Форма подписки — это интерактивный элемент сайта, в котором пользователь может оставить свои контакты и другую информацию, чтобы подписаться на рассылку бренда или оставить заявку.
Зачем нужна форма подписки, из каких частей она состоит, как создать форму и где разместить на сайте так, чтобы пользователи как можно чаще оставляли контакты — разбираемся ниже.
Из чего состоит форма
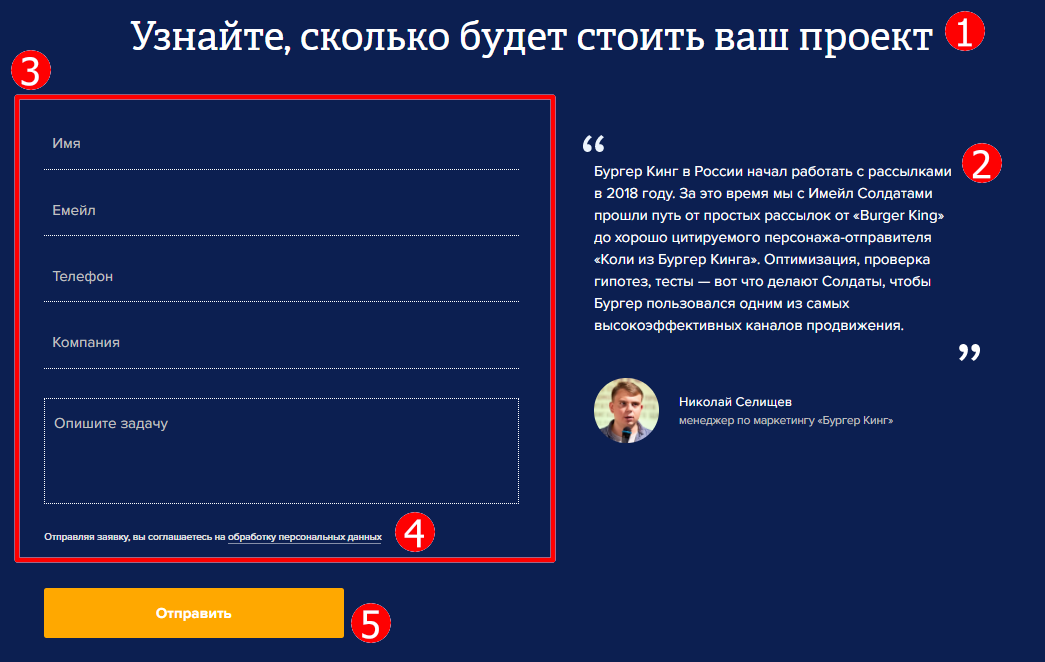
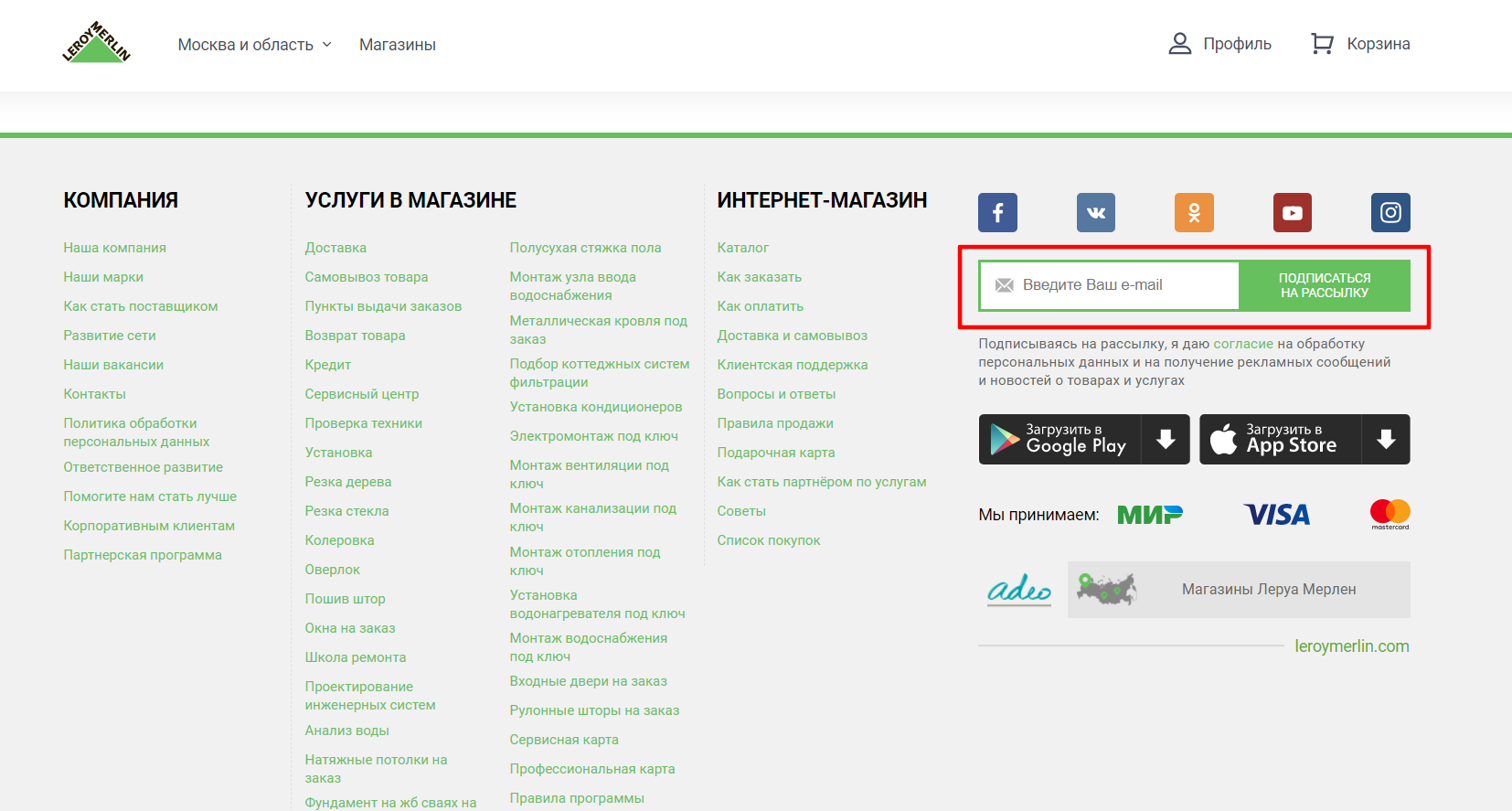
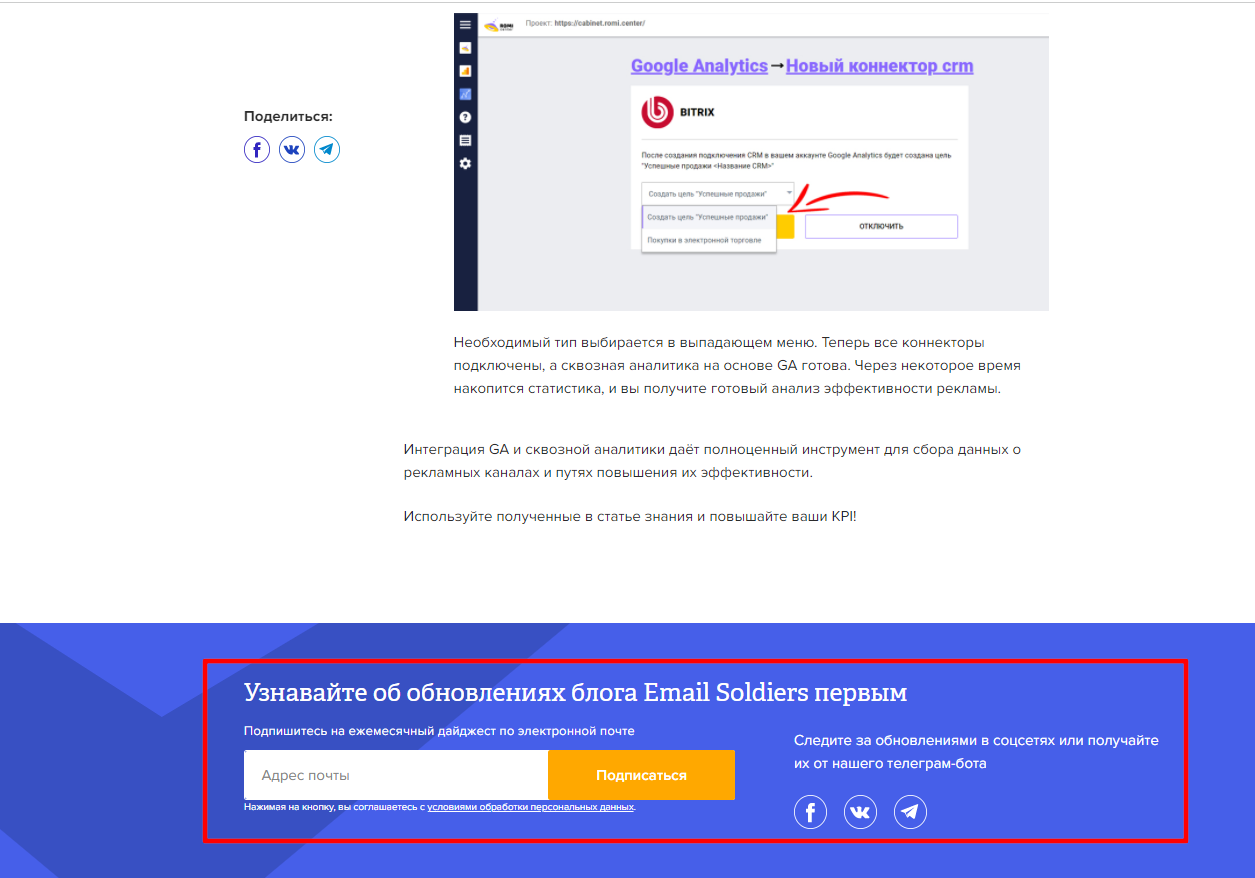
Любая форма подписки состоит примерно из одних и тех же элементов, однако некоторые из них могут отсутствовать в зависимости от ситуации. На примере Email Soldiers рассмотрим элементы, из которых может состоять форма.

Заголовок
Это часть текста, которая сообщает, что можно получить, если заполнить форму. Главное требование к заголовку — передать суть предложения.
Текст
Это краткое описание, которое может раскрыть подробнее заголовок, описать преимущества подписки или условие какого-то предложения или пояснить, о чём будет рассылка.
Форма
Это текстовые поля, в которых посетители указывают данные: email, телефон, имя и так далее.
Согласие
Может быть в виде ссылки на документ с описанием условий обработки персональных данных, либо в виде чекбокса, который пользователю надо отметить. Согласие защищает от жалоб пользователей на спам и проверок со стороны ФАС.
Читайте также
К нам пришёл ФАС или Что бывает за несогласованную рассылку рекламных смс
Кнопка
Отправляет заполненную форму на сервер. Обычно после этого запускается цепочка писем, либо менеджер связывается с пользователем, чтобы уточнить детали заявки.
Зачем использовать форму подписки
Разберём основные причины.
Собрать базу контактов
Один из способов собрать базу подписчиков легально — разместить на сайте форму. Люди будут оставлять свои контакты и соглашаться с обработкой персональных данных. Далее можно настраивать на подписчиков новостные и рекламные рассылки и не переживать о возможных санкциях.
Собрать заявки
Форма подписки — это способ получать заявки. Когда пользователь заполняет заявку, его контакты и данные сохраняются в базе автоматически. Если вместо формы пользователь свяжется с отделом продаж напрямую, есть риск, что менеджер забудет указать в карточке часть важной информации, и она будет утеряна.
Собрать информацию о подписчиках
Формы позволяют собирать данные о клиентах, а потом использовать их для различных целей, например, для настройки ретаргетинга и создания персональных почтовых рассылок.
Читайте также
Лидогенерация: что такое, каналы, ошибки, примеры
Виды формы подписок
Формы подписок делятся на несколько видов.
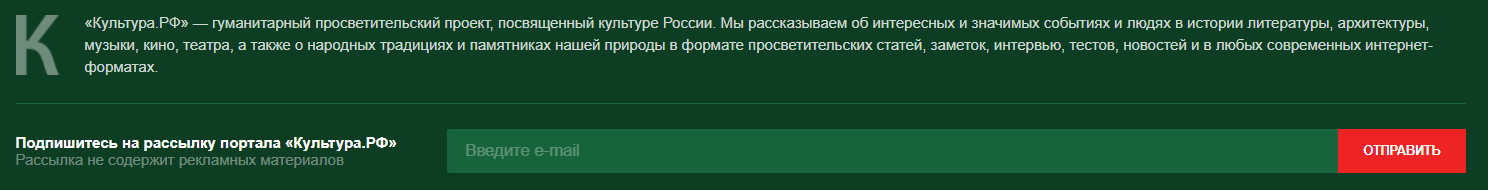
Статичная
Такая форма имеет постоянное место на сайте, её нельзя просто закрыть или свернуть.
Обычно статичная форма размещается в футере сайта, в сайдбаре или после какого-то контента.


Достоинства
Статичную форму можно закрепить на каждой странице сайта и встроить в дизайн — разместить в сайдбаре, футере или растянуть на всю ширину в любой части окна.
Недостатки
Если статичная форма расположена в футере, пользователи могут не увидеть её. Но если они всё же долистают страницу и оставят контакты, велика вероятность, что это будут именно целевые подписчики.
Когда стоит использовать
Когда нужно, чтобы форма была на всех страницах сайта.
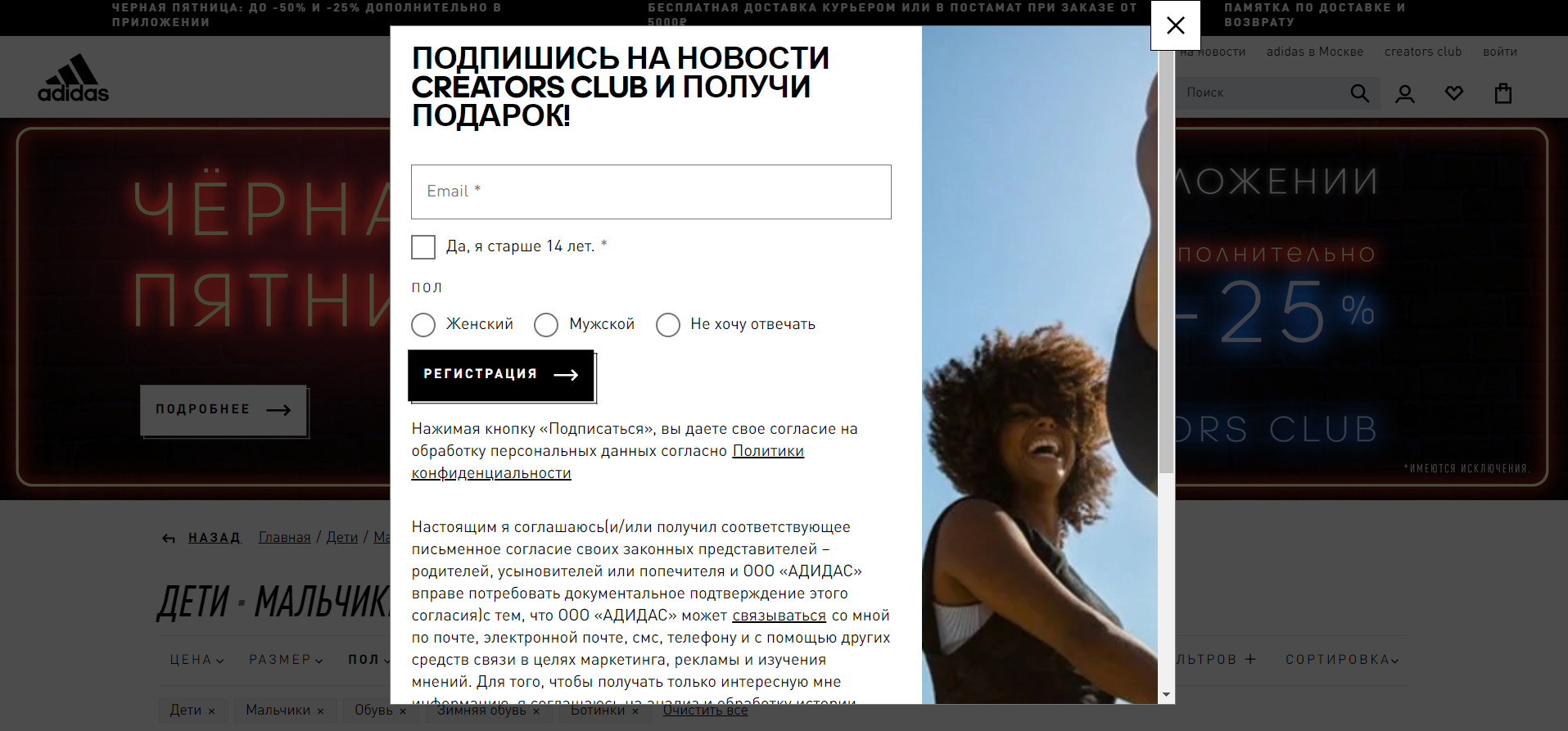
Всплывающая
Всплывающая форма или попап-окно — это форма, которая появляется поверх просматриваемой страницы автоматически без запроса пользователя. При этом страница может затемняться, чтобы попап был лучше виден.
Всплывающая форма привлекает внимание сильнее, чем статическая, но она может раздражать пользователей, так как появляется внезапно.
Как сделать подписку, чтобы избежать недовольства?
Правильно настроить условия показа:
- время появления окна;
- длительность отображения;
- содержание.
Например, сделать так, чтобы форма появлялась не сразу после того, как пользователь зашёл на сайт, а спустя время.

Достоинства
Попап можно добавить на любую страницу, не меняя её HTML-код. Так как всплывающую форму не надо встраивать в дизайн всей страницы, она может быть любого размера и содержать много информации — например, картинку, текст, несколько полей.
Недостатки
Всплывающие формы могут вызывать недовольство пользователей или блокироваться настройками браузера.
Когда стоит использовать
Когда нужно разместить форму только на некоторых страницах, например, продающих или страницах с новостями. А ещё — когда нет возможности внести правки в вёрстку сайта, чтобы встроить форму в HTML-код.
Плавающая и фиксированная
Плавающая и фиксированная формы — это попап-формы, которые привязаны к экрану пользователя. Когда пользователь скроллит страницу, форма остаётся на месте и привлекает внимание пользователя.
Достоинства
Форма всегда перед глазами пользователя, она не занимает много места на сайте, не мешает пользователю просматривать страницу. А при необходимости её можно закрепить на нескольких страницах.
Недостатки
Форма небольшого размера, поэтому в неё нельзя добавить много текста.
Когда стоит использовать
Из-за небольшого размера форма используется, когда надо передать пользователям короткое сообщение. Если нужно сделать много полей, добавить сопровождающий текст, плавающая и фиксированная форма не подойдёт.
Читайте также
Подборка отличных идей для форм подписки на сайте
Что нужно сделать, чтобы создать форму для подписки
- Решите, для чего нужна форма. От этого будет зависеть оформление формы, валидация, место, где она будет размещена, и количество полей.
- Выберите вид формы. Плавающая, статичная или плавающая и фиксированная — какая нужна именно для вашего сайта.
- Выберите список рассылки. Отметьте, в какой список подписчиков попадут те, кто заполнит конкретную форму на сайте.
- Создайте форму: на конструкторе, сверстайте вручную или закажите у подрядчика. Далее в статье рассмотрим каждый вариант.
- Сгенерируйте и разместите код. Любая форма — это код, который размещается на сайте. Когда код будет готов, разместите его в HTML-документе веб-страницы.
Как сделать форму подписки на сайте
Создать форму можно несколькими способами.
Использовать готовые конструкторы
Сейчас существует много конструкторов, на которых можно создать форму без знания языка программирования, HTML и CSS. В конструкторах форма создаётся путём перетаскивания блоков, настройки полей, шрифтов и надписей.
При выборе платформы стоит учесть:
- функционал: можно ли при создании и настройке выбирать место размещения формы на странице и условия её показа;
- есть ли готовые шаблоны форм и возможность изменить дизайн шаблонов;
- цену создания формы;
- интеграцию с сервисом почтовой рассылки, который вы используете.
Примеры таких сервисов — Form Designer, PopMechanics, Wppage.
Сверстать вручную
Если в команде есть верстальщик и программист, сверстать форму можно вручную. Достоинство такого метода — никаких функциональных ограничений, поэтому форму можно создать любой. Минус — если вдруг команда останется без программиста и верстальщика, не получится быстро внести изменения в форму.
Заказать у подрядчика
Форму можно заказать у подрядчика — фрилансера или через агентство, например, в LeadPlan. Форму создадут с нуля с учётом всех пожеланий, но чем больше требований к форме, тем дороже она будет стоить.
Где разместить форму подписки
Форма должна быть на виду. Если форма спрятана, посетитель вряд ли оставит свои данные, так как не станет искать её специально.
Встроенную форму обычно размещают в футере или выше и делают её сквозной для всех страниц.

Также форму можно разместить и вверху страницы, чтобы пользователь увидел её, как только откроет сайт.
В блоге форму можно разместить внизу, сразу после статьи. Если человек прочёл текст до конца, значит, ему интересен контент и он захочет подписаться, чтобы получать больше текстов.

Всплывающие формы стоит тестировать, прежде чем размещать на сайте. Можно проверить и время её запуска, условия повторного показа и насколько удобно её закрывать с десктопной и мобильной версии.
Как вставить форму подписки на страницу
Рассмотрим, как вставить форму в код сайта, который создан на конструкторе Wix.
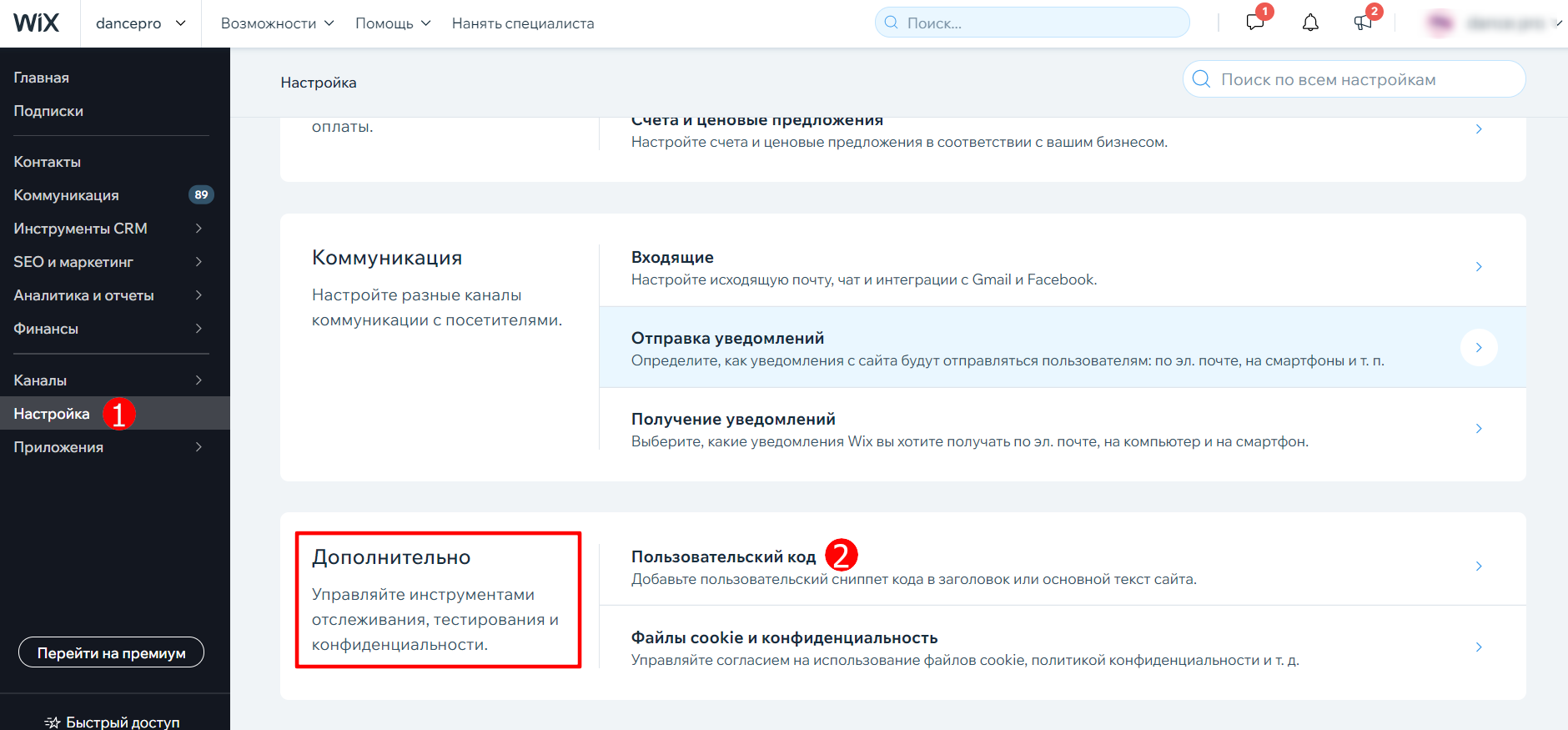
Зайдите в админ-панель сайта, перейдите в раздел «Настройка», промотайте страницу вниз до блока «Дополнительно», кликните на «Пользовательский код».

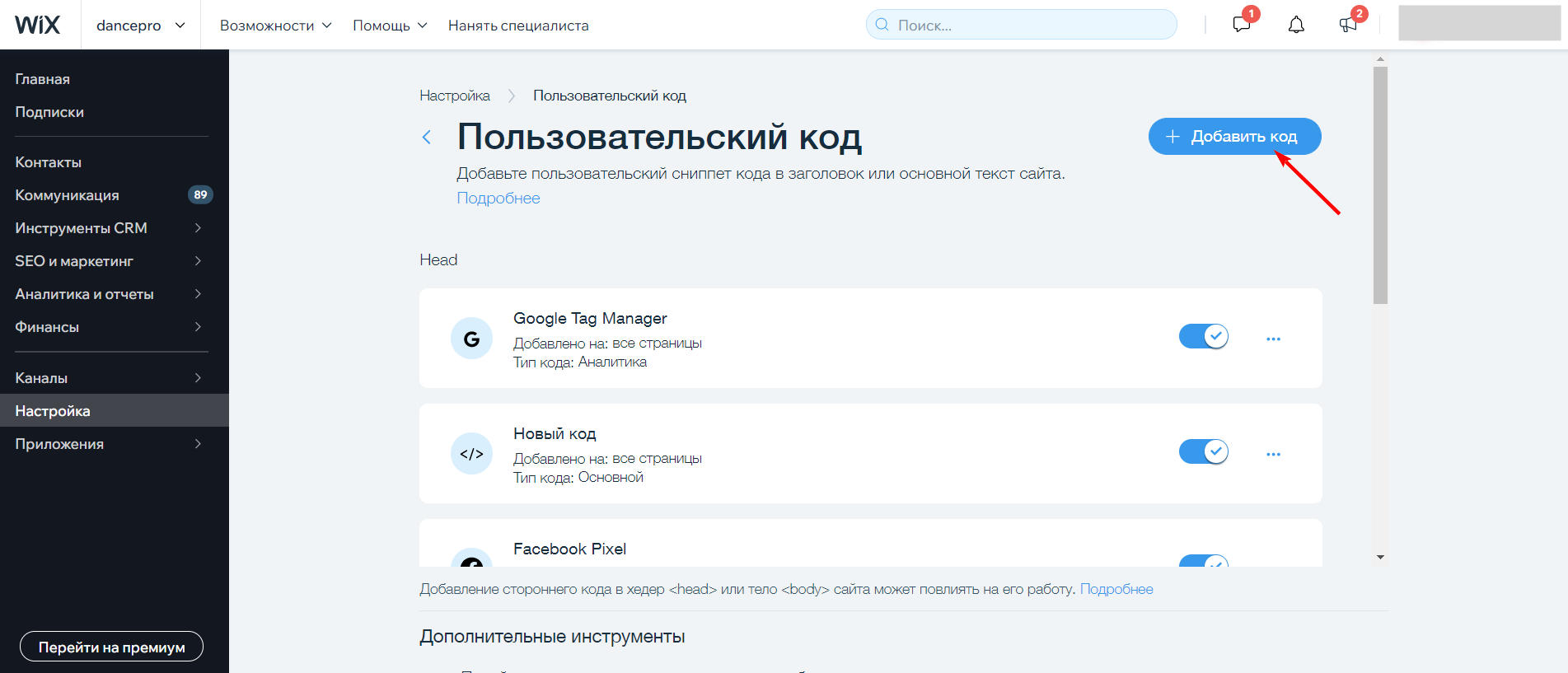
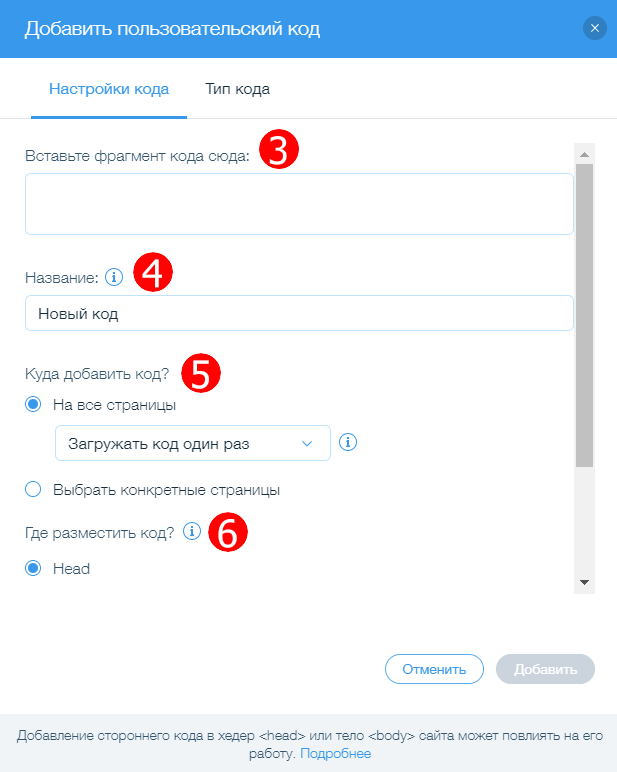
Нажмите кнопку «Добавить код».

Далее вставьте код формы в текстовое поле. Назовите форму. Укажите, на какие страницы её загрузить и где разместить код — в <head>, в начале <body> или в конце <body>.

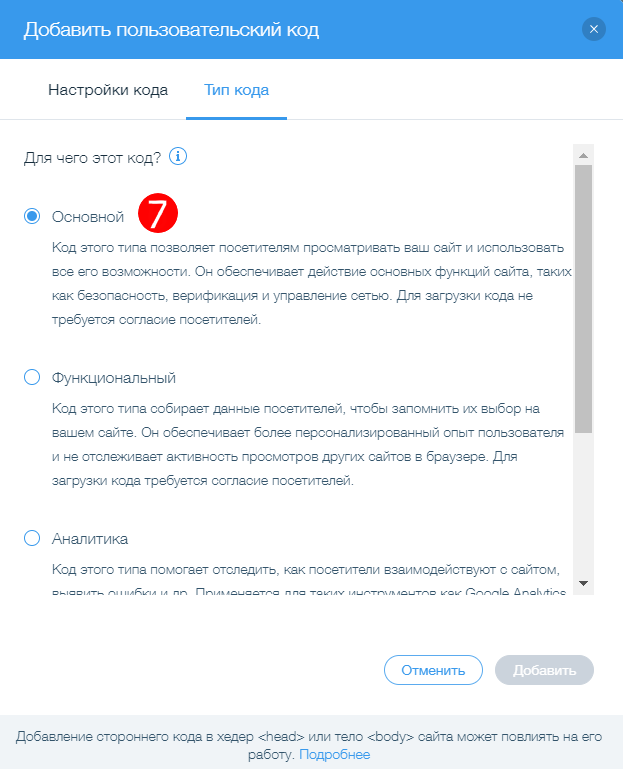
В соседней вкладке «Тип кода» укажите «Основной».

Нажмите кнопку добавить, и форма появится на сайте.
Как улучшить форму подписки
После того как вы создали форму, протестируйте её и поправьте всё, что помешает ей лучше выполнять свою функцию.
Уберите лишнее
Большое количество полей требует больше времени, чтобы их заполнить. А если сайт открыт на смартфоне, то печатать в каждом поле может быть неудобно из-за маленькой клавиатуры, поэтому есть риск, что пользователь передумает заполнять форму и покинет сайт.
Через форму нужно запрашивать только самую важную информацию, а второстепенную собрать позже, например, когда уже будет запущена рассылка.
Проверьте CTA
CTA, или Call to action — это призыв пользователя совершить действие. В форме CTA — это кнопка с текстом, которую надо нажать после заполнения формы.
Чтобы улучшить CTA, стоит придумать короткий, но цепляющий текст, например, «забрать подарок», «сэкономить», «получать новости», «начать сейчас».
Чтобы кнопки были заметнее, используйте контрастные по сравнению с фоном формы цвета.
Используйте тесты
Запустите A/B-тестирование, чтобы проверить гипотезы. Анализируйте, какие тексты, поля, фоновые изображения и кнопки срабатывают лучше всего.
Добавляйте подсказки
Добавляйте подсказки или полезные ссылки в полях, где люди могут не знать, что написать. Например, почтовый код. Подсказки можно оформить в виде выпадающего списка или небольшого текста под полем.
Адаптируйте под мобильные устройства
Адаптируйте формы так, чтобы на мобильных устройствах они не искажались, а оставались удобными для заполнения. Например, можно создать форму в один-два блока, чтобы пользователям не пришлось напрягать зрение для чтения текста.
Ключевые моменты
- Форма подписки — это элемент на сайте, который позволяет пользователям составлять свои данные, чтоб подписаться на рассылку или оставить заявку.
- Использование формы на сайте позволяет легально пополнять базу подписчиков и клиентов, собирать заявки и получать важную информацию о своей аудитории.
- Форма может состоять из различных элементов — текстовых полей, чекбоксов, изображений, но стандартные элементы формы: заголовок, текст, текстовые поля, согласие на обработку персональных данных и кнопка для отправки данных на сервер.
- Формы бывают плавающие и фиксированные, статичные, всплывающие. Какую использовать — зависит от решаемых задач.
- Форму можно создать самостоятельно на конструкторе из блоков — это будет самый простой способ, как сделать подписку на сайте. А также сверстать на HTML или заказать у подрядчика.



