Перевод статьи из блога Litmus
В 2019 году крупные почтовые клиенты объявили о поддержке тёмной темы, или Dark Mode. Так вопрос о том, как адаптировать свои письма к новой среде, стал большой головной болью для email-маркетологов.
В этой статье мы разобрались, какие почтовые клиенты поддерживают тёмные темы, как настройки каждого клиента влияют на дизайн письма и что вы можете сделать, чтобы улучшить свои письма для подписчиков, установивших тёмный режим.
Читайте также
Что такое тёмный режим
Тёмный режим — это перевернутая цветовая схема, которая использует светлую типографику, элементы пользовательского интерфейса и иконки на тёмном фоне. Это одна из самых горячих тенденций цифрового дизайна в уходящем году. Все от операционной системы Apple до таких приложений, как Twitter, Slack и Facebook Messenger теперь позволяют пользователям переключаться в тёмный режим.
Многие пользователи предпочитают именно тёмный режим, и на это есть свои причины:
- меньше устают глаза, особенно в условиях недостаточной освещённости;
- уменьшает яркость экрана, экономя время автономной работы;
- улучшает удобочитаемость, чёткость контента.
Какие почтовые клиенты поддерживают тёмную тему
Мобильные приложения:
- Gmail App (Android)
- Gmail App (iOS)
- Outlook App (Android)
- Outlook App (iOS)
- «Яндекс Почта»
- Mail.ru
Десктопные:
- Apple Mail
- Outlook 2019 (Mac OS)
- Outlook 2019 (Windows)
Веб-клиенты:
- Outlook.com
- «Яндекс Почта»
- Mail.ru
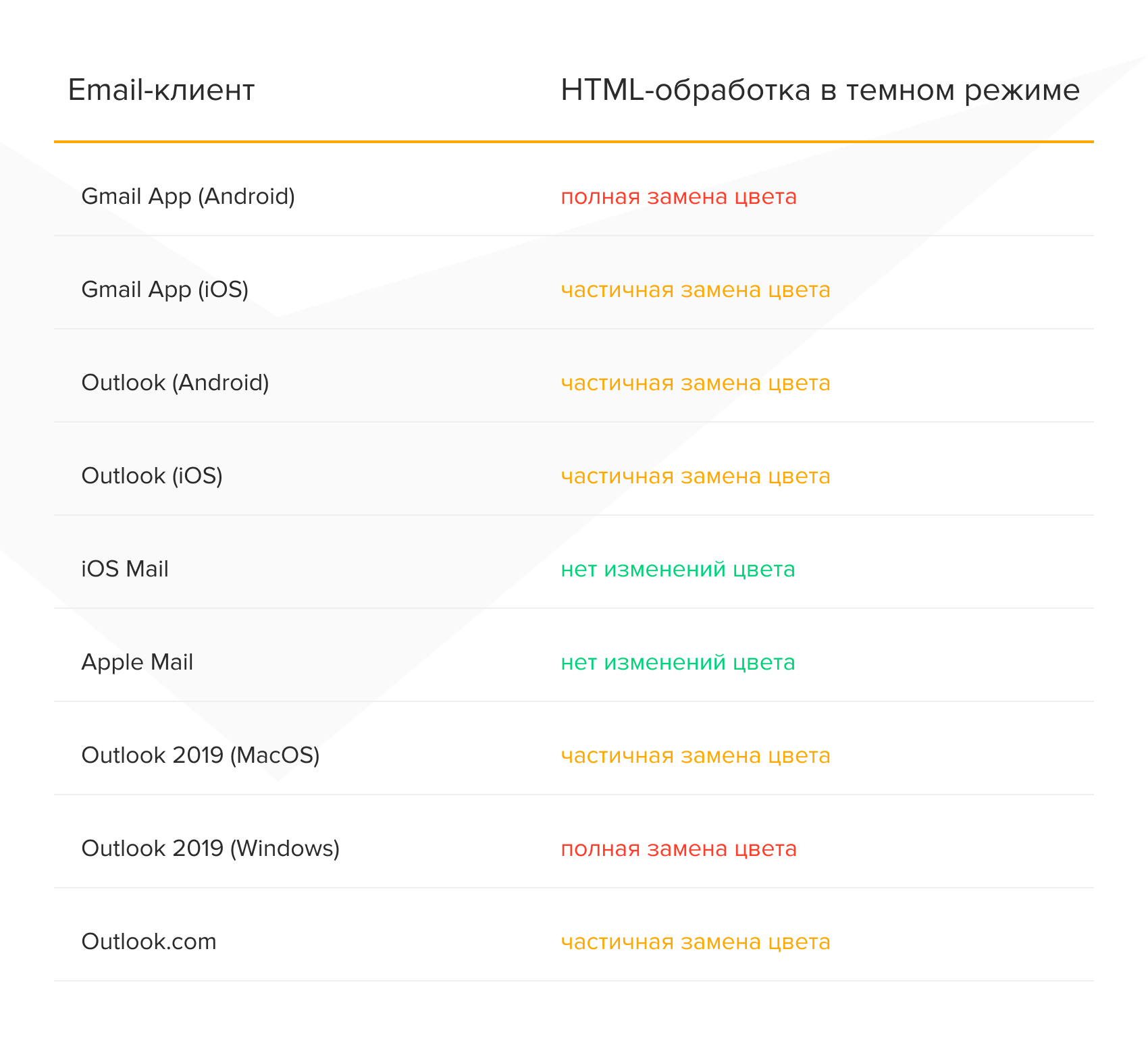
Как почтовые клиенты применяют тёмный режим к письмам
На данный момент существует три принципиально разных типа цветовых схем, используемых почтовыми клиентами.
Никаких изменений цвета
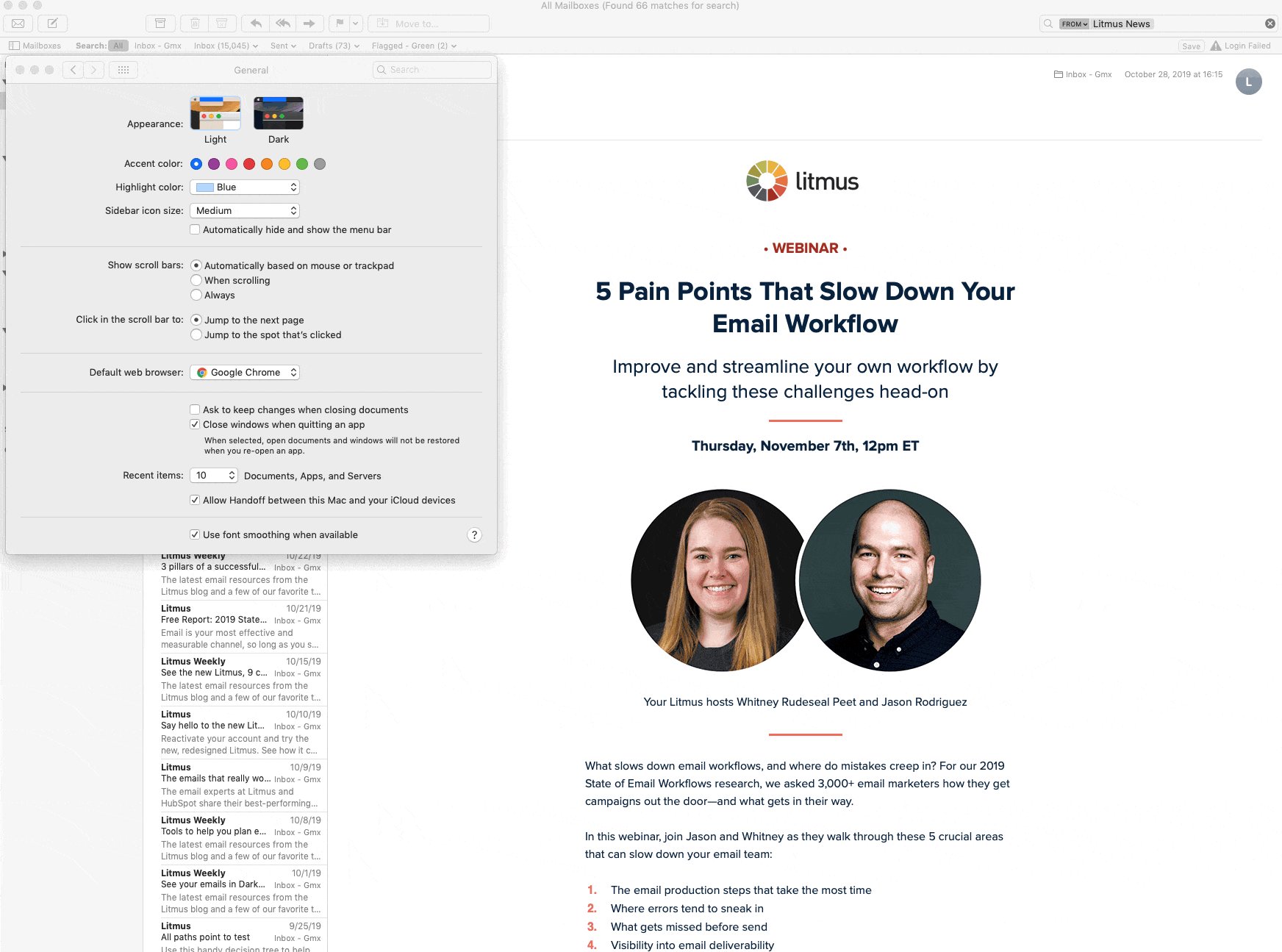
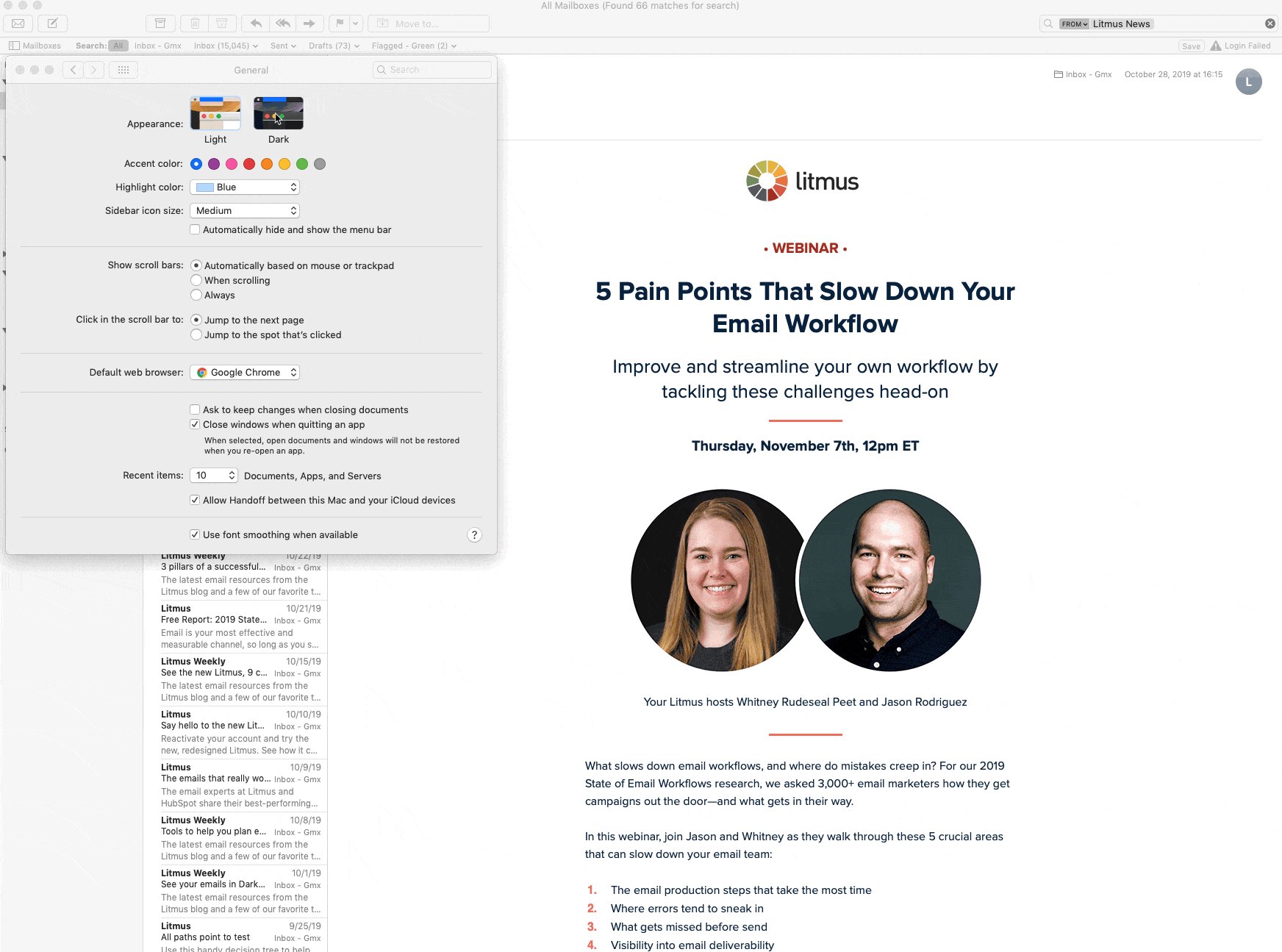
В некоторых почтовых клиентах вы можете изменить пользовательский интерфейс, и это никак не повлияет на то, как отображаются письма. Так, iOS и Apple Mail по умолчанию отображают дизайн письма в Light Mode, если вы специально не добавите код для запуска Dark Mode.
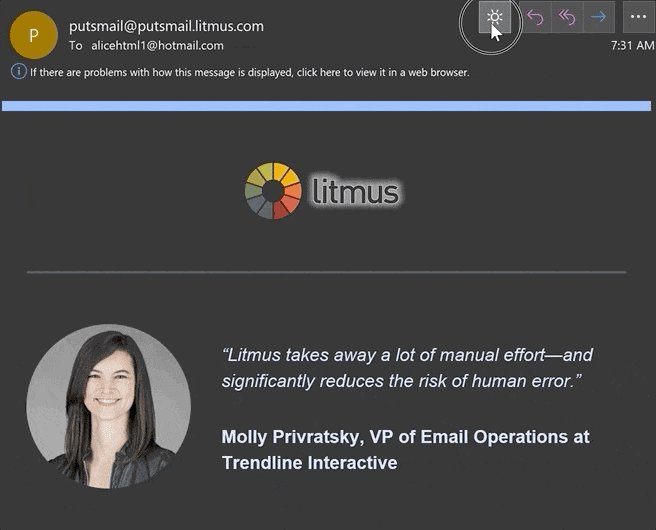
Пример письма в Apple mail:

Но есть исключение: обычное текстовое сообщение может запустить применение тёмной темы. Чтобы этого избежать, добавьте к текстовому сообщению изображение 2×1. Вы можете добавить в код пиксель отслеживания 1×1, сохраняя ощущение «простого текста».
Частичная инверсия цвета
В этом случае тёмная тема обнаруживает области со светлым фоном и инвертирует их. Фон становится тёмным, текст — светлым. Области, которые уже имеют тёмный фон, не изменяются. Большинство почтовых клиентов, использующих этот метод, также поддерживают таргетинг в тёмном режиме, так что вы можете обойти тёмную тему, установленную у клиента по умолчанию.
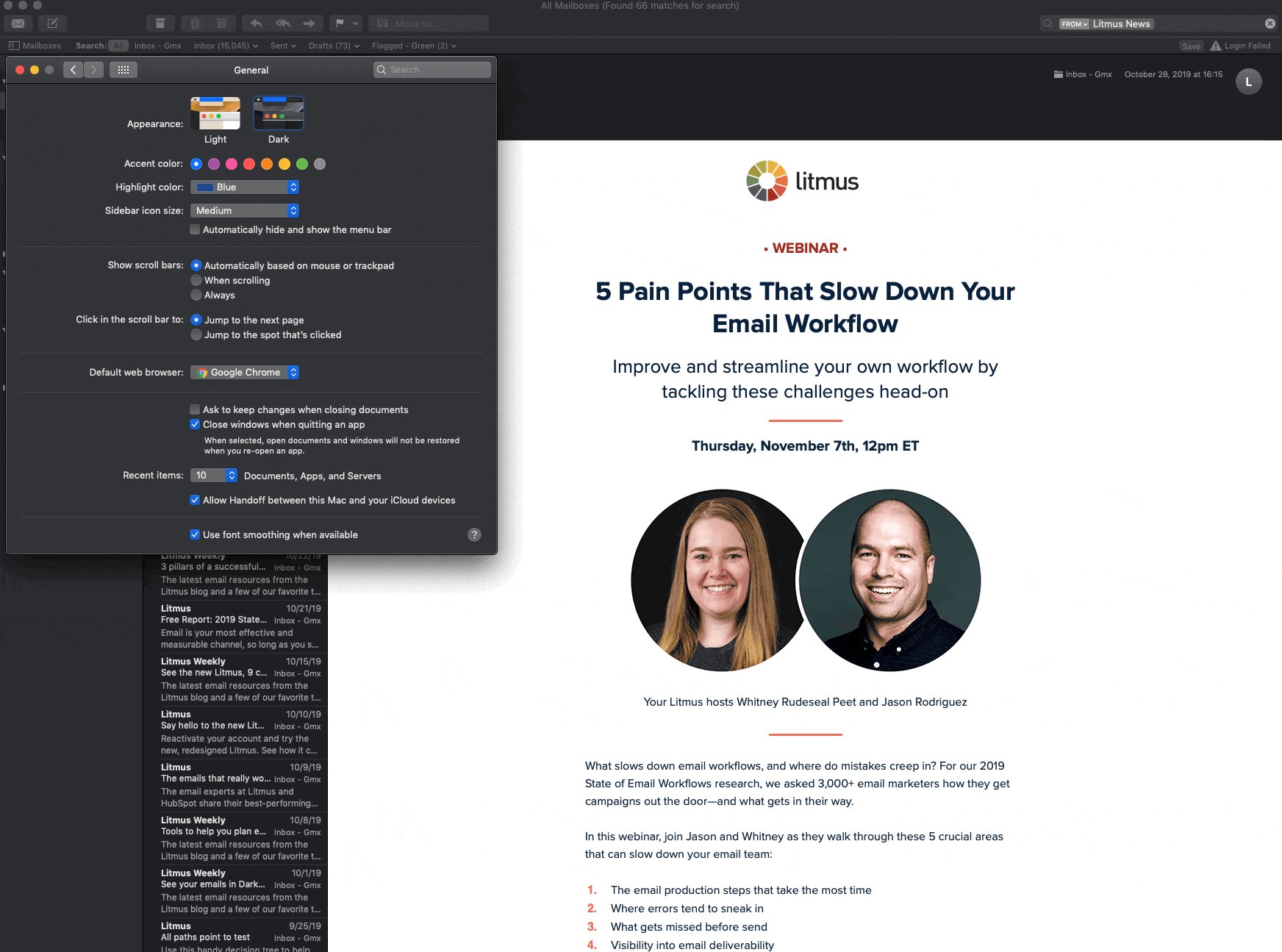
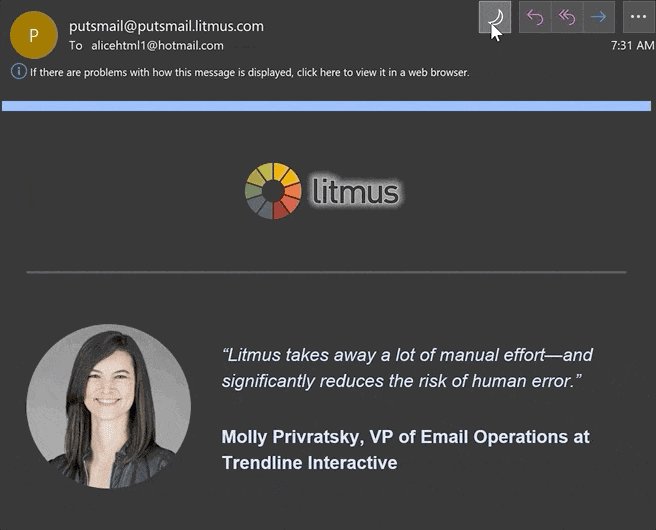
Частичная инверсия цвета в Outlook:

Полная инверсия цвета
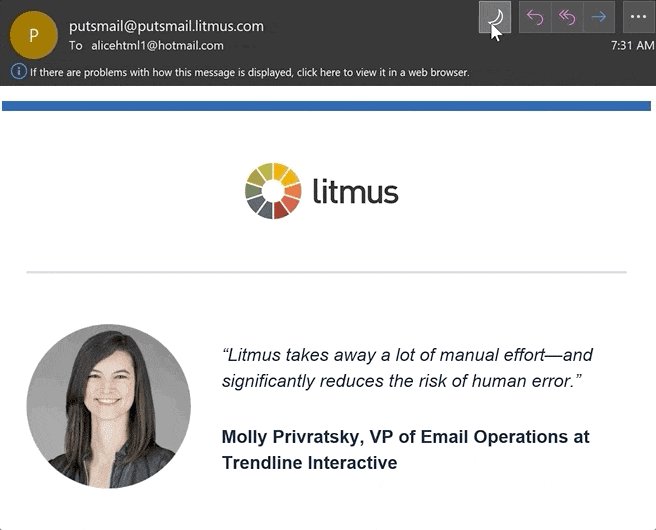
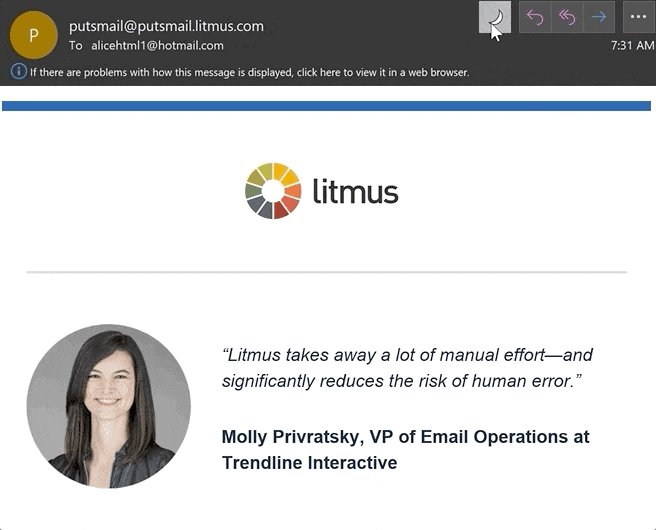
Это наиболее агрессивная цветовая схема. Она не только инвертирует области со светлым фоном, но и влияет на тёмный фон. Поэтому, если вы уже разработали дизайн под тёмную тему, эта схема по иронии судьбы заставит его стать светлым. К сожалению, сейчас эту тактику используют Gmail (iOS 13) и Outlook 2019 (Windows).
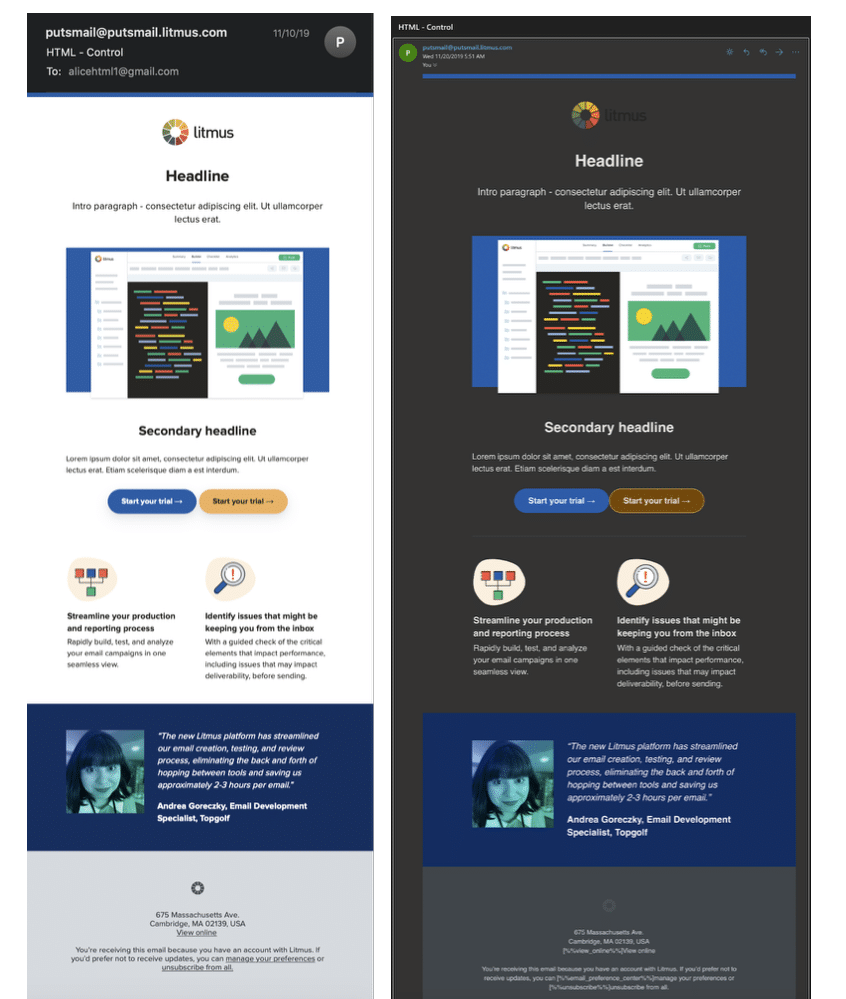
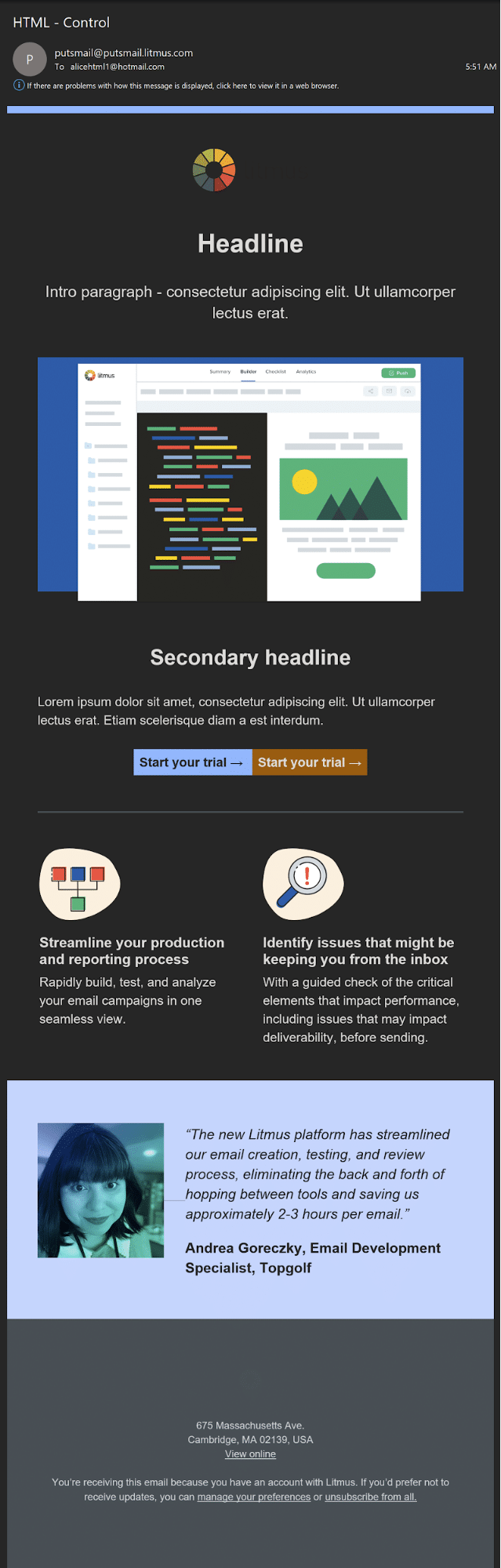
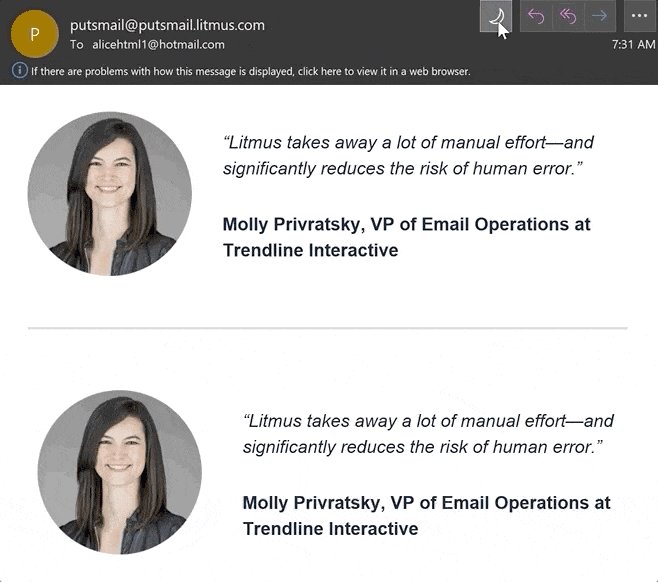
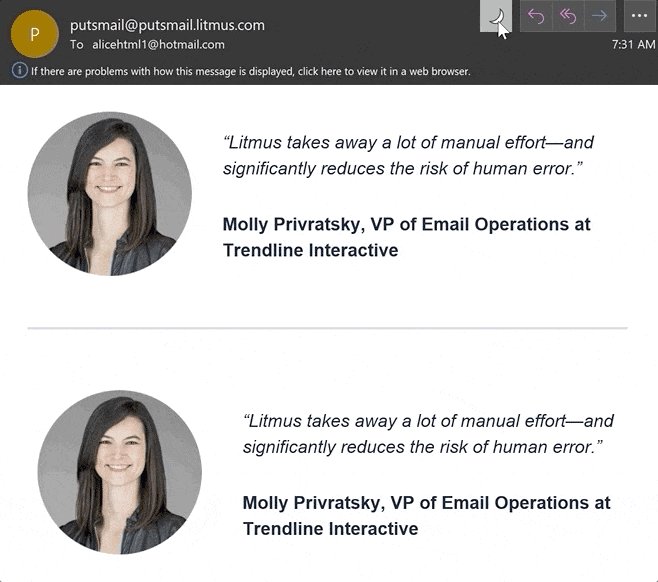
На скриншоте из Outlook 2019 (Windows) видно, что белый фон стал тёмно-серым, а области, которые ранее имели тёмно-синий фон со светлым текстом, теперь стали светло-синими с тёмным текстом.

Почтовые клиенты, которые используют эту логику, не поддерживают таргетинг в тёмном режиме. Так что у разработчиков нет возможности повлиять на тёмный режим введением собственного стиля.
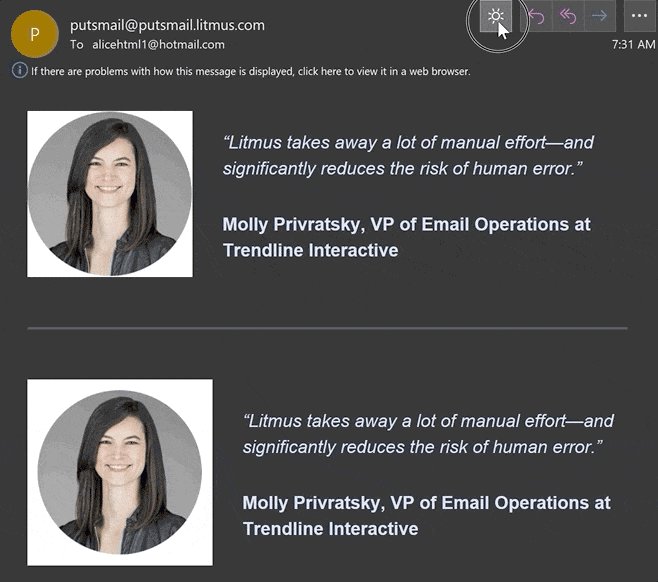
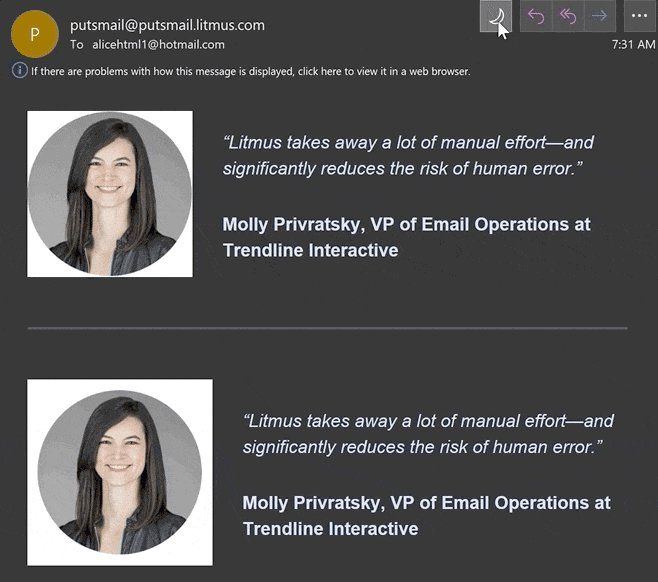
Тестирование обычного письма (без таргетинга на тёмный режим) в почтовых клиентах с тёмным интерфейсом:

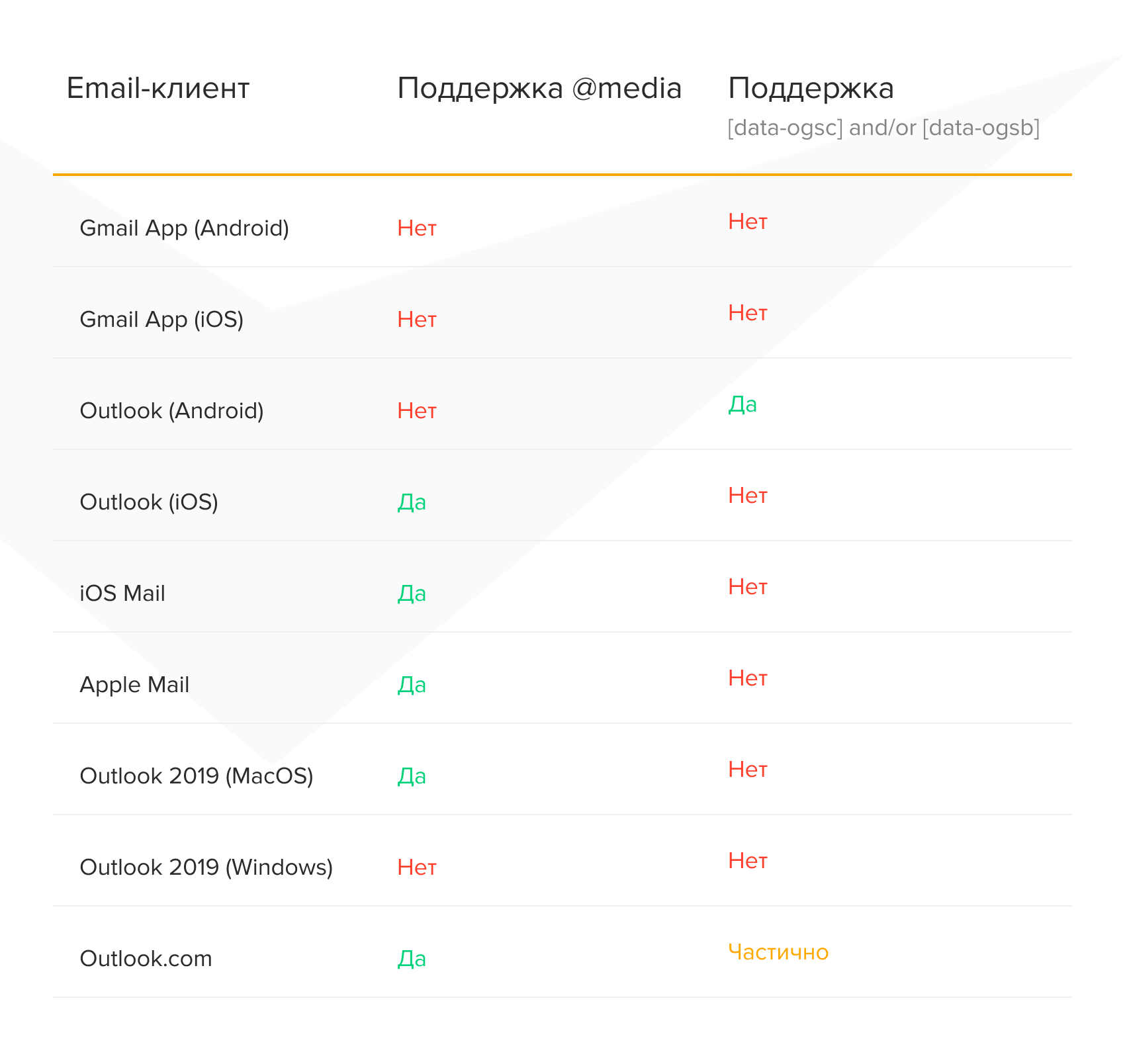
Как применять собственные стили в тёмном режиме
Вот два метода, которые вы можете использовать:
@media (prefers-color-scheme: dark)
Этот метод работает почти так же, как блок стилей внутри запроса @media для адаптации под мобильный. Но этот блок CSS нацелен на любой пользовательский интерфейс, в котором настроен тёмный режим.
[data-ogsc] и / или [data-ogsb]
Это метод впервые предложил Марк Роббинс для таргетинга в приложении Outlook. Кажется, что этот способ имеет достаточно узкое применение, однако относительно легко просто скопировать стили @media (prefers-color-схема: dark), которые вы уже применили, и просто добавить соответствующие [data-ogsc] и / или [data-ogsb] префиксы к каждому правилу CSS.
Но! В электронной почте нет последовательной поддержки этих методов таргетинга.

Что стоит помнить, применяя эти методы.
- Оптимизируйте логотипы и другие изображения для всех стилей.
Добавьте прозрачные контуры к прозрачным PNG с тёмным текстом для удобочитаемости в почтовых клиентах, где нет таргетинга на тёмный режим (Gmail App и Outlook 2019 Windows). Так вы избежите проблем, если почтовый клиент будет использовать частичную или полную инверсию цвета.

Если изображения непрозрачны и есть слои с фоном, убедитесь, что вокруг фокусной точки достаточно отступов.

- Включите тёмный режим в письме для пользователей, которые используют тёмный интерфейс
Включите эти метаданные в тег <head> . Так вы будете уверены, что в вашем письме включен тёмный режим для подписчиков.
<meta name="color-scheme" content="light dark"> <meta name="supported-color-schemes" content="light dark">
Для поддержки этих метаданных также необходимо добавить CSS:
<style type="text/css">
:root {
color-scheme: light dark;
supported-color-schemes: light dark;
}
</style>
- Добавьте стили тёмного режима для @media (prefers-color-scheme: dark)
Добавьте медиазапрос в ваш встроенный раздел <style><\style> для кастомных тёмных стилей в iOS, Apple Mail, Outlook.com, Outlook 2019 (MacOS) и Outlook App (iOS).
Классы .dark-img и .light-img особенно полезны для показа логотипов, зависящих от выбранного режима.
Пример CSS:
@media (prefers-color-scheme: dark ) {
/* Shows Dark Mode-Only Content, Like Images */
.dark-img { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important; }
/* Hides Light Mode-Only Content, Like Images */
.light-img { display:none; display:none !important; }
/* Custom Dark Mode Background Color */
.darkmode { background-color: #272623 !important; }
/* Custom Dark Mode Font Colors */
h1, h2, p, span, a, b { color: #ffffff !important; }
/* Custom Dark Mode Text Link Color */
.link { color: #91ADD4 !important; }
}
- Дублируйте стили тёмного режима с префиксом [data-ogsc] и / или [data-ogsb]
Пример CSS:
/* Shows Dark Mode-Only Content, Like Images */
[data-ogsc] .dark-img { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important; }
/* Hides Light Mode-Only Content, Like Images */
[data-ogsc] .light-img { display:none; display:none !important; }
/* Custom Dark Mode Background Color */
[data-ogsc] .darkmode { background-color: #272623 !important; }
/* Custom Dark Mode Font Colors */
[data-ogsc] h1, [data-ogsc] h2, [data-ogsc] p, [data-ogsc] span, [data-ogsc] a, [data-ogsc] b { color: #ffffff !important; }
/* Custom Dark Mode Text Link Color */
[data-ogsc] .link { color: #91ADD4 !important; }
- Примените ваши стили для тёмного режима к телу письма
Убедитесь, что все ваши HTML-теги имеют соответствующие классы Dark Mode. Вот пример классов .dark-img и .light-img, которые появляются в логотипах Litmus в Light Mode и Dark Mode.
Пример HTML:
<!-- start HEADER_LOGO --> <a href="http://litmus.com/" target="_blank"> <img class="light-img" src="https://campaigns.litmus.com/_email/_global/images/logo_icon-name-black.png" width="163" height="60" alt="Litmus" style="color: #33373E; font-family:'proxima_nova', Helvetica, Arial, sans-serif; text-align:center; font-weight:bold; font-size:36px; line-height:40px; text-decoration: none; margin: 0 auto; padding: 0;" border="0" /> <!-- The following Dark Mode logo image is hidden with MSO conditional code and inline CSS, but will be revealed once Dark Mode is triggered --> <!--[if !mso]><! --><div class="dark-img" style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center"> <img src="https://campaigns.litmus.com/_email/_global/images/logo_icon-name-white.png" width="163" height="60" alt="Litmus" style="color: #ffffff; font-family:'proxima_nova', Helvetica, Arial, sans-serif; text-align:center; font-weight:bold; font-size:36px; line-height:40px; text-decoration: none; margin: 0 auto; padding: 0;" border="0" /> </div><!--<![endif]--> </a> <!-- end HEADER_LOGO →
Читайте также
- Всегда тестируйте!
Используйте Litmus Email Previews, чтобы посмотреть, как будут выглядеть ваши письма в тёмном режиме.
К сожалению, эти методы не решают проблему целиком. Мы можем сделать отдельную тёмную тему письма для приложений iOS, но в этих клиентах и так нет проблем с отображением светлых писем. А Gmail, «Яндекс» и Mail.ru не реагируют на указанные в статье медиа-запросы. Поэтому пока единственное решение — добавлять светлый фон под иконки и логотипы или делать прозрачный фон у контрастных картинок.