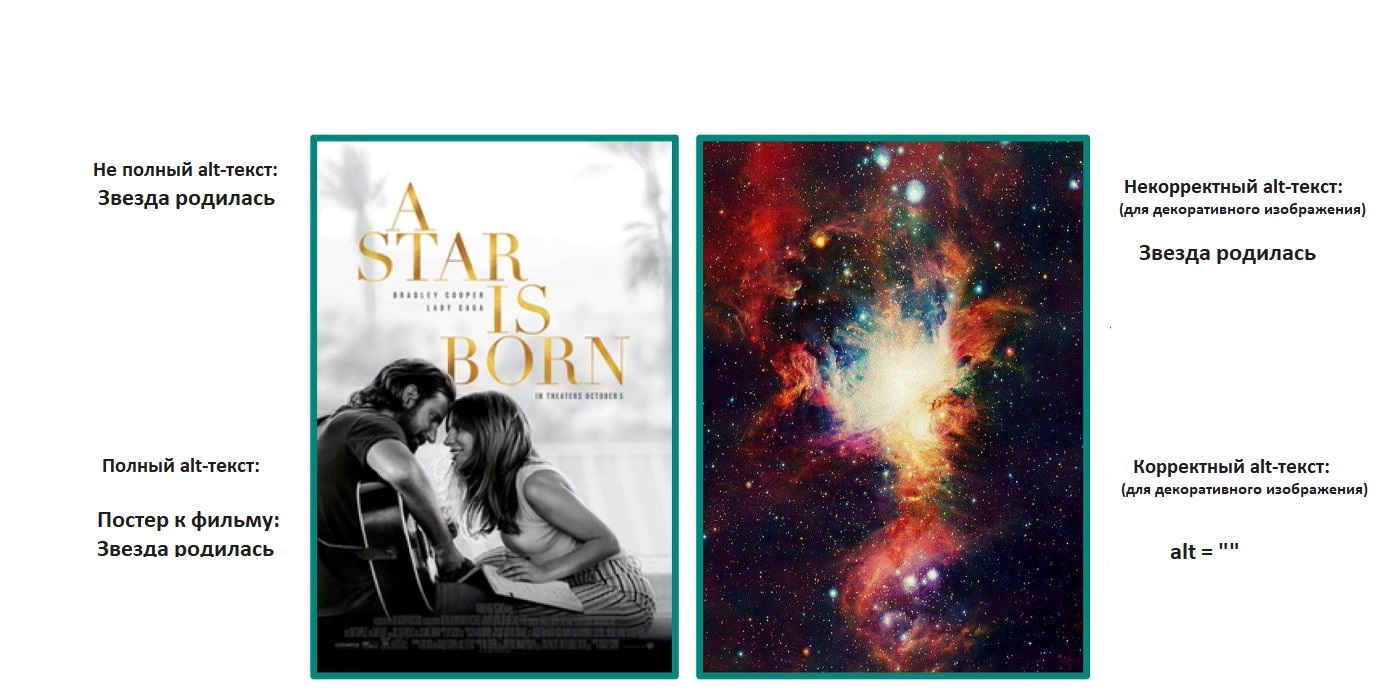
Важно быть уверенным, что письмо порадует как можно больше людей. Поэтому надо проверить, проставлены ли в письме атрибуты alt. Атрибут alt или alt-текст важен не только для тех, кто пользуется программами для чтения экрана, но и для тех, у кого заблокированы изображения. Благодаря alt-тексту читатели слушатели всё равно получат важную информацию из рассылки. Если изображение чисто декоративное и не несёт какого-либо значения для содержимого, всё равно рекомендуется добавить атрибут alt, но оставить его пустым (alt = «»). Если вы полностью уберёте атрибут alt, программа для чтения будет считывать ссылку или источник изображения.
Если изображение несёт смысловую нагрузку для письма, убедитесь, что у атрибута alt достаточно хорошее описание:

Alt-текст можно настроить таким образом, чтобы письмо хорошо выглядело даже с заблокированными изображениями. У Litmus есть отличный гид по написанию alt-текста для email.
3. Размер шрифта имеет значение.
Когда я верстаю письмо, стараюсь сделать его pixel perfect — верстать пиксель-в-пиксель. В этом случае все элементы имеют конкретный размер. Если какие-то элементы не отображаются корректно в одном из почтовых клиентов, я могу потратить часы, чтобы исправить это или придумать альтернативный способ вёрстки нужной части.
Например, когда я хотел, чтобы столбцы оставались одинаковой высоты или текст занимал определённое пространство, я использовал значение px для шрифта и высоты строки. Для доступности это кошмар, потому что px для шрифта и высоты строки не корректируются в зависимости от настроек пользователя и они не могут читать важную информацию.
Поэтому рекомендуется использовать rem или em для размера шрифта. Rem относится к размеру шрифта, установленного в корневом элементе. Поэтому, если у кого-то по умолчанию стоит значение 16 px, обычное для большинства устройств, то 1rem = 16px. Это позволяет увеличивать контент в соответствии с потребностями пользователя.
4. Сканируемость
Важна не только удобочитаемость email-рассылки, но и её сканируемость. Её можно улучшить, структурируя текст: использовать по возможности заголовки разных уровней и списки. Так пользователи смогут быстро идентифицировать и выбирать важную информацию, а программы для чтения с экрана — акцентировать на ней внимание.
Добавьте воздуха в ваш текст и помните, что не нужно бояться белого пространства. Чтобы выбрать подходящую высоту строки, для начала можете добавить 4px к размеру шрифта. Значение может варьироваться в зависимости от вашего контента.
Ещё один полезный совет — ограничить длину абзацев. Чем больше текст, тем меньше вероятность, что его прочитают до конца. Лучше придерживаться длины в пять строк или меньше.
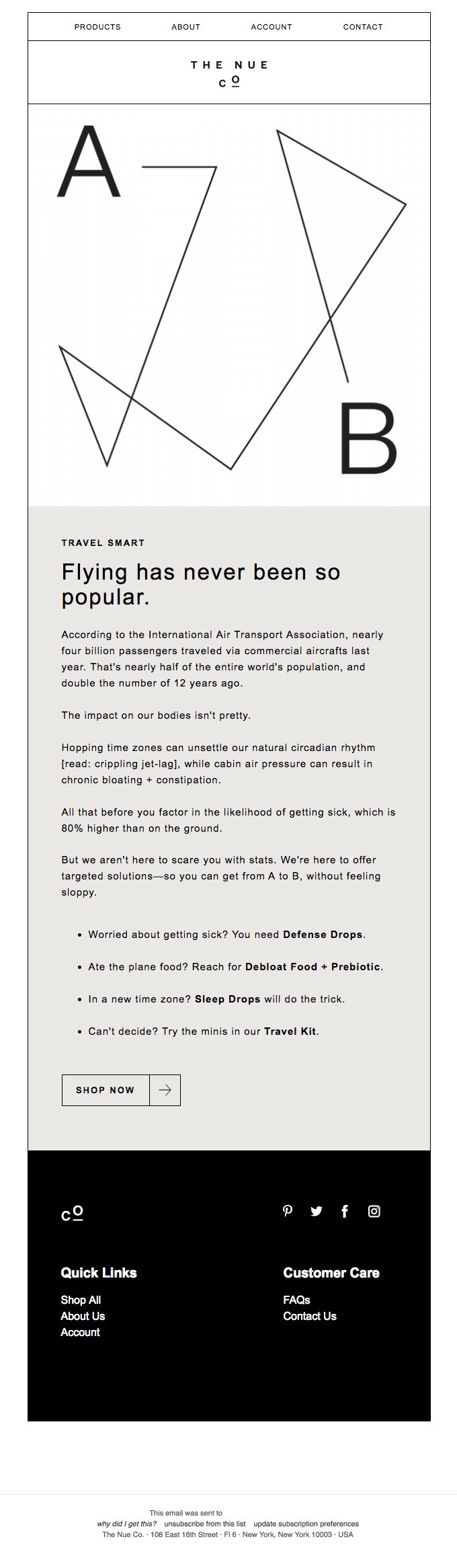
Письмо от The Nue Co — хороший пример сочетания всех этих пожеланий:

5. Гиф и анимация
Маркетологи часто используют анимацию или мигающие кнопки в письмах. Gif-изображения, конечно, привлекают внимание, но могут быть назойливыми или давящими.
Согласно рекомендациям, установленным WCAG (правила доступности веб-контента), максимальное мигание в GIF — 3 раза в секунду.
WCAG также рекомендует, чтобы любая анимация, продолжающаяся дольше 5 секунд, могла быть приостановлена. Правда, когда дело доходит до писем, это проще сказать, чем сделать. Приложение Outlook 365 автоматически останавливает GIF-файлы после определенного количества повторений. Единственный альтернативный способ реализовать это во всех почтовых клиентах — ограничить количество повторов gif при экспорте.
Читайте также
6. Контраст
При выборе цветов мы обычно руководствуемся тем, что нравится нам и, возможно, группе коллег или тестеров. Но задумывались ли вы о тех, кто видит цвета иначе? Есть люди, которым трудно различать красные, синие и зеленые цвета в различной степени и комбинациях.
Важно, чтобы письма были доступны для людей с дальтонизмом и нарушениями зрения. В проекте A11Y есть отличный обзор доступности в веб-дизайне в целом. Но главное для электронной почты — обеспечить хороший контраст.
У Litmus и Email on Acid есть инструменты для проверки контраста в ваших письмах. Кроме того, в последнем обновлении для браузера Google Chrome добавлен собственный коэффициент контрастности.

(контраст в футере)
7. Язык
Из виду часто упускают важную деталь: код для определения языка содержимого. С помощью него почтовые клиенты предлагают перевод содержимого.
А всего лишь нужно определить язык в начале вашего кода. Почтовые клиенты сделают всё остальное.
Например:
<html xmlns=“http://www.w3.org/1999/xhtml” xmlns:v=“urn:schemas-microsoft-com:vml” xmlns:o=“urn:schemas-microsoft-com:office:office” lang=“en” xml:lang=“en”>
en можно заменить на любой другой поддерживаемый язык. Полный список можно посмотреть здесь. Учтите, что текст на изображениях не переводится.
Недавно Марк Роббинс отметил, что некоторые почтовые клиенты могут удалить lang= «en» из тега <html>. Вот что он предлагает:
<div lang=”en” role=”article” aria-label=”%%subject%%”> <! — email content → </div>
Мы определяем язык содержимого с помощью атрибута lang= «en», так же как мы делали в теге <html>. Добавляем атрибут role= «article» — это ориентир для программ чтения с экрана, чтобы они могли легче находить контент. Наконец, атрибут aria-label предоставляет заголовок для ориентира, используемого программами чтения с экрана.
Теперь дело за вами. Я очень надеюсь, что эти подсказки помогли понять, как сделать ваши письма более доступными и удобными.
Полезные ссылки:
Веб-доступность в дизайне: https://www.w3.org/WAI/tips/designing/
Веб-доступность в контенте: https://www.w3.org/WAI/tips/writing/
Веб-доступность в разработке: https://www.w3.org/WAI/tips/developing/
Выбор цвета для шрифта: http://colorsafe.co
Проверка, как выглядит страница при разных вариантах дальтонизма: https://www.toptal.com/designers/colorfilter