В отчётах Power BI есть проблема с отображением картинок в элементах визуализации, если загружать их привычным методом. Я нашёл способ, который её решает. Покажу, как он работает, на примере элемента Chiclet Slicer.
Почему именно Chiclet Slicer
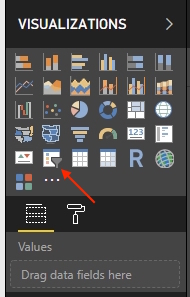
Отчёты Power BI хороши тем, что они интерактивны: графики и диаграммы перестраиваются автоматически с учётом действий пользователя. Чтобы обеспечить это взаимодействие, часто используется слайсер из стандартного набора инструментов:

К сожалению, набор настроек у него очень ограниченный:
- при выборе вертикального расположения элементов он сразу превращается в набор чек-боксов или выпадающий список;
- при горизонтальном расположении количество строк и столбцов непредсказуемо, оно зависит от общего размера слайсера;
- на плашках нельзя разместить картинки;
- цветовая гамма ограничена только выбором цвета фона плашек и текста.

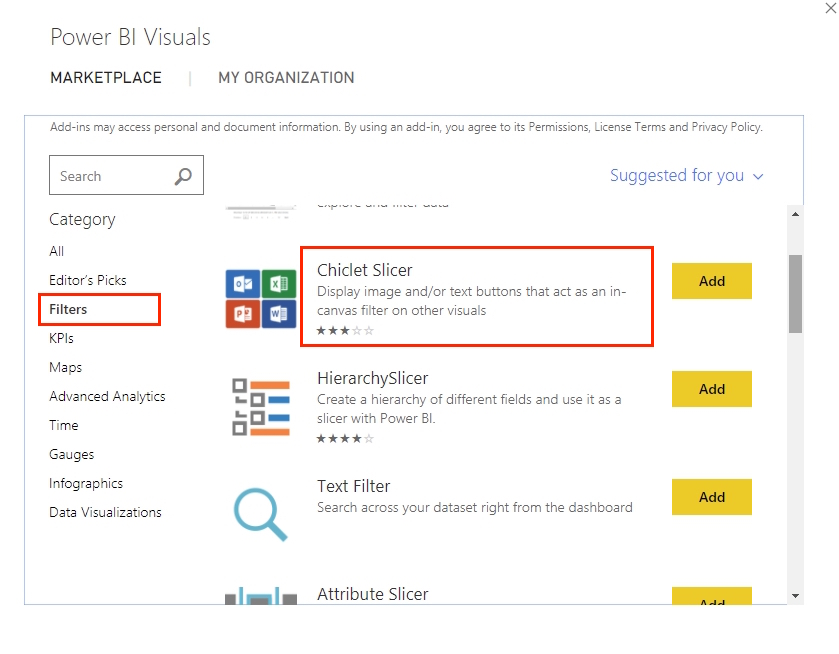
Часто пользователям хочется большего, и тут хорошим подспорьем может послужить Chiclet Slicer. Он загружается бесплатно в разделе «Фильтры» на Marketplace.

Смотрите презентацию
Лёгкая работа с отчётами по рассылкам в Power BI — аналитика для Banki.ru
Простор для творчества
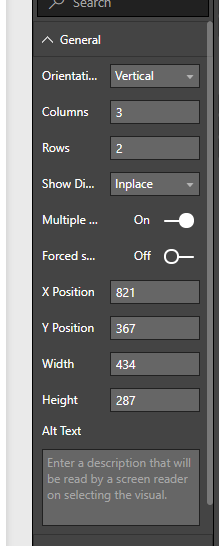
У Chiclet Slicer гораздо больше настроек, что позволяет адаптировать его под свои нужды и гармонично вписать в дашборд. Я остановлюсь на наиболее интересных из них.
- Настройка количества строк и столбцов

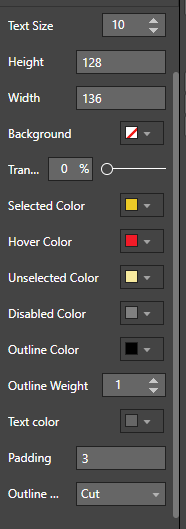
2. Отдельные цвета практически для всех элементов слайсера: активных и неактивных плашек, цвета шрифта при наведении курсора и т.д.

3. Добавление картинок на плашки.
В чем проблема Chiclet Slicer
Теоретически в Chiclet Slicer и другие визуальные элементы легко добавлять картинки. Но на деле они не отображаются в отчётах из-за особенностей работы с графикой в Power BI.
По стандарту вам надо сделать три шага:
- Добавить в таблицу данных ссылки на файлы с картинками.
- Указать, что колонка в таблице содержит ссылки на картинки.
- Добавить картинки в элемент визуализации — таблицу, слайсер, карточку.
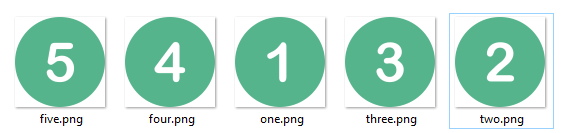
Для примера будем использовать пять файлов с картинками формата png.

В плане эксперимента мы разместили их на Google Диск, OneDrive, в локальную папку и в директорий на сервере. В первых двух случаях к файлам открыт общий доступ по ссылке.
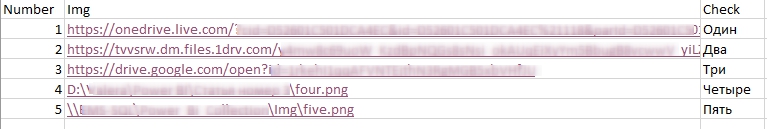
Ссылки для всех вариантов добавляем в Excel-таблицу, которая послужит нам для построения отчёта в Power BI.

Надо заметить, что при клике по этим ссылкам в приведённой таблице все файлы открываются, то есть ссылки корректные и рабочие.
Смотрите презентацию
Автоматические отчёты в Power BI из UniSender, часть 1.
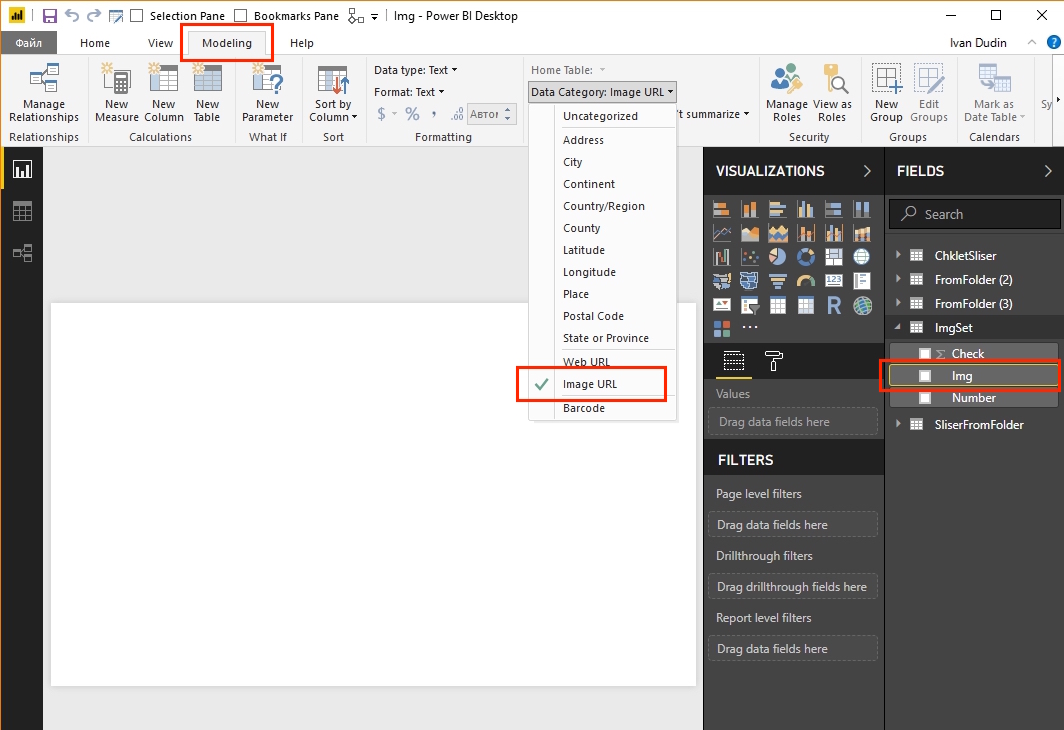
После загрузки таблицы в модель данных указываем, что соответствующий столбец содержит ссылки на картинки.

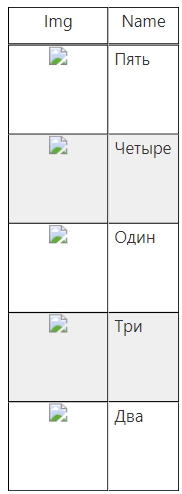
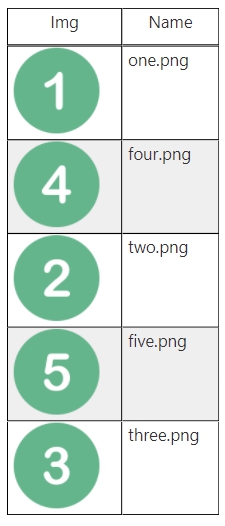
Построим простую таблицу с картинками:

Несмотря на все проделанные манипуляции с данными, картинки Power BI не отобразил.
Как решить эту проблему
После нескольких экспериментов удалось загрузить картинки только с ресурса OneDrive. Для этого необходимо не просто получить ссылку для общего доступа, а создать код внедрения и именно его использовать в таблице.
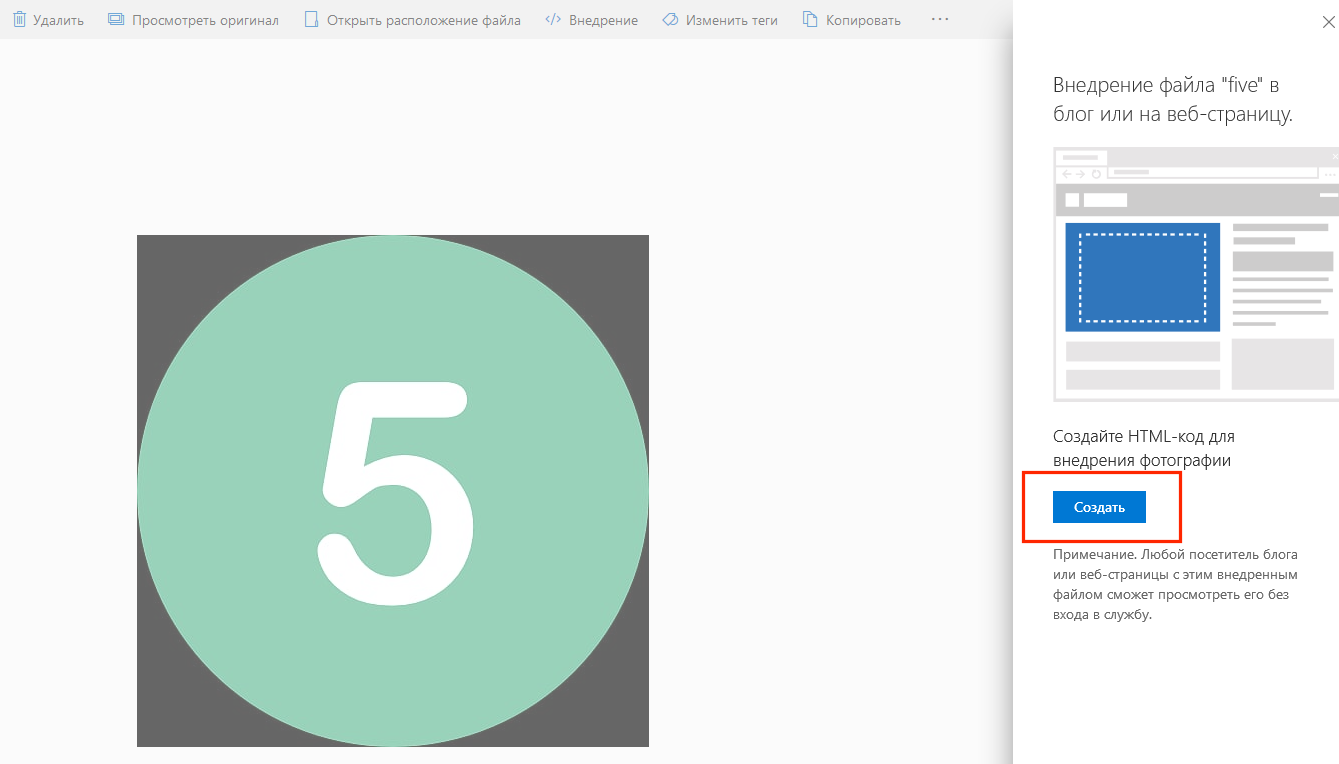
- Загружаем картинку и жмём в верхней панели «Внедрение».

2. В появившейся справа панели жмём «Создать».

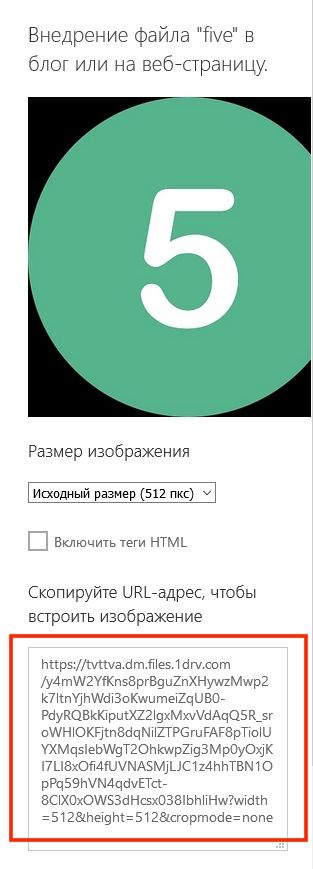
3. Копируем код внедрения.

Именно этот код надо поместить в таблицу данных. Для примера построим простую таблицу с картинками, которые хранятся на OneDrive.

Все картинки загрузились в отчёт и отображаются и в десктопной версии, и в web.
Но! Подобный вариант решения не всегда удобен:
- Нужно загружать картинки на сторонний ресурс.
- Требуется предоставить общий доступ к картинкам.
- Для работы требуется подключение к интернету.
- Вы не контролируете работу стороннего ресурса и сохранность ваших файлов.
Это вынудило меня поискать другие альтернативные решения.
Полезно почитать
Power BI — стероиды для отчётности по email маркетингу
Второй вариант, как решить проблему
Если картинок немного и они небольшого размера, то их можно загрузить непосредственно в модель данных. Подробно об этом написал Gerhard Brueckl в своём блоге. Он предлагает три варианта загрузки картинок в модель данных: из SQL-таблицы, по URL и из каталога (папки).
Интересным и к тому же относительно просым вариантом оказалась загрузка картинок из папки. В этом случае в запросе достаточно указать путь к папке с картинками. В результате вы получите таблицу со всеми файлами в указанной директории.
Если необходимо обеспечить автоматическое обновление отчёта, то папку с файлами лучше всего расположить на каком-нибудь сервере или компьютере (потребуется установка шлюза), который всегда в сети.
Итак:
1. Загружаем папку с картинками на сервер или компьютер.
2. В редакторе запросов создаём функцию с именем BinaryToPbiImage:
let
BinaryToPbiImage = (BinaryContent as binary) as text=>
let
Base64 = "data:image/jpeg;base64, " & Binary.ToText(BinaryContent, BinaryEncoding.Base64)
in
Base64
in
BinaryToPbiImageНесмотря на то, что в функции указан тип данных jpeg, с файлами формата png она справилась отлично.
3. В редакторе запросов создаём запрос (имя на ваше усмотрение):
let
//Подключаем папку с картинками
Source = Folder.Files("путь к папке с картинками"),
//загружаем картинки в таблицу
#"Invoked Custom Function" = Table.AddColumn(Source, "BinaryToPbiImage", each BinaryToPbiImage([Content])),
#"Changed Type" = Table.TransformColumnTypes(#"Invoked Custom Function",{{"BinaryToPbiImage", type text}}),
//удаляем ненужные колонки
#"Removed Columns" = Table.RemoveColumns(#"Changed Type",{"Content", "Extension", "Date accessed", "Date modified", "Date created", "Attributes", "Folder Path"}),
//фильтруем системные файлы в папке
#"Filtered Rows" = Table.SelectRows(#"Removed Columns", each ([Name] <> "Thumbs.db"))
in
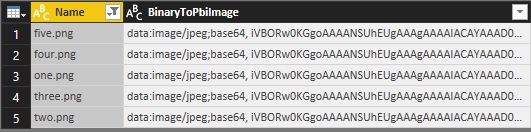
#"Filtered Rows"В результате получаем таблицу:

Далее обрабатываем таблицу по своему усмотрению и выгружаем в модель данных.
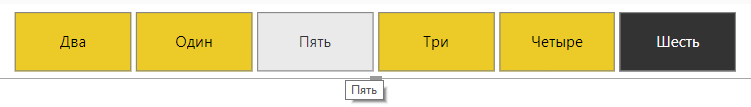
Теперь картинки без проблем добавляются в Chiclet Slicer:

Получилось именно то, что мы хотели. Оформление такого слайсера целиком зависит от вашей фантазии и потребностей.
Единственное, чего не удалось пока добиться от Chiclet Slicer — вменяемой сортировки элементов. Но это уже другая история.