Сегодня мы покажем, как красиво вставить видео в письмо в сервисе MailChimp. Речь пойдёт о малоизвестном способе, который встроен в саму платформу. Вам не придётся извращаться в фотошопе и придумывать кнопку «Play» — MailChimp сам поставит превью и симпатично его оформит.
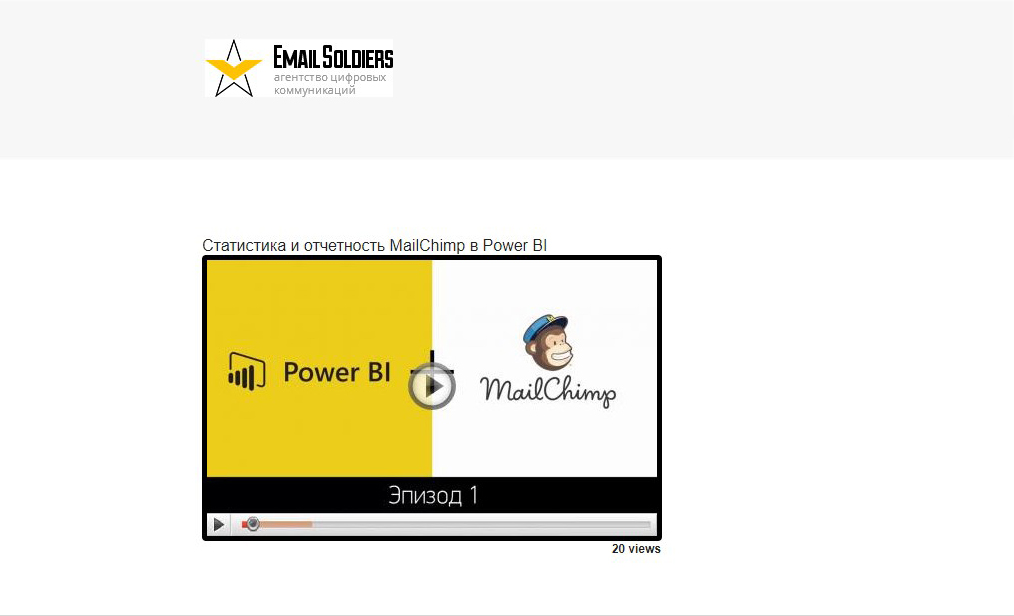
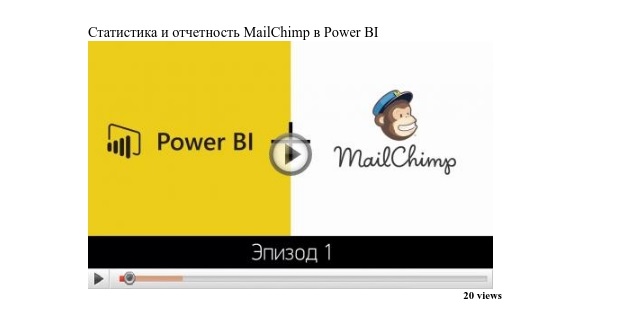
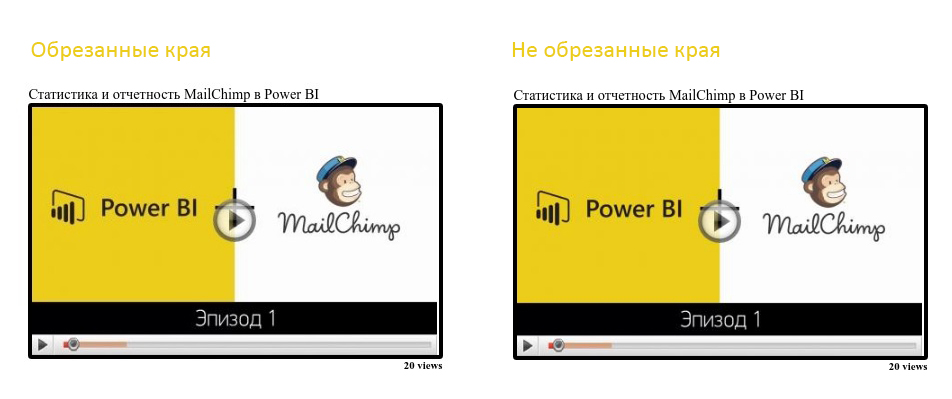
Вот так выглядит видео, залитое таким способом:

Используем тег подстановки видео в рассылке MailChimp
Чтобы вставить видео, мы будем использовать системный тег. Он подставляет ролики из YouTube, Vimeo, BLIPTV, WISTIA и VZAAR. То есть он не подойдет, если ваши видео залиты на какой-нибудь Rutube.
Если вы забыли, что такое мерджтеги, можете прочитать о них в нашей статье про сегменты и группы.
Тег выглядит вот так: *|YOUTUBE:[$vid=3EHgWDuy6BI, $max_width=500, $title=Y, $border=Y, $ratings=y, $views=y]|* Скопируйте его в письмо, и MailChimp сделает превью с кнопкой «Play», таймлайном и количеством просмотров. Тег работает как в вёрстке, так и в блочном редакторе.
Разбёремся, что значит каждый из элементов.
- YOUTUBE — в этой части пишем, какой видеохостинг используем. Если это Vimeo, то пишем VIMEO.
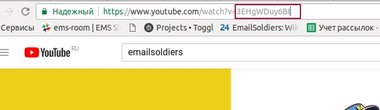
- vid=3EHgWDuy6BI — код видео, который можно найти в конце адресной строки. На YouTube он выглядит вот так:

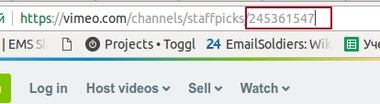
- На Vimeo код состоит из цифр:

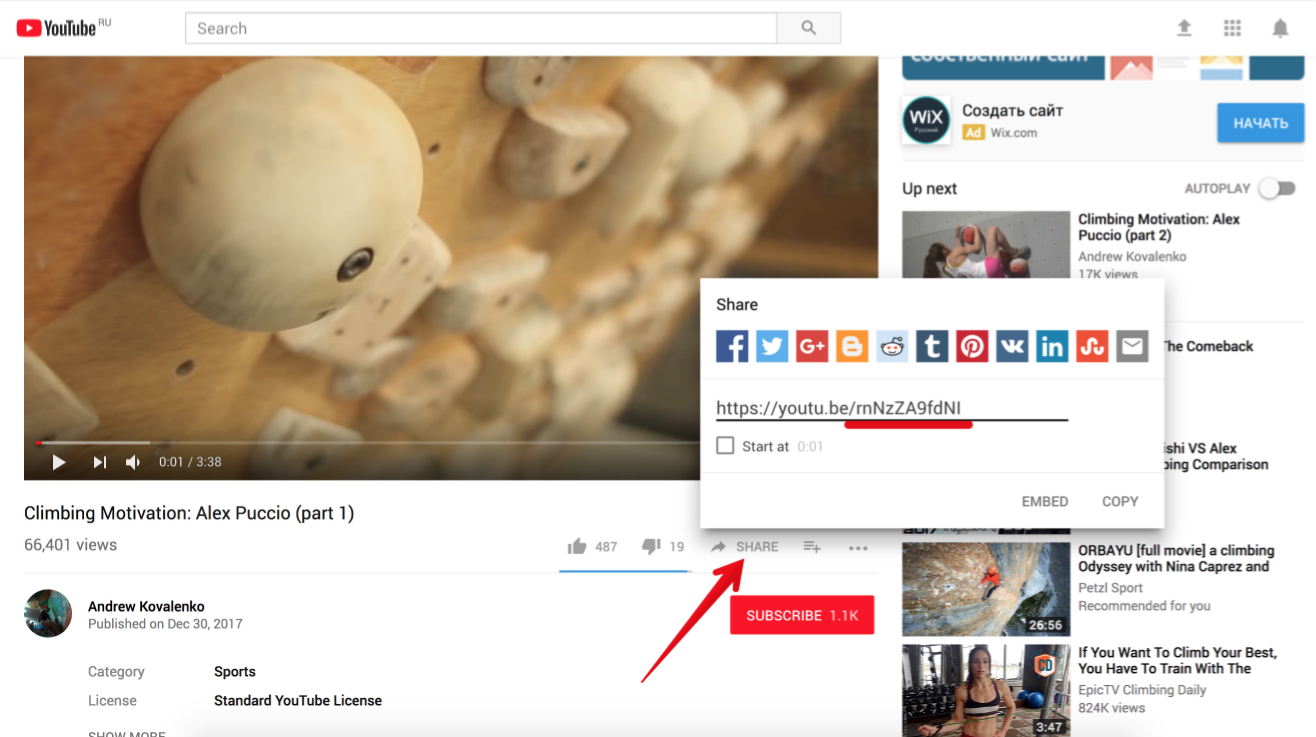
- Ещё один способ — нажать кнопку «Поделиться» («Share») и скопировать код из полученной ссылки. Он будет тот же, что и в адресной строке.

- max_width=500 — максимальная ширина окна в пикселях.
- title=Y — заголовок. Он автоматически подтянется с канала, на который залито ваше видео. Если после «=» поставить N, заголовка не будет. Вот так выглядит видео с заголовком:

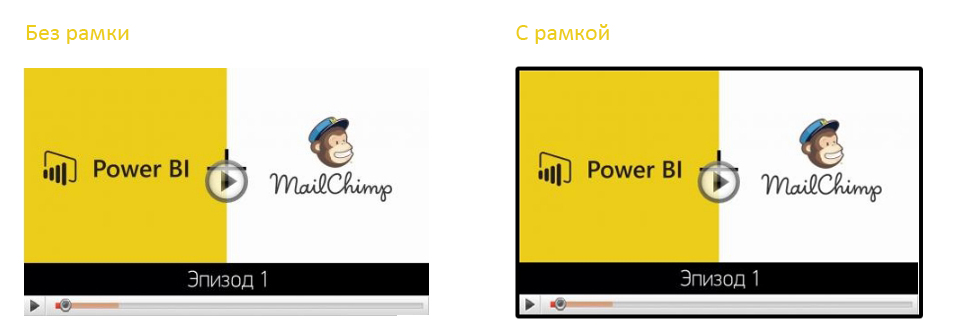
- $border=Y — черная граница у превью. Если замените Y на N, рамки не будет.

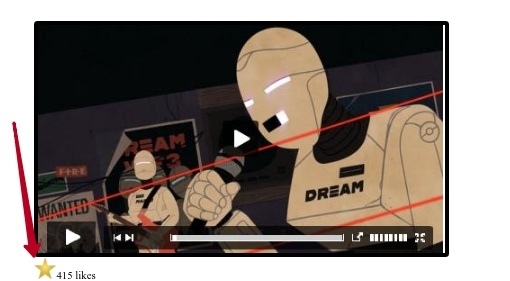
- $ratings=y — рейтинг видео, но такая функция есть только на Vimeo. Рейтинг показывает, сколько звёзд набрало видео. Если используете видео с YouTube и проставите здесь Y, ничего страшного не произойдёт — рейтинг просто не отобразится. Пример с роликом Vimeo:

- $views=y — количество просмотров у ролика. Здесь обратная ситуация — функция работает только на YouTube, на Vimeo её нет.

Раньше использовался тег $trim_border=Y — он обрезал лишнее пространство по краям в превью. Видимо, YouTube что-то у себя подкрутил, и теперь этот тег не имеет смысла. Что с ним, что без него — разницы нет.

Вставляем тег через блочный редактор MailChimp
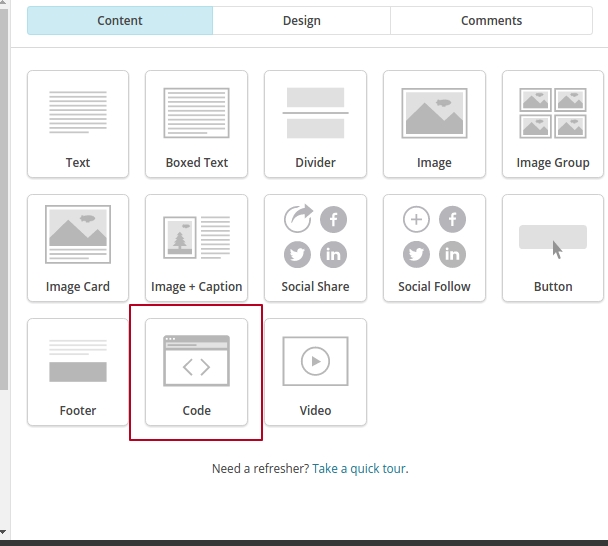
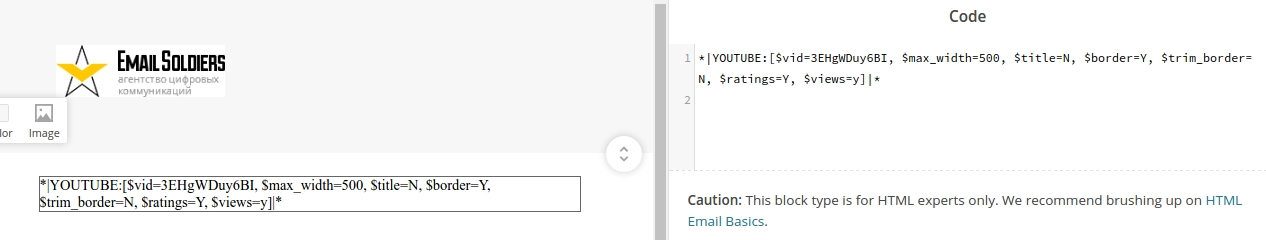
Если вы собираете письмо из блоков в редакторе MailChimp, выберите блок «Code» и вставьте ваш тег.


Проверить, правильно ли он подставился, можно на экране предпросмотра. Если всё верно, вы увидите превью вашего видео.
Вставляем тег в код письма
Если вы владеете базовыми знаниями html, можно прописать тег в коде письма. Для этого просто скопируйте его в вёрстку, оборачивать в <a><a> не нужно.
Чтобы добавить отступы или разместить видео с краю или по центру, поместите тег в таблицу. Отступы прописываются в параметрах таблицы через атрибут «cellpadding». За расположение превью относительно центра отвечает атрибут «align».
Расположение по центру:
<table cellpadding="0" cellspacing="0" border="0" width="0" style="widht:100% !impotant; min-width: 100%; max width:100%;" >
<tr>
<td height="70" align="right"></td>
</tr>
<tr>
<td align="center" valign="top">
*|YOUTUBE:[$vid=3EHgWDuy6BI, $max_width=500, $title=Y, $border=Y, $trim_border=Y, $ratings=y, $views=y]|*
</td>
</tr>
<tr>
<td height="70" align="right"></td>
</tr>
</table>
Расположение по левому краю:
<table cellpadding="0" cellspacing="0" border="0" width="0" style="widht:100% !impotant; min-width: 100%; max width:100%;" >
<tr>
<td height="70" align="right"></td>
</tr>
<tr>
<td align="left" valign="top">
*|YOUTUBE:[$vid=3EHgWDuy6BI, $max_width=500, $title=Y, $border=Y, $trim_border=Y, $ratings=y, $views=y]|*
</td>
</tr>
<tr>
<td height="70" align="right"></td>
</tr>
</table>
Расположение по правому краю:
<table cellpadding="0" cellspacing="0" border="0" width="0" style="widht:100% !impotant; min-width: 100%; max width:100%;" >
<tr>
<td height="70" align="right"></td>
</tr>
<tr>
<td align="right" valign="top">
*|YOUTUBE:[$vid=3EHgWDuy6BI, $max_width=500, $title=Y, $border=Y, $trim_border=Y, $ratings=y, $views=y]|*
</td>
</tr>
<tr>
<td height="70" align="right"></td>
</tr>
</table>
При желании можно вставить тег в сложную таблицу или сделать сетку из нескольких видео. Но для этого потребуются базовые знания табличной вёрстки.
Заключение
Подобная подстановка видео в письмо — интересная, но малоизвестная возможность MailChimp. Главный её плюс в том, что вы делаете симпатичные превью, не подключая дизайнера. Спасибо разработчикам MailChimp, что так позаботились о нас.