Shopify — сервис, который позволяет без знаний программирования создать свой интернет-магазин. В нём можно модифицировать внешний вид магазина, добавлять товары, посты для блога, подключить биллинг. А поскольку развитие e-commerce трудно представить без email-маркетинга, Shopify даёт возможность использовать разные сервисы рассылки.
Предположим, у вас уже есть свой магазин, созданный в Shopify. Самое время заняться email-маркетингом. Мы расскажем об интеграции Shopify и платформы MailChimp.
Как подключить MailChimp к Shopify
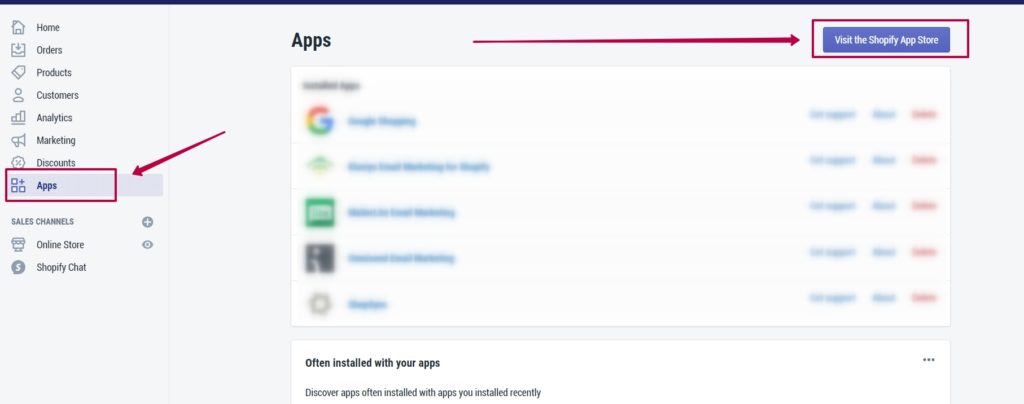
Процесс интеграции MailChimp и Shopify достаточно простой, всё подключение можно сделать через приложение ShopSync. В левом меню сервиса выбираем Apps, нажимаем на Visit the Shopify App Store.

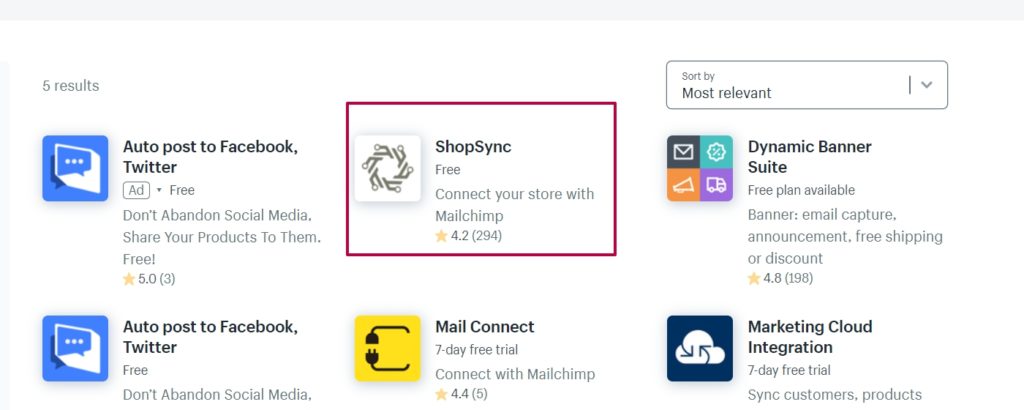
Вводим в поиске ShopSync и устанавливаем приложение.

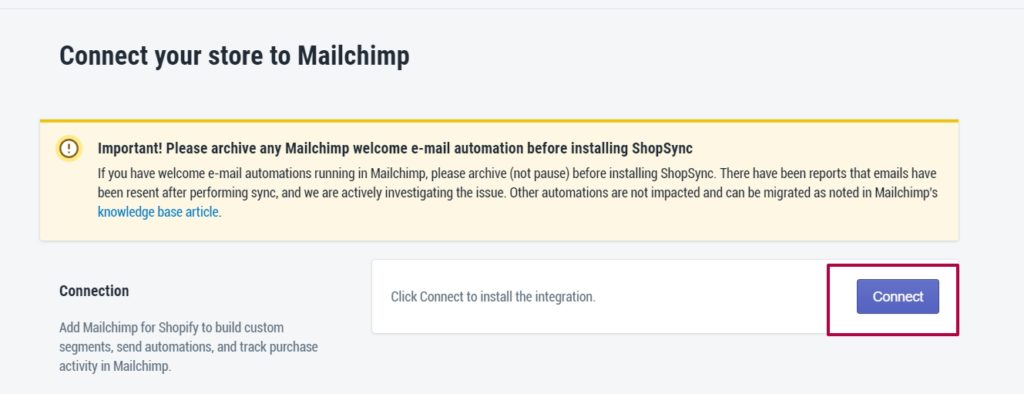
Нажимаем на кнопку Connect, чтобы связать аккаунт Shopify с MailChimp. Вводим логин, пароль и выбираем аккаунт, с которым хотим сконнектиться. На одном профиле может быть несколько аккаунтов.

Всё, аккаунт подключен — его можно настраивать.
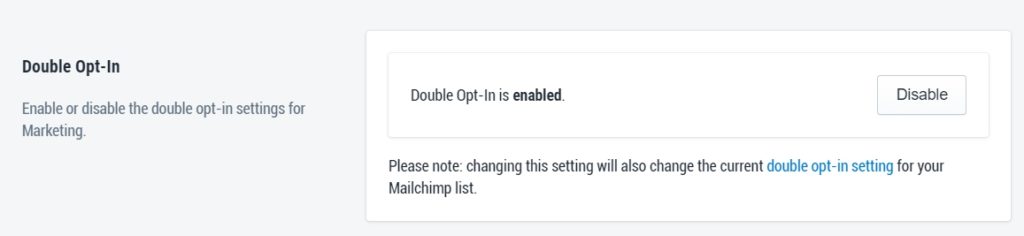
Выбираем список, куда попадут подписчики, и тег, который передаётся при подписке. Некоторые вещи можно настраивать как в Shopify, так и в MailChimp. Например, включение письма-подтверждения. Его можно включить/отключить как в настройках приложения, так и в настройках списка в MailChimp. Но удобнее, конечно, всё делать в одном интерфейсе.

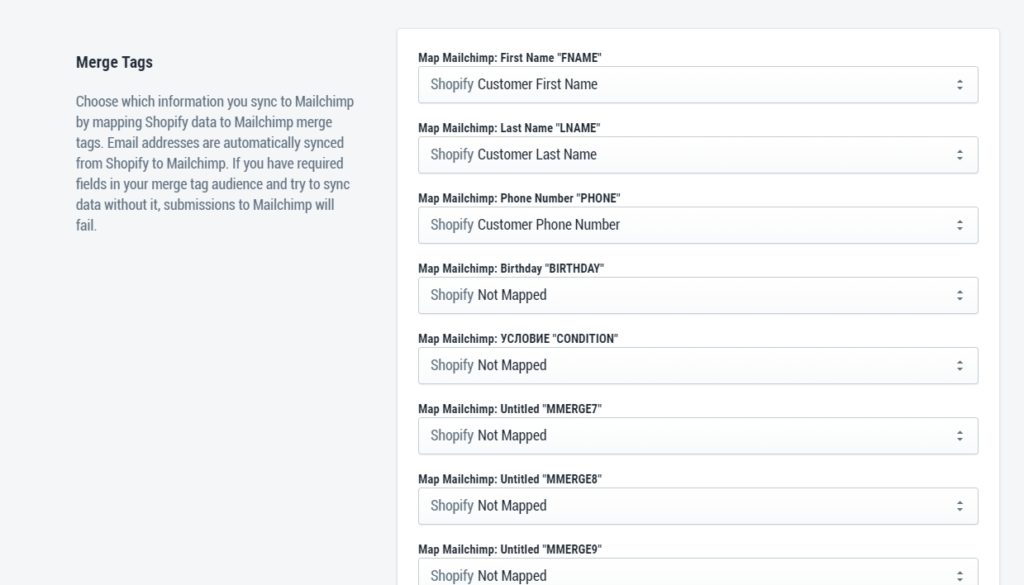
Особое внимание стоит обратить на синхронизацию Merge Tags. В MailChimp это дополнительные поля, куда передаются данные о подписчике. Например, его имя, пол, возраст. В Shopify тоже есть такие поля, и важно настроить корректную передачу значений из Shopify в MailChimp. Для этого просто смотрим, какие поля чему соответствуют. Если необходимо, меняем значения.

Когда закончили с настройкой, нажимаем Connect to MailChimp, чтобы подтвердить синхронизацию.

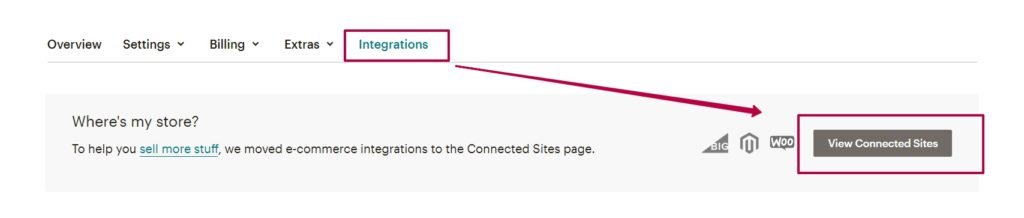
Проверяем, как прошла интеграция в MailChimp. В сервисе для отправки рассылок заходим в Account, в раздел Integrations. Нам нужна кнопка View Connected Sites.

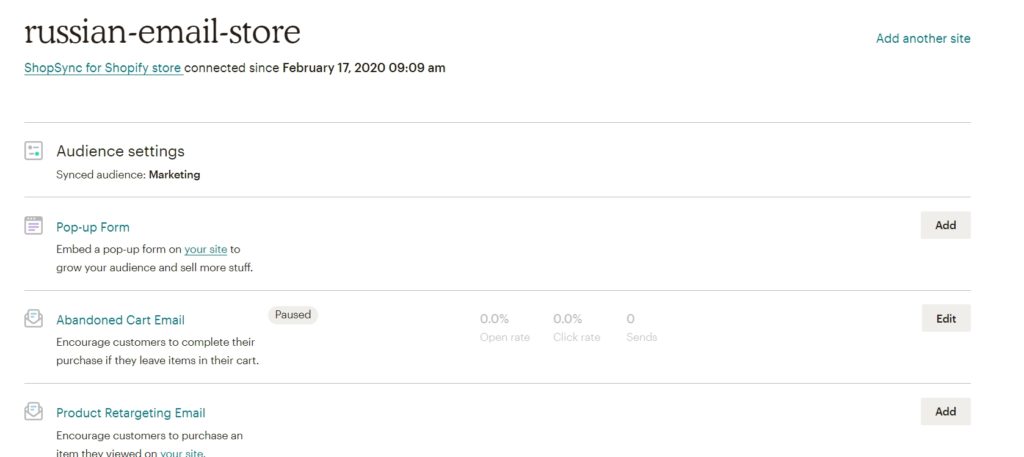
Если всё прошло успешно, то мы увидим свой сайт и список, куда попадают подписчики и письма, которые можно для него настроить.

Интеграция готова, можно начинать работать с рассылками.
Что можно делать в MailChimp после интеграции
При успешной интеграции систем из Shopify в MailChimp передаются количество покупок, сумма покупок, подписчики, содержание заказа. Основываясь на этих данных, MailChimp помогает нам собрать базовые транзакционные письма. Работа с ними не требует знаний кода, но кастомизация адресов довольно низкая.
Какие письма можно создать после первой интеграции
- Спасибо за первый заказ.
- Награда для лучшего покупателя.
- Брошенная корзина.
- Брошенный просмотр.
- Письма о заказе.
- Опрос после заказа.
- Возврат подписчиков, которые давно ничего не покупали.
Конечно, по подписчикам можно запускать и другие автоматические письма, например, поздравления с днём рождения или приветственную цепочку для новых пользователей. Мы перечислили те письма, которые можно собрать в MailChimp только после интеграции с вашим магазином. Без интеграции этих опций не будет.
Читайте также
Что включить в дизайн рассылок банков, недвижимости, ecommerce
Настройка рассылок
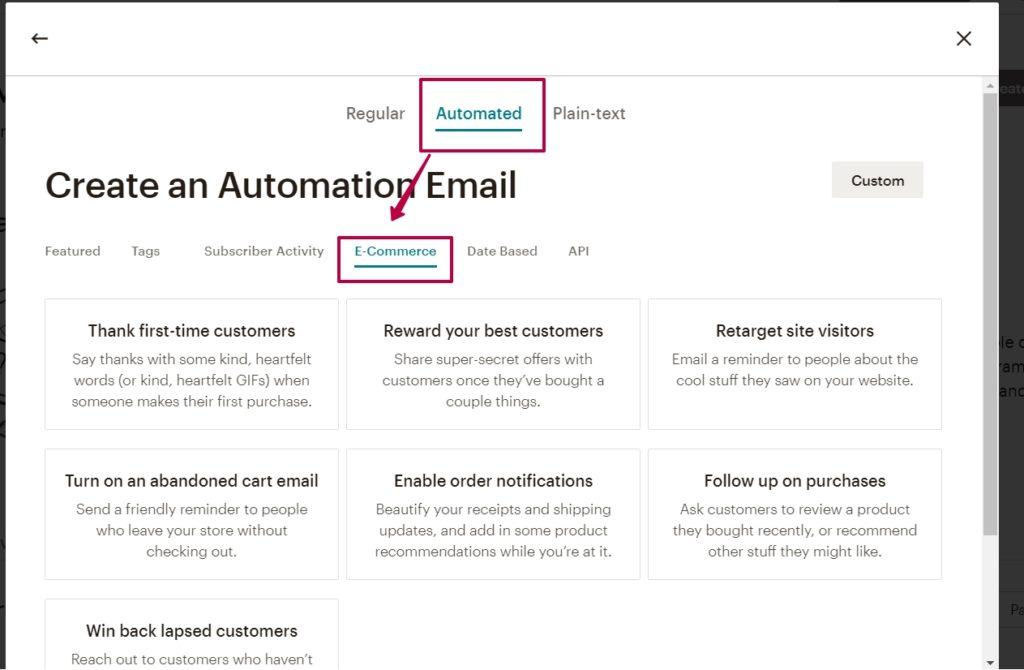
Для настройки новой рассылки создаем новое письмо, выбираем тип Automation, раздел E-Commerce. Там будут все письма, которые можно сделать с учётом нашей интеграции.

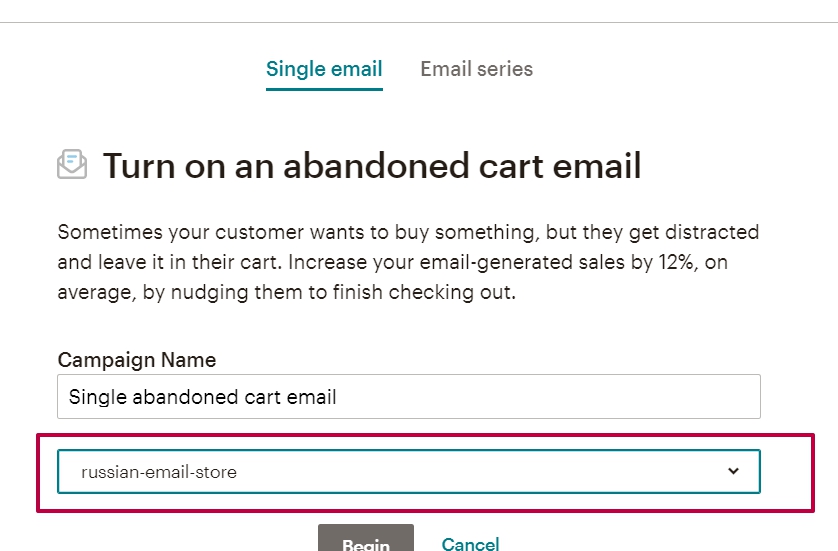
Выберем Abandoned Cart Email — один из самых популярных триггеров для e-commerce. На следующем шаге нам предложат выбрать магазин. Опция актуальна, если у вас несколько магазинов с настроенной интеграцией в MailChimp.

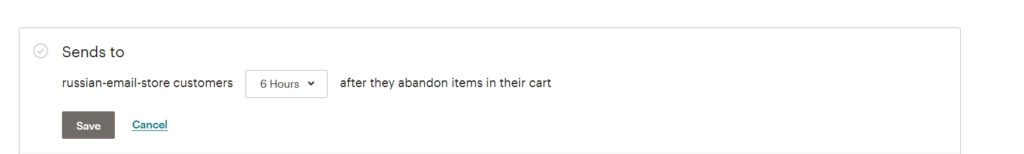
Далее идёт стандартный процесс создания письма, где мы указываем список подписчиков, имя и почту отправителя. Нестандартный момент здесь — условие запуска триггера. Тогда мы можем изменить лишь период, а действие выдаётся автоматически при интеграции.

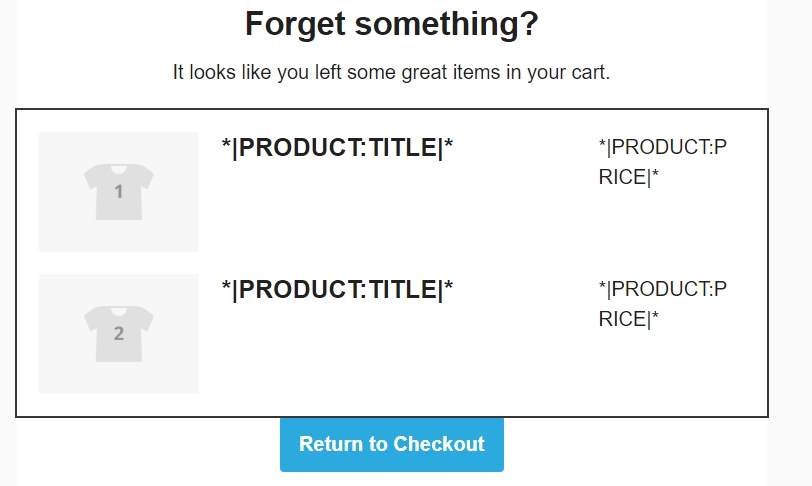
Здесь нас в первую очередь интересует дизайн письма, потому что туда будут подставляться товары из корзины покупателя.
Письмо изначально сделано в блочном редакторе, поэтому знания кода здесь не нужны. Но это и накладывает определённые ограничения в плане дизайна. Самая главная часть в письме — это блок непосредственно с товарами из корзины.

Здесь мало настроек:
- можно поставить от 1 до 3 товаров;
- убрать или поставить цену (остальные элементы убирать нельзя);
- можно редактировать стиль текста и сам текст.
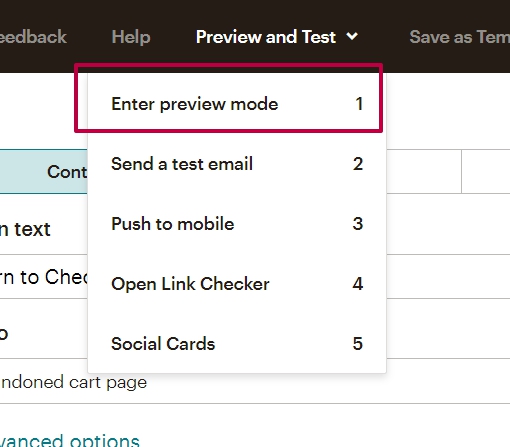
Но нельзя, например, поставить товары в шахматном порядке или поменять расположение картинки и текста — все эти опции в блочном редакторе закрыты. Проверить, как письмо будет отображаться для каждого подписчика, можно через функцию preview mode. Там подставляются все товары, которые есть у конкретного пользователя в корзине. Эта функция хорошо работает и на остальных письмах, где нужно посмотреть любой динамический контент, например, подстановку имени.

Сохраняем рассылку и запускаем её, как обычную автоматическую цепочку. Платформа может посчитать прибыль с письма, но лучше доверять информации из Google Analytics.
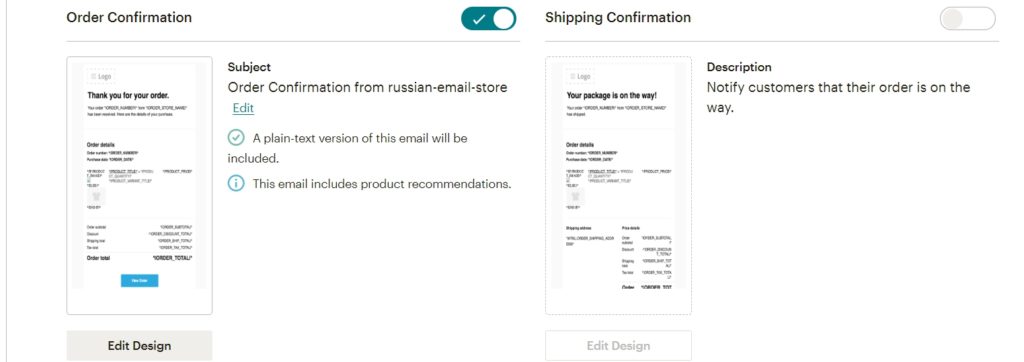
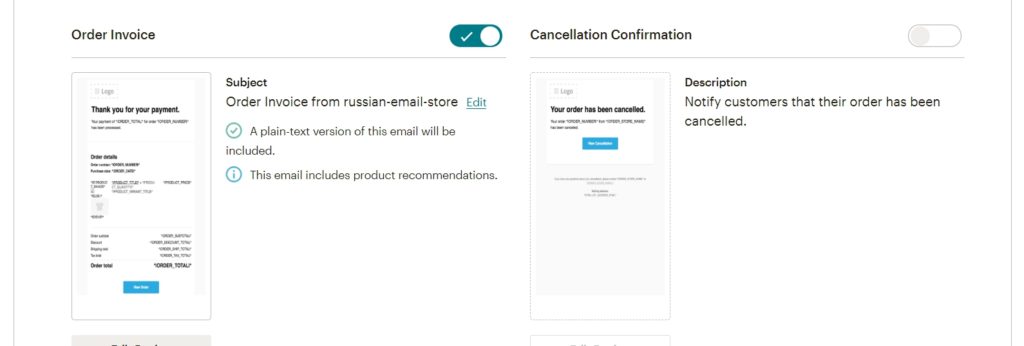
Подобная система повторяется во всех письмах, где есть подстановка товаров в письмо. В триггерах будет меняться условие, которое его запускает и количество писем. Например, в оповещении о заказе можно настроить события, по которым вы хотите отправлять письма.


Если есть интеграция с Shopify, нужно будет только нажать на галочку в настройке письма. Никакого знания кода не нужно. Но минусы всё те же — слабая кастомизация внешнего вида писем.
Читайте также
Инструкция: как настроить автоматические письма в MailСhimp
Настройка формы подписки
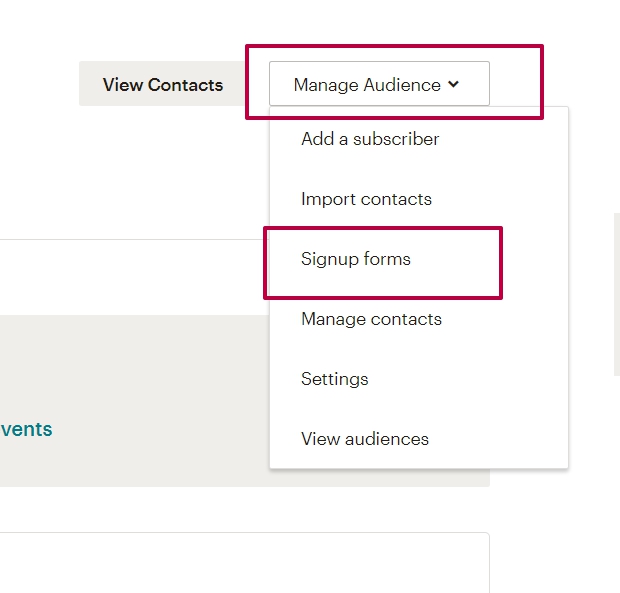
После интеграции с Shopify в интерфейсе MailChimp можно настроить форму подписки, которая будет собирать лиды на сайте. Для этого заходим в нужную аудиторию, нажимаем Manage Audience → Sign Up forms.

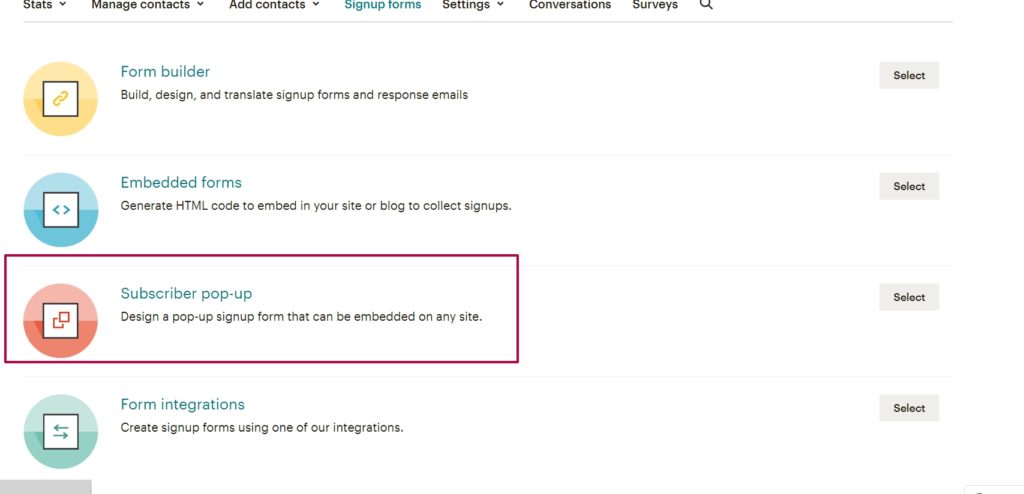
Выбираем раздел Subscriber pop-up.

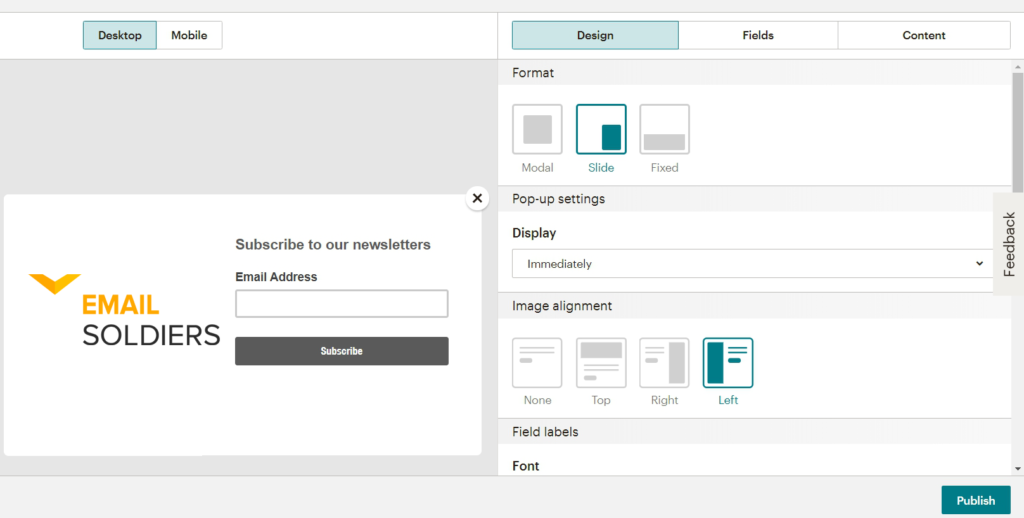
Откроется меню с созданием формы подписки. На панели справа можно настроить внешний вид формы, время и условия, при которых она будет показываться. Настроек не так много, но все основные есть.

Чтобы разместить форму на сайте, достаточно нажать на кнопку Publish в правом нижнем углу. Никаких дополнительных интеграций не потребуется. Подписчики с формы начнут поступать в ту аудиторию, для которой вы настраивали форму. Это надо учитывать, если у вас несколько аудиторий на аккаунте или есть интеграция с несколькими магазинами.
Если всё же понадобится кастомная интеграция e-commerce магазина и MailChimp, то её можно реализовать через сервис Mandrill — специальную надстройку для MailChimp, которая позволяет отправлять триггерные рассылки. Настроить её без знаний кода не получится — это тема для отдельной статьи. Просто помните, что, если при реализации триггеров нельзя отступать от определённого дизайна, возможность кастомизации в этом методе настройки всё-таки есть.
Итак, если вы создали интернет-магазин в сервисе Shopify, одним из самых простых способов запустить email-рассылку от имени этого магазина станет интеграция Shopify с платформой MailChimp.
После настройки совместной работы этих сервисов вы сможете:
- настраивать рассылки прямо в интерфейсе магазина;
- быстро собирать данные, необходимые для создания транзакционных писем;
- создавать транзакционные письма (например, о брошенной корзине или оповещения о заказе);
- с помощью дополнительных сервисов кастомизировать рассылки.











